thymeleaf 引入公共html踩過的坑
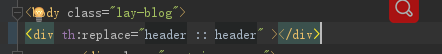
每個頁面都會用到分頁.html或者頭部.html、尾部.html,在其他頁面如何引入
1.注意::前後都要有空格,我第一次沒有看到試了好多次,網上部落格不實用,好多坑,無奈自己踩坑,一定要記一下。

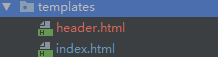
2.目錄這裡舉例 index.html 引入header.html 同一目錄下

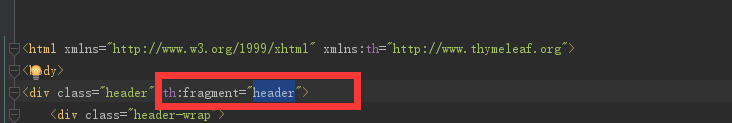
3.html 配置如圖 div中
th:fragment="header" 與1中的::後面的header一一對應

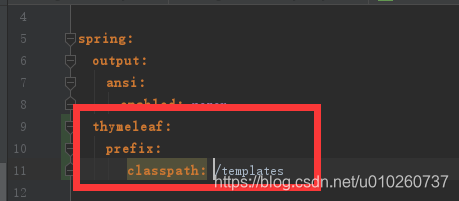
4.到這一步基本完成了,訪問時還會出錯,頁面找不到,這時候需要在專案裡面配置訪問路徑就OK了

相關推薦
thymeleaf 引入公共html踩過的坑
每個頁面都會用到分頁.html或者頭部.html、尾部.html,在其他頁面如何引入 1.注意::前後都要有空格,我第一次沒有看到試了好多次,網上部落格不實用,好多坑,無奈自己踩坑,一定要記一下。 2.目錄這裡舉例 index.html 引入header.html&
thymeleaf 引入公共程式碼片段 [THYMELEAF][http-nio-8080-exec-1] Exception processing template "admin/root": An
在用thylemeaf引入公共片段時, <div th:replace="commons :: topnav"></div> 報錯 ERROR 3092 --- [nio-8080-exec-6] org.thymeleaf.
EclipseSpring外掛不顯示問題,我踩過坑,分享下
網上最多的說法是版本不相容(spring外掛和eclipse),但是其實大家都不是傻子,都會看對應版本。 所以最多情況還是版本都對的情況下出現外掛不顯示等問題,下面貼出穩穩的安裝外掛和顯示方法; 1、先確定環境,比如eclipse+jdk+spring外掛, 這裡4.5版本的eclipse最好搭
程式設計師,Mybatis你踩過坑嗎?
摘自:https://yq.aliyun.com/roundtable/49835?&utm_campaign=sys&utm_medium=market&utm_source=edm_email&msctype=email&msca
27.Spring-Boot中攔截器中靜態資源的處理(踩過坑)以及Spring mvc configuring拓展介紹
一.springboot中對靜態資源的處理 預設情況下,springboot提供存放放置靜態資源的資料夾: /static /public /resources /META-INF/resources 對於maven專案即就是存在src/main/re
Thymeleaf引入公共片段方式
頁面 pan thymeleaf mes class insert 花括號 插入 pla 引入公共片段 引入公共片段的th屬性,包括三種方式 th:insert 將公共片段,整個插入到聲明引入的元素中 th:replace 將聲明引入的元素,替換為公共片段 th
HTML+CSS踩過的坑
1.父子元素margin塌陷問題 子元素設定margin-top作用於父元素時, 會產生margin合併問題. 解決方法是: 給父元素的::before偽元素設定為display:table屬性, 其中content屬性為必需 <div id="father"&g
Swift專案引入百度地圖SDK過程中踩過的坑
專案中原本使用了高德地圖,最近為了做一個小探索需求需要引入查詢附近人的雷達功能,高德沒有而百度有,遂打算引入百度地圖看看效果。n年前在OC中引入百度地圖過程中遇到過的問題也就是Key不匹配時顯示不出地圖之類的問題。這次在Swift上遇到的比較麻煩,網上沒有找到合
多線程和異步編程示例和實踐-踩過的坑
round 推送 在線 png 很慢 main.c 服務容器 con slist 上兩篇文章,主要介紹了Thread、ThreadPool和TPL 多線程異步編程示例和實踐-Thread和ThreadPool 多線程異步編程示例和實踐-Task 本文中,分享兩則我們在
java使用默認線程池踩過的坑(二)
true 如何 vol private popu command row 由於 ges 雲智慧(北京)科技有限公司 陳鑫 是的。一個線程不可以啟動兩次。那麽它是怎麽推斷的呢? public synchronized void start() {
phpstorm配置xdebug踩過的坑
evel src ini 文件名 文件的 分享 傻傻 自動 配置文件 按網上的諸多教程, 1.下載對應文件,放在php放置執行文件的文件夾 2.更改php.ini文件。一搜,是哪個呢 原先記得好像沒有第一個文件,第二個文件名為,php.ini-development.上網
Mac 下安裝wxpython踩過的坑
blog res alt 指定版本 打開 png ces 點擊 source 一.下載 1.wxpython 下載地址:https://sourceforge.net/projects/wxpython/files/wxPython/2.8.12.1/
初學spring boot踩過的坑
9.png field ted require order false test boot mysql- 一、搭建spring boot環境 maven工程 pom文件內容 <project xmlns="http://maven
cocos2dx之WebView踩過的坑(android返回鍵處理問題)
lib mar 是否 12px blog tex clas ons 測試的 最近遊戲接入了一個私服平臺,由於沒有sdk,所以支付相關的操作需要在網頁端進行,也就是說點擊充值需要在遊戲內部彈出一個網頁,並定位到平臺充值的地址。查閱相關資料後決定使用cocos2dx自帶的W
總結Idea環境,吐血踩過的坑
你在 搜索 app 服務器 tomcat 點擊 path 詭異 服務 1)首先是JDK環境安裝,這一步千萬要出錯,我就是配錯了CLASSPATH導致了很詭異的問題。可能結果:就是RUN到tomcat不報錯,但是有404錯誤。 2)然後是IDEA安裝,這裏要十分註意如果你選擇
軟件測試曾經踩過的坑?
密碼修改 tro 一個 不知道 勝任 兩個 賬號 bsp 提示 原文鏈接:https://www.zhihu.com/question/60591301/answer/209549333 軟件測試曾經踩過的坑? 1.自以為了解業務邏輯,實際浮於表面 這是個深坑
1.MySQL5.7.19 安裝配置踩過的坑
edi nor 切換 normal table 無法啟動 sql安裝 span 安裝配置 這篇文章主要是分享 安裝MySQL時遇到的一些問題,以及解決方法。 第一步:下載MySQL 下載地址:https://dev.mysql.com/downloads/mysql/5.1
前端開發工具Brackets介紹,安裝及安裝Emme插件時踩過的坑
module 文件 不想 現在 div 當前 user 沒有 -s 對於前端開發的園友來說有可能IDE工具有很多,層次不窮,還有每個人的喜好及習慣也不一樣,因為我是一名後端開發的.Net程序員,但是大家都知道,現在都提倡什麽全棧工程師,所以也得會點前端開發,所以我對於
在jquery裏踩過的坑
作用 inpu settime 實時 var cati doc src code 自己犯過的錯 一、parent()和parents() parent(selector)指的是直系父元素 parents(selctor)指的是沿DOM向上查找所有父元素 二、ie8中
美團在Redis上踩過的一些坑-3.redis內存占用飆升(轉載)
car shu idl 運維人員 監控 images 我想 依然 服務器 一、現象: redis-cluster某個分片內存飆升,明顯比其他分片高很多,而且持續增長。並且主從的內存使用量並不一致。 二、分析可能原因: 1. redis-clus
