JS-switch-case-根據輸入的數字進入對應的文字
阿新 • • 發佈:2018-11-11
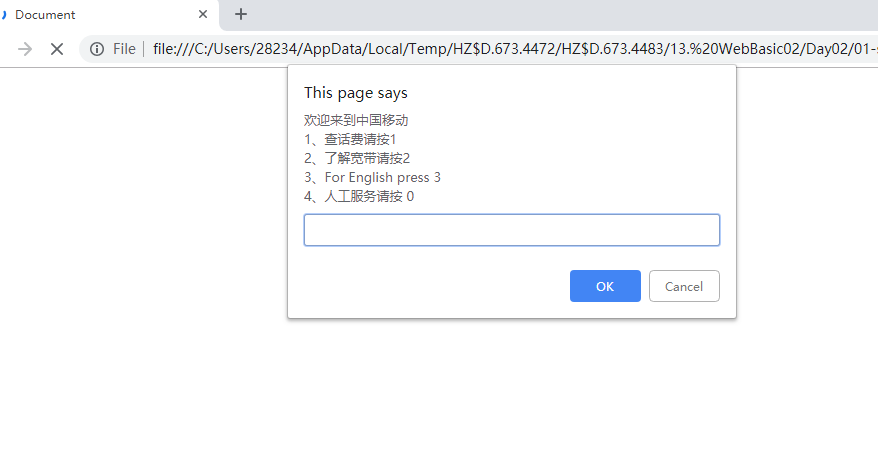
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <script> var input = prompt("歡迎來到中國移動\n1、查話費請按1\n2、瞭解寬頻請按2\n3、For English press 3\n4、人工服務請按 0"); switch(input){ case "1": alert("話費查詢中,請稍後..."); break; case "2": alert("寬頻業務尚未開通..."); break; case "3": alert("Sorry,我不懂英語..."); break; case "0": alert("人工坐席忙,請稍後..."); break; default: alert("輸入有誤!!!"); } </script> </body> </html>