for each...in,for...in, for...of
阿新 • • 發佈:2018-11-11
一、for each ...in
complain:
該語句在物件屬性的所有值上迭代指定的變數。對於每個不同的屬性,執行指定的語句。
句法: for each (variable in object) {statement}

example:
注:永遠不要在陣列上使用這樣的迴圈。僅在物體上使用它。有關for...in詳細資訊,請參閱
以下程式碼段迭代物件的屬性,計算它們的總和:
var sum = 0;
var obj = {prop1: 5, prop2: 13, prop3: 8}; for each (var item in obj) { sum += item; } console.log(sum); // logs "26", which is 5+13+8
二、for...in
complain:
句法:
for (variable in object) { ...}
(variable每次迭代都會為變數分配不同的屬性名稱。object迭代非Symbol可列舉屬性的物件)


example:
以下函式將物件作為其引數。然後,它遍歷所有物件的可列舉非Symbol屬性,並返回屬性名稱及其值的字串。

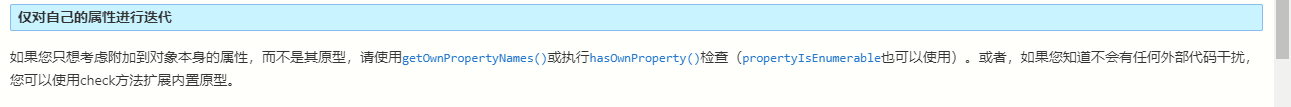
以下函式說明了以下內容的用法hasOwnProperty():不顯示繼承的屬性。

三、for...of
complain:
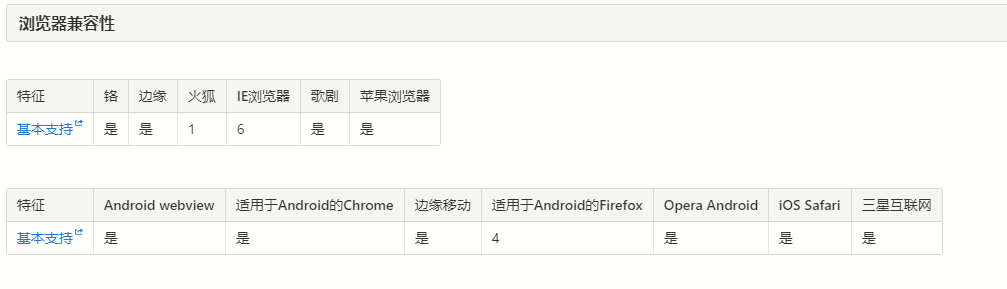
所述for...of建立了一個迴圈迭代迭代的物件(包括內建的String,Array例如該Array式的arguments或NodeList物件,TypedArray,Map和Set,和使用者定義的iterables),呼叫的自定義迭代鉤與語句來為每個不同的屬性的值執行物件。
句法:


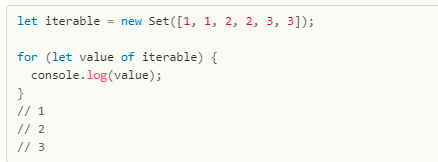
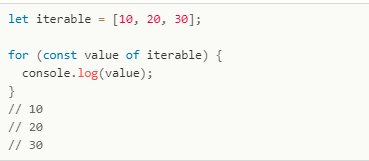
example:

如果不在塊內重新分配變數,則可以使用 const而不是let。

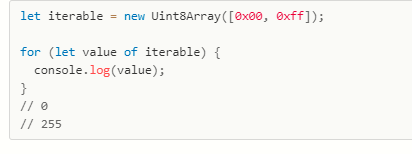
2.迭代一個字串

3.迭代一個數組類

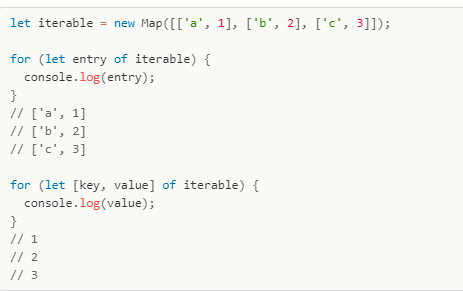
3.迭代一個Map

4.迭代一個set