WPF自定義控制元件(一)の控制元件分類
一、什麼是控制元件(Controls)
控制元件是指對資料和方法的封裝。控制元件可以有自己的屬性和方法,其中屬性是控制元件資料的簡單訪問者,方法則是控制元件的一些簡單而可見的功能、控制元件建立過程包括設計、開發、除錯(就是所謂的3Ds開發流程,即Design、Develop、Debug)工作, 然後是控制元件的使用。開發者應該掌握的三項主要內容是:屬性、事件和方法。
所有的wpf控制元件都是繼承自Control,根據用途上可以分為四種:內容控制元件(Content Controls)、條目控制元件(Items Controls)、文字控制元件(Text Controls)、範圍控制元件(Range Controls)。
根據建立方式不不同,可以分為常用控制元件(一般指原生)、擴充套件控制元件(繼承於原有控制元件,進行功能擴充套件,例如TextBox新增水印文字)、自定義控制元件(原來沒有,根據功能創造一個控制元件,繼承於Control或上面提到的四種)、使用者控制元件(對基礎控制元件--前面提到的功能單一的控制元件進行組合,形成一個具有封裝性的功能集合)。
下面將對各種控制元件進行介紹。
二、控制元件型別介紹(根據用圖)
1、內容控制元件
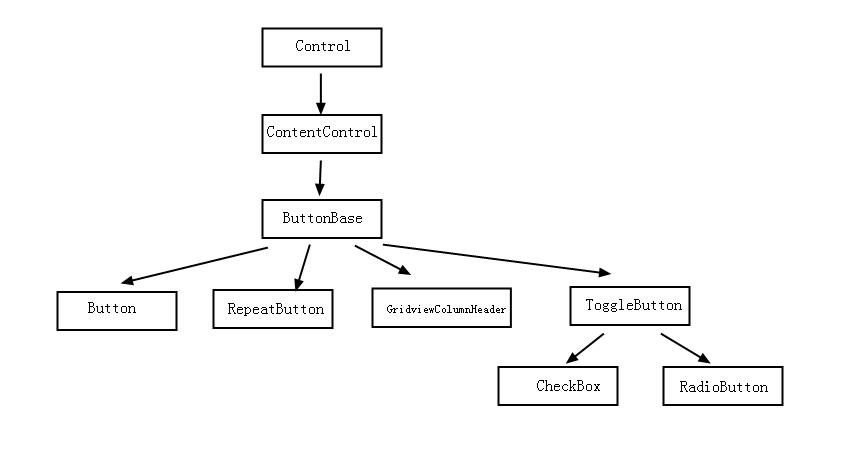
內容控制元件的最大的特徵就是有一個Content屬性,從前面的文章中,我們多多少少也知道Content接收的是一個Object型別,或許我們會立即想到莫非Button就是一個內容控制元件,確實,Button算是一個內容控制元件,凡是內容控制元件都繼承自ContentControl,因為Content屬性就是屬於ContentControl。下面是Button的類圖。

