bootstrap selectpicker 下拉框使用詳解
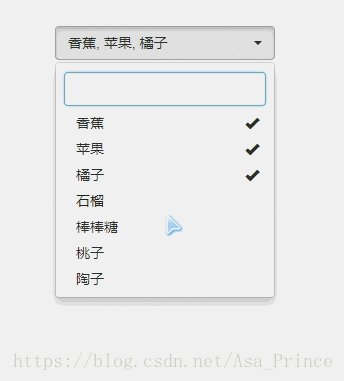
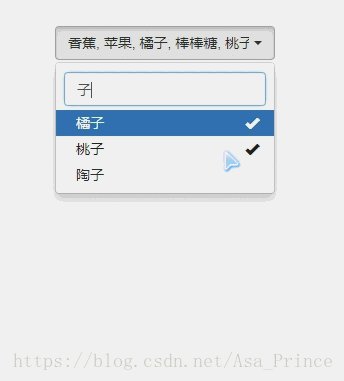
bootstrap selectpicker是bootstrap裡比較簡單的一個下拉框的元件,先看效果如下:
附上官網api連結,http://silviomoreto.github.io/bootstrap-select/.
拉框的使用上基本操作一般是:單選、多選、模糊搜尋、動態賦值等,下面來看如何使用:
1、首先需要引入的css和js:
bootstrap.css
bootstrap-select.min.css
jquery-1.11.3.min.js
bootstrap.min.js
bootstrap-select.min.js
2、js程式碼如下:
$(function() { $(".selectpicker").selectpicker({ noneSelectedText : '請選擇'//預設顯示內容 }); //資料賦值 var select = $("#slpk"); select.append("<option value='1'>香蕉</option>"); select.append("<option value='2'>蘋果</option>"); select.append("<option value='3'>橘子</option>"); select.append("<option value='4'>石榴</option>"); select.append("<option value='5'>棒棒糖</option>"); select.append("<option value='6'>桃子</option>"); select.append("<option value='7'>陶子</option>"); //初始化重新整理資料 $(window).on('load', function() { $('.selectpicker').selectpicker('refresh'); }); });
3、jsp內容:
<select id="slpk" class="selectpicker" data-live-search="true" multiple></select>
設定multiple時為多選,data-live-search="true"時顯示模糊搜尋框,不設定或等於false時不顯示。
4、下拉資料通過ajax從後臺獲取:
$(function() { $(".selectpicker").selectpicker({ noneSelectedText : '請選擇' }); $(window).on('load', function() { $('.selectpicker').selectpicker('val', ''); $('.selectpicker').selectpicker('refresh'); }); //下拉資料載入 $.ajax({ type : 'get', url : basePath + "/lictran/tranStation/loadRoadForTranStationDetail", dataType : 'json', success : function(datas) {//返回list資料並迴圈獲取 var select = $("#slpk"); for (var i = 0; i < datas.length; i++) { select.append("<option value='"+datas[i].ROAD_CODE+"'>" + datas[i].ROAD_NAME + "</option>"); } $('.selectpicker').selectpicker('val', ''); $('.selectpicker').selectpicker('refresh'); } }); });
PS:
特別需要注意的是:當使用ajax非同步方式新增下拉框的option時,一定要使用 $('.selectpicker').selectpicker('refresh'); 對下拉框進行重新整理,不然不會顯示非同步新增的option.
其他的一些方法:
獲取已選的項:
var selectedValues = [];
$("#slpk:selected").each(function(){
selectedValues.push($(this).val());
});
選擇指定項(編輯回顯使用):
單選:$('.selectpicker').selectpicker('val', ‘列表id’);
多選:var arr=str.split(','); $('.selectpicker').selectpicker('val', arr);
.selectpicker('val')可以通過呼叫val元素上的方法來設定所選值。:
$('.selectpicker').selectpicker('val', 'Mustard');
$('.selectpicker').selectpicker('val', ['Mustard','Relish']);
這不同於val()直接在select元素上呼叫。如果val()直接呼叫元素, bootstrap-select ui將不會重新整理(因為只從使用者互動時觸發事件)。你必須自己呼叫ui重新整理方法。
$('.selectpicker').val('Mustard');
$('.selectpicker').selectpicker('render');
// this is the equivalent of the above
$('.selectpicker').selectpicker('val', 'Mustard');
.selectpicker('selectAll')選擇在multi-select模式下的所有選項。
$('.selectpicker').selectpicker('selectAll');
.selectpicker('deselectAll')這將取消選擇在multi-select模式下的所有選項。
$('.selectpicker').selectpicker('deselectAll');
.selectpicker('render')可以強制使用該render方法重新渲染bootstrap-select ui 。如果當程式設計時更改任何相關值而影響元素佈局,這將非常有用。
$('.selectpicker').selectpicker('render');
.selectpicker('mobile') 手機可以滾動選項。這將啟用手機的原生選單以進行選擇頁面上的選單。檢測瀏覽器的方法由使用者決定。
if( /Android|webOS|iPhone|iPad|iPod|BlackBerry/i.test(navigator.userAgent) ) {
$('.selectpicker').selectpicker('mobile');
}
.selectpicker('setStyle')修改與按鈕本身或其容器相關聯的類。
如果更換容器上的類:
$('.selectpicker').addClass('col-lg-12').selectpicker('setStyle');
如果更改按鈕上的類(更改資料樣式):
$('.selectpicker').selectpicker('setStyle', 'btn-danger'); // Replace Class
$('.selectpicker').selectpicker('setStyle', 'btn-large', 'add'); // Add Class
$('.selectpicker').selectpicker('setStyle', 'btn-large', 'remove'); // Remove Class
.selectpicker('refresh')為了使用JavaScript以程式設計方式更新select,首先操作select,然後使用該refresh方法更新UI以匹配新狀態。對於刪除或新增選項時,或通過JavaScript禁用/啟用選擇時,這是必需的。
$('.selectpicker').selectpicker('refresh');
<select class="selectpicker remove-example">
<option value="Mustard">Mustard</option>
<option value="Ketchup">Ketchup</option>
<option value="Relish">Relish</option>
</select>
<button class="btn btn-warning rm-mustard">Remove Mustard</button>
<button class="btn btn-danger rm-ketchup">Remove Ketchup</button>
<button class="btn btn-success rm-relish">Remove Relish</button>
$('.rm-mustard').click(function () {
$('.remove-example').find('[value=Mustard]').remove();
$('.remove-example').selectpicker('refresh');
});
$('.ex-disable').click(function () {
$('.disable-example').prop('disabled', true);
$('.disable-example').selectpicker('refresh');
});
$('.ex-enable').click(function () {
$('.disable-example').prop('disabled', false);
$('.disable-example').selectpicker('refresh');
});
.selectpicker('toggle')以程式設計方式切換bootstrap-select選單的開啟/關閉。
$('.selectpicker').selectpicker('toggle');
.selectpicker('hide')以程式設計方式隱藏bootstrap-select使用hide方法(這僅影響bootstrap-select自身的可見性)。
$('.selectpicker').selectpicker('hide');
.selectpicker('show')以程式設計方式顯示bootstrap-select使用show方法(這僅影響引導選項本身的可見性)。
$('.selectpicker').selectpicker('show');
.selectpicker('destroy')要以程式設計方式銷燬bootstrap-select,請使用該destroy方法。
$('.selectpicker').selectpicker('destroy');
屬性:
在Html中新增multiple表示支援多選,不需要額外新增其他屬性,樣式!當為多選狀態,選中的物件為陣列,當為單選狀態,選中的物件為字串。
noneSelectedText:'請選擇'
liveSearch:true/false 啟用搜索欄
liveSearchStyle:begins 搜尋欄樣式?
actionsBox:true/false 啟用全選,清除按鈕
item:0 設定第0項為只能單選狀態
hideDisabled:true/false 設定啟用/禁用隱藏
valueField 值欄位
textField 顯示文字欄位
size 顯示專案的個數
width 下拉框寬度 單位px
value 選中的值,以","分隔
multiple:"true" 單選或者多選