mysql把之前表單進行拆分
今天有個任務是需要把之前的歷史資料做一個清理。
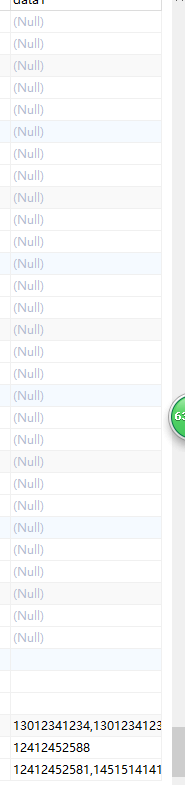
原歷史資料

很多電話號碼是放到了一起。所以需要新建一個聯絡方式表。然後進行增加
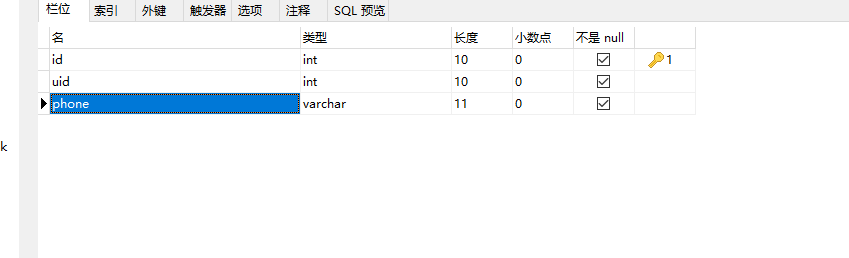
新建表格如下:

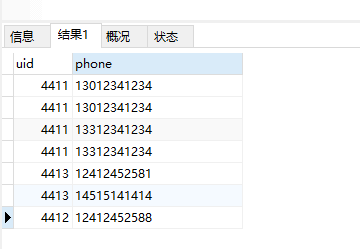
然後再進行查詢資料。
SELECT a.uid,
substring_index( substring_index( a.data1, ',', b.help_topic_id + 1 ), ',',- 1 ) phone
FROM 表名 a
JOIN mysql.help_topic b ON b.help_topic_id < ( length( a.data1 ) - length( REPLACE ( a.data1, ',', '' ) ) + 1 )
WHERE a.data1 IS NOT NULL and a.data1!=''。這樣可以查詢得到資料

