辦 個 假 結 婚 證 多 少 錢
阿新 • • 發佈:2018-11-11
打不開█,█請薇█信 電話:15675872669██
bind,call,apply區別 bind:改變this值,不會立刻呼叫函式 元素節點.onclick=function(){ //this -> mydate }.bind(mydate)callee與caller的區別 arguments:當前函式的實參列表 arguments.callee:當前函式(使程式碼內容和方法名字分離) arguments.callee.caller: /*誰呼叫了當前函式(如果是全域性函式,caller返回null)*/ 《JavaScript高階程式設計》
定時器
為什麼要用setTimeout模擬setInterval? ☆ 在開發環境下,很少使用setInterval,原因是後一個間歇呼叫很可能在前一個間歇呼叫結束前啟動
閉包 ☆ 閉包是指有權訪問另一個函式作用域中的變數的函式,建立閉包的最常見的方式就是在一個函式內建立另一個函式,通過另一個函式訪問這個函式的區域性變數
閉包的缺點 ☆ 常駐記憶體,會增大記憶體使用量,使用不當很容易造成記憶體洩露
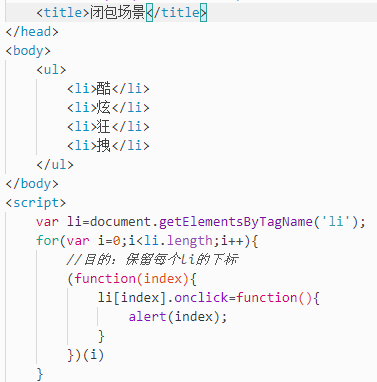
閉包場景 ☆

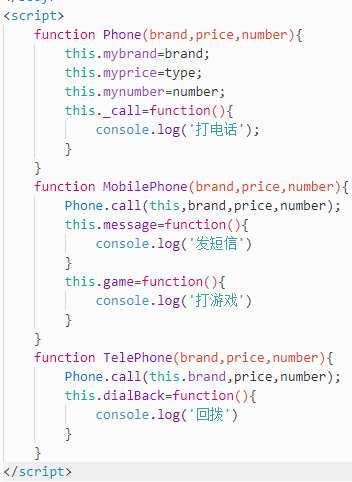
繼承 語法: Animal.apply(this,[type,color,sex]); 和父類.call(this,引數列表); 案例: 父類:Phone(品牌,價格,號碼,打電話) 子類:Mobile Phone(發簡訊,上網,拍照,遊戲),TelePhone(回撥,來電顯示)

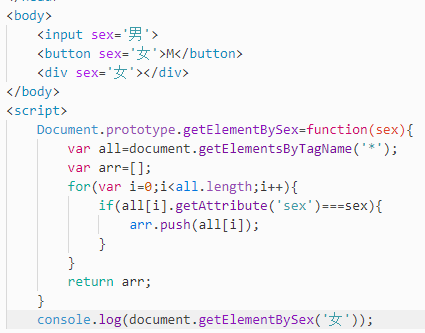
練習:根據屬性名稱和屬性的值來查詢元素 <input sex="男"> <button sex="女">M</button> <div sex="女"></div> 自定義函式,找到所有sex是女的HTML標籤,而且將該函式新增到document物件中

原型(prototype)與原型鏈 1. 我們建立的每個函式都有一個prototype(原型)屬性,這個屬性是一個物件,它的用途是包含可以由特定型別的所有例項共享的屬性和方法。 2. 原型與原型之間進行繼承,形成了一個鏈條.

使用原型繼承 //建立3個自定義型別(人類,老師,高中老師) function Person(){this.name="jackie";} function Teacher(){this.age=31;} function HighSchoolTeacher(){} //讓老師繼承人類 Teacher.prototype=new Person(); //讓高中老師繼承老師 HighSchoolTeacher.prototype=new Teacher();
原型模式的執行流程(就近原則) 1.先查詢建構函式例項裡的屬性或方法,如果有,立刻返回 2.如果建構函式例項裡沒有,則去它的原型物件裡找,如果有就返回
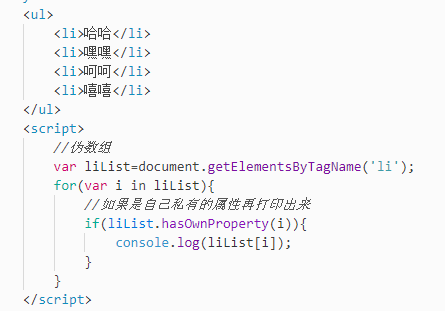
hasOwnPropertyx 物件.hasOwnProperty('屬性名'); 例項裡有該屬性返回true,否則返回false.可以用來過濾原型上的屬性和方法 例子

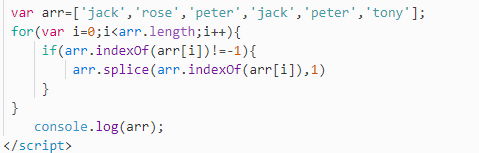
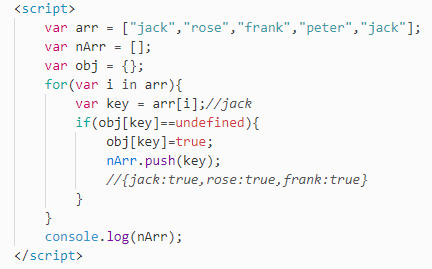
補充: 陣列去重 一.

二.

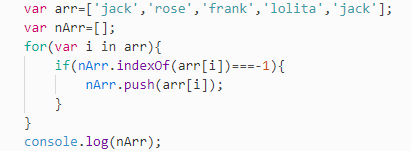
三.