iOS開發:常用的UIView控制元件——UILabel、UITextField、UIButton
前面幾篇文章已經對iOS開發中比較基本的幾個檔案進行了瞭解,今天主要學習StoryBoard檔案和幾個常見的UI控制元件。
Storyboard功能是在iOS5開始新增的功能,一種新技術的出現大多是為了彌補舊技術的不足,而在storyboard之前iOS 開發設計介面是使用nib檔案(xib),storyboard檔案相對nib檔案的好處主要體現在storyboard能夠非常直觀地展示app中不同檢視控制器之間的跳轉關係,因為所有這些檢視控制器都在一個檔案之中,並且檢視控制器的跳轉不需要編寫大量程式碼(像xib)來實現,而是通過在不同檢視控制器之間連線Segue來實現的。Segue不僅代表了檢視控制器之間的跳轉,而且還可以用來在檢視控制器跳轉過程中傳遞資料。
還是看看Apple對storyboard的官方文件吧:
A storyboard is a visual representation of the user interface of an iOS application, showing screens of content and the connections between those screens. A storyboard is composed of a sequence of scenes, each of which represents a view controller and its views; scenes are connected by segue objects, which represent a transition between two view controllers.
storyboard是iOS app中使用者介面的一個視覺化展現,它顯示了多個介面內容以及這些介面之間的聯絡。一個storyboard是由一系列的場景組成的,每一個場景都代表了一個檢視控制器還有他的檢視。場景由Segue物件連線起來,Segue物件代表了兩個檢視控制器之間的轉換。
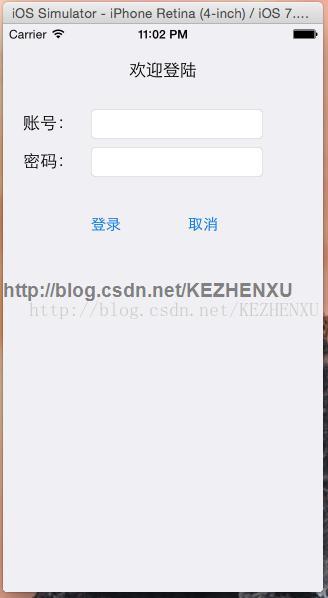
瞭解了什麼是storyboard後,接下來看看如何在storyboard中放置常用的UI控制元件以及這些控制元件的用法,最終實現如下的效果:
UILabel用來顯示靜態的單行或多行文字,不可編輯。
UITextView用來顯示可以編輯的文字並且在使用者編輯完按下鍵盤上的return按鈕的時候向目標物件傳送訊息。
UIButton用來接收觸控事件並且向目標物件傳送訊息。
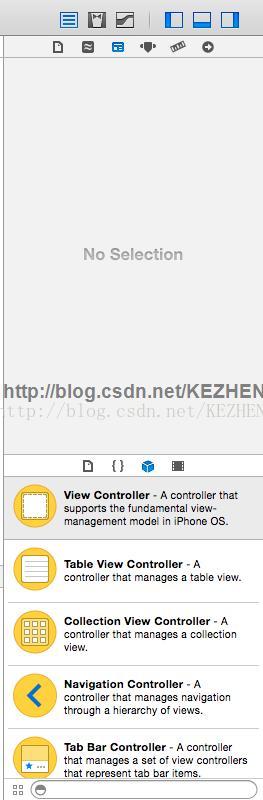
新建一個single view application專案,開啟storyboard檔案,在右側編輯框裡面選中Objects Library(如果沒有則在選單View->Utilities->Show Objects Library開啟,
找到Label
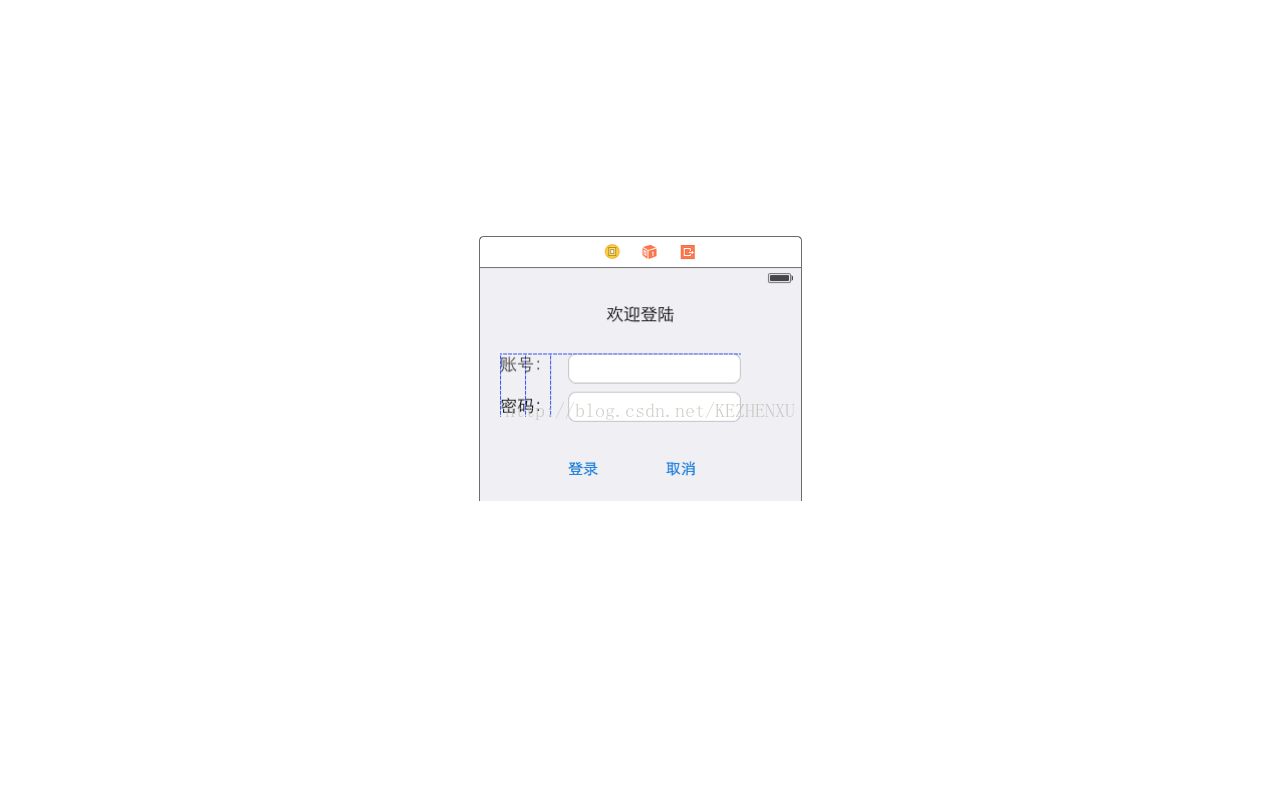
放到合適的位置,找到TextField拖動到storyboard中,同樣找到Button拖動到storyboard中,並且如圖排列好。
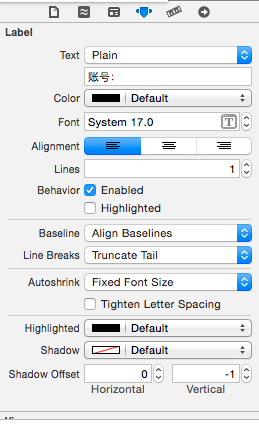
