Django - Admin站點
1 使用Admin站點
假設我們要設計一個新聞網站,我們需要編寫展示給使用者的頁面,網頁上展示的新聞資訊是從哪裡來的呢?是從資料庫中查詢到新聞的資訊,然後把它展示在頁面上。但是我們的網站上的新聞每天都要更新,這就意味著對資料庫的增、刪、改、查操作,那麼我們需要每天寫sql語句來操作資料庫嗎? 如果這樣的話,是不是非常繁瑣,所以我們可以設計一個頁面,通過對這個頁面的操作來實現對新聞資料庫的增刪改查操作。那麼問題來了,老闆說我們需要在建立一個新網站,是不是還要設計一個頁面來實現對新網站資料庫的增刪改查操作,但是這樣的頁面具有一個很大的重複性,那有沒有一種方法能夠讓我們很快的生成管理資料庫表的頁面呢?有,那就是我們接下來要給大家講的Django的後臺管理
使用Django的管理模組,需要按照如下步驟操作:
- 管理介面本地化
- 建立管理員
- 註冊模型類
- 自定義管理頁面
1.1 管理介面本地化
在settings.py中設定語言和時區
LANGUAGE_CODE = 'zh-hans' # 使用中國語言
TIME_ZONE = 'Asia/Shanghai' # 使用中國上海時間
1.2 建立超級管理員
建立管理員的命令如下,按提示輸入使用者名稱、郵箱、密碼。(郵箱只要格式正確就可以)
python manage.py createsuperuser

開啟瀏覽器,在位址列中輸入如下地址後回車。
http://127.0.0.1:8000/admin/
輸入前面建立的使用者名稱、密碼完成登入。

登入成功後介面如下,但是並沒有我們自己應用模型的入口,接下來進行第三步操作。

1.3 註冊模型類
登入後臺管理後,預設沒有我們建立的應用中定義的模型類,需要在自己應用中的admin.py檔案中註冊,才可以在後臺管理中看到,並進行增刪改查操作。
開啟booktest/admin.py檔案,編寫如下程式碼:
from django.contrib import admin from booktest.models import BookInfo,HeroInfo admin.site.register(BookInfo) admin.site.register(HeroInfo)
到瀏覽器中重新整理頁面,可以看到模型類BookInfo和HeroInfo的管理了。

注意:如果沒有如下配置,圖書管理將顯示為 BOOKTEST
from django.apps import AppConfig
class BooktestConfig(AppConfig):
name = 'booktest'
verbose_name = '圖書管理'
點選類名稱"BookInfo"(圖書)可以進入列表頁,預設只有一列。

在列表頁中點選"增加"可以進入增加頁,Django會根據模型類的不同,生成不同的表單控制元件,按提示填寫表單內容後點擊"儲存",完成資料建立,建立成功後返回列表頁。

在列表頁中點選某行的第一列可以進入修改頁。

按照提示進行內容的修改,修改成功後進入列表頁。在修改頁點選“刪除”可以刪除一項。

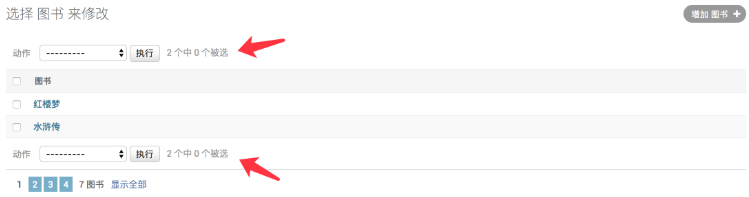
刪除:在列表頁勾選想要刪除的複選框,可以刪除多項。

點選執行後進入確認頁面,刪除後回來列表頁面。

1.4 定義與使用Admin管理類
Django提供的Admin站點的展示效果可以通過自定義ModelAdmin類來進行控制。
定義管理類需要繼承自admin.ModelAdmin類,如下
from django.contrib import admin
class BookInfoAdmin(admin.ModelAdmin):
pass
使用管理類有兩種方式:
- 註冊引數
admin.site.register(BookInfo,BookInfoAdmin)
- 裝飾器
@admin.register(BookInfo)
class BookInfoAdmin(admin.ModelAdmin):
pass具體操作的時候,可以使用兩種方式使用管理類:
from django.contrib import admin
# Register your models here.
from booktest.models import BookInfo, HeroInfo
@admin.register(BookInfo)
class BookInfoAdmin(admin.ModelAdmin):
pass
class HeroInfoAdmin(admin.ModelAdmin):
pass
# admin.site.register(BookInfo)
admin.site.register(HeroInfo, HeroInfoAdmin)
2 調整列表頁展示
2.1 頁大小
每頁中顯示多少條資料,預設為每頁顯示100條資料,屬性如下:
list_per_page=100
1)開啟booktest/admin.py檔案,修改AreaAdmin類如下:
class BookInfoAdmin(admin.ModelAdmin):
list_per_page = 2
2)在瀏覽器中檢視區域資訊的列表頁面,效果如下圖:

2.2 "操作選項"的位置
頂部顯示的屬性,設定為True在頂部顯示,設定為False不在頂部顯示,預設為True。
actions_on_top=True
底部顯示的屬性,設定為True在底部顯示,設定為False不在底部顯示,預設為False。
actions_on_bottom=False
1)開啟booktest/admin.py檔案,修改BookInfoAdmin類如下:
class BookInfoAdmin(admin.ModelAdmin):
...
actions_on_top = True
actions_on_bottom = True
2)在瀏覽器中重新整理效果如下圖:

2.3 列表中的列
屬性如下:
list_display=[模型欄位1,模型欄位2,...]
1)開啟booktest/admin.py檔案,修改BookInfoAdmin類如下:
class BookInfoAdmin(admin.ModelAdmin):
...
list_display = ['id','btitle']
2)在瀏覽器中重新整理效果如下圖:

點選列頭可以進行升序或降序排列。
2.4 將方法作為列
列可以是模型欄位,還可以是模型方法,要求方法有返回值。
通過設定short_description屬性,可以設定在admin站點中顯示的列名。
1)開啟booktest/models.py檔案,修改BookInfo類如下:
class BookInfo(models.Model):
...
def pub_date(self):
return self.bpub_date.strftime('%Y年%m月%d日')
pub_date.short_description = '釋出日期' # 設定方法欄位在admin中顯示的標題
2)開啟booktest/admin.py檔案,修改BookInfoAdmin類如下:
class BookInfoAdmin(admin.ModelAdmin):
...
list_display = ['id','atitle','pub_date']
3)在瀏覽器中重新整理效果如下圖:

方法列是不能排序的,如果需要排序需要為方法指定排序依據。
admin_order_field=模型類欄位
1)開啟booktest/models.py檔案,修改BookInfo類如下:
class BookInfo(models.Model):
...
def pub_date(self):
return self.bpub_date.strftime('%Y年%m月%d日')
pub_date.short_description = '釋出日期'
pub_date.admin_order_field = 'bpub_date'
2)在瀏覽器中重新整理效果如下圖:

2.5 關聯物件
無法直接訪問關聯物件的屬性或方法,可以在模型類中封裝方法,訪問關聯物件的成員。
1)開啟booktest/models.py檔案,修改HeroInfo類如下:
class HeroInfo(models.Model):
...
def read(self):
return self.hbook.bread
read.short_description = '圖書閱讀量'
2)開啟booktest/admin.py檔案,修改HeroInfoAdmin類如下:
class HeroInfoAdmin(admin.ModelAdmin):
...
list_display = ['id', 'hname', 'hbook', 'read']
3)在瀏覽器中重新整理效果如下圖:

2.6 右側欄過濾器
屬性如下,只能接收欄位,會將對應欄位的值列出來,用於快速過濾。一般用於有重複值的欄位。
list_filter=[]
1)開啟booktest/admin.py檔案,修改HeroInfoAdmin類如下:
class HeroInfoAdmin(admin.ModelAdmin):
...
list_filter = ['hbook', 'hgender']
2)在瀏覽器中重新整理效果如下圖:

2.7 搜尋框
屬性如下,用於對指定欄位的值進行搜尋,支援模糊查詢。列表型別,表示在這些欄位上進行搜尋。
search_fields=[]
1)開啟booktest/admin.py檔案,修改HeroInfoAdmin類如下:
class HeroInfoAdmin(admin.ModelAdmin):
...
search_fields = ['hname']
2)在瀏覽器中重新整理效果如下圖:

3 調整編輯頁展示
3.1 顯示欄位
屬性如下:
fields=[]
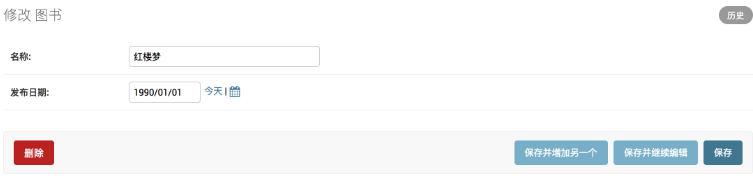
1)點選某行ID的連結,可以轉到修改頁面,預設效果如下圖:

2)開啟booktest/admin.py檔案,修改BookInfoAdmin類如下:
class BookInfoAdmin(admin.ModelAdmin):
...
fields = ['btitle', 'bpub_date']
3)重新整理瀏覽器效果如下圖:

3.2 分組顯示
屬性如下:
fieldset=(
('組1標題',{'fields':('欄位1','欄位2')}),
('組2標題',{'fields':('欄位3','欄位4')}),
)
1)開啟booktest/admin.py檔案,修改BookInfoAdmin類如下:
class BookInfoAdmin(admin.ModelAdmin):
...
# fields = ['btitle', 'bpub_date']
fieldsets = (
('基本', {'fields': ['btitle', 'bpub_date']}),
('高階', {
'fields': ['bread', 'bcomment'],
'classes': ('collapse',) # 是否摺疊顯示
})
)
2)重新整理瀏覽器效果如下圖:

說明:fields與fieldsets兩者選一使用。
3.3 關聯物件
在一對多的關係中,可以在一端的編輯頁面中編輯多端的物件,嵌入多端物件的方式包括表格、塊兩種。
- 型別InlineModelAdmin:表示在模型的編輯頁面嵌入關聯模型的編輯。
- 子類TabularInline:以表格的形式嵌入。
- 子類StackedInline:以塊的形式嵌入。
1)開啟booktest/admin.py檔案,建立HeroInfoStackInline類。
class HeroInfoStackInline(admin.StackedInline):
model = HeroInfo # 要編輯的物件
extra = 1 # 附加編輯的數量
2)開啟booktest/admin.py檔案,修改BookInfoAdmin類如下:
class BookInfoAdmin(admin.ModelAdmin):
...
inlines = [HeroInfoStackInline]
3)重新整理瀏覽器效果如下圖:

可以用表格的形式嵌入。
1)開啟booktest/admin.py檔案,建立HeroInfoTabularInline類。
class HeroInfoTabularInline(admin.TabularInline):
model = HeroInfo
extra = 1
2)開啟booktest/admin.py檔案,修改BookInfoAdmin類如下:
class BookInfoAdmin(admin.ModelAdmin):
...
inlines = [HeroInfoTabularInline]
3)重新整理瀏覽器效果如下圖:

4 調整站點資訊
Admin站點的名稱資訊也是可以自定義的。
未調整前如下圖:

- admin.site.site_header 設定網站頁頭
- admin.site.site_title 設定頁面標題
- admin.site.index_title 設定首頁標語
在booktest/admin.py檔案中新增一下資訊
from django.contrib import admin
admin.site.site_header = '傳智書城'
admin.site.site_title = '傳智書城MIS'
admin.site.index_title = '歡迎使用傳智書城MIS'
重新整理網站,效果如下

5 上傳圖片
Django有提供檔案系統支援,在Admin站點中可以輕鬆上傳圖片。
使用Admin站點儲存圖片,需要安裝Python的圖片操作包
pip install Pillow
5.1 配置
預設情況下,Django會將上傳的圖片儲存在本地伺服器上,需要配置儲存的路徑。
我們可以將上傳的檔案儲存在靜態檔案目錄中,如我們之前設定的static_files目錄中在settings.py 檔案中新增如下上傳儲存目錄資訊
MEDIA_ROOT=os.path.join(BASE_DIR,"static_files/media")
5.2 為模型類新增ImageField欄位
我們為之前的BookInfo模型類新增一個ImageFiled
class BookInfo(models.Model):
...
image = models.ImageField(upload_to='booktest', verbose_name='圖片', null=True)
- upload_to 選項指明該欄位的圖片儲存在MEDIA_ROOT目錄中的哪個子目錄
-
null=True是可以為空,可以不上傳頭像。
注意:這裡必須是null=True,因為之前已經有了測試資料,現在增加一個非空的欄位,測試資料沒有這個非空欄位的資料,會報錯。
後臺顯示logo欄位:
fieldsets = (
('基本', {'fields': ['btitle', 'bpub_date']}),
('高階', {
'fields': ['bread', 'bcomment', 'logo'],
'classes': ('collapse',) # 是否摺疊顯示
})
)進行資料庫遷移操作
python manage.py makemigrations
python manage.py migrate
3 使用Admin站點上傳圖片
進入Admin站點的圖書管理頁面,選擇一個圖書,能發現多出來一個上傳圖片的欄位

選擇一張圖片並儲存後,圖片會被儲存在static_files/media/booktest/目錄下。
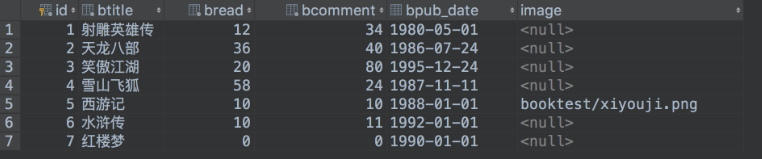
在資料庫中,我們能看到image欄位被設定為圖片的路徑