天地圖Api
1 官網
2 註冊賬號
[email protected]/Tianditu,233
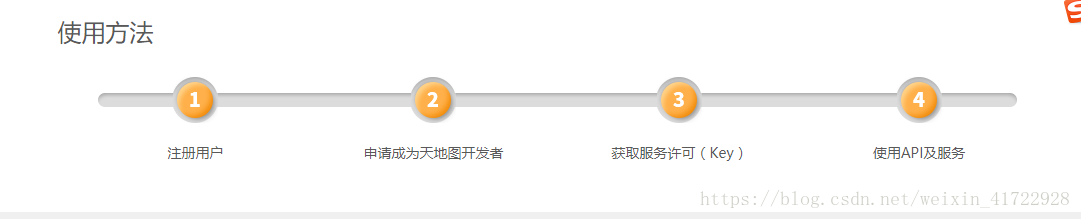
3 流程步驟
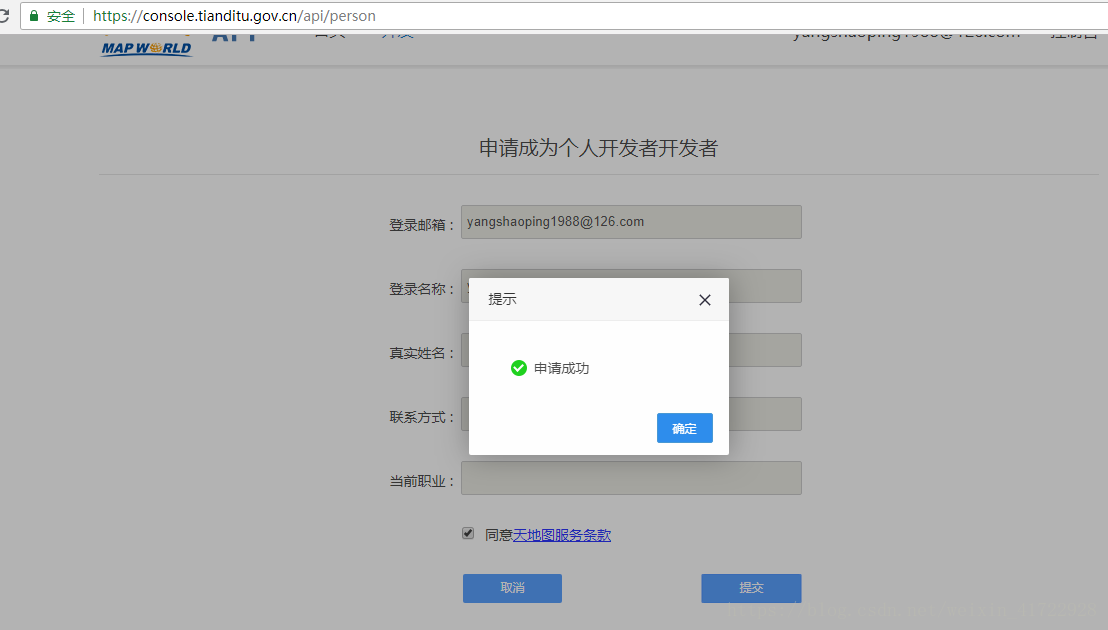
4 申請開發者
https://console.tianditu.gov.cn/api/register
官網地址
https://console.tianditu.gov.cn/api/person
5 獲取自己的key
https://console.tianditu.gov.cn/api/key
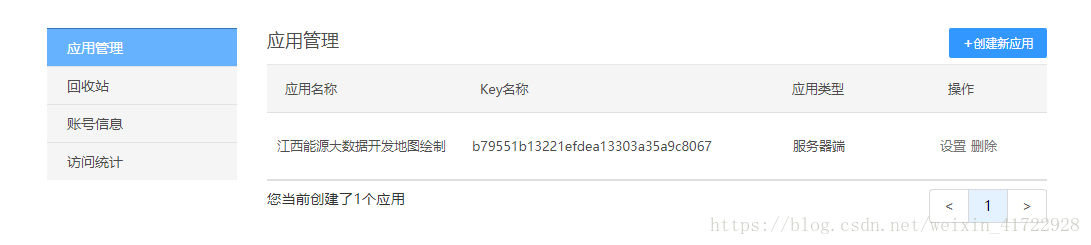
6 建立應用以及-設定白名單
Key=b79551b13221efdea13303a35a9c8067
7 開發文件
http://lbs.tianditu.gov.cn/server/guide.html

http://lbs.tianditu.gov.cn/api/js4.0/opensource/source.html
http://lbs.tianditu.gov.cn/api/js4.0/guide.html
相關推薦
天地圖Api
1 官網 http://www.tianditu.gov.cn/ 2 註冊賬號 [email protected]/Tianditu,233 3 流程步驟 4 申請開發者 https://console.tianditu.go
天地圖api 區劃聚合+海量點展示 區劃到鄉鎮
// 自定義圖片 var imageLayer = new AMap.ImageLayer({ // url: 'http://1.img.dianjiangla.com/jdAssets/jdCity.png', url: 'http://1.img.dianjia
呼叫天地圖API實現關鍵詞搜尋
概述:本文講述結合天地圖 js API,實現Openlayers中關鍵詞的搜尋與展示。效果:實現關鍵:呼叫天地圖APILocalSearch介面,實現關鍵詞搜尋,呼叫方式為:localsearch.search(keywod)。完整程式碼:<!DOCTYPE html&
天地圖API加載ArcGIS Server服務
ces form eps 分享 png class fault api 圖層 發布的服務需要選擇WMS功能 wmsLayer = new T.TileLayer.WMS("http://127.0.0.1:6080/arcgis/services
ArcGIS API for JavaScript3.x 學習筆記[3] 加載底圖(一)【天地圖(經緯度版)】
矢量地圖 說明 tiled spa 過程 相同 服務器列表 text 服務 1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5
如何呼叫天地圖js API 新增arcgis釋出的圖層服務
描述:最近專案中用到天地圖,後來需要在天地圖中新增一個arcgis釋出的圖層服務,那要如何實現呢,其實挺簡單,但是有些地方需要注意,尤其是對於新手來說,就鬱悶了,因為我也是新手,下面就說下如何實現:
ArcGIS Web API 接入天地圖瓦片
接入天地圖的瓦片完全類似google的瓦片服務,但是空間參考不一致,想疊加其他的資料的話需要注意空間參考的設定,以上三篇部落格的目的為簡單的技術研究,如果想將這些內容用於商業用途,大家還是要聯絡廠家啊! publicclasstianditu :TiledMapServic
arcgis api for javascript 3.21和4.4載入天地圖
arcgis js api目前有兩條路線,4.4支援2D和3D地圖,3.21主要做2D全景圖,兩種的地圖載入方式和介面的用法還是有些不同的,以前用3.21載入天地圖的時候直接用天地圖的REST url就可以載入地圖,在用新的4.4載入天地圖的時候參照官網的載入例子缺怎麼都無
18 ArcGIS API for JavaScript4.X 系列加載天地圖(經緯度)
arcgis 細節 spatial code sel charset read 加載 pan <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF
arcgis api 4.x for js 結合 react 入門開發系列react全家桶實現加載天地圖(附源碼下載)
style foo 多說 target pat tile es6 wrap 頁面 基於兩篇react+arcgis的文章介紹,相信大家也能體會兩者的開發區別了。在“初探篇”中作者也講述了自己的選擇,故廢話不多說,本篇帶大家體驗在@arcgis/web
HTML5頁面直接調用百度地圖API,獲取當前位置,直接導航目的地(轉)
wid dir tle mark utf-8 mil 獲取 open init HTML5頁面直接調用百度地圖API,獲取當前位置,直接導航目的地 我是應用在微信中,自定義菜單,菜單直接鏈接到這個HTML5頁面,獲取當前位置後,頁面中定好目的地,這樣打開頁面後直接進入導航頁
天地圖
maker lin timer hit 數據 默認 -a off [0 <!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>加載天地圖標
百度地圖api入門介紹(js篇)
顯示 .com cnblogs androi web 入門介紹 步驟 api 地圖api 最近因為用到了百度地圖的api,感覺還有點用記錄一下,一方面充實一下自己,第二也希望有用到的同學可以參考一下;因為之前用過android baidu api 所以再用web
在混合app開發過程中使用百度地圖api的出現坐標偏差的解決
百度 api call cordova overlay forum gpo ext ddr 在項目中使用ngCordova的$cordovaGeolocation模塊獲取當前位置經緯度,當展示在百度地圖中時發現有誤差(我的測試誤差為1.7公裏左右),查資料發現百度地圖經緯度
百度地圖api之----根據用戶ip定位城市
服務 利用 bsp result 城市 blog 經緯度 name 定位 LocalCity 這個類是利用用戶IP地址去百度數據庫裏查詢得到IP所在的城市,用法如下: var objCity = new BMap.LocalCity(); objCity.get(func
百度地圖api實例
code href ont current 設置 span info div 控件 <div id="allmap"></div> <script type="text/javascript" src="http://api.map.bai
2017高德地圖API WEB開發(key申請,地圖搭建)簡約教程
height 圖層 類型 開發文檔 doctype content 如何 加載 innerhtml 前端時間因為公司需要研究 了一下百度的教程 然後寫個簡約的筆記記錄一下自己學習的收獲,只為了滿足自己暫時的寫作熱情 高德地圖WEB開發(key申請、api)簡
百度地圖api開發:根據坐標獲得地理描述地址
實例 oca str 地理 location api code city api開發 // 創建地理編碼實例 var myGeo = new BMap.Geocoder(); // 根據坐標得到地址描述
百度地圖API
com element local del calc info 2.0 mat charset <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" con
Python利用百度地圖api批量獲取地址經緯度
req excel文件 經緯度 imp print pen with 文件 key 1.pip安裝xlrd,xlwt,requests模塊. 2.在工程目錄處放置地點Excel文件。 python代碼: #coding:utf-8 import xlrd import x