JS-array-陣列
阿新 • • 發佈:2018-11-11
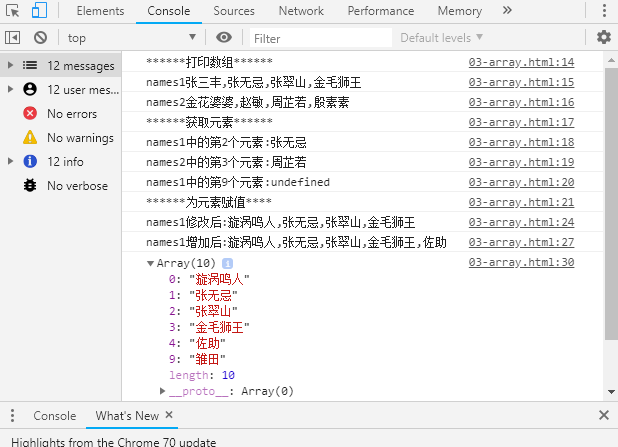
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <script> function testArray(){ //1、使用 [] 建立陣列 var names1 = ["張三丰","張無忌","張翠山","金毛獅王"]; //2、使用 new 建立陣列 var names2 = new Array("金花婆婆","趙敏","周芷若","殷素素"); console.log("******列印陣列******"); console.log("names1"+names1); console.log("names2"+names2); console.log("******獲取元素******"); console.log("names1中的第2個元素:"+names1[1]); console.log("names2中的第3個元素:"+names2[2]); console.log("names1中的第9個元素:"+names1[8]); console.log("******為元素賦值****"); //將 names1 中的第一個元素設定為 漩渦鳴人 names1[0] = "漩渦鳴人"; console.log("names1修改後:"+names1); //為 names1 中的第五個元素賦值為 佐助 names1[4] = "佐助"; console.log("names1增加後:"+names1); //為 names1 中的第十個元素賦值為 雛田 names1[9] = "雛田"; console.log(names1); console.log(names1[6]); } </script> <button onclick="testArray()">建立陣列</button> </body> </html>