Button是繼承自ButtonBase的,Button有個很有趣的地方就是ButtonBase中存在一個ClickMode屬性,觸發方式在ClickMode中以列舉的方式展現,Hover,Press和Release,預設也就是Press。
RepeatButton,在wpf中也是一個新增的控制元件,那麼它的用途是什麼呢?很簡單,我們在看video的時候都有“快進”,“快退”,你懂的,首先我們看下RepeatButton中的定義,我們發現有一個Delay:作用就是按下時第一次觸發Click的時間延遲,Interval:每次click發生的時間間隔,如果大家玩轉了Timer控制元件都應該很清楚。
ToggleButton是CheckBox和RadioButton的基類,而且還存在IsThreeState屬性,實際上我們最終的UI呈現的要麼是CheckBox,要麼是Radiobutton,要使第三種狀態有效,我們只需要設定IsThreeState屬性和Indeterminate事件即可。
2、條目控制元件
條目控制元件首先都是繼承自ItemsControl,在ItemsControl中我們發現有兩個比較有意思的屬性,Items和ItemsSource。
Items:
Items屬於ItemCollection的集合型別,所以每一個Item裡面都可以放入一個Object型別物件,這裡有意思的地方就是,如果我放入的是一個UI元素,那麼很好,wpf會呼叫UI的OnRender方法將UI元素呈現,如果說是一個沒有OnRender方法的元素,那該怎麼辦呢?wpf很智慧,它會建立一個TextBlock,然後呼叫該物件的ToString()將字串呈現在TextBlock上。
ItemsSource:
ItemsSource用於繫結資料來源。
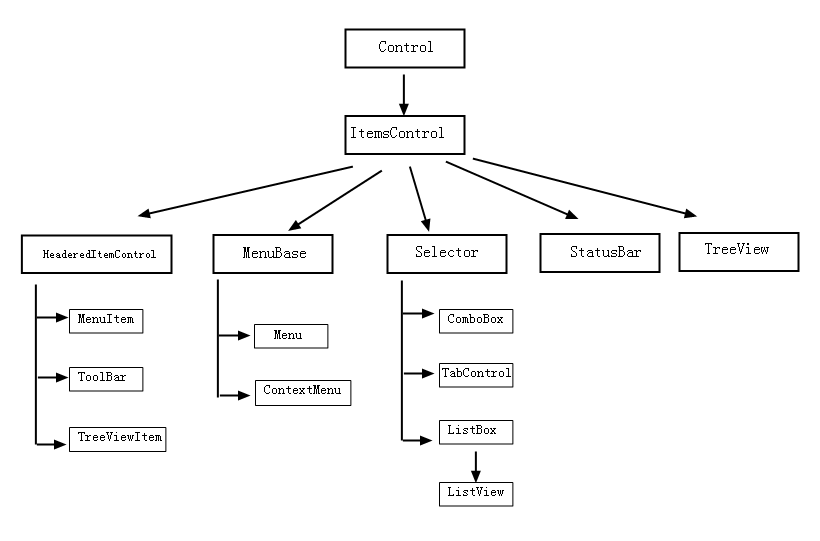
下面是它的類圖:

MenuBase:從圖中我們可以看出MenuBase的子類有兩個Menu和ContextMenu。
Selector:既然是選擇性的控制元件,那麼難免少不了SelectedIndex或者SelectedItem。
TabControl:顧名思義就是選項卡,因為我們知道用ListBox是很佔用空間的,而TabControl是具有更小的地方展現更多的內容,其實TabControl的每一個標籤頁都是一個TabItem。
ListView:這個控制元件我們在實際開發中經常用於資料繫結,它是繼承自ListBox,ListBox預設只能顯示一列,而ListView則可以用於顯示多列,這裡我提一個很有興趣的玩意ObservableCollection<T>。它有什麼用呢?其實ObservableCollection可以允許一個UI元素作為觀察者對它進行監視,也就是說如果ObservableCollection中的元素有變動,作為觀察的UI元素也會相應的改變,下面舉個例子。
StatusBar:狀態列控制元件。
TreeView:我們知道TreeView是一個樹形控制元件,TreeView的資料繫結需要注意。
3、文字控制元件
在wpf中,文字控制元件有三個,分別是:TextBox,RichTextBox和PasswordBox,類圖如下:

通過這次學習和思維整理,更加清楚了控制元件的脈絡,我將在剩下的章節裡介紹餘下的控制元件知識。
自定義控制元件系列博文連結:
WPF自定義控制元件(一)の控制元件分類
WPF自定義控制元件(二)の重寫原生控制元件樣式模板
WPF自定義控制元件(三)の擴充套件控制元件
WPF自定義控制元件(四)の自定義控制元件
WPF自定義控制元件(五)の使用者控制元件
