Spring Boot使用Freemarker模板引擎渲染web檢視
Spring Boot使用Freemarker模板引擎渲染檢視,開發Web應用
原創 2018-04-03 宗野 Spring BootSpring Boot快速入門中我們完成了一個簡單的RESTful Service,體驗了快速開發的特性。在留言中也有朋友提到如何把處理結果渲染到頁面上。那麼本篇就在上篇基礎上介紹一下如何進行Web應用的開發。
靜態資源訪問
在我們開發Web應用的時候,需要引用大量的js、css、圖片等靜態資源。
預設配置
Spring Boot預設提供靜態資源目錄位置需置於classpath下,目錄名需符合如下規則:
- /static
- /public
- /resources
- /META-INF/resources
舉例:我們可以在src/main/resources/目錄下建立static,在該位置放置一個圖片檔案。啟動程式後,嘗試訪問http://localhost:8080/D.jpg。如能顯示圖片,配置成功。
渲染Web頁面
在之前的示例中,我們都是通過@RestController來處理請求,所以返回的內容為json物件。那麼如果需要渲染html頁面的時候,要如何實現呢?
模板引擎
在動態HTML實現上Spring Boot依然可以完美勝任,並且提供了多種模板引擎的預設配置支援,所以在推薦的模板引擎下,我們可以很快的上手開發動態網站。
Spring Boot提供了預設配置的模板引擎主要有以下幾種:
- Thymeleaf
- FreeMarker
- Velocity
- Groovy
- Mustache
Spring Boot建議使用這些模板引擎,避免使用JSP,若一定要使用JSP將無法實現Spring Boot的多種特性,具體可見後文:支援JSP的配置
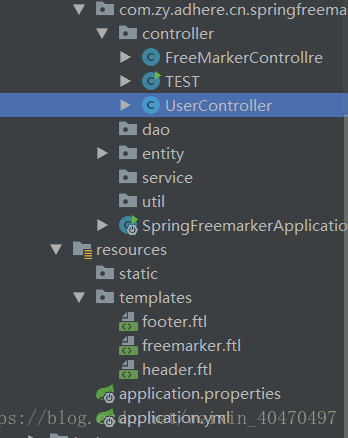
當你使用上述模板引擎中的任何一個,它們預設的模板配置路徑為:src/main/resources/templates。當然也可以修改這個路徑,具體如何修改,可在後續各模板引擎的配置屬性中查詢並修改。
Thymeleaf
Thymeleaf是一個XML/XHTML/HTML5模板引擎,可用於Web與非Web環境中的應用開發。它是一個開源的Java庫,基於Apache License 2.0許可,由Daniel Fernández建立,該作者還是Java加密庫Jasypt的作者。
