通過程式設計做特別效果的個性 微信 二維碼(思路)
分享一下我老師大神的人工智慧教程!零基礎,通俗易懂!http://blog.csdn.net/jiangjunshow
也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!
注,這裡只說程式設計思路,沒有原始碼。
先看效果:
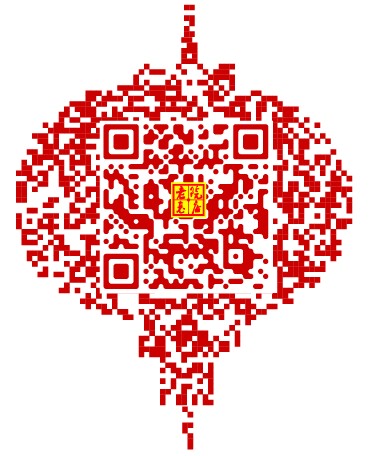
圖1 燈籠效果的二維碼
從上圖可以看到,其特徵是:(1)整個外形為燈籠;(2)內部填充為二維碼影象;(3)中間核心區域為我們真正所要的二維碼;(4)二維碼中還嵌入一個LOGO。
如何實現呢?
1、先來看看實現這些所需要的“原料”。
(1)首先必須有一個燈籠形的外框及填充用的二維碼,如下圖:
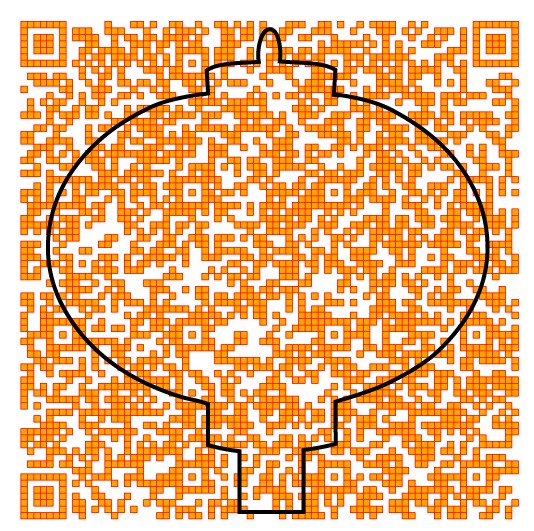
圖2 燈籠形外框及填充用的二維碼
為了讀者觀察和筆者描述更方便,我將兩者合為一圖,二維碼的每個塊也用紅色框顯示以示區別。
(2)其次,需要生成本例的核心二維碼部分及加上使用者LOGO,如下圖:
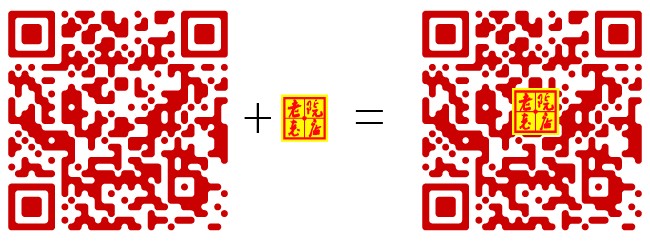
圖3 微信二維碼(帶LOGO)
細心的讀者可能已發現,上面的二維碼樣式並非普通的二維碼樣式,而是已被圓角化的個性藝術二維碼。
(3)根據目前實際情況,使用者一般能提供一個普通的微信二維碼樣式,因此,我們在製作上面個性化二維碼時,還必須經過先解碼,得到微信地址,再編碼生成個性化二維碼。比如下圖:
圖4 使用者提供的普通微信二維碼樣式
經過解碼,得到微信的確切地址,上圖經解碼後得到的是:http://weixin.qq.com/r/OHV_cW7EqlDVh38SnyAc
(4)有了它,我們就可以通過程式生成圓角化樣式的二維碼了(具體制作過程,我這裡是使用我自己寫的二維碼生成程式,見最後附圖):
圖5 核心部分:個性化的微信二維碼
2、如何配齊上面的原料並完成繪製呢?
