微信小程式之1--頁面跳轉錯誤
而檢視app.json的時候,是正常的,頁面寫進入了app.json.
那麼就只能是url的問題了,
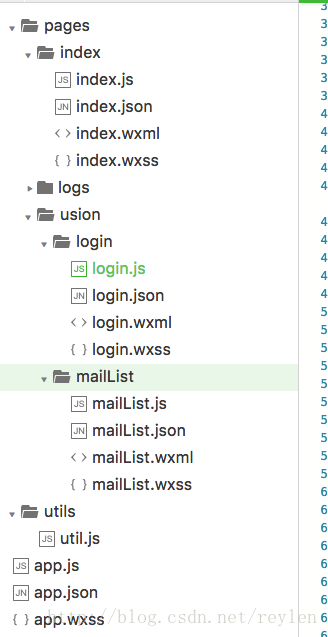
先看一下目錄:
這時候寫的跳轉url為,當前頁面為login,由login 頁面跳轉mailList頁面
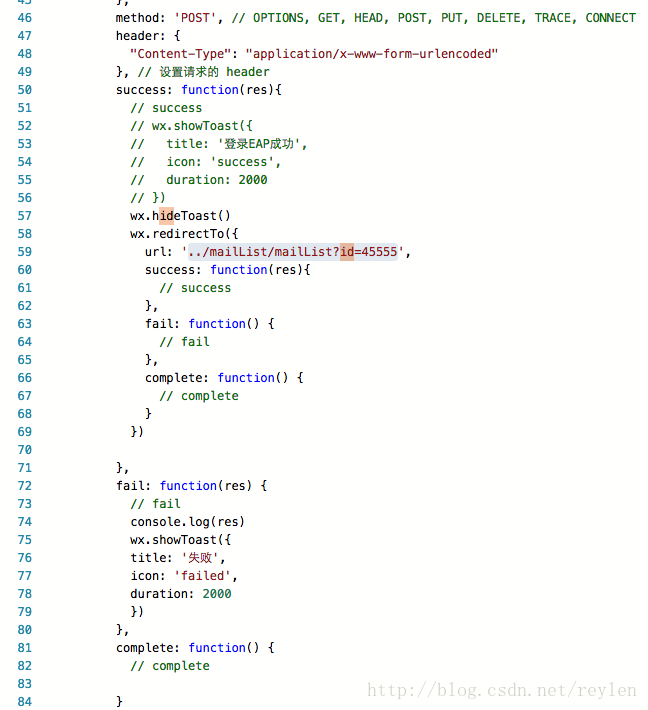
url: '../usion/mailList/mailList',- 1
在執行跳轉的時候,跳不過去,檢視除錯輸出
WAService.js:1 navigateTo:fail url not in app.json- 1
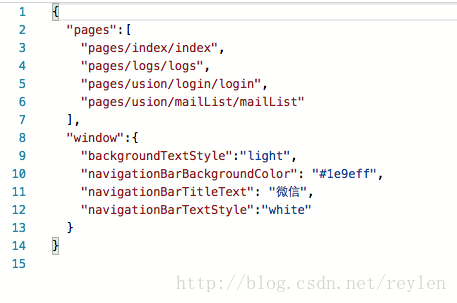
那麼檢視一下app.json吧
頁面設定了,居然如此,那麼考慮應該是相對路徑的問題了,思量一二修改url為如下:
這裡去掉了一層路徑 usion,因為login、mailList同在usion目錄下,那麼其相對路徑就不需要加上usion層了,儲存後重試果然沒問題了!
希望碰到類似問題的新手可以有所收穫!