然後進行插入。
全選之後滑鼠右鍵。選擇複製為insert語句就可以。
相關推薦
mysql把之前表單進行拆分
今天有個任務是需要把之前的歷史資料做一個清理。 原歷史資料 很多電話號碼是放到了一起。所以需要新建一個聯絡方式表。然後進行增加 新建表格如下: 然後再進行查詢資料。 SELECT a.uid,substring_index( substring_index( a.
再學ajax--第二天 | 基於php+mysql+ajax的表單註冊、登錄、註銷
常量 insert 寫在前面 break 證明 收獲 localhost 技能 tex 寫在前面 ajax學習到了第二天,這次是用第一天封裝的ajax函數,後端使用了php+mysql實現基本的註冊,登錄,註銷。 php是我前幾個月get到的技能,我已經學習到了
JQuery 對表單進行初始化操作
標簽 break 進行 表單 jquer type val bre 可能 提供一種如果前臺頁面標簽比較多,如果挨個初始化的話可能會比較繁瑣,這時候我們可以將後臺傳遞的數據組裝為json串,前臺用jquery將代碼初始化到表單中。 function loadData(jso
使用session防止表單進行重復提交
dig exc ati ges nproc 其他 延遲 odi 網絡 我們都知道可以通過js的方法來實現防止表單重復提交,但是js只適用於“在網絡延遲的情況下讓用戶有時間點擊多次submit按鈕導致表單重復提交” 的情況下進行操作, 那如果碰到&l
js控制文字框回車提交表單進行搜尋
// 此段程式碼為示例程式碼 並不能執行 ,若需使用請根據實際情況做出更改 <form action="/PayBills/billContentList" method="post" id="searchForm" autocomplete="off" onkeypress="if(
如何把PDF文件進行拆分,職場達人教你搞定
tex ado 慢慢 png img 每一個 下載 了解 proc 如何把PDF文件進行拆分?這個問題可能在工作中為大家帶來了很多的困擾,時常讓大家感到煩惱,尤其是對剛剛步入工作的青年,針對這個問題是怎麽解決的,大家可以跟小編在這篇文章中了解一下吧。借助軟件:迅捷PDF轉換
使用FormData對包含檔案型別的form表單進行非同步提交(檔案上傳)並配置回撥
直接使用form表單的submit提交按鈕進行表單提交到action,這個是非非同步的,不但在action返回時需要重新整理頁面或跳轉至另外一個頁面,也不能配置回撥函式對返回資料進行某些處理。 其次,如果使用表單的serialize()方法進行ajax提交,則只能傳遞簡單
mysql 創建表單
create 整型 表單 var true arc mar ddr take 1.表名:Customer 屬性: ID 字符型 最大10個字符 ——顧客編號 NAME 字符型 最大16個字符 ——顧客姓名 SEX 字符型 最大2個字符 ——
前端頁面中把form表單中的資料轉換為json格式
$.fn.serializeJson=function(){ var serializeObj={}; var array=this.serializeArray(); var str=th
mysql把一個表某個欄位的內容複製到另一張表的某個欄位的SQL語句寫法
需求:把一個表某個欄位內容複製到另一張表的某個欄位。 實現sql語句1: UPDATE file_manager_folder f1 LEFT OUTER JOIN file_manager_folder f2 ON f1.name = f2.
Ajax 實現對查詢出的表單進行刪除/修改
(1)JS 程式碼段 <c:forEach items="${resultList}" var="map" varStatus="cnt"> <td ><a href="#" onclick="delete_sql_ctd('<%=pat
在使用django 的過程中難免的會使用到format表單進行提交,如果出現“CSRF驗證失敗. 相應中斷”.該如何解決呢?
CSRF驗證失敗. 相應中斷. 1).首先,我們可以先看一下出現問題的所在的原因。 Your browser is accepting cookies.The view function passes
利用jquery把一個表單的資料同時提交給兩個頁面
我現在就遇到一個這樣的案例:以一個表單用於客戶輸入查詢資料,然後提交給檢索引擎,現在需要增加一個功能,需要記錄客戶查詢的是什麼關鍵字(當然你可以說:去檢索引擎上去記錄就可以了啊!不錯,但是檢索引擎我現在不能修改),於是想到了先傳輸資料給伺服器,然後等待一段時間提交資料(注意
如何用Percona XtraBackup進行MySQL從庫的單表備份和恢復【轉】
empty lec del bsp 重建表 nbsp 創建 cfg serve 前提 應該確定采用的是單表一個表空間,否則不支持單表的備份與恢復。 在配置文件裏邊的mysqld段加上 innodb_file_per_table = 1 環境說明: 主庫
mysql把表中某一欄位拆分為多列
一:sql資料庫截圖 二:sql語句 SELECT id, house_no as '總稱',SUBSTR(house_no, 1, 4) AS '小區名稱',SUBSTR(house_n
JSP中在提交表單之前,傳送ajax請求進行js的驗證
JSP中的程式碼: <script type="text/javascript"> // 校驗Phone number是否有效 function checkPhoneNumber() { // 定義ajax變數xmlhttp var xm
提交表單之前對錶單進行檢查的方法 onsubmit="return checkSubmit();"
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html
JavaWeb網上圖書商城完整項目--day02-4.regist頁面提交表單時對所有輸入框進行校驗
word except 繼承 stub jstl use cti bmi imp 1、現在我們要將table表中的輸入的參數全部提交到後臺進行校驗,我們提交我們是按照表單的形式提交,所以我們首先需要在table表外面添加一個表單 <%@ page lang
php 使用curl 進行簡單模擬提交表單
8.0 bin field this class chrom 提交表單 bsp alt //初始化curl $ch = curl_init(); $url = ‘xxx‘; $option = [ CURLOPT_URL => $url, CURLO
織夢提交表單不進行跳轉
emp 管理 echo style ech history 文件 進行 跳轉 找的plus文件裏的diy.php 在100行 $bkmsg = ‘發布成功,請等待管理員處理...‘;後面添加echo "<script>alert(‘提交成功!‘); histor