(1)圖2所示的填充用的二維碼用普通的二維碼生成軟體即可生成,我這裡由於是自己寫的程式,最終生成的是SVG向量格式,其優點是可以再到其他向量圖形軟體(比如Illustrator等)中進行編輯。
(2)燈籠外框一般是由使用者提供或指定樣式圖片,有了圖片,可以使用相關軟體(比如Illustrator)生成向量圖形(比如AI格式圖形),再轉化為程式設計所用的GraphicsPath。
(3)將填充用的二維碼圖形填充到上面(2)中的GraphicsPath中,得到二維碼的背景燈籠圖。
(4)繪製一白色底的正方形外框,用以放置微信二維碼。做這一步還有一個目的,就是增加二維碼的可識別性。根據二維碼標準,其白色外框區域寬度為單個二維碼色塊單元格的四倍。但根據實踐來看,如果外圍沒有特別的干擾的話,保持適當白邊(比如一倍於單元格區域)即可。
(5)繪製圖5所示的核心部分,最終得到圖1所示的效果。
結語:
上述過程涉及很多程式設計細節,比如:如何更好地實現背景燈籠圖,特別是邊緣部分,這裡就涉及到區域及點測試。如下圖就沒有圖1的效果那麼自然:
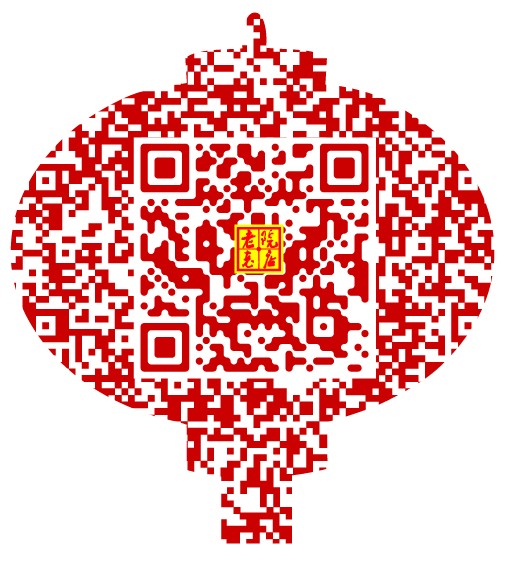
圖6 生硬的邊緣
上圖可以看到,燈籠邊緣部分二維碼的單元格色塊被生硬地“切開”了。
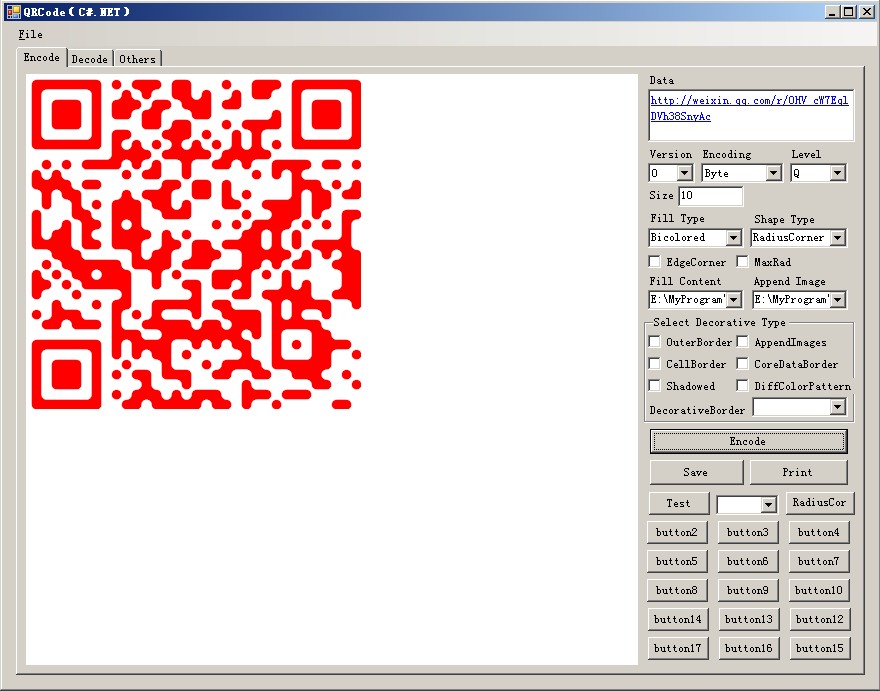
附圖:
測試用軟體圖:
給我老師的人工智慧教程打call!http://blog.csdn.net/jiangjunshow