選中第一個Label,切換到屬性檢查器,屬性檢查器中有兩個分組,一個是label,表示該類有的屬性,一個是view,下面表示從view繼承來的屬性,因此在隨後介紹的UI TextField和UIButton都繼承自View,他們下面的view分組屬性將一樣,不再重複,以下介紹label常用屬性:
Text:標籤顯示的文字內容,可以有Plain普通文字或者Attributed格式化的文字。選擇格式化的文字可以為文字的不同部分指定不同的屬性。
Color、Font、Alignment:不多說,顏色、字型、對齊方式。
Lines:限制顯示的文字最大行數,0表示不限制行數
Behavior:Enabled是否啟用,不啟用則顯示為淡灰色,highlighted,是否高亮,label預設沒效果的。可與下面Highlighted屬性配合。
Highlighted:設定高亮顏色。
LineBreaks:設定當換行時的截斷模式,可以從單詞截斷,字母截斷或者不夠顯示了截斷前面(中間、結尾)並顯示省略號。
Shadow:設定陰影顏色。
Shadow Offset:設定陰影偏移量。
Tag:標記,在程式碼中呼叫。
Alpha、Background:透明度、背景
點中TextField,與Label相同的屬性略過。
PlaceHolder:顯示佔位字串,在使用者沒有點選輸入前顯示,一旦使用者點選開始輸入,此字串馬上消失。
ClearButton:如何顯示清空的按鈕,(始終,編輯時顯示等等)。
Capitalization:如何將輸入英文大寫化,句子首字母?還是每個單詞首字母等等。
Correction:是否糾正拼寫。
Keyboard:顯示何種鍵盤。
Appearance:外觀是暗色還是明亮
Return Key:在鍵盤右下角的回車鍵顯示的文字。
Secure:是否使用星號代替字元,本例密碼輸入框要勾選該選項。
由於Xcode集成了強大的視覺化編輯器interface builder,因此就算是沒有過iOS開發經驗的開發者也可以通過拖動控制元件,在屬性檢察器嘗試修改屬性從預覽介面看到該屬性的效果與作用,因此此處不再贅述如何通過IB佈局簡單的介面,下面將介紹如何通過程式碼的形式來建立介面。
首先新建一個空白的專案,開啟AppDelegate.m檔案,開頭有這個方法:
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
// Override point for customization after application launch.
self.window.backgroundColor = [UIColor whiteColor];
[self.window makeKeyAndVisible];
return YES;
}可以看到該方法持有一個window物件,正如前面的文章所講,該window物件代表了該介面的視窗檢視層級的根節點,因此我們新建的檢視都必須新增到該節點上。
修改該方法如下:
1<span style="white-space:pre"> </span>- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
2<span style="white-space:pre"> </span>{
