詳解JavaScript正則表示式(三)
本文是JavaScript正則表示式的第三篇文章,若是對正則表示式陌生的話,可以看我之前的兩篇文章。
詳解正則表示式(一)
詳解正則表示式(二)
貪婪模式和非貪婪模式
1、貪婪模式
在匹配成功的情況下,儘可能多的匹配。而JavaScript預設的就是貪婪模式。話不多說,直接上例子。
var str = "12345";
var reg = /\d{2,4}/;
var res = str.replace(reg,"X");
console.log(res);輸出結果是:X5。
分析:首先reg正則式表達的意思是匹配2至4個數字,但是看輸出的結果可以發現,匹配的是4個數字,這就是貪婪模式匹配。
2、非貪婪模式
就是讓正則表示式儘可能少的匹配,但是前提是匹配成功。
做法是在量詞的後面加上?即可。(注意這裡是英文輸入法下面的?號)
var str = "12345";
var reg = /\d{2,4}?/;
var res = str.replace(reg,"X");
console.log(res);輸出結果是:X345
分析:注意看reg正則式的量詞後面有一個?,表示是非貪婪匹配。
分組
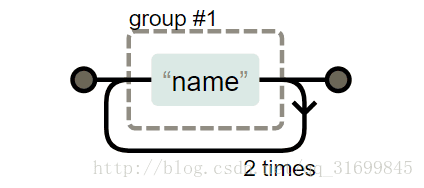
比如,如果你想匹配三個”name”這個字串,這裡就要使用到分組以及量詞的概念。
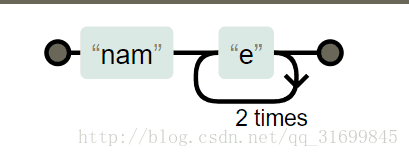
先看一下直接使用name{3},效果如下圖:

可以看到是“e”重複了三次。要想讓整個name重複三次,需要這樣書寫(name){3}。
捕獲組
捕獲組就是把正則表示式中字表達式匹配的內容,儲存到記憶體中以數字編號或顯示命名的組裡,方便後面使用。可以在正則表示式內部使用,也可以在外部使用。
捕獲組又分兩種,一種是捕獲分組,一種是不捕獲分組。
1、捕獲分組
var str = "hello world";
var reg = /(world)/g;
console.log(reg.test(str));//true
console.log(RegExp.$1);//world在reg中通過將world用 “()“括起來構成分組,此時執行test方法之後,匹配成功,同時也可看作將分組的內容也就是world儲存起來了,之後通過RegExp.$1來引用。
2、不捕獲分組
有時候需要使用分組,但不需要捕獲分組,這個時候只需在分組內加上”?:”,比如下面:
(?:\d{2})-(\d{2})-(\d{4})

放在程式碼中觀察
var str = "23-45-5678";
var reg = /(?:\d{2})-(\d{2})-(\d{4})/g;
console.log(reg.test(str));//true
console.log(RegExp.$1);//45可以發現RegExp.$1的輸出結果是45,而不是23,說明第一個分組被忽略了,沒有捕獲。
反向引用
舉個例子,比如給你一個時間是2017-5-5,想獲得這樣一個格式,5/5/2017。這要怎麼來完成?這就要使用分組的概念。
var dateStr = "2017-05-12";
var reg = /(\d{4})-(\d{2})-(\d{2})/g;
dateStr.replace(reg,"$2/$3/$1");輸出結果:
“05/12/2017”
上述例子中先是正則和要比較的字串完全匹配,然後通過分組,可以通過$來引用分組中的