-------------------
相關推薦
微信小程式之1--頁面跳轉錯誤
而檢視app.json的時候,是正常的,頁面寫進入了app.json. 那麼就只能是url的問題了, 先看一下目錄: 這時候寫的跳轉url為,當前頁面為login,由login 頁面跳轉mailList頁面 url: '../usion/mailList/mailList',
微信小程式之分享頁面如何返回首頁
<!--index.wxml--> <view class="container"> <text>我是首頁</text> <button bindtap='goLogs'>go logsPage</button> </view&
微信小程式之判斷頁面滾動方向
需求 微信小程式中如果判斷頁面滾動方向? 解決方案 1.用到微信小程式API 2.獲取頁面實際高度 <!--WXML--> <view id="box"> <view class="list" wx:for="{{List}}
微信小程式左上角返回按鈕跳轉到指定頁面
在當前頁面的 onUnload 執行頁面跳轉 onUnload: function () { wx.reLaunch({ url: '../logs/logs' })
微信小程式-學生登入後跳轉-顯示教師頁面資訊
1.頁面跳轉。//頁面跳轉 wx.redirectTo({ url: '../teachers/teachers' //跳轉到教師頁面 }) 2.顯示老師頁面資訊wxml中<view class='tealist'>
微信小程式通過web-view跳轉到小程式頁面
一、背景 博主這邊的小程式大部分都使用了web-view,眾所周知,使用web-view最大的問題就是和小程式之間進行互動的問題。我這邊主要是從web-view跳轉回小程式的demo。 二、通過web-view跳轉到小程式頁面 1、微信官方
微信小程式程式設計式路由跳轉
頁面棧表現方式 路由方式 頁面棧表現 初始化 新頁面入棧 開啟新頁面 新頁面入棧 頁面重定向 當前頁面出棧,新頁面入棧
微信小程式的五種跳轉方式
//只能跳轉到tabBar配置頁面 wx.switchTab({ url: '/pages/index/index', }); //返回上一級頁面(delta:返回的頁面數,如果 delta 大於現有頁面數,則返回到首頁,預設值為1) wx.navigateBack({
微信小程式 登入併成功跳轉
//app.js App({ onLaunch: function () { // 展示本地儲存能力 var logs = wx.getStorageSync('logs') || [] logs.unshift(Date.now()) wx.setStorage
微信小程式與H5相互跳轉和傳遞資料
這是小程式和web-vew的H5相互傳參,H5使用小程式的微信支付的程式碼 H5部分 <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <!--<meta
微信小程式之頁面跳轉、傳參
年前最後一天上班了,公司幾個人在上班,沒事做,還是來學習一下小程式吧。 本部落格說一下頁面跳轉,頁面跳轉又分為三種:跳轉新頁面,當前頁面跳轉及tab跳轉。 先來看看navigator相關屬性: 直接程式碼說話: 主頁面: <!--index
微信小程式之頁面的跳轉
從一個頁面跳轉到下一個頁面 小程式提供了方法 wx.navigateTo(OBJECT) 保留當前頁面,跳轉到應用內的某個頁面,使用wx.navigateBack可以返回到原頁面。 OBJECT 引數說明: 引數 型別 必填 說明 url String 是 需要跳轉的應用內
微信小程式-day03-註冊頁面、路由(微信小程式頁面跳轉)、模組化
1.路由 wx.navigateTo 開啟新頁面 wx.redirectTo 頁面重定向 wx.switchTab 切換 Tab
微信小程式之快取——不同頁面傳遞資料
1. 新增快取 單個金鑰允許儲存的最大資料長度為1MB,所有資料儲存上限為10MB。 // 儲存資訊到storage // 非同步儲存 set() { wx.setStorage({ key: 'user', data: 'cck', succe
微信小程式按鈕實現頁面間的跳轉
一.頁面wxml部分程式碼: <view><button type="primary" size="{{primarySize}}" loading="{{loading}}" plain="{{plain}}" disabled="{{disabled}
Slog68_微信雲開發開啟全棧時代!(微信小程式之雲開發-全棧時代1)
ArthurSlog SLog-68 Year·1 Guangzhou·China Sep 11th 2018 常道無名 唯德以顯之 至德無本 順道而成之 禍福無門 惟人自召 善惡之報 如影隨形 開發環境MacOS(High Sierra 10.13.5)
微信小程式之頁面路由
官網路由介紹 什麼是路由? 我們通常理解的路由指分組資料包從源到目的地時,決定端到端路徑的網路範圍的程序; 借用上面的定義,我們可以理解小程式頁面路由,根據路由規則(路徑)從一個頁面跳轉到另一個頁面的的規則。 通過本篇文章,你可以學習到: 哪些情況會觸發頁面跳
微信小程式之view,text換行,跳轉
view換行:white-space:pre-line; text換行:word-break:break-all; 1.wx.switchTab({=====》跳到tabbar內的某個頁面 url:"" }) 2.wx.redirectTo({=====>關閉當前頁面,跳轉到應用內的某個頁面
微信小程式(編輯登入頁面以及頁面跳轉)
第一步 建立新的qq郵箱開通小程式第二步 下載適合本電腦的版本 微信開發工具第三步 開始建立 wxml為新增頁面程式碼<view class='container'> <view class='header'>登入頁面</view>
微信小程式之側欄分類 —— 微信小程式實戰商城系列(1)
在商場專案中,一般都會有分類頁面。 分類頁面可以給使用者快速找到相關的商品,下面以側欄分類為例,如下圖 佈局分析: <主盒子> <左盒子></左盒子> <