webpack 從0 手動配置
阿新 • • 發佈:2018-11-11
1. npm init
2. npm install -D webpack webpack-cli
3. 建立webpack入口檔案( 預設 webpack.config.js 可以通過 webpack --config XX(FileName)). 並配置build 配置
5. package.json 中配置 執行webpack build 命令.
示例:
// webpack.config.dllPlugin.js const path = require('path') const webpack = require('webpack') module.exports= { mode: 'production', // development entry: { // 依賴的庫陣列 vendor: [ 'prop-types', 'babel-polyfill', 'react', 'react-dom', 'react-router-dom', ] }, output: { path: path.join(__dirname, 'dist'), filename: '[name].js', library: '[name]_[hash]', }, plugins: [new webpack.DllPlugin({ // dllPlugin的name屬性需要和libary保持一致 name: '[name]_[hash]', path: path.join(__dirname, 'dist', '[name]-manifest.json'), // context需要和webpack.config.js保持一致 context: __dirname, }) ] }
package.json
{
"scripts": {
"start": "webpack",
"dll": "webpack --config webpack.config.dllPlugin.js"
},
"author": "",
"license": "ISC",
"dependencies": {
"babel-polyfill": "^6.26.0",
"prop-types": "^15.6.2",
"react": "^16.6.1",
"react-dom": "^16.6.1",
"react-router-dom": "^4.3.1"
},
"devDependencies": {
"webpack": "^4.25.1",
"webpack-cli": "^3.1.2"
}
}
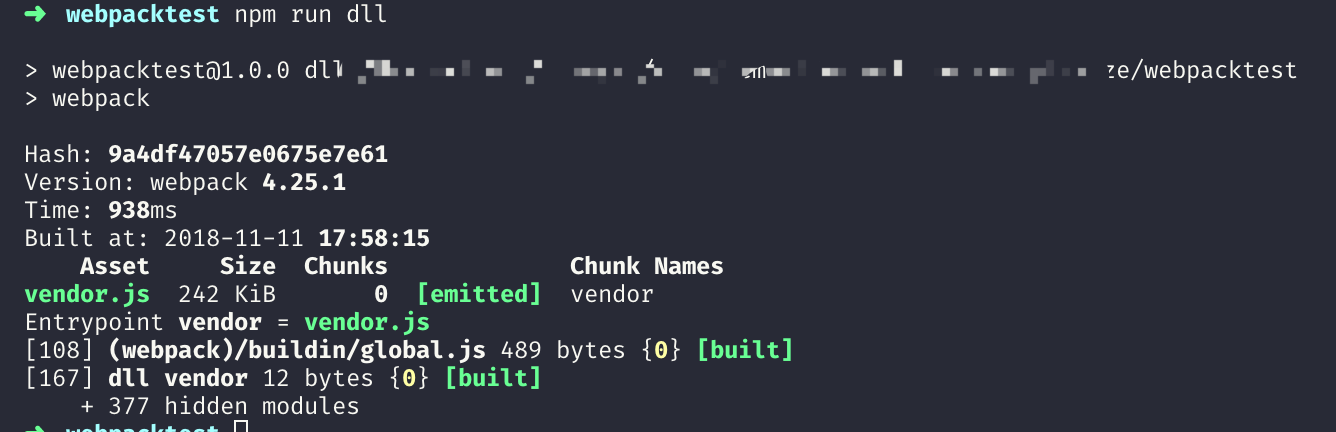
執行結果: