CSS知識整理2
選擇器的優先順序

除此之外還可以通過新增 !important方式來強制讓樣式生效,但並不推薦使用。因為如果過多的使用!important會使樣式檔案混亂不易維護。
萬不得已可以使用!important
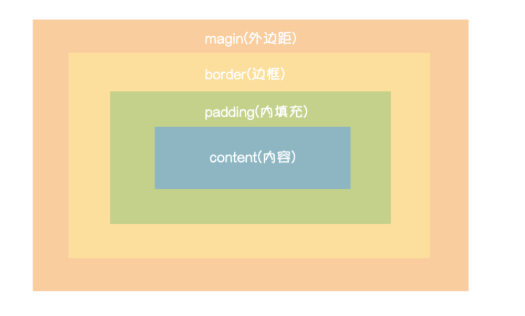
- margin: 用於控制元素與元素之間的距離;margin的最基本用途就是控制元素周圍空間的間隔,從視覺角度上達到相互隔開的目的。
- padding: 用於控制內容與邊框之間的距離;
- Border(邊框): 圍繞在內邊距和內容外的邊框。
- Content(內容): 盒子的內容,顯示文字和影象。
CSS盒子模型

CSS屬性相關
寬和高
width屬性可以為元素設定寬度。
height屬性可以為元素設定高度。
塊級標籤才能設定寬度,內聯標籤的寬度由內容來決定。
字型屬性
文字字型
font-family可以把多個字型名稱作為一個“回退”系統來儲存。如果瀏覽器不支援第一個字型,則會嘗試下一個。瀏覽器會使用它可識別的第一個值。 簡單例項:body {
font-family: "Microsoft Yahei", "微軟雅黑", "Arial", sans-serif
}字型大小
p {
font-size: 14px;
}
如果設定成inherit表示繼承父元素的字型大小值。
字重(粗細)
font-weight用來設定字型的字重(粗細)。
| 值 | 描述 |
|---|---|
| normal | 預設值,標準粗細 |
| bold | 粗體 |
| bolder | 更粗 |
| lighter | 更細 |
| 100~900 | 設定具體粗細,400等同於normal,而700等同於bold |
| inherit | 繼承父元素字型的粗細值 |
文字顏色
顏色屬性被用來設定文字的顏色。
顏色是通過CSS最經常的指定:
- 十六進位制值 - 如: #FF0000
- 一個RGB值 - 如: RGB(255,0,0)
- 顏色的名稱 - 如: red
還有rgba(255,0,0,0.3),第四個值為alpha, 指定了色彩的透明度/不透明度,它的範圍為0.0到1.0之間。
文字屬性
文字對齊
text-align 屬性規定元素中的文字的水平對齊方式。
| 值 | 描述 |
|---|---|
| left | 左邊對齊 預設值 |
| right | 右對齊 |
| center | 居中對齊 |
| justify | 兩端對齊 |
文字裝飾
text-decoration 屬性用來給文字新增特殊效果。
| 值 | 描述 |
|---|---|
| none | 預設。定義標準的文字。 |
| underline | 定義文字下的一條線。 |
| overline | 定義文字上的一條線。 |
| line-through | 定義穿過文字下的一條線。 |
| inherit | 繼承父元素的text-decoration屬性的值。 |
常用的為去掉a標籤預設的自劃線:
a {
text-decoration: none;
}
首行縮排
將段落的第一行縮排 32畫素:
p {
text-indent: 32px;
}
文字屬性
文字對齊
text-align 屬性規定元素中的文字的水平對齊方式。
| 值 | 描述 |
|---|---|
| left | 左邊對齊 預設值 |
| right | 右對齊 |
| center | 居中對齊 |
| justify | 兩端對齊 |
文字裝飾
text-decoration 屬性用來給文字新增特殊效果。
| 值 | 描述 |
|---|---|
| none | 預設。定義標準的文字。 |
| underline | 定義文字下的一條線。 |
| overline | 定義文字上的一條線。 |
| line-through | 定義穿過文字下的一條線。 |
| inherit | 繼承父元素的text-decoration屬性的值。 |
常用的為去掉a標籤預設的自劃線:
a {
text-decoration: none;
}
首行縮排
將段落的第一行縮排 32畫素:
p {
text-indent: 32px;
}
背景屬性

/*背景顏色*/
background-color: red; /*背景圖片*/ background-image: url('1.jpg');
/*
背景重複
repeat(預設):背景圖片平鋪排滿整個網頁
repeat-x:背景圖片只在水平方向上平鋪
repeat-y:背景圖片只在垂直方向上平鋪
no-repeat:背景圖片不平鋪
*/ background-repeat: no-repeat; /*背景位置*/ background-position: right top;
/*background-position: 200px 200px;*/

支援簡寫:
background:#ffffff url('1.png') no-repeat right top;
使用背景圖片的一個常見案例就是很多網站會把很多小圖示放在一張圖片上,然後根據位置去顯示圖片。減少頻繁的圖片請求。
一個有趣的例子:
 滑鼠滾動背景不動
滑鼠滾動背景不動
邊框
邊框屬性
- border-width
- border-style
- border-color
#i1 {
border-width: 2px;
border-style: solid;
border-color: red;
}
通常使用簡寫方式:
#i1 {
border: 2px solid red;
}
邊框樣式
| 值 | 描述 |
|---|---|
| none | 無邊框。 |
| dotted | 點狀虛線邊框。 |
| dashed | 矩形虛線邊框。 |
| solid | 實線邊框。 |
除了可以統一設定邊框外還可以單獨為某一個邊框設定樣式,如下所示:

#i1 {
border-top-style:dotted;
border-top-color: red;
border-right-style:solid;
border-bottom-style:dotted;
border-left-style:none;
}

border-radius
用這個屬效能實現圓角邊框的效果。
將border-radius設定為長或高的一半即可得到一個圓形。
display屬性
用於控制HTML元素的顯示效果。
| 值 | 意義 |
| display:"none" | HTML文件中元素存在,但是在瀏覽器中不顯示。一般用於配合JavaScript程式碼使用。 |
| display:"block" | 默認佔滿整個頁面寬度,如果設定了指定寬度,則會用margin填充剩下的部分。 |
| display:"inline" | 按行內元素顯示,此時再設定元素的width、height、margin-top、margin-bottom和float屬性都不會有什麼影響。 |
| display:"inline-block" | 使元素同時具有行內元素和塊級元素的特點。 |
display:"none"與visibility:hidden的區別:
visibility:hidden: 可以隱藏某個元素,但隱藏的元素仍需佔用與未隱藏之前一樣的空間。也就是說,該元素雖然被隱藏了,但仍然會影響佈局。
display:none: 可以隱藏某個元素,且隱藏的元素不會佔用任何空間。也就是說,該元素不但被隱藏了,而且該元素原本佔用的空間也會從頁面佈局中消失。
margin外邊距
.margin-test {
margin-top:5px;
margin-right:10px;
margin-bottom:15px;
margin-left:20px;
}
推薦使用簡寫:
.margin-test {
margin: 5px 10px 15px 20px;
}
順序:上右下左
常見居中:
.mycenter {
margin: 0 auto;
}
padding內填充
.padding-test {
padding-top: 5px;
padding-right: 10px;
padding-bottom: 15px;
padding-left: 20px;
}
推薦使用簡寫:
.padding-test {
padding: 5px 10px 15px 20px;
}
順序:上右下左
補充padding的常用簡寫方式:
- 提供一個,用於四邊;
- 提供兩個,第一個用於上-下,第二個用於左-右;
- 如果提供三個,第一個用於上,第二個用於左-右,第三個用於下;
- 提供四個引數值,將按上-右-下-左的順序作用於四邊;
clear
clear屬性規定元素的哪一側不允許其他浮動元素。
值 描述 left 在左側不允許浮動元素。 right 在右側不允許浮動元素。 both 在左右兩側均不允許浮動元素。 none 預設值。允許浮動元素出現在兩側。 inherit 規定應該從父元素繼承 clear 屬性的值。 注意:clear屬性只會對自身起作用,而不會影響其他元素。
父標籤塌陷問題
.clearfix:after { content: ""; display: block; clear: both; }overflow溢位屬性
值 描述 visible 預設值。內容不會被修剪,會呈現在元素框之外。 hidden 內容會被修剪,並且其餘內容是不可見的。 scroll 內容會被修剪,但是瀏覽器會顯示滾動條以便檢視其餘的內容。 auto 如果內容被修剪,則瀏覽器會顯示滾動條以便檢視其餘的內容。 inherit 規定應該從父元素繼承 overflow 屬性的值。 - overflow(水平和垂直均設定)
- overflow-x(設定水平方向)
- overflow-y(設定垂直方向)
圓形頭像示例
 圓形頭像示例
圓形頭像示例
定位(position)
static
static 預設值,無定位,不能當作絕對定位的參照物,並且設定標籤物件的left、top等值是不起作用的的。
relative(相對定位)
相對定位是相對於該元素在文件流中的原始位置,即以自己原始位置為參照物。有趣的是,即使設定了元素的相對定位以及偏移值,元素還佔有著原來的位置,即佔據文件流空間。物件遵循正常文件流,但將依據top,right,bottom,left等屬性在正常文件流中偏移位置。而其層疊通過z-index屬性定義。
注意:position:relative的一個主要用法:方便絕對定位元素找到參照物。
absolute(絕對定位)
定義:設定為絕對定位的元素框從文件流完全刪除,並相對於最近的已定位祖先元素定位,如果元素沒有已定位的祖先元素,那麼它的位置相對於最初的包含塊(即body元素)。元素原先在正常文件流中所佔的空間會關閉,就好像該元素原來不存在一樣。元素定位後生成一個塊級框,而不論原來它在正常流中生成何種型別的框。
重點:如果父級設定了position屬性,例如position:relative;,那麼子元素就會以父級的左上角為原始點進行定位。這樣能很好的解決自適應網站的標籤偏離問題,即父級為自適應的,那我子元素就設定position:absolute;父元素設定position:relative;,然後Top、Right、Bottom、Left用百分比寬度表示。
另外,物件脫離正常文件流,使用top,right,bottom,left等屬性進行絕對定位。而其層疊通過z-index屬性定義。
fixed(固定)
fixed:物件脫離正常文件流,使用top,right,bottom,left等屬性以視窗為參考點進行定位,當出現滾動條時,物件不會隨著滾動。而其層疊通過z-index屬性 定義。 注意點: 一個元素若設定了 position:absolute | fixed; 則該元素就不能設定float。這 是一個常識性的知識點,因為這是兩個不同的流,一個是浮動流,另一個是“定位流”。但是 relative 卻可以。因為它原本所佔的空間仍然佔據文件流。
在理論上,被設定為fixed的元素會被定位於瀏覽器視窗的一個指定座標,不論視窗是否滾動,它都會固定在這個位置。
示例程式碼:
 返回頂部按鈕樣式示例
返回頂部按鈕樣式示例
z-index
#i2 { z-index: 999; }設定物件的層疊順序,數值大的會覆蓋在數值小的標籤之上。z-index 僅能在定位元素上奏效。
 自定義模態框示例
自定義模態框示例
opacity
用來定義透明效果。取值範圍是0~1,0是完全透明,1是完全不透明。