Thymeleaf提供了一個用於整合Spring MVC的可選模組,在應用開發中,你可以使用Thymeleaf來完全代替JSP或其他模板引擎,如Velocity、FreeMarker等。Thymeleaf的主要目標在於提供一種可被瀏覽器正確顯示的、格式良好的模板建立方式,因此也可以用作靜態建模。你可以使用它建立經過驗證的XML與HTML模板。相對於編寫邏輯或程式碼,開發者只需將標籤屬性新增到模板中即可。接下來,這些標籤屬性就會在DOM(文件物件模型)上執行預先制定好的邏輯。
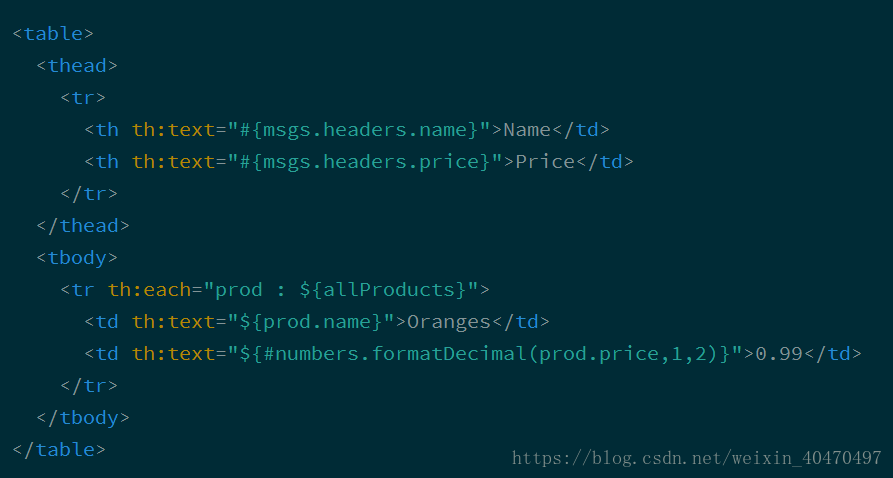
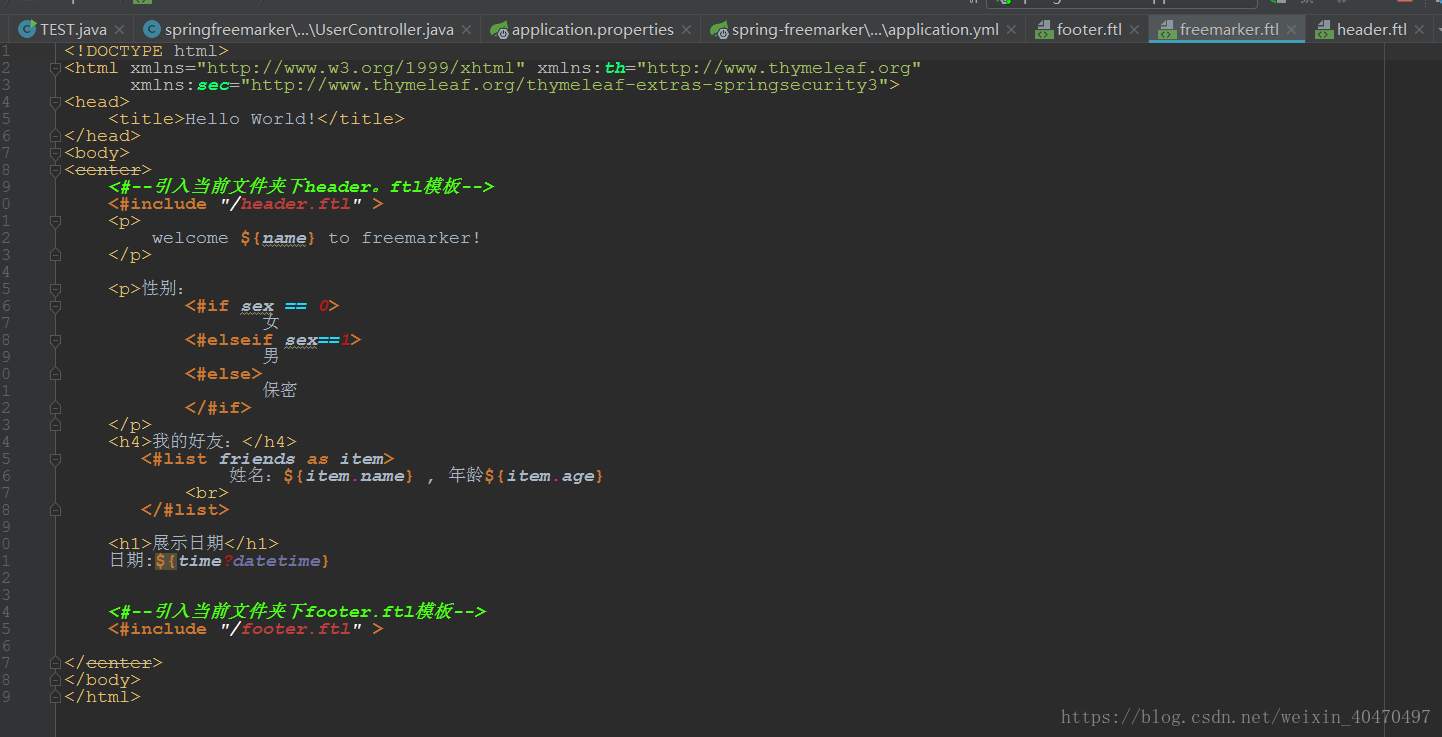
示例模板:
可以看到Thymeleaf主要以屬性的方式加入到html標籤中,瀏覽器在解析html時,當檢查到沒有的屬性時候會忽略,所以Thymeleaf的模板可以通過瀏覽器直接開啟展現,這樣非常有利於前後端的分離。
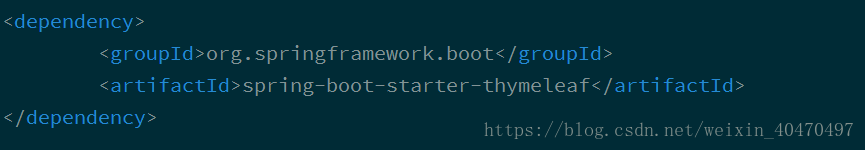
在Spring Boot中使用Thymeleaf,只需要引入下面依賴,並在預設的模板路徑src/main/resources/templates下編寫模板檔案即可完成。
