Android Studio 使用圖片
首先將圖片放在drawable下

然後:
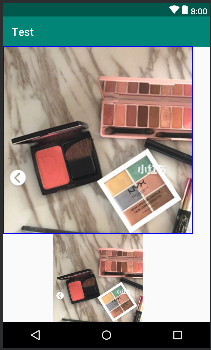
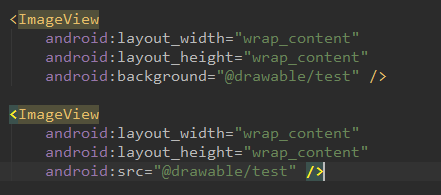
<ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/test" /> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/test" />
注意圖片檔名不要帶字尾
src 則圖片是原來的大小,background會佔滿整個ImageView
wrap_content 是原始大小


相關推薦
Android studio 圖片載入框架Glide介紹及使用
在泰國舉行的谷歌開發者論壇上,谷歌為我們介紹了一個名叫 Glide 的圖片載入庫,作者是bumptech。這個庫被廣泛的運用在google的開源專案中,包括2014年google I/O大會上釋出的官方app。 優點: 1,載入速度快 2,使用簡單 3,功能強大 4,記憶體
android studio 圖片資源的放置位置,你中槍了嗎?
記得一開始用studio的時候,帶我的人說圖片資源要放到mipmap下面。 所以之後的幾個專案的圖片資源就放到mipmap下面去了。這段時間看google的官方文件的時候,突然發現了這個,原來mipm
Android Studio 圖片選擇器
build.gradle新增jar: compile 'com.github.bumptech.glide:glide:3.6.1' compile 'com.lzy.widget:ninegridview:0.2.1' compile 'com.lzy.widget
draw9patch在SDK->tools找不到,在Android Studio點擊圖片沒找到draw9patch
color tools androi and 一個 span ogl ack tool draw9patch在SDK->tools找不到,在Android Studio點擊圖片沒找到draw9patch 第一個問題: Google把draw9patch集成在And
Android Studio .9圖片的應用以及制作
.com 邊框 沒有 and 原本 引用 mage ext 目錄 參考http://www.jianshu.com/p/761f4d0e5d8d 先找到圖片右鍵 然後修改圖片名稱,選擇目錄,註意必須要放在drawable目錄裏面,不然引用studio會報錯
Android Studio 第七十期 - Android下載圖片安裝apk 獲取權限
manage github bsp http ace ica mic font src 代碼已經整理好,效果如下圖: 地址:https://github.com/geeklx/myapplication2018/tree/master/p013_upd
Android Studio 使用圖片
首先將圖片放在drawable下 然後: <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:
在android studio中製作九宮格圖片
本文介紹如何在android studio中製作一張九宮格圖片。 1、選中準備進行處理的圖片*.png,直接修改名為*.9.png。放入android studio 工程的drawable目錄下。(..\projectname\app\src\main\res
Android Studio的基本控制元件 圖片框與進度條
今日重點: 1. Toast(吐絲框); 2. ImageView; 3. ProgressBar (進度條); 4. 如何讓子執行緒成功連線主執行緒(重點)。 技術分點 Toast(吐絲框); 1.1 Toast是Android
Android studio .9圖片的製作及使用
1.點選圖片右鍵----最後一個選項Create 9-patch file,將圖片選擇一個位置進行編輯 2.雙擊開啟圖片,就可以開始進行操作了,進行圖片拉伸 3.注意事項就是:圖片的拉昇只能是左邊和上邊,右邊和下邊無法操作 4.使用說明,如果存入了miamap檔案,操作起來報紅,將.
android studio 使用HttpConnection用json解析listView 加圖片
ArrayList<User.DataBean> arrayList = new ArrayList<User.DataBean>(); private MyAdapter myAdapter; @Nullable @Override
Android Studio 動態更改圖片
先建立圖片 用Android Studio自帶的工具建立: 先選1,2是圖片的名字,3是選擇內建圖示 然後在佈局檔案裡建立lmageView控制元件,並在java中註冊。 //控制元件名.setImageResource(R.mipmap.圖示名) kg02
Android Studio設定圖片背景及主題設定
因為Android Studio是基於IDEA的,所以IDEA裡面能用的外掛Android Studio也能用,這次圖片背景是依賴IDEA下的一個外掛,名為BackgroundImage的外掛,使用者可以去搜索下載,先看看效果圖: 設定步驟: 1.開啟[File]-->[Se
用Android studio多渠道打包以及使用不同資源(包括icon或者其他圖片等)
自己專案需要分渠道打包,且使用不同資源,所以,在百度之後,總結了一下: 利用友盟分渠道打包,首先在manifest裡面加一句: <meta-data android:name="UMENG_CHANNEL" android:value="${UMENG_CHANNE
OCR 圖片識別 Tesseract基於Android Studio的示例演示搭建
前言:之前在外包網站看到身份證識別和車牌號的識別的需求,立馬就想到了OCR技術。國內三巨頭BAT的雲端計算都提供了OCR技術服務,但他們的API大都收費;如何自己實現OCR呢?google開源的Tesseract就是今天的主題,tess-two是Tesseract在Android上的應用
android studio和github進行關聯和如何向README.md檔案中新增圖片說明
今天試了一下,在github裡面提交了簡單的工程檔案。挺好用的。 github越來越多的開發者參與,以後會經常參與其中。廢話不多說,幹活來啦! 如何使AS和github關聯 現在android開發基本都是使用android studio.在AS中,可以
Android Studio製作.9.png圖片
.9圖是andriod平臺的應用軟體開發裡的一種特殊的圖片形式,副檔名為:.9.png,.9圖可以將圖片橫向和縱向同時進行拉伸,以實現在多解析度下的完美顯示效果。.9圖最常用的是聊天記錄的背景框,因為一段文字長度是非固定的,背景框需要根據文字的長短來改變大小。本文是
如何向Genymotion虛擬機器匯入圖片或者其他資料--利用Android Studio(二)
1.首先利用Android Studio執行Genymotion 2.點選綠色機器人 3.選中Sdcard資料夾,然後單擊匯入按鈕 4.選中需要匯入的圖片,單擊開啟 5.開啟Genymotion,進入檔案管理器,在列表最後可以看到剛匯入的圖片
Android studio 3.0+ 為模擬器匯入圖片
問題 很多時候,寫一個 App 的 Demo,需要載入本地圖片,但是模擬器直接開啟會發現,相簿中是空的,這時候就需要我們手動向裡面新增圖片。 在 Android 3.0 以前,通過 DDMS 很輕鬆的把圖片拖進去就是了。 但是!在 Android 3.1
Android Studio中圖片的格式轉換
1.從指定路徑獲得圖片字串 public static String GetImageStr(String filePath) {//將圖片檔案轉化為位元組陣列字串,並對其進行Base64編碼處理 String imgFile = filePath;//待處理的圖
