基於JsPlumb的流程設計器FlowDesigner
基於JsPlumb的流程設計器FlowDesigner
專案介紹
前段時間專案中缺少一個流程設計器模組,於是花了一個來月的時間從技術選型到開發再到功能完善搞了一個流程設計器。由於本人不怎麼擅長寫前端程式碼,開發過程中碰到了不少問題,初版的程式碼寫得有點糟糕,不過功能大部分都已經實現。後期有時間再對程式碼進行重構。
技術選型
為什麼選用JsPlumb呢?在專案開始之前我對各類技術進行了調研,主要看了一下jsplumb、joint、Raphael、GoJS、dagre-d3這幾個,最後我選擇了JsPlumb,因為它開源,使用起來也比較方便,文件也是比較齊全的。d3也非常強大,但是學習成本太高。
其中還用到了一個非常重要的用於描述圖形的庫GraphlibJS,使用它可以很方便的管理圖形,它內部已經實現了關於圖論的大部分演算法。
JsPlumb官網:
JsPlumb GitHub:https://github.com/sporritt/jsplumb/
GraphlibJS GitHub:https://github.com/dagrejs/graphlib
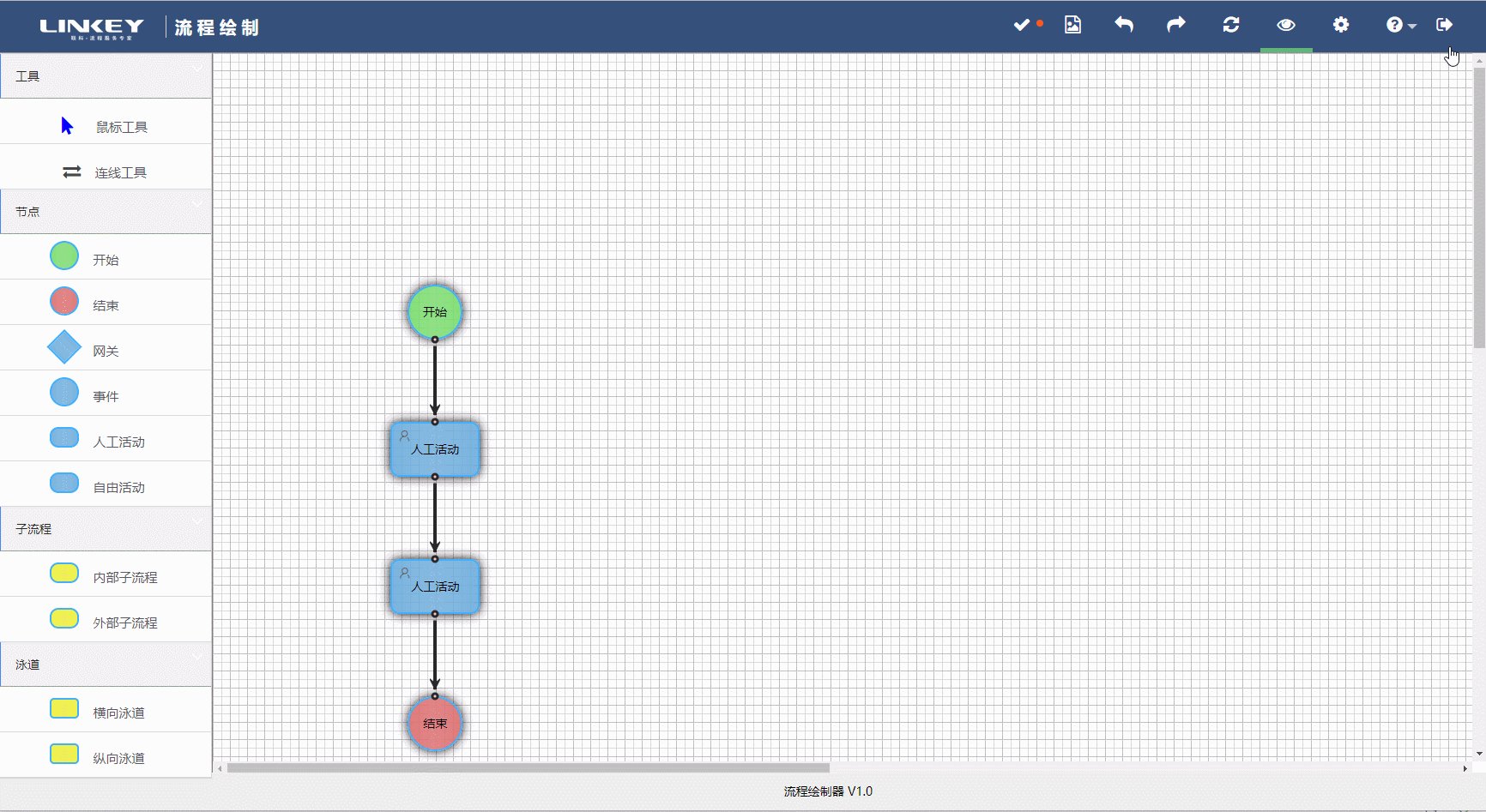
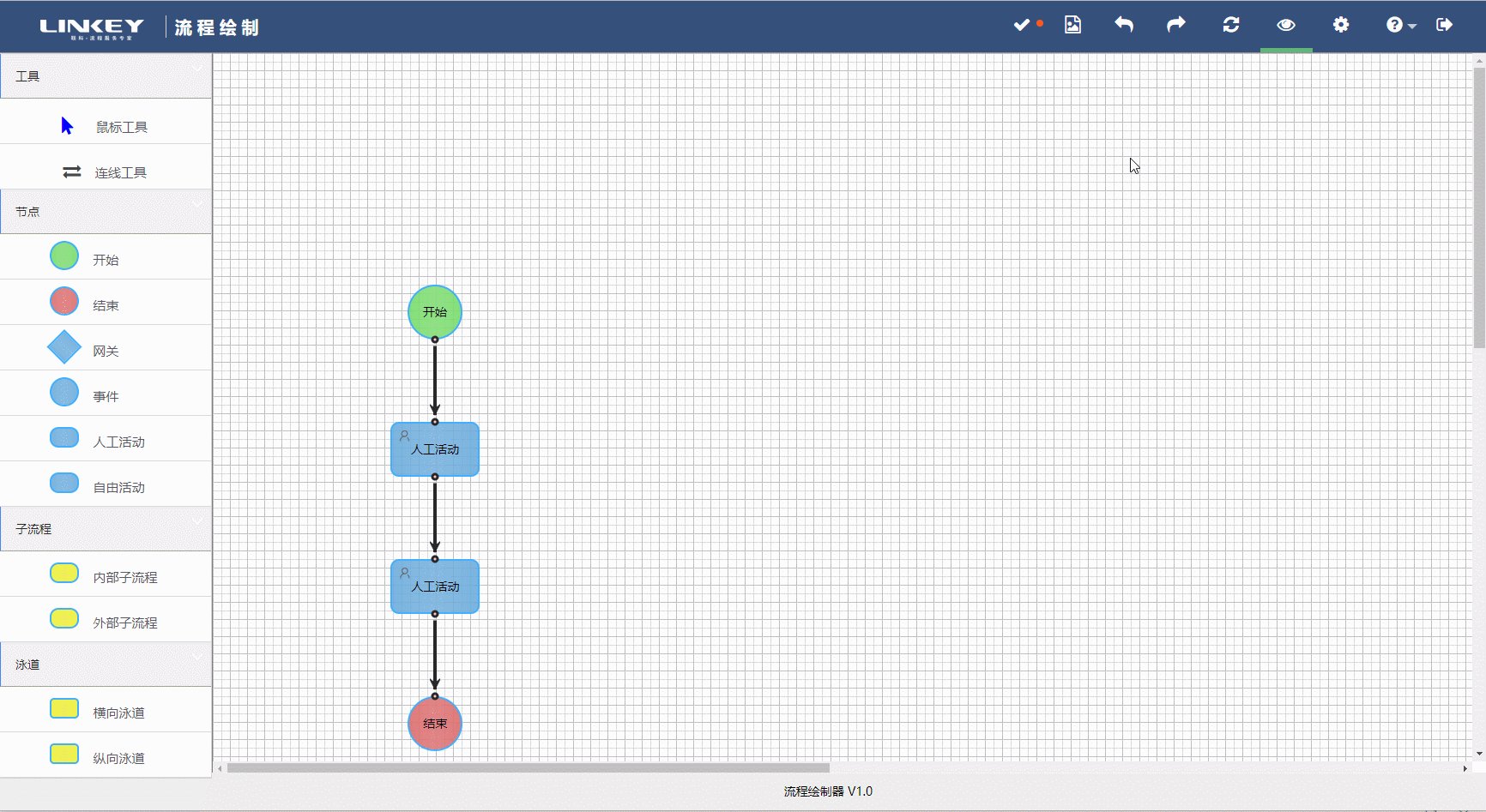
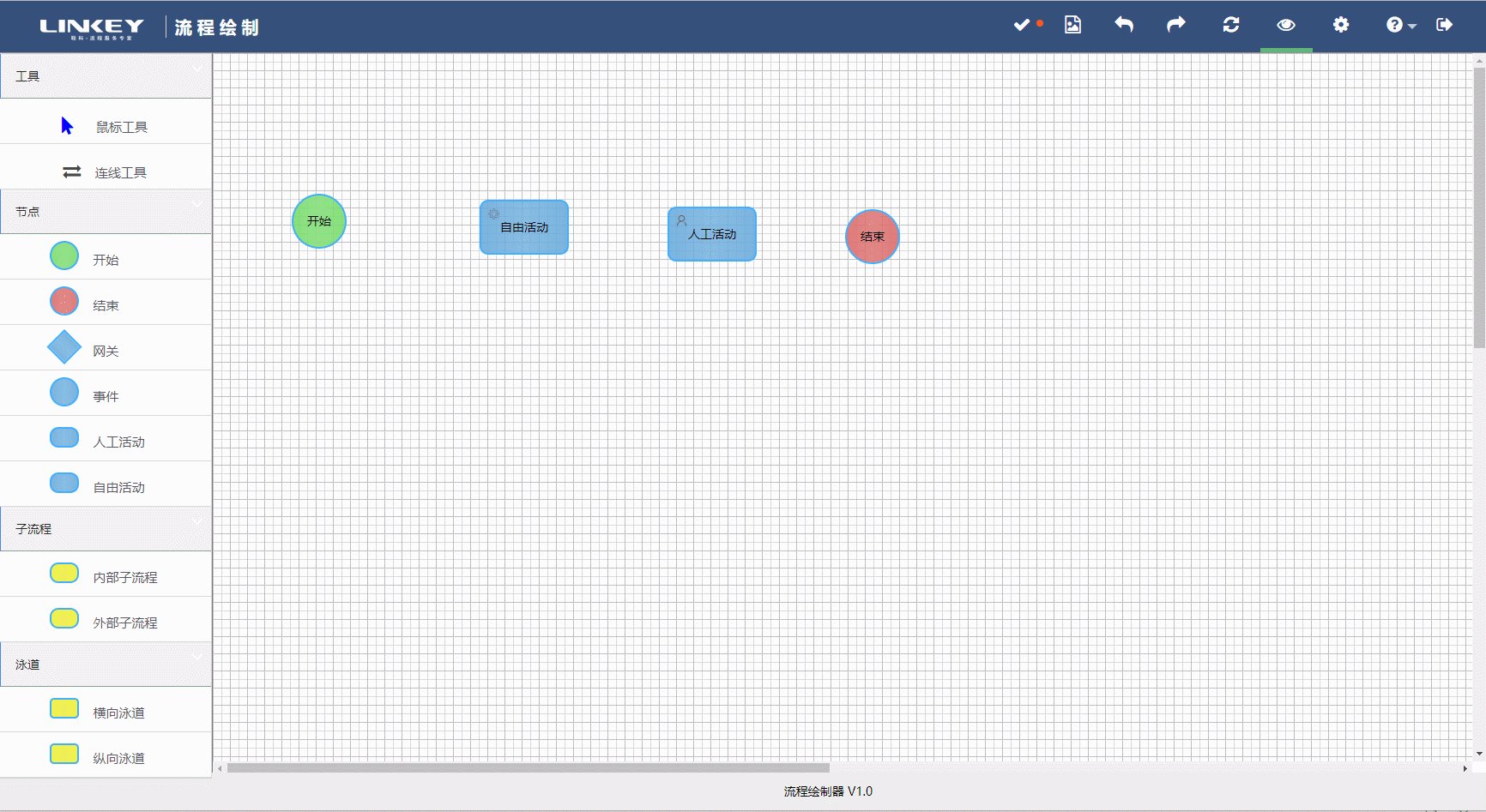
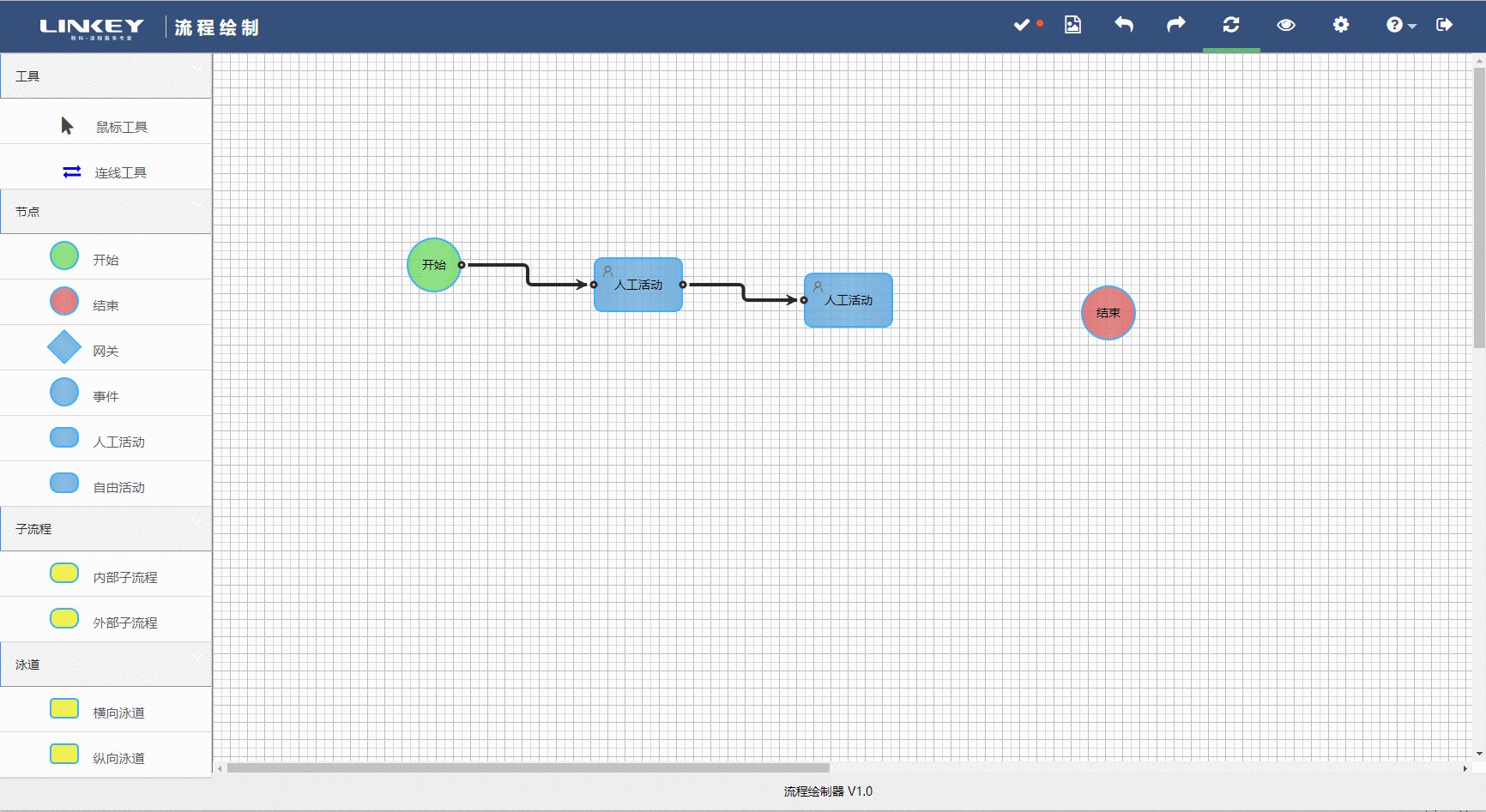
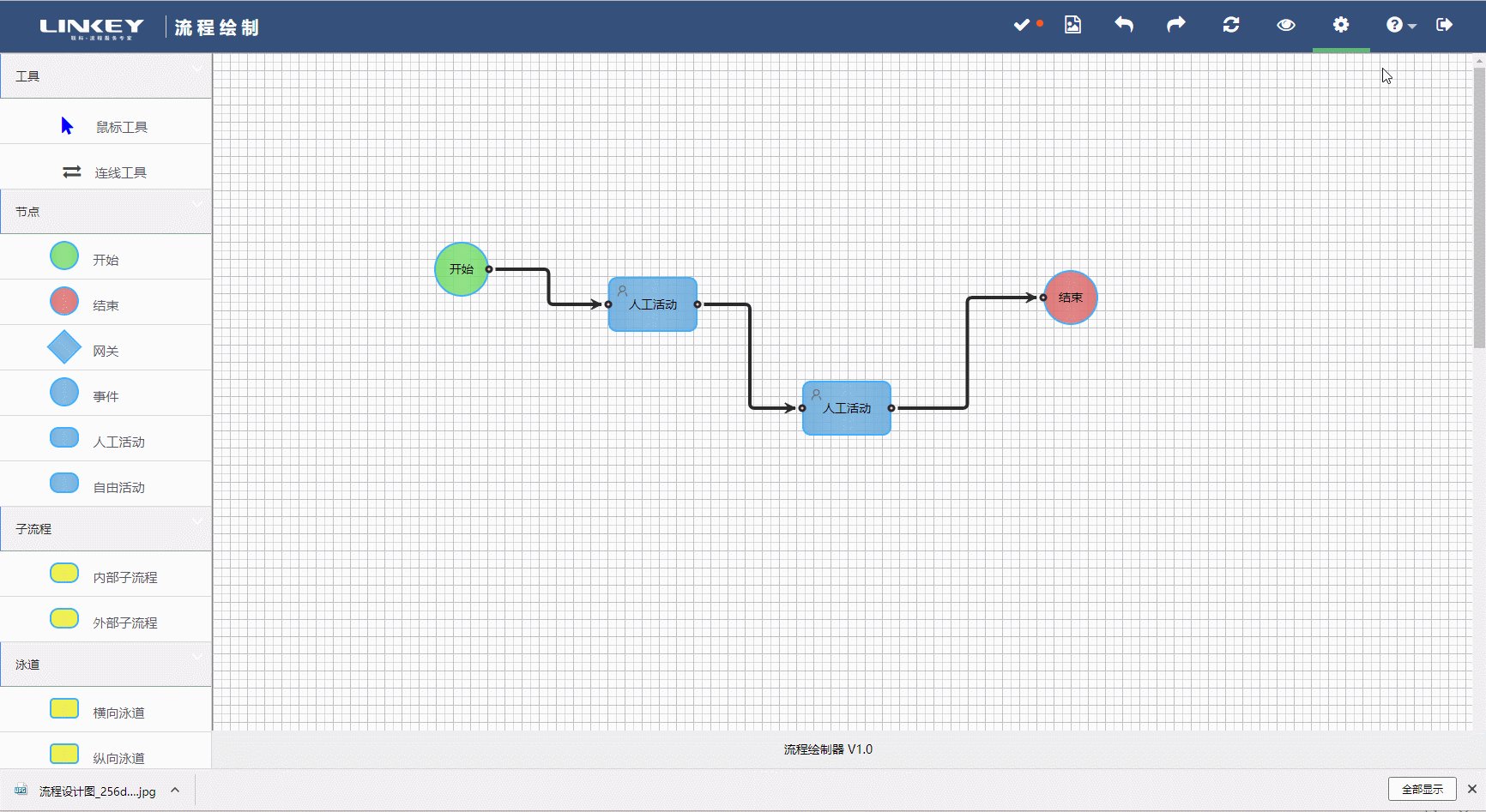
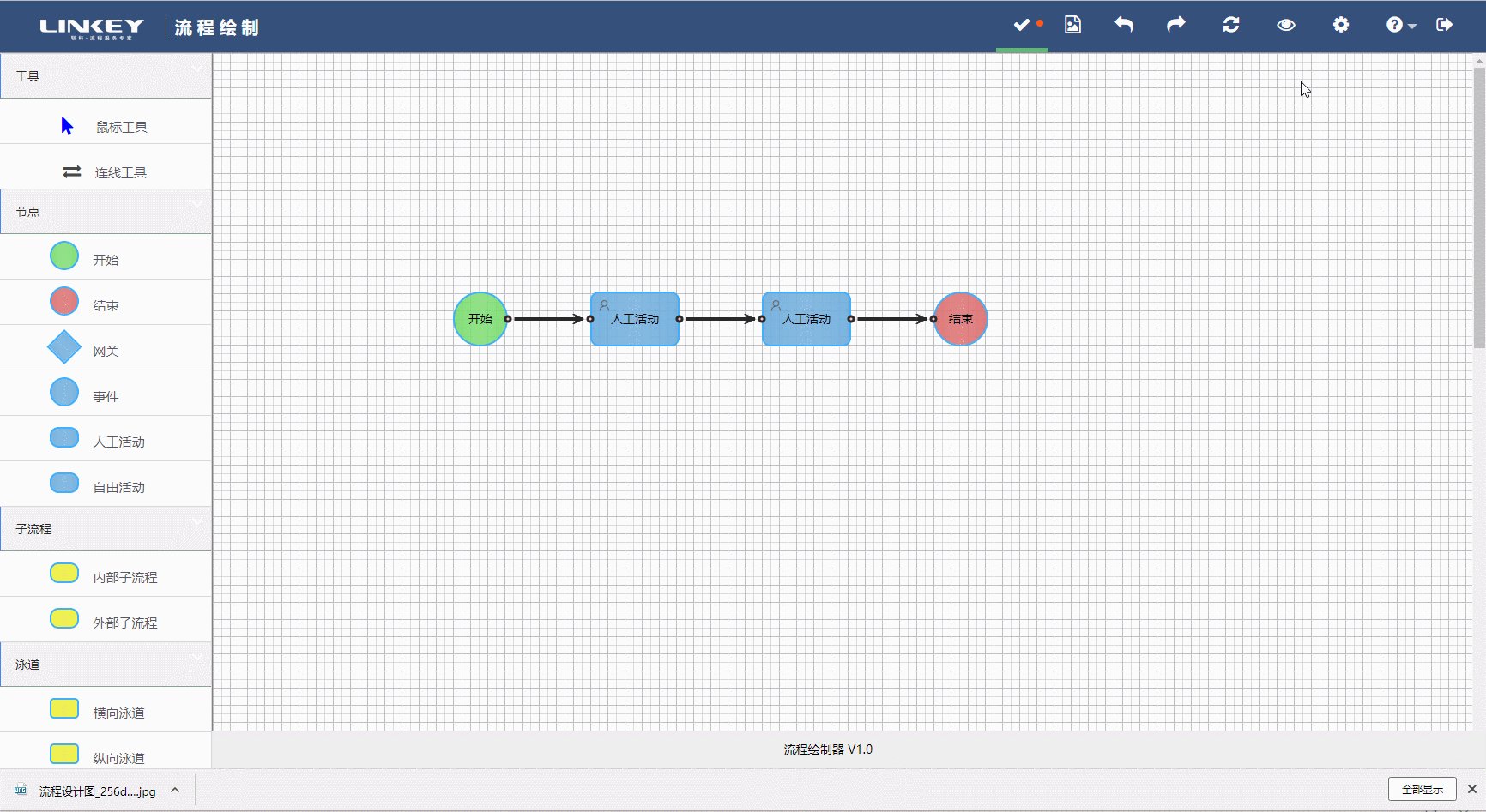
效果展示
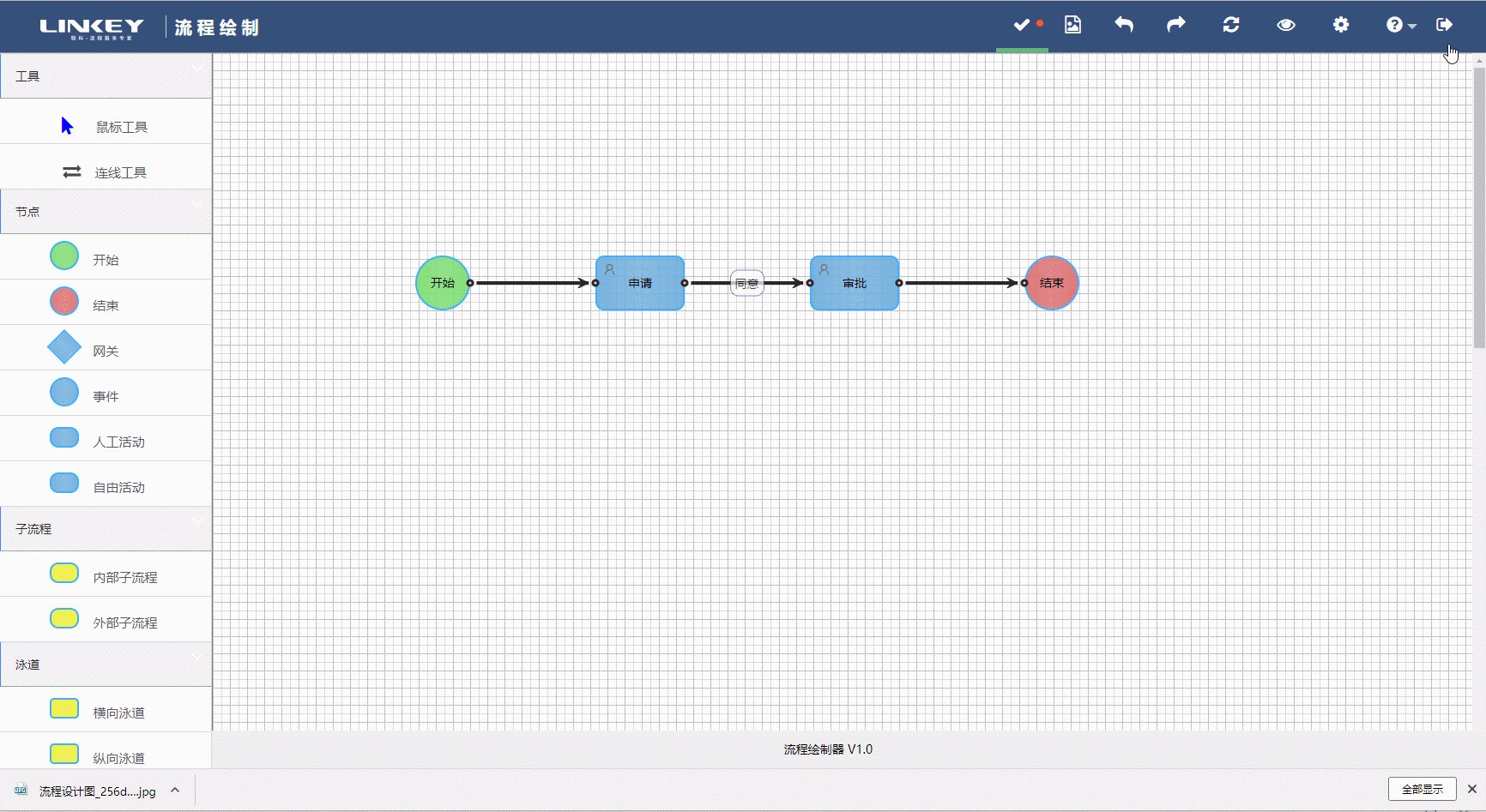
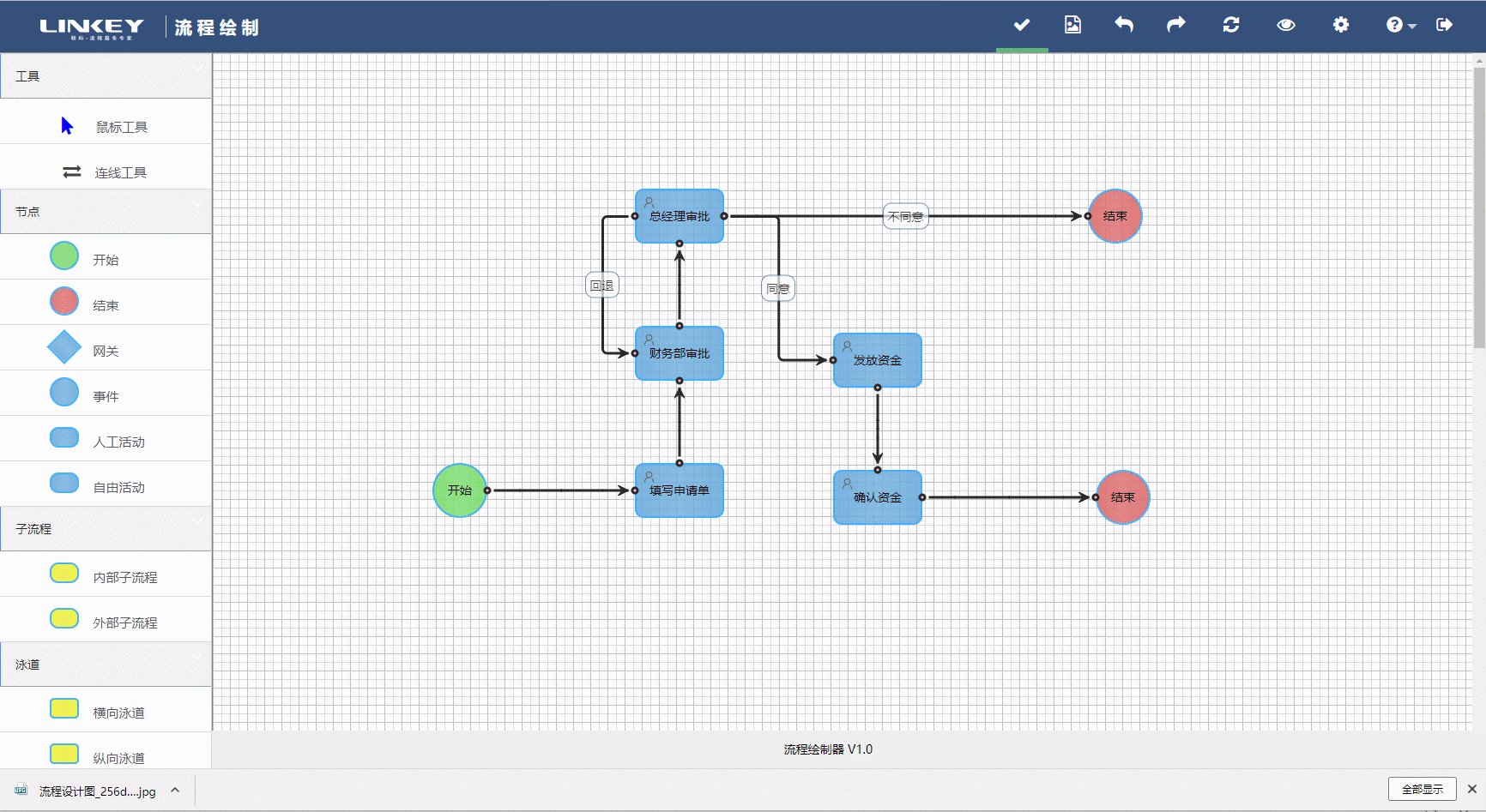
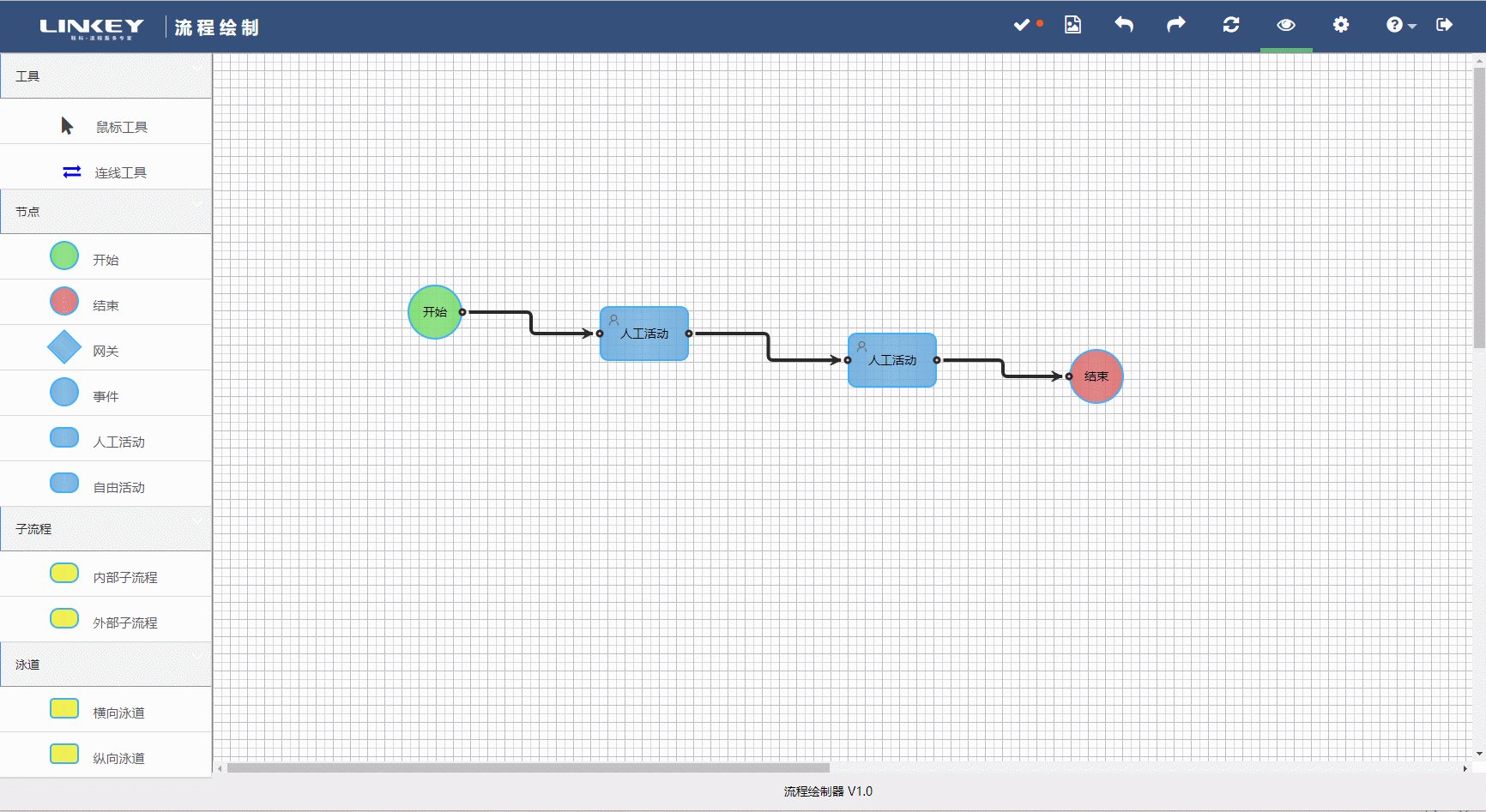
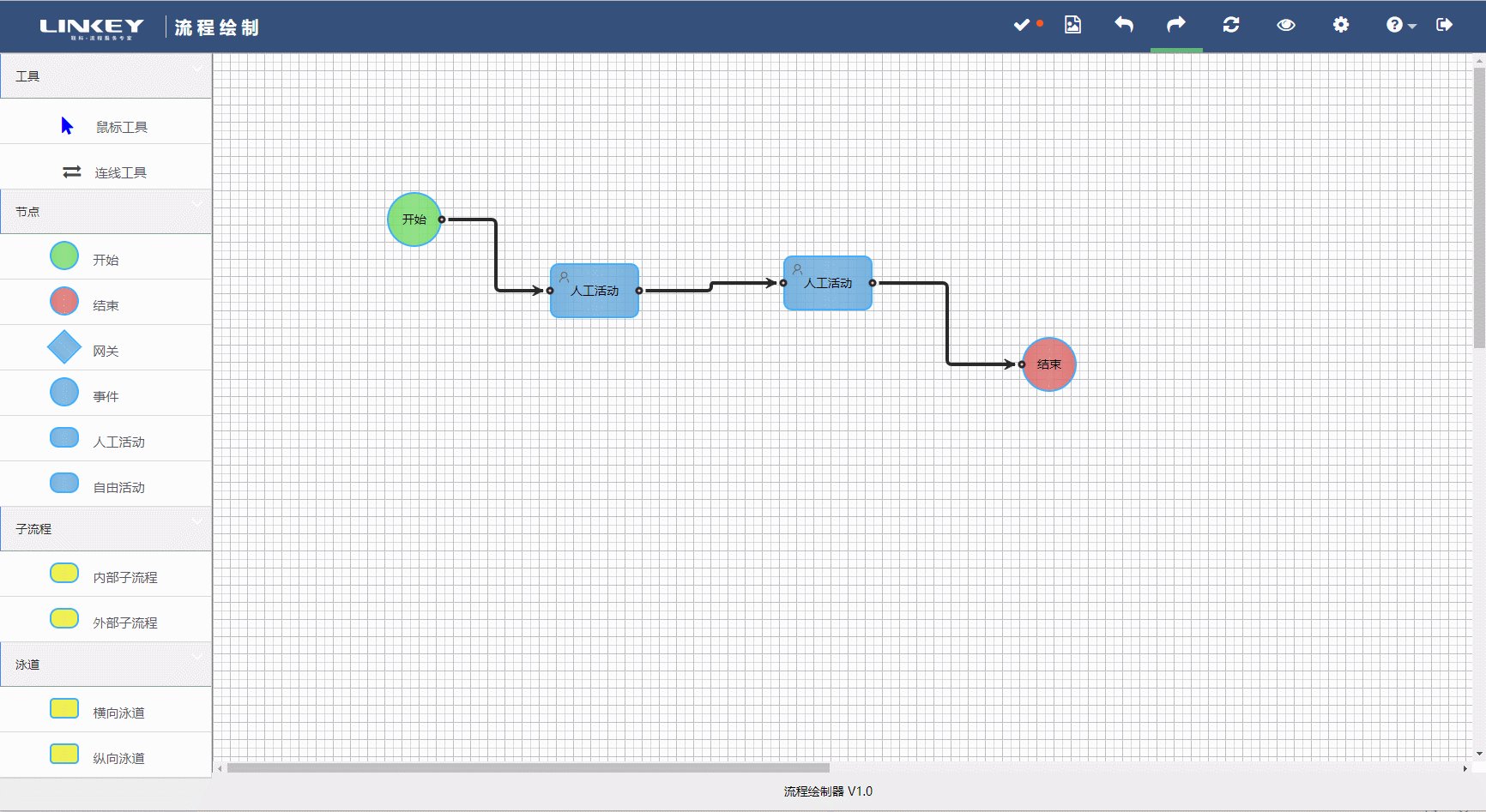
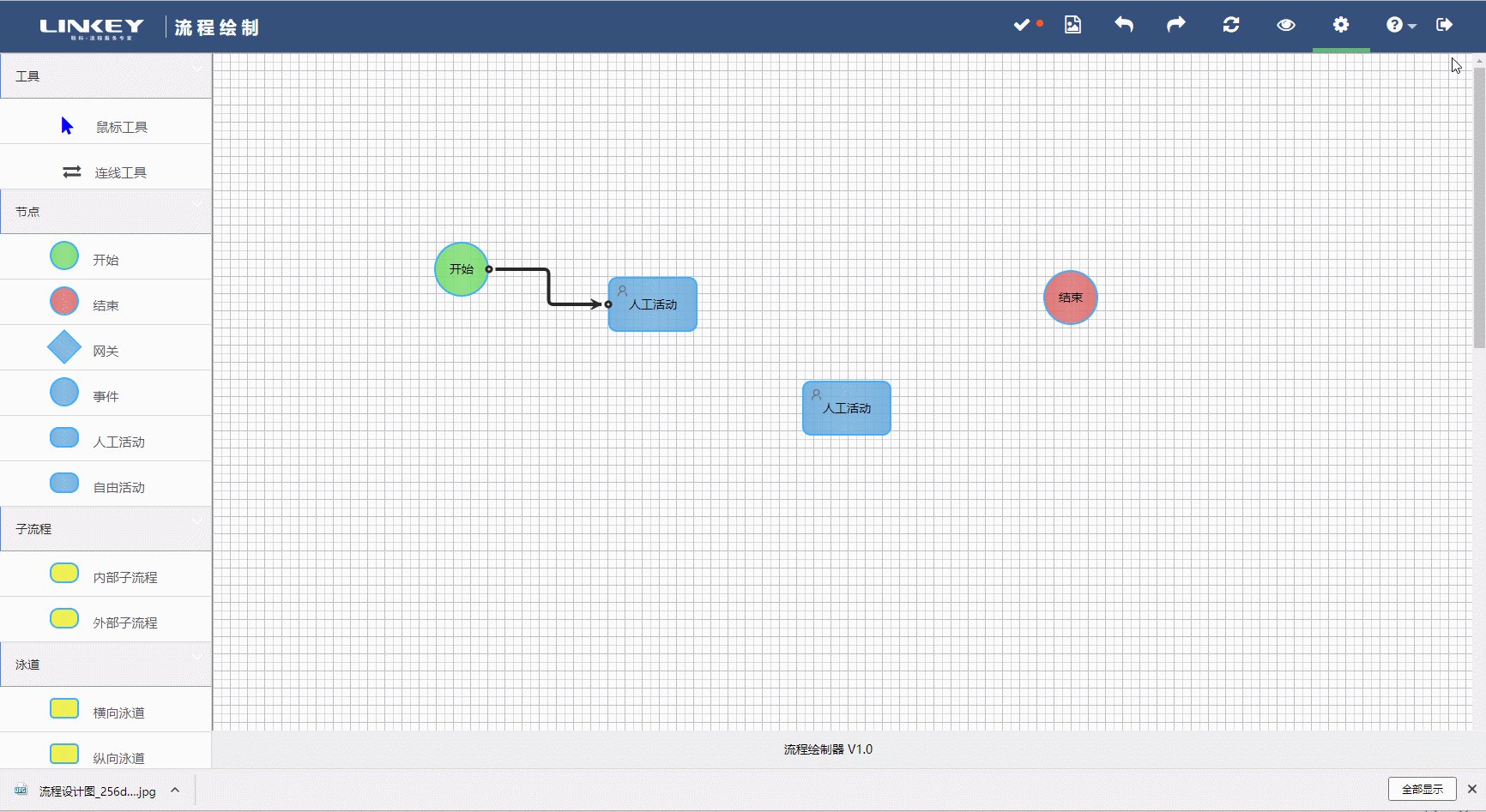
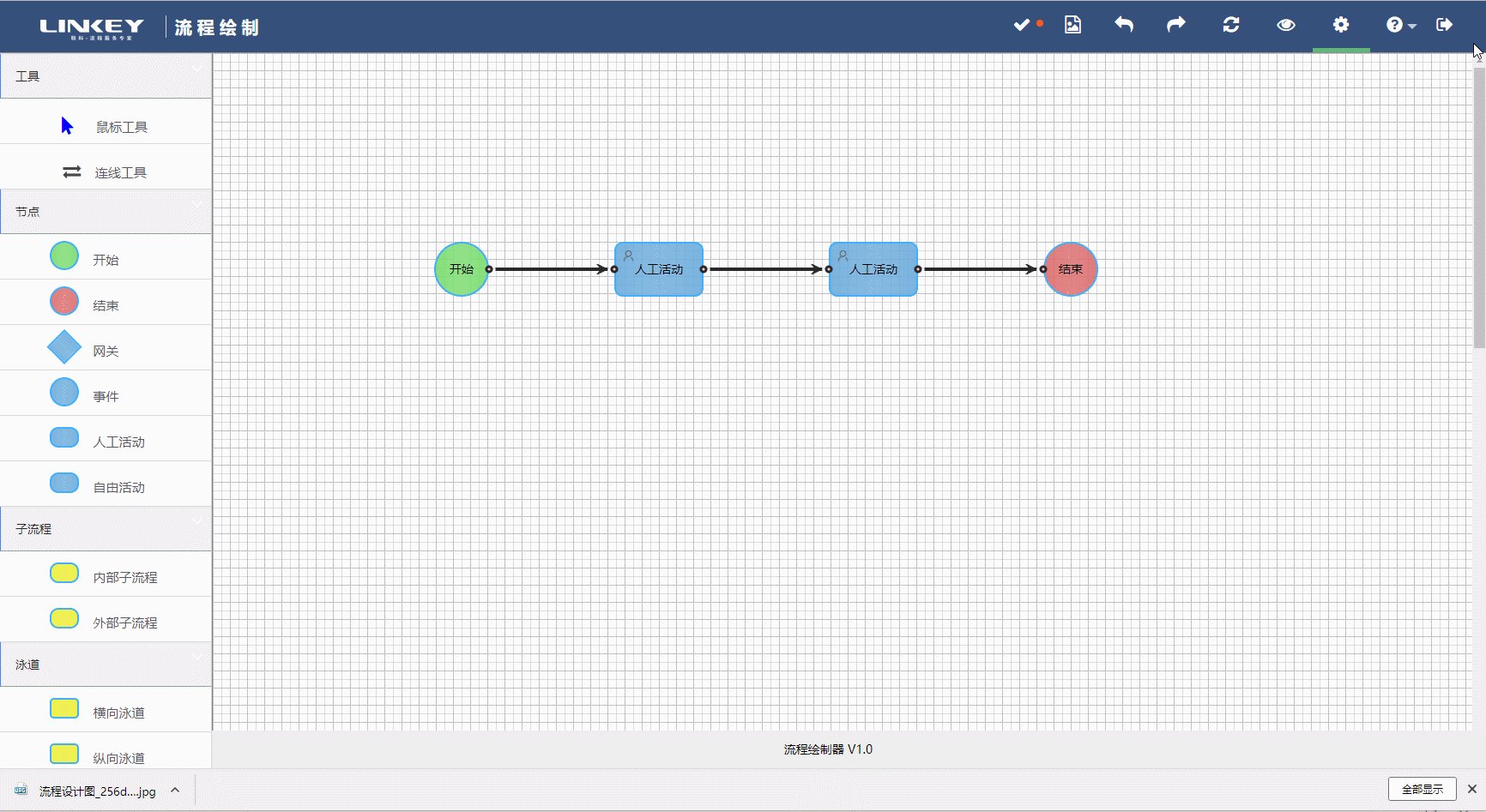
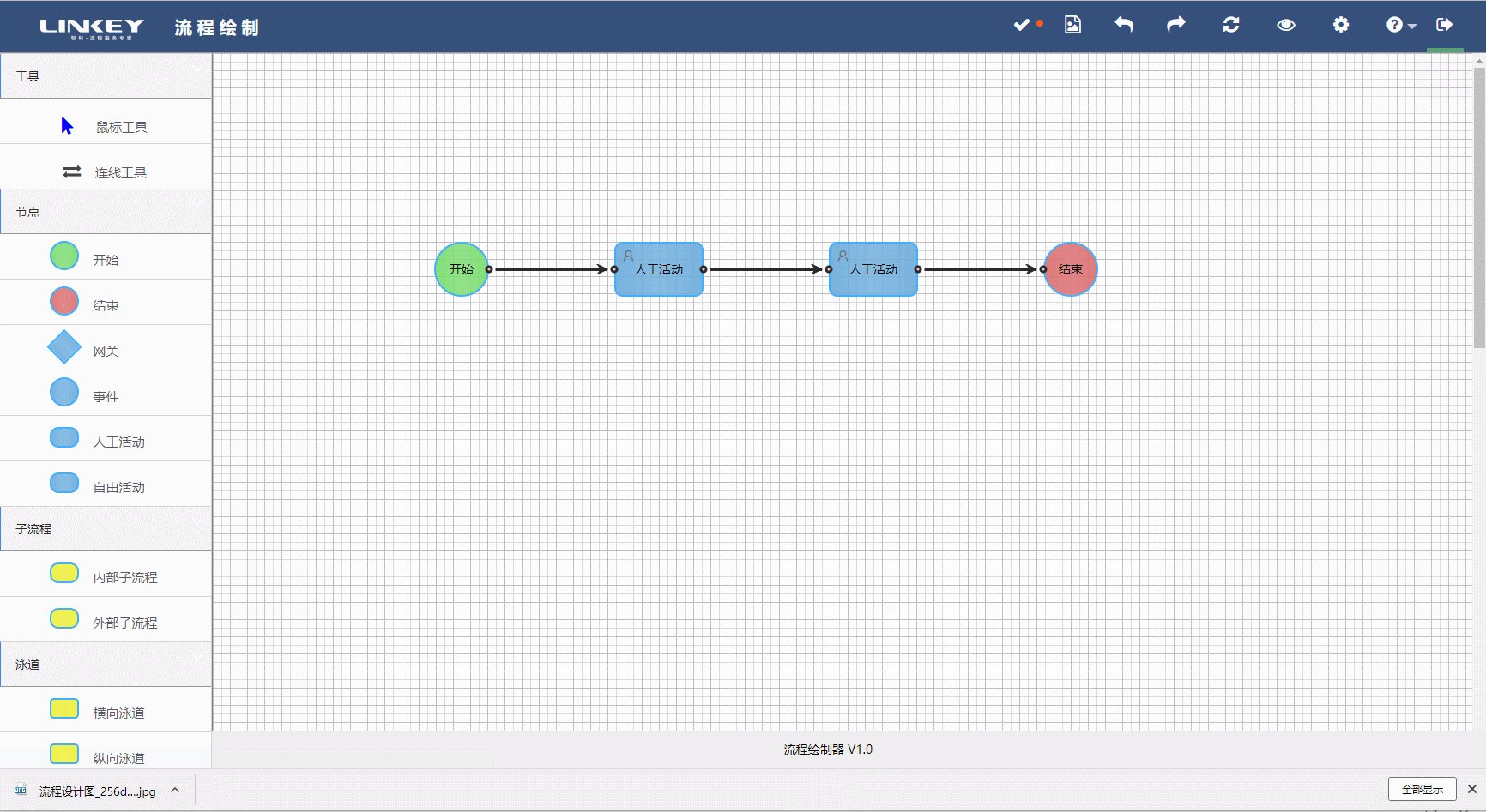
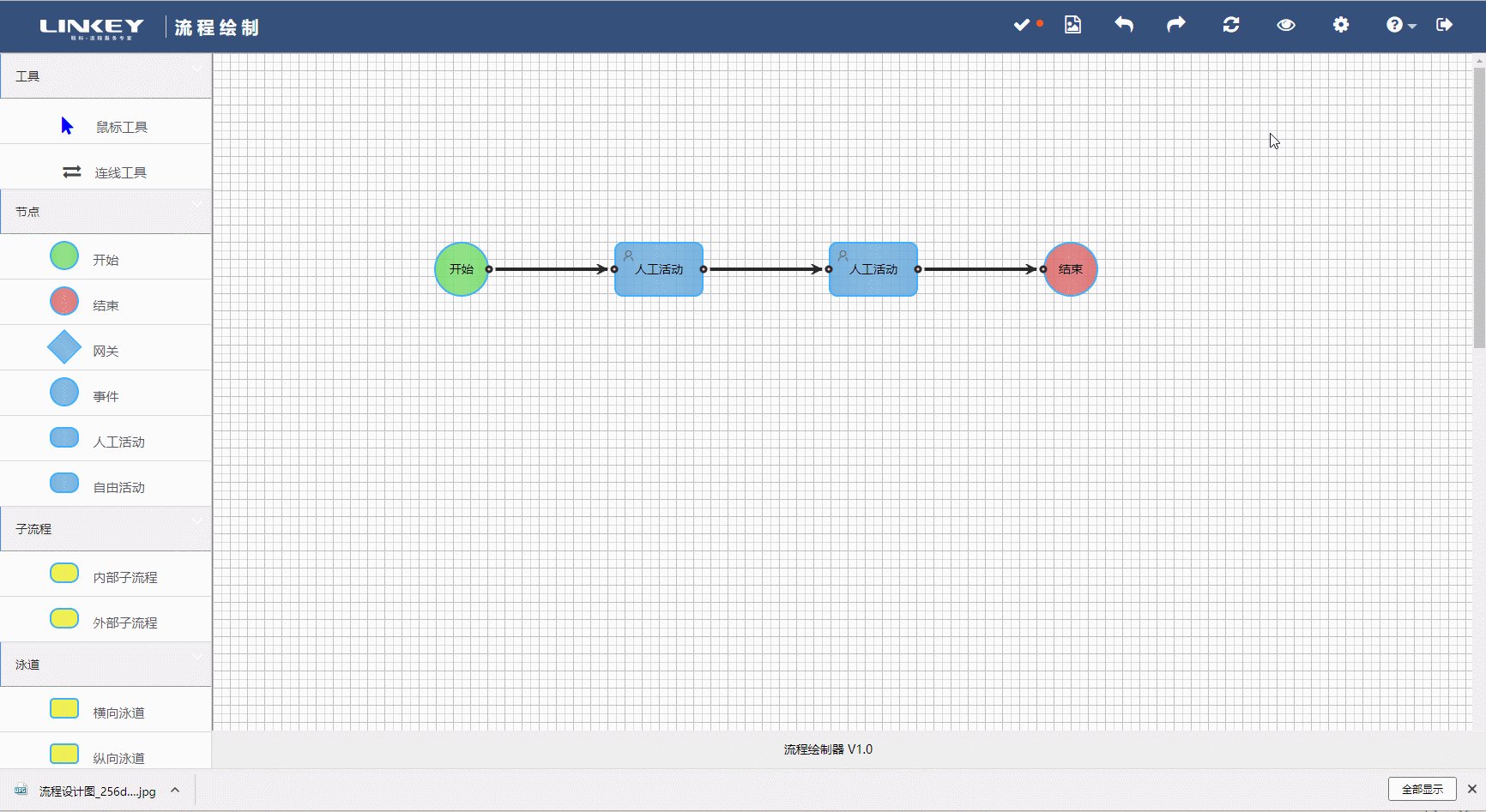
● 基本面板

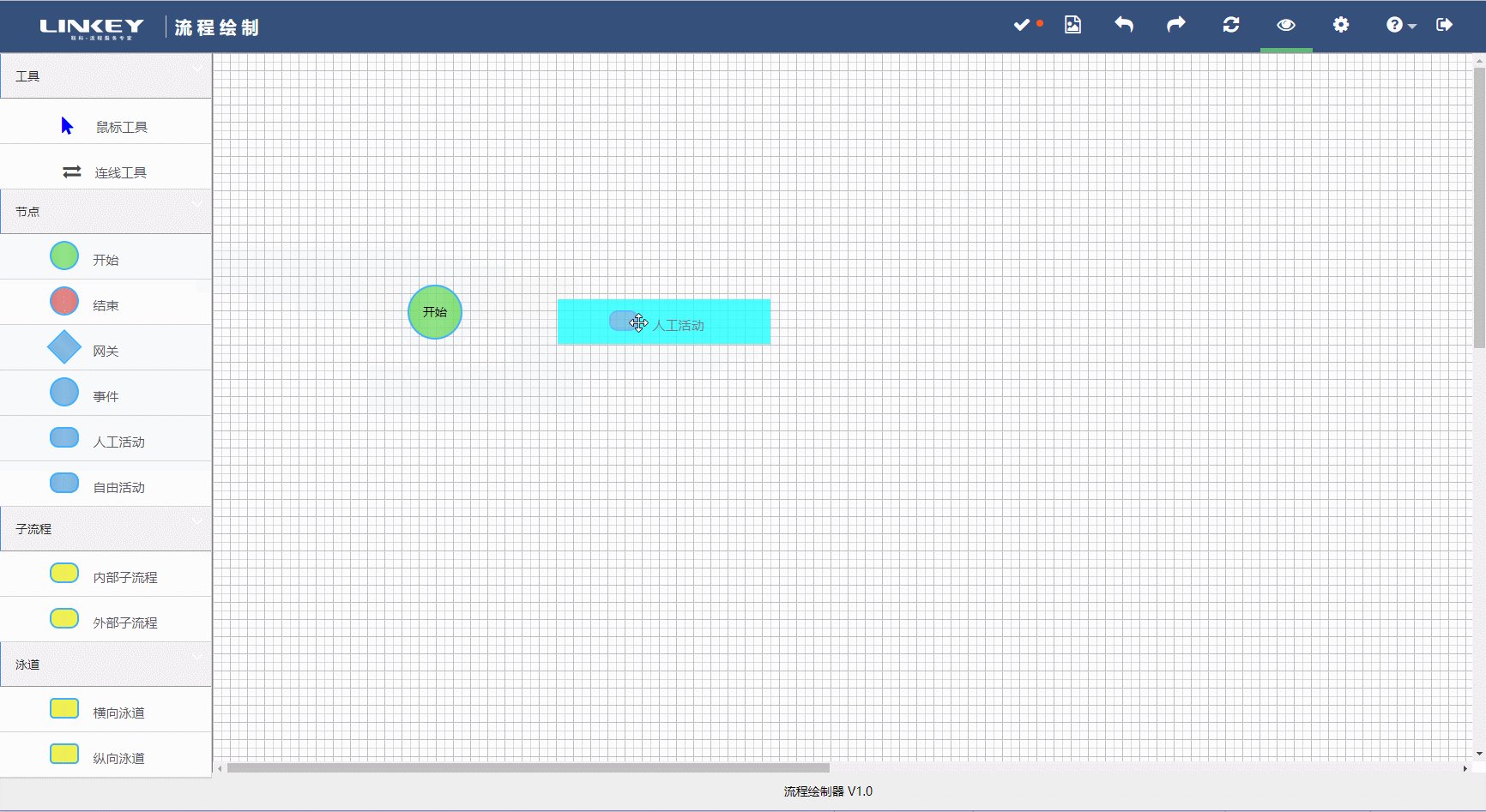
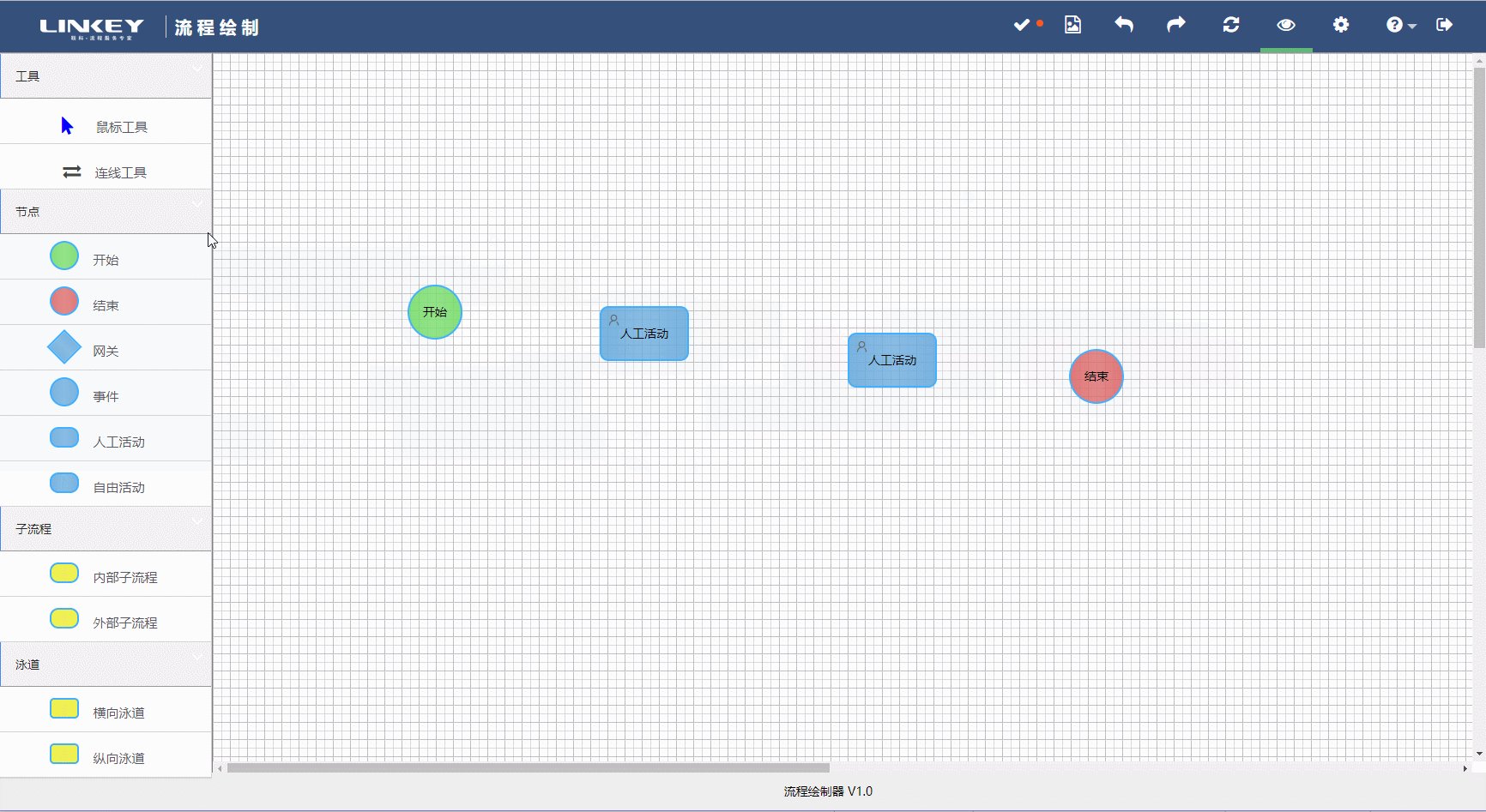
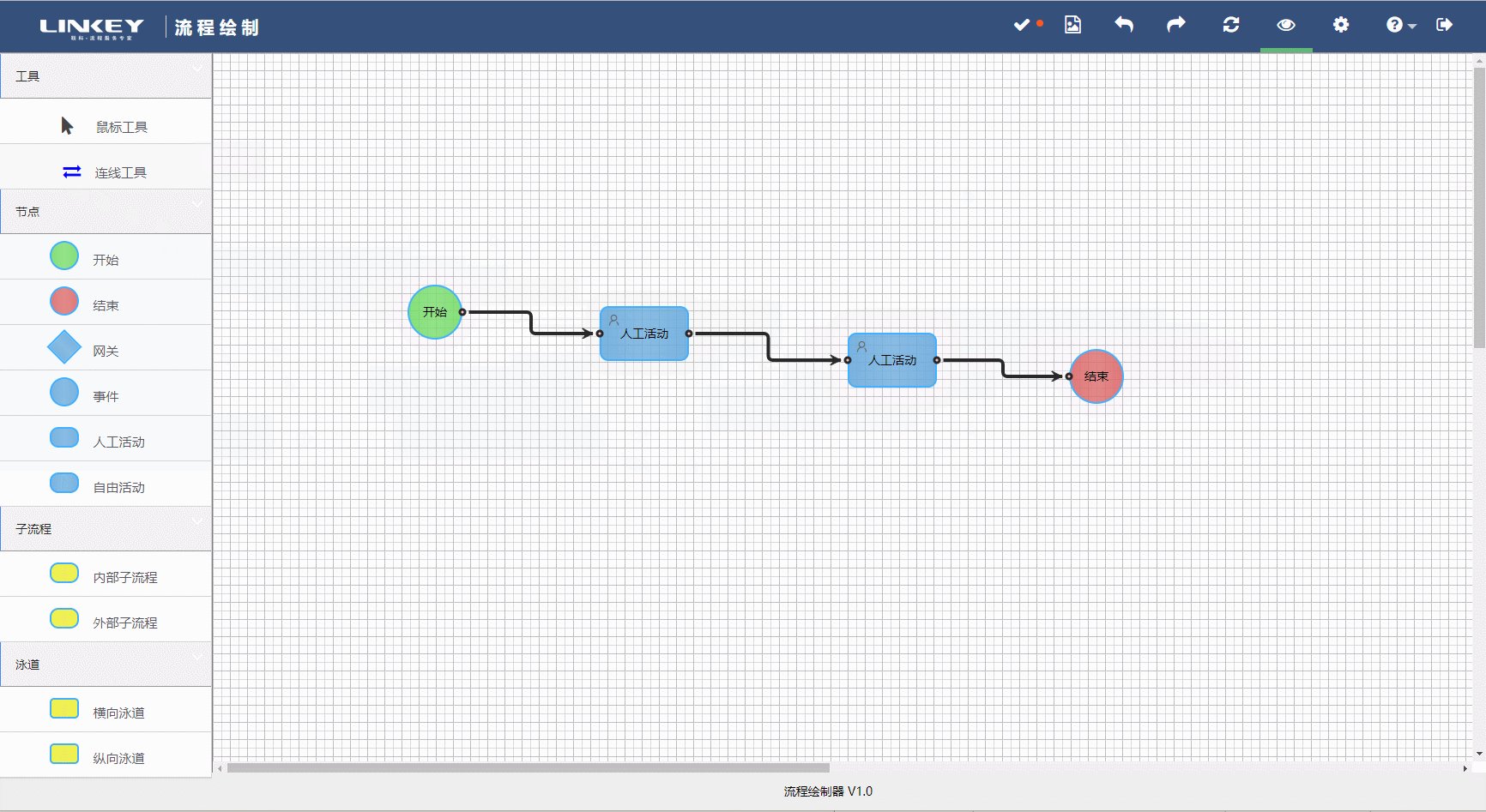
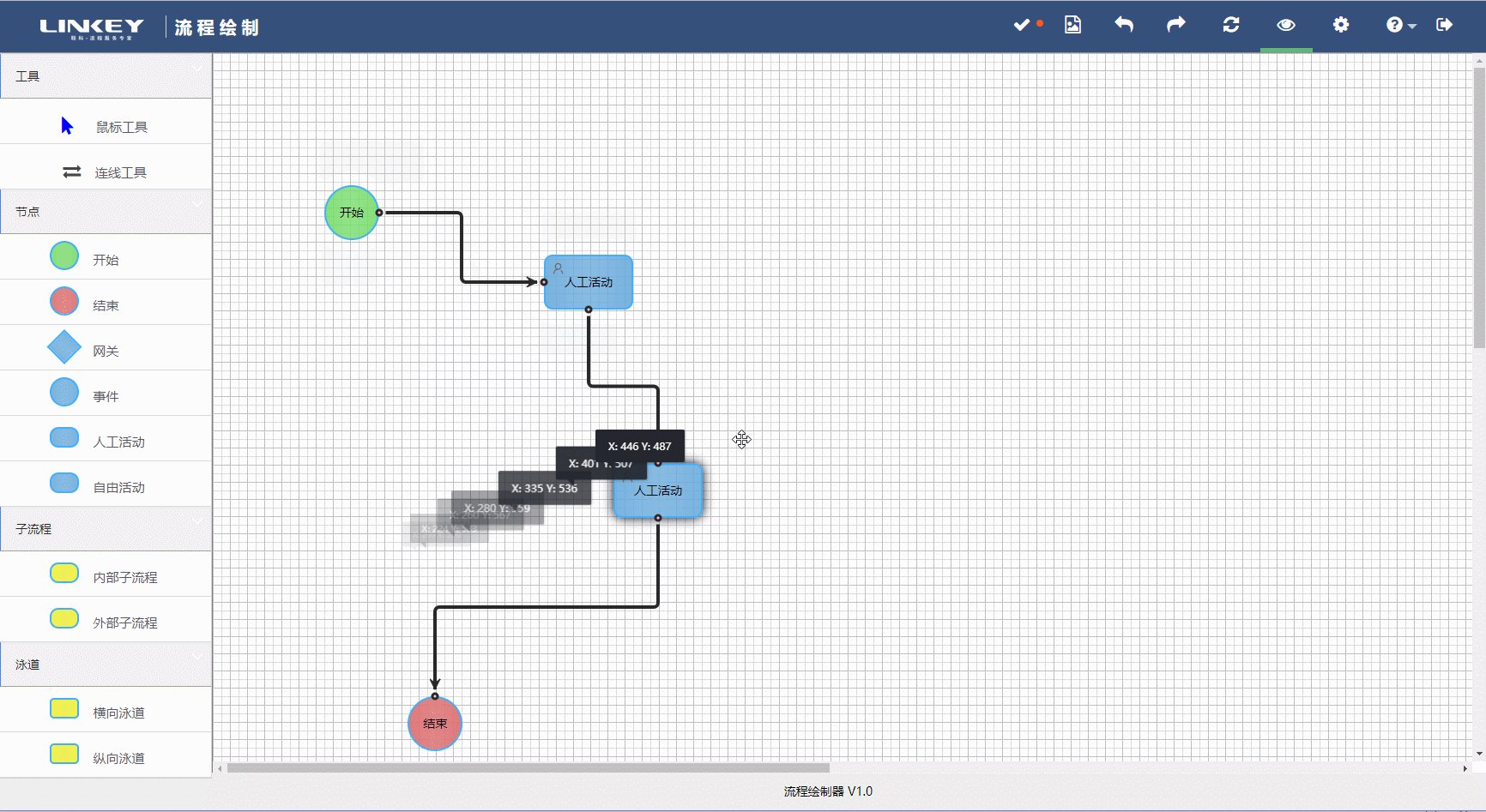
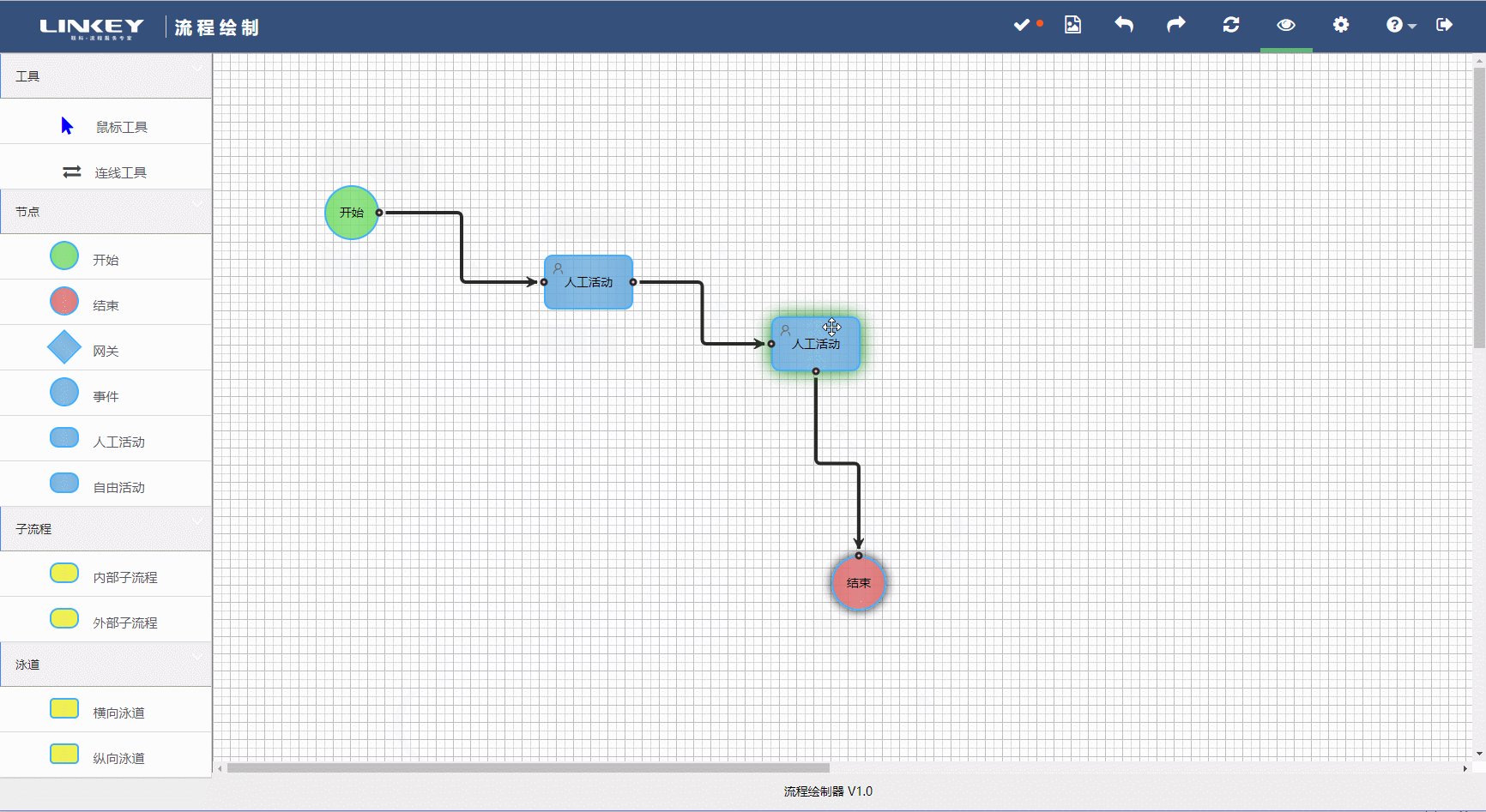
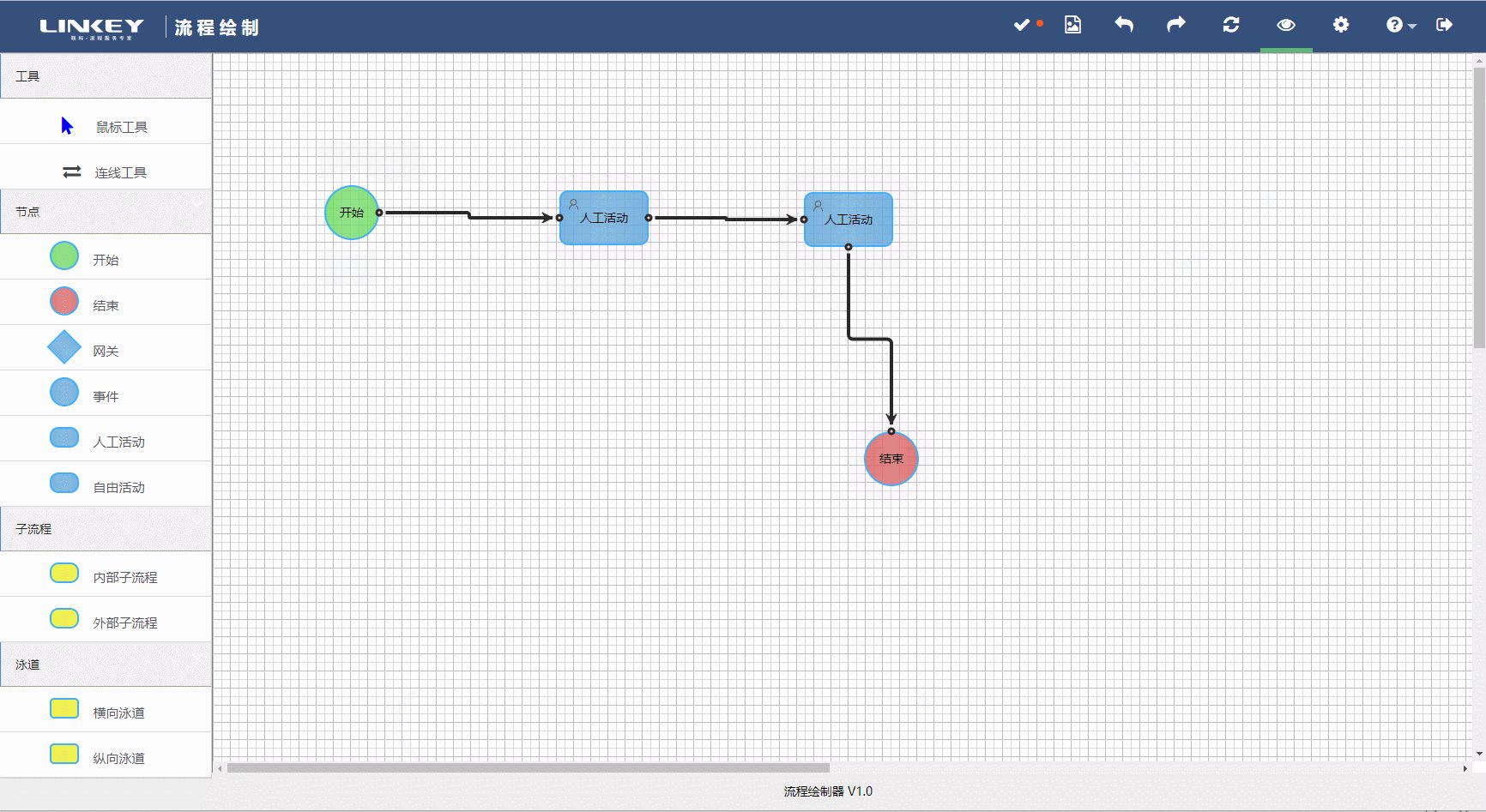
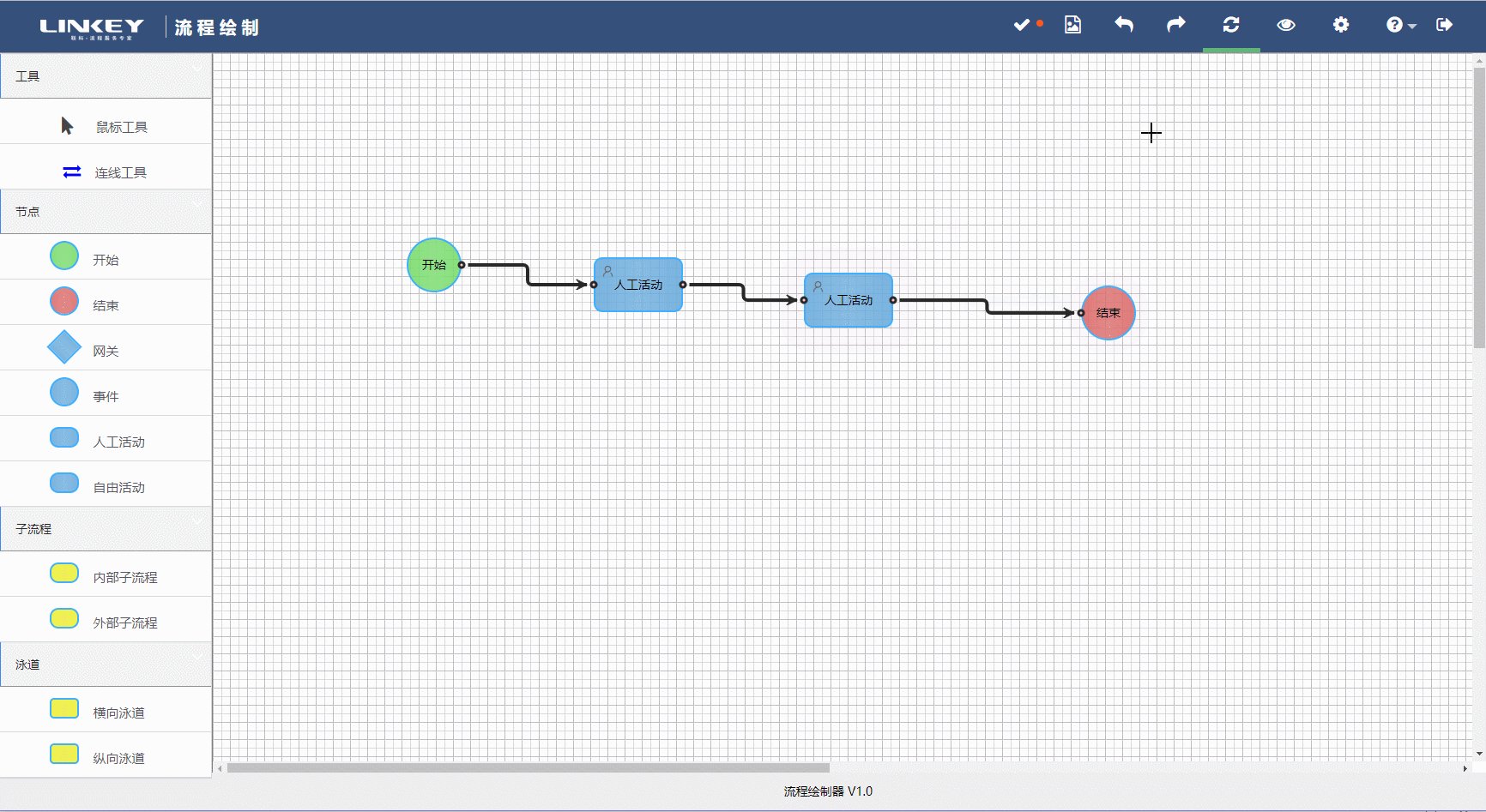
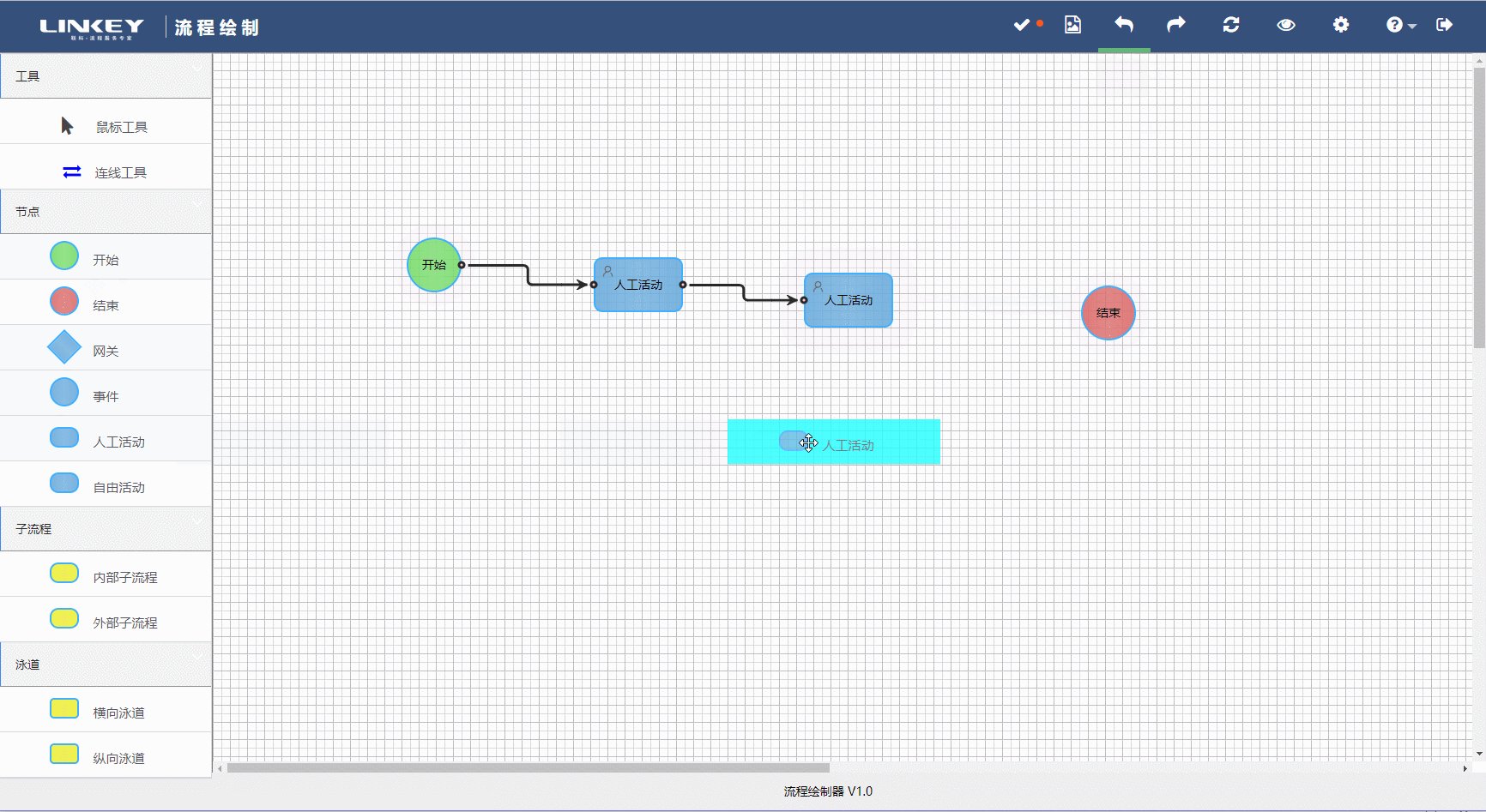
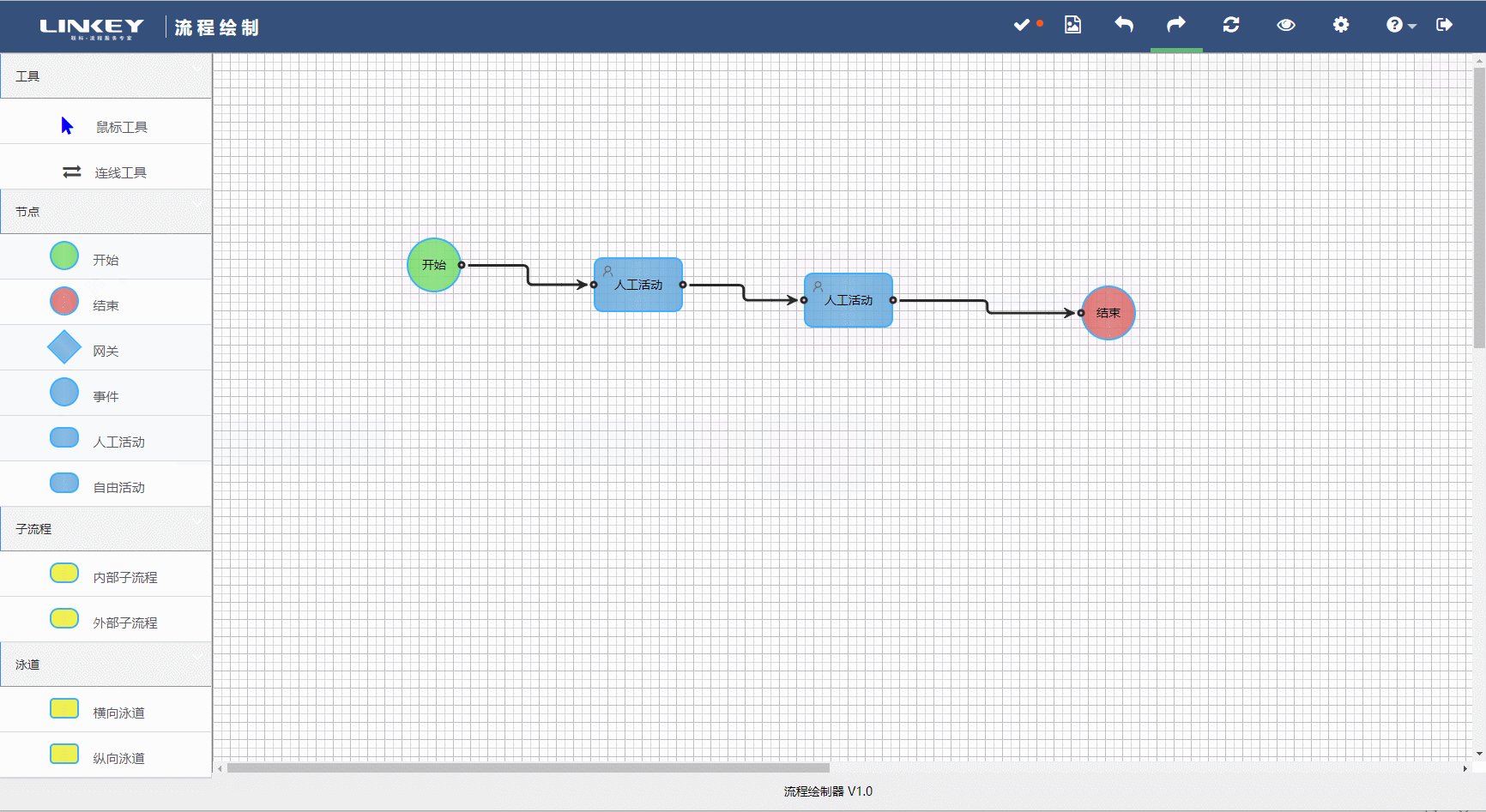
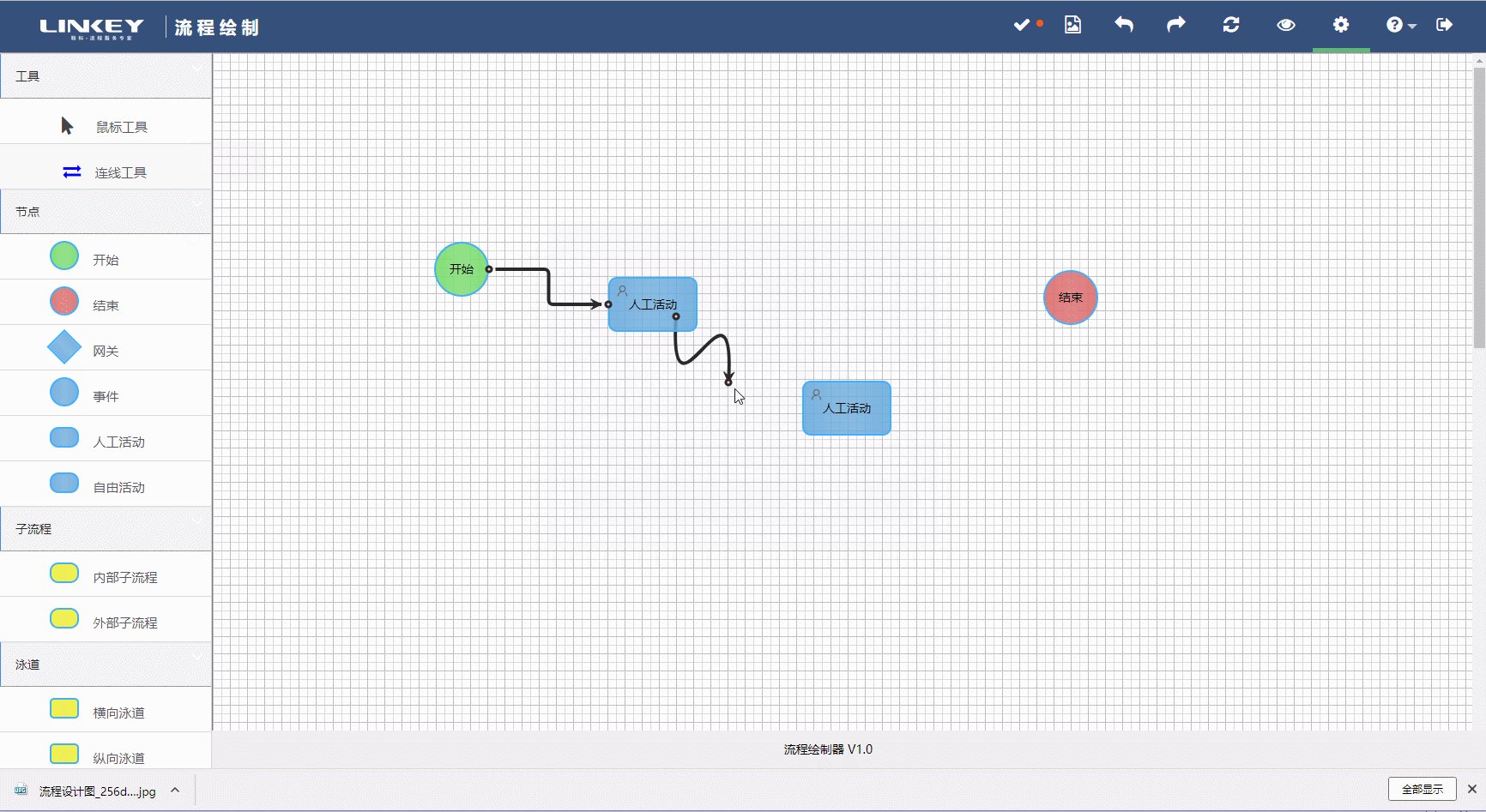
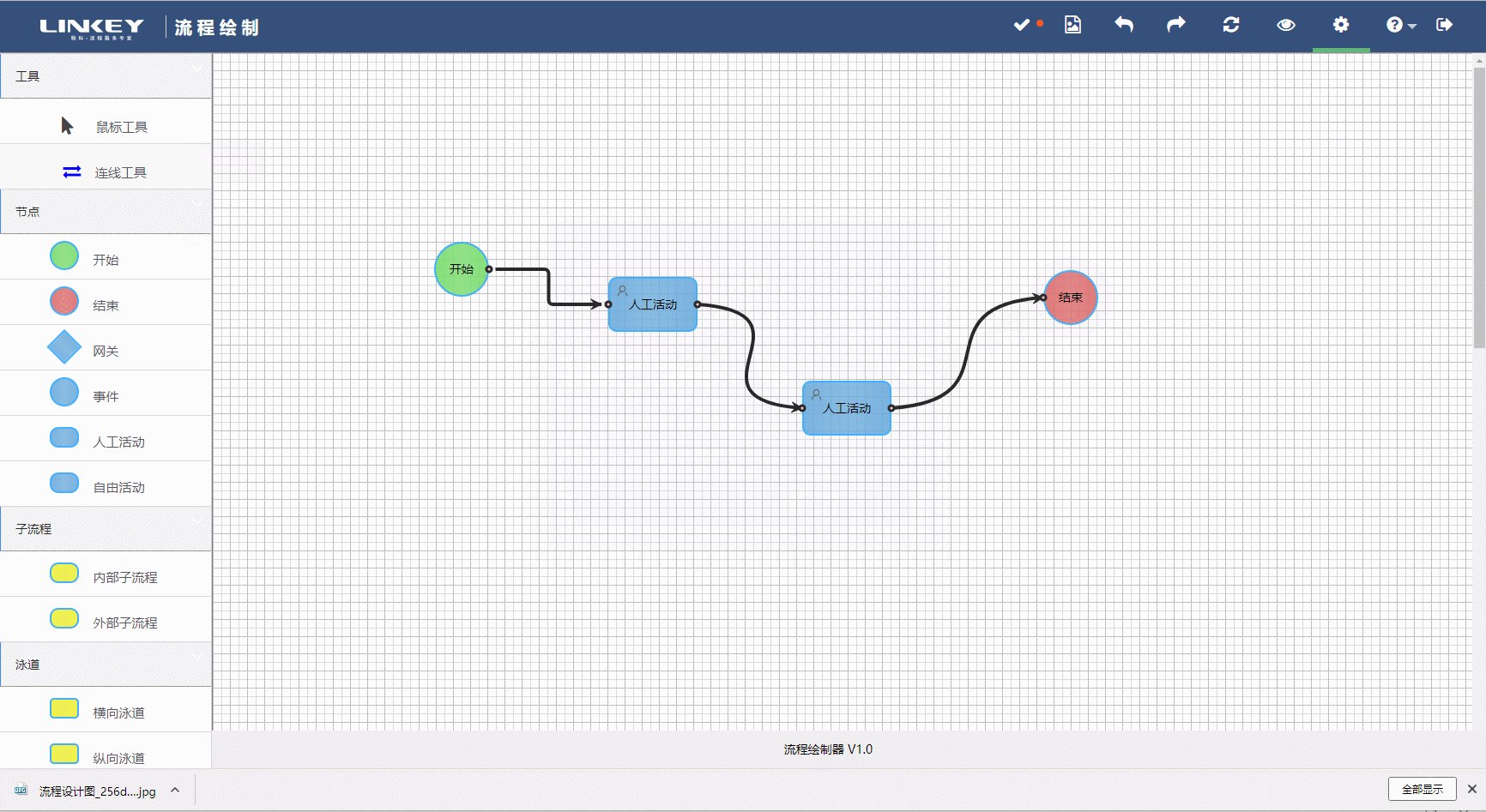
● 拖拽節點到繪圖區連線

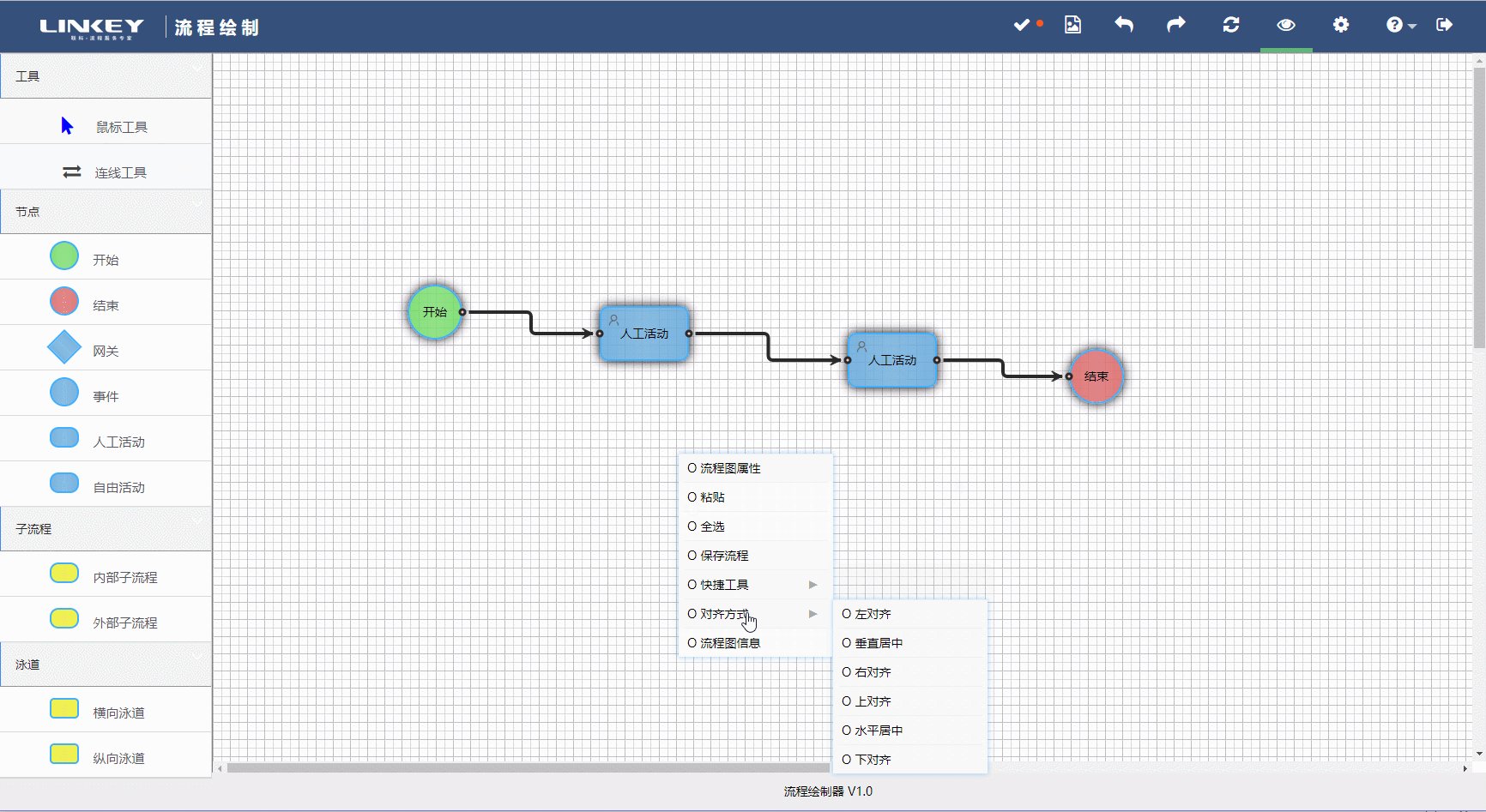