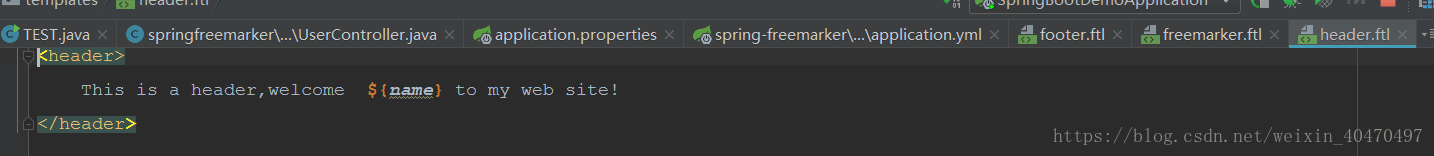
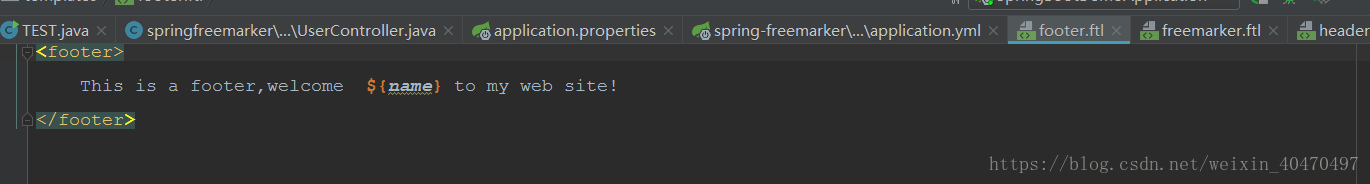
在完成配置之後,舉一個簡單的例子,在快速入門工程的基礎上,舉一個簡單的示例來通過Thymeleaf渲染一個頁面。
如上頁面,直接開啟html頁面展現Hello World,但是啟動程式後,訪問http://localhost:8080/,則是展示Controller中host的值:http://blog.didispace.com,做到了不破壞HTML自身內容的資料邏輯分離。
更多Thymeleaf的頁面語法,還請訪問Thymeleaf的官方文件查詢使用。
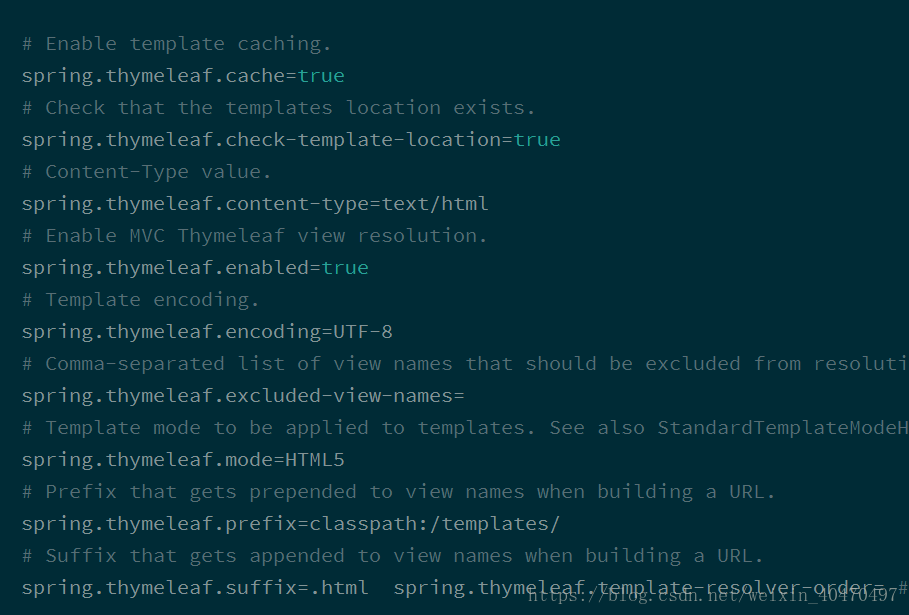
Thymeleaf的預設引數配置
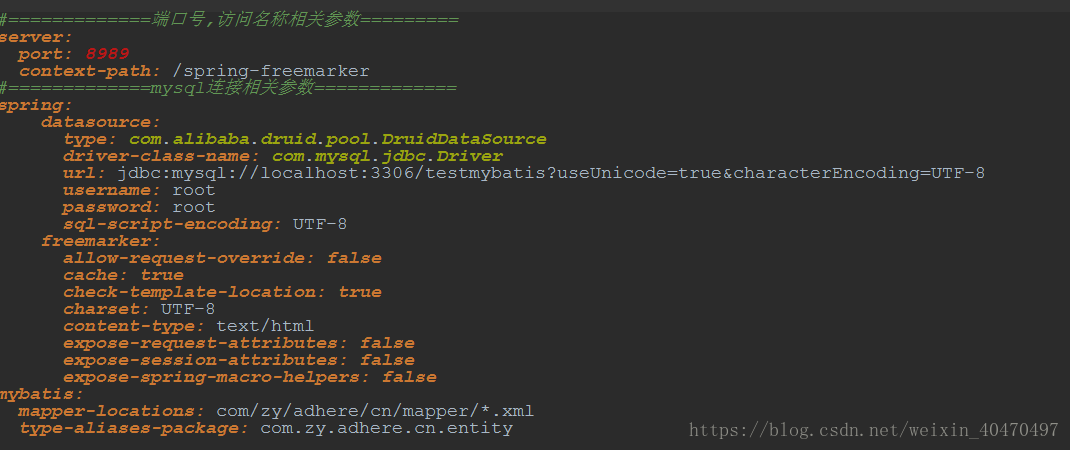
如有需要修改預設配置的時候,只需複製下面要修改的屬性到application.properties中,並修改成需要的值,如修改模板檔案的副檔名,修改預設的模板路徑等。

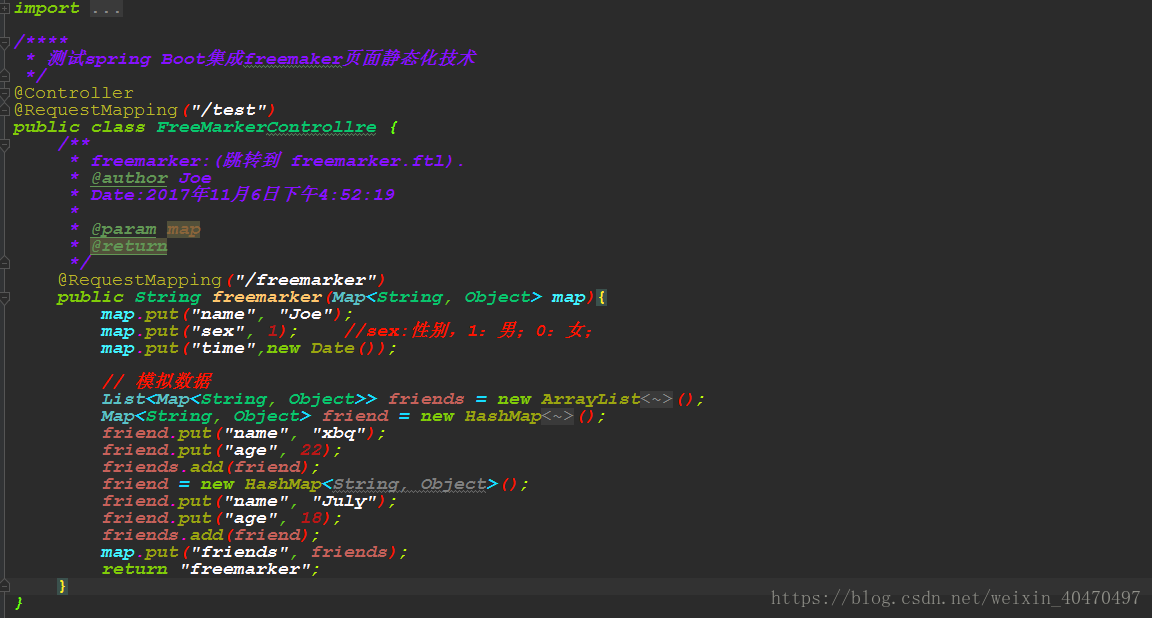
測試程式碼: