Vue起步之事件繫結
1.點選、雙擊、滑鼠事件
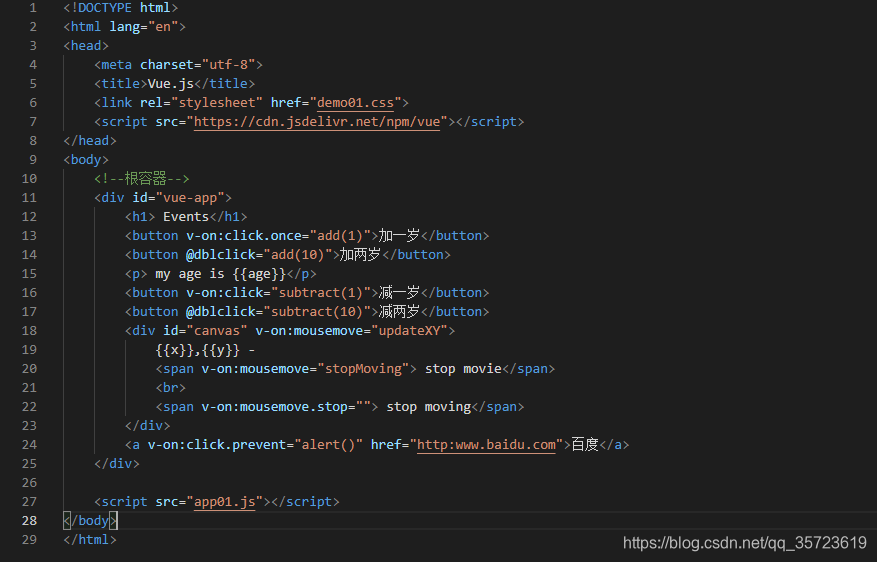
html:我們可以通過v-on:和@兩種方法繫結事件
如:
<button v-on:click="add(1)">加一歲</button>
<button @dblclick="add(10)">加兩歲</button>
add為函式名如無引數可以不寫小括號直接add:click
如:<button v-on:click="add">加一歲</button>
如果你不想寫js函式也可以這樣:<button v-on:click="age++">加一歲</button>
click單擊事件,dblclick雙擊事件,mousemove移動事件,updateXY是檢測滑鼠在頁面的位置


執行結果:

2.事件的修飾符:
Vue.js 為 v-on 提供了事件修飾符。之前提過,修飾符是由點開頭的指令字尾來表示的。
.stop.prevent.capture.self.once.passive<!-- 阻止單擊事件繼續傳播 --> <a v-on:click.stop="doThis"></a> <!-- 提交事件不再過載頁面 --> <form v-on:submit.prevent="onSubmit"></form> <!-- 修飾符可以串聯 --> <a v-on:click.stop.prevent="doThat"></a> <!-- 只有修飾符 --> <form v-on:submit.prevent></form> <!-- 新增事件監聽器時使用事件捕獲模式 --> <!-- 即元素自身觸發的事件先在此處理,然後才交由內部元素進行處理 --> <div v-on:click.capture="doThis">...</div> <!-- 只當在 event.target 是當前元素自身時觸發處理函式 --> <!-- 即事件不是從內部元素觸發的 --> <div v-on:click.self="doThat">...</div> 例項:
例項;


v-on:mousemove.stop=""通過.stop完成原來的
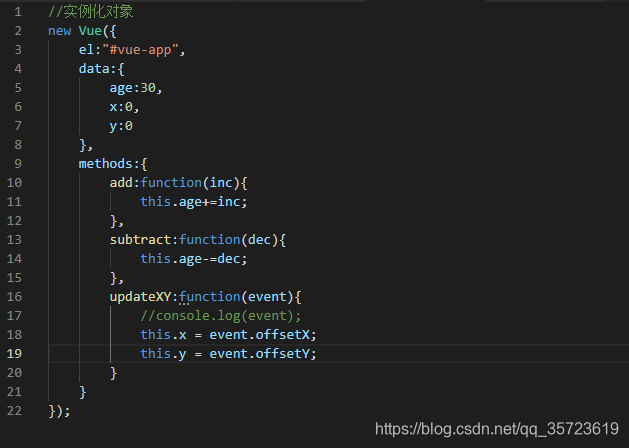
stopMoving:function(event){
event.stopPropagation();
},
3.鍵盤事件:


<label>姓名:</label>
<input type="text" v-on:keyup="logName">
監聽鍵盤事件
在監聽鍵盤事件時,我們經常需要檢查常見的鍵值。Vue 允許為 v-on 在監聽鍵盤事件時新增按鍵修飾符:
<label>年齡:</label>
<input type="text" v-on:keyup.enter="logAge">
只有按下enter鍵時才觸發事件:
<label>密碼:</label>
<input type="text" v-on:keyup.alt.enter="logPwd">
只有按下alt和enter鍵才觸發事件
Vue-動態繫結CSS:https://blog.csdn.net/qq_35723619/article/details/83816369
