Django模板語言(一)
1,Django模板語言
1.1>基礎語法:1.1.1,變數相關:{{ 變數名 }},1.1.2,邏輯相關{% ... %}
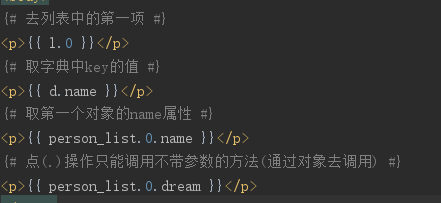
在Django模板語言中按此語法使用:{{ 變數名 }},當模板引擎遇到一個變數,它將計算這個變數,然後用結果替換掉它本身,變數的命名規則包括任何字母數字以及下劃線("_")的組合,變數名稱中不能有空格.變數名稱中不能有空格或標點符號,在模板語言中點(.)有特殊的特殊含義.當模板系統遇到(".")它將按照這個順序去查詢
字典查詢------>屬性或放法查詢(當屬性和方法衝突的時候)----->數字索引查詢
注意事項:
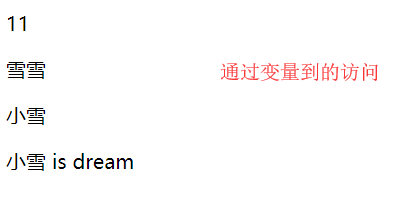
1,如果計算結果的值是可呼叫的,它將被無引數的呼叫,呼叫的結果將成為模板的值
2,如果使用的變數不存在,模板系統將插入string_if_invalid選項的值,他被預設設定為空字串
view程式碼
def template_test(request):
l = [11,22,33]
d = {"name":"雪雪"}
class Person(object):
def __init__(self, name, age):
self.name = name
self.age = age
def dream(self):
return "%s is dream..." % self.name
p1 = Person(name= "小雪",age=29)
p2 = Person(name-"雪人",age=28)
p3 = Person(name="小雪砸",age=27)
person_list = [p1, p2, p3]
return render(request, "template_test.html", {"l":l, "d":d, "person_list":person_list模板中支援的寫法


1.2>filter(過濾器):在Django模板語言中,通過使用過濾器來改變變數的顯示.
1.2.1>基礎語法:{{ 變數|方法名:"引數" }},使用管道符"|"來應用過濾器,列如:
{{ name|upper }}會將name變數應用upper過濾器之後再顯示它的值,upper會把文字變成全大寫,
注意事項:
1>過濾器支援鏈式操作,即一個過濾器的輸出做為另一個過濾器的輸入
2>過濾器可以接受引數,列如:{{ ret|trucatewords:30 }},這時將ret的前30個詞顯示出來
3>過濾器引數包含空格,必須引號包裹起來,比如使用逗號和空格去連線一個列表中的元素, 如: {{ list|join:", " }}
4>"|"左右都不要加空格
1.3>內建filter過濾器
<1>default:若果一個變數是false或者為空, 使用給定的預設值. 否則,使用變數的值
{{ value|default:"nothing" }}
<2>length:返回值的長度,作用於字串和列表
{{ value|length }}
返回value的長度,如value=["雪雪","小雪","雪人","小雪砸"],就在瀏覽器顯示長度為4
<3>filesizeformat:將值格式化為一個"人類可讀的"檔案尺寸(列如"13kb","4.1mb","102bytes"等)
{{ value|filesizeformat }}
如果是1234567789,則輸出將會是117.7mb
<4>slice:切片
{{ value|slice:"2:-1" }}
<5>date:時間格式
{{ value|date:"Y-m-d H:i:s" }}
得到的是年月日,時分秒
<6>safe:原樣輸出如果有html程式碼瀏覽器也不會顯示,會把輸入的任何資料按原樣揮著字串輸出
# 在Django中的模板會對html標籤和JS等語法標籤進行自動轉義,原因顯而易見,這樣是為了安全,
但是有的時候我們可能不希望這些html元素被轉義,比如我們做一些內容平管理系統,後臺 的文章中是經過修飾的,
這些修飾可能通過類似於FCKeditor編輯加註了html修飾符的文字,
如果自動轉義,顯示就是自動保護html原檔案,為了在Django中關閉html自動轉義有兩種方式,
如果是一個單獨的變數我們可以通過過濾器|safe的方式告訴Django這段程式碼是安全的不必轉義 比如:value = "<a href="#">點我</a>"
{{ value|safe }}
<7>truncatechars:如果字串字元多於指定的字元數量, 那麼會被截斷的字串將以可翻譯的省略號序列("...")結尾,不管擷取多長,最後有且只有三個點代表三個字元
{{ value|truncatechars:9 }}
<8>cut:移除value中所有給出的變數相同的字串
{{ value|cut:" " }} # 移除變數value中所有的空格
如果value變數是:"I miss you",輸出的結果是"Imissyou"
<9>join:使用字串裂解列表,列如:str.join[list]
<10>timesince:將日期格式設為自該日期起的時間(列如,"4天","6小時").採用一個 可選引數,它是一個包含用作比較點的日期變數 (不帶引數,比較點為現在) .現在,如果blog_date是表示2006年6月1日08:00的日期例項,則一下將返回"8小時":
{{ blog_date|timesince:comment_date }}
分鐘是使用的最小的單位,對於相對於比較點的未來的任何日期,將返回"0分鐘".
<11>timeuntil:似於timesince,除了它測量從現在開始知道給定日期或時間的時間. 列如,如果今天是2006年6月1號,而conference_date是保留2006年 6月29號的日期例項,則{{ conference_date|timeuntil }}將返回"4周".使用可選引數,它是一個包含用作比較點的日期(而不是現在)的變數, 如果from_date包含2006年6月22日,則以下內容將返回1周:
{{ conference_date|timeuntil:from_date }}
<11>filter自定義
1>在APP目錄下建立一個名為templatetags的python包
2>在上面建立的包內部建立一個python檔案:檔名.py
3>在檔名.py檔案中按照固定的格式註冊一個自定義的filter在這個檔案裡是我們自定義的一些函式
from django import template
# 固定寫法, 生成一個註冊例項物件
register = template.Library()
@register.filter() # 告訴Django的模板語言現在註冊一個自定義的filter
def add_sb(value):
"""
給任意指定的變數新增sb
:param value:|左邊被修飾的那個變數
:return:修飾後的變數內容
"""
return value + "sb"
@register.filter()
def add_str(value,argv):
return value + argv
使用:
1>重啟Django專案
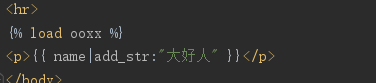
2>在html頁面中: {% load python檔名 %} # 從新載入一次
3>{{ name|add_str:"大好人" }}


