解析Object.defineProperty的作用
物件是由多個名/值對組成的無序的集合。物件中每個屬性對應任意型別的值。
定義物件可以使用建構函式或字面量的形式:

除了以上新增屬性的方式,還可以使用Object.defineProperty定義新屬性或修改原有的屬性。
Object.defineProperty()
語法:

引數說明
obj:必需。目標物件
prop:必需。需定義或修改的屬性的名字
descriptor:必需。目標屬性所擁有的特性
返回值
傳入函式的物件。即第一個引數obj。
針對屬性,我們可以給這個屬性設定一些特性,比如是否只讀不可以寫;是否可以被for..in或Object.keys()遍歷。
給物件的屬性新增特性描述,目前提供兩種形式:資料描述和存取器描述。
資料描述
當修改或定義物件的某個屬性的時候,給這個屬性新增一些特性:

資料描述中的屬性都是可選的,來看一下設定每一個屬性的作用。
value
屬性對應的值,可以使任意型別的值,預設為undefined

writable
屬性的值是否可以被重寫。設定為true可以被重寫;設定為false,不能被重寫。預設為false。

enumerable
此屬性是否可以被列舉(使用for...in或Object.keys())。設定為true可以被列舉;設定為false,不能被列舉。預設為false。

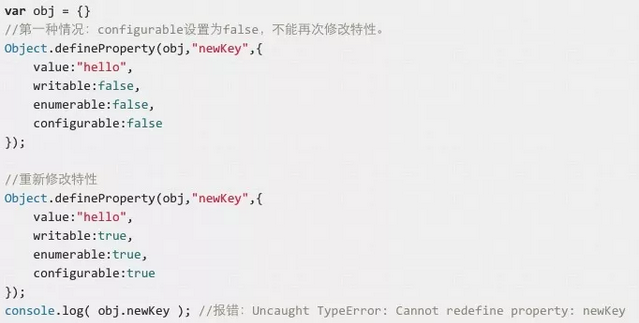
configurable
是否可以刪除目標屬性或是否可以再次修改屬性的特性(writable, configurable, enumerable)。設定為true可以被刪除或可以重新設定特性;設定為false,不能被可以被刪除或不可以重新設定特性。預設為false。
這個屬性起到兩個作用:
1、目標屬性是否可以使用delete刪除

2、目標屬性是否可以再次設定特
除了可以給新定義的屬性設定特性,也可以給已有的屬性設定特性


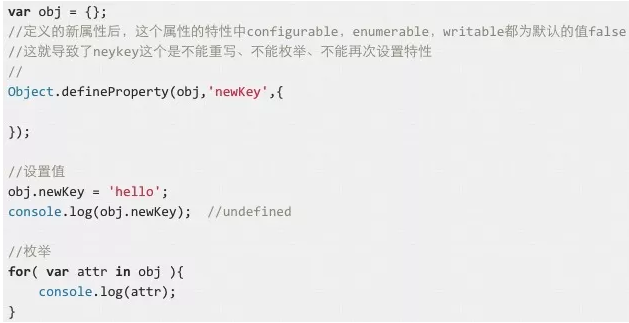
提示:一旦使用Object.defineProperty給物件新增屬性,那麼如果不設定屬性的特性,那麼configurable、enumerable、writable這些值都為預設的false

設定的特性總結:
value: 設定屬性的值
writable: 值是否可以重寫。true | false
enumerable: 目標屬性是否可以被列舉。true | false
configurable: 目標屬性是否可以被刪除或是否可以再次修改特性 true | false
存取器描述
當使用存取器描述屬性的特性的時候,允許設定以下特性屬性:

注意:當使用了getter或setter方法,不允許使用writable和value這兩個屬性
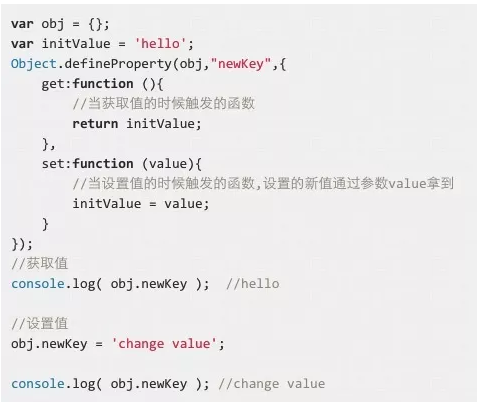
getter/setter
當設定或獲取物件的某個屬性的值的時候,可以提供getter/setter方法。
·getter 是一種獲得屬性值的方法
·setter是一種設定屬性值的方法
在特性中使用get/set屬性來定義對應的方法

注意:get或set不是必須成對出現,任寫其一就可以。如果不設定方法,則get和set的預設值為undefined
configurable和enumerable同上面的用法。
相容性
在ie8下只能在DOM物件上使用,嘗試在原生的物件使用 Object.defineProperty()會報錯。
Vue 不支援 IE8 及以下版本,因為 Vue 使用了 IE8 無法模擬的 ECMAScript 5 特性。但它支援所有相容 ECMAScript 5 的瀏覽器。