3<span style="white-space:pre"> </span> self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
4<span style="white-space:pre"> </span> // Override point for customization after application launch.
5
6 <span style="color:#ff0000;">UILabel *welcomeLbl = [[UILabel alloc] init];
7 welcomeLbl.frame = CGRectMake(100, 50, 85, 30);
8 welcomeLbl.text = @"歡迎登陸";
9 welcomeLbl.textAlignment = NSTextAlignmentCenter;
10// welcomeLbl.backgroundColor = [UIColor grayColor];
11 [self.window addSubview:welcomeLbl];
12
13 UILabel *nameLbl = [[UILabel alloc] initWithFrame:CGRectMake(20, 90, 80, 30)];
14 nameLbl.text = @"姓名:";
15 nameLbl.textAlignment = NSTextAlignmentRight;
16// nameLbl.backgroundColor = [UIColor lightGrayColor];
17 [self.window addSubview:nameLbl];
18
19 UITextField *nameTf = [[UITextField alloc] initWithFrame:CGRectMake(100, 90, 160, 30)];
20 nameTf.borderStyle = UITextBorderStyleRoundedRect;
21 nameTf.placeholder = @"請輸入名字";
22
23 [self.window addSubview:nameTf];</span>
24
25 self.window.backgroundColor = [UIColor whiteColor];
[self.window makeKeyAndVisible];
return YES;
}第6行首先為welcomeLbl分配(alloc)一個存放UILabel物件的空間,然後像該物件傳送init訊息初始化,
第7行設定該標籤的frame屬性,一個frame屬性規定了該控制元件的位置和大小,四個引數依次分別表示x座標,y座標,寬度,高度。
也可以像下面nameLbl的初始化一樣直接使用initWithFrame初始化時賦給frame物件。
在屬性檢查器中能夠設定的屬性在程式碼也同樣能夠設定,
接下來第9行設定了標籤的文字對齊方式為右對齊,
第10行的註釋語句設定了背景顏色,可以在除錯frame屬性的時候開啟註釋,方便除錯frame的設定效果。
前面說了window是檢視層級的根節點,因此要想標籤能在螢幕上顯示,必須將其新增到window上,
第11行將welcomeLbl新增到window檢視上。
到目前為止的程式碼執行如下:
開發者朋友可以按照這樣的思路接著完成下面的密碼輸入框和兩個按鈕。
最終效果如下