<12>tags:for迴圈
<ul>
{% for use in user_info %}
<li>{{ user.name }}</li>
{% endif %}
</ul>
for迴圈可用的一些引數
| variable | description |
| forloop.counter | 當前迴圈的索引值,從1開始 |
| forloop.counter0 | 當前迴圈的索引值,從0開始 |
| forloop.revcounter | 當前迴圈的倒序索引值(以1結束) |
| forloop.revcounter0 | 當前迴圈的倒序索引值(以0結束) |
| forloop.first | 當前迴圈是不是第一次迴圈(返回的是一個布林值) |
| forloop.last | 當前迴圈是不是最後一次迴圈(返回的是一個布林值) |
| forloop.parentloop | 本層迴圈的外層迴圈 |
for ... empty迴圈
<ul>
{% for user in user_list %}
<li>{{ user.name }}</li>
{% empty %} #在for迴圈以後沒有符合的資料
<li>空空如也</li>
{% endfor %}
</ul>
if ... elif ... else
{% if user_list %}
使用者人數: {{ user_list|length }}
{% elif black_list|length %}
黑名單人數:{{ black_list|length }}
{% else %}
沒有使用者
{% endif %}
if 語句支援and, or, ==, >, <, !=, <=, >=, in, not in, is, is not判斷
with定義一箇中間變數
{% with total=business.employee. count %}
{{ total }} employee{{ total|pluralize }}
{% endwith %}
<13>csrf_token:這個標籤用於跨站請求偽造保護,在頁面中的form表單中寫上{% csrf_token %}
<14>註釋:{# ... #}
<15>注意事項:
1,Django的模板語言不支援連續判斷,即不支援一下寫法
{% if a>b>c %}
...
{% endif %}
2,Django的模板語言中屬性的優先順序大於方法
def XXOO(request):
d = {"a": 1, "b": 2, "c": 3, "items": 100}
return render(request, "XXOO.html", {"data": d})
如上,我們在使用render方法渲染一個頁面的時候,傳得字典d有 一個key是items並且還有預設的d.items()方法,此時在模板語言中
{{ data.items }}
預設會取到d的items key的值
2,母板
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
{% block page-css %}
{% endblock %}
</head>
<body>
<h1>這時母板的標題</h1>
{% block page-min %}
{% endblock %}
<h1>母板底部內容</h1>
{% block page-js %}
{% endblock %}
</body>
</html>
注意:我們通常會在母板定義中頁面專用的CSS塊和JS塊, 方便子頁面替換
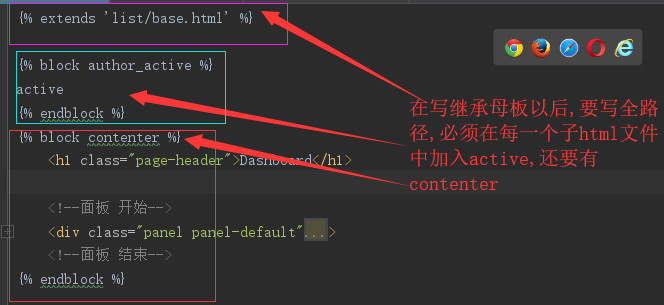
繼承母板:在子頁面中在頁面最上方使用下面的語法來繼承母板.
{% extend "layout.html" %}



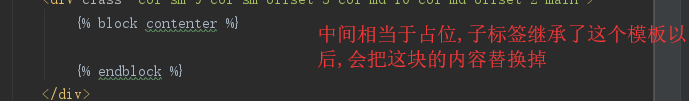
3,塊:通過使用母板中{% block xxx %}來定義塊,在頁面中通過定義母板中的block,名開對應替換母板中相應內容
{% block page_main %}
<p>小時候那一雙大手</p>
<p>牽著溫柔的對我講</p>
<p>長達以後要去流浪</p>
<p>一定會看得到遠方</p>
<p>我的行囊</p>
<p>背上那沉重的夢想</p>
<p>是未來的方向</p>
<p>青春驕縱特別狂妄</p>
<p>為自由愛上或迷茫</p>
<p>聽過很多流行歌</p>
<p>半步成詩的玫瑰破碎後</p>
<p>妄想去追</p>
<p>流不同的淚</p>
<p>垂涎回憶的美</p>
{% endblock %}
注意事項:
1>{% extends "base.html" %}寫在第一行
2>{% extends name %}name寫在繼承的母板的名字字串
3>自定義的內容寫在block中
4>定義多個block塊, 一般要有JS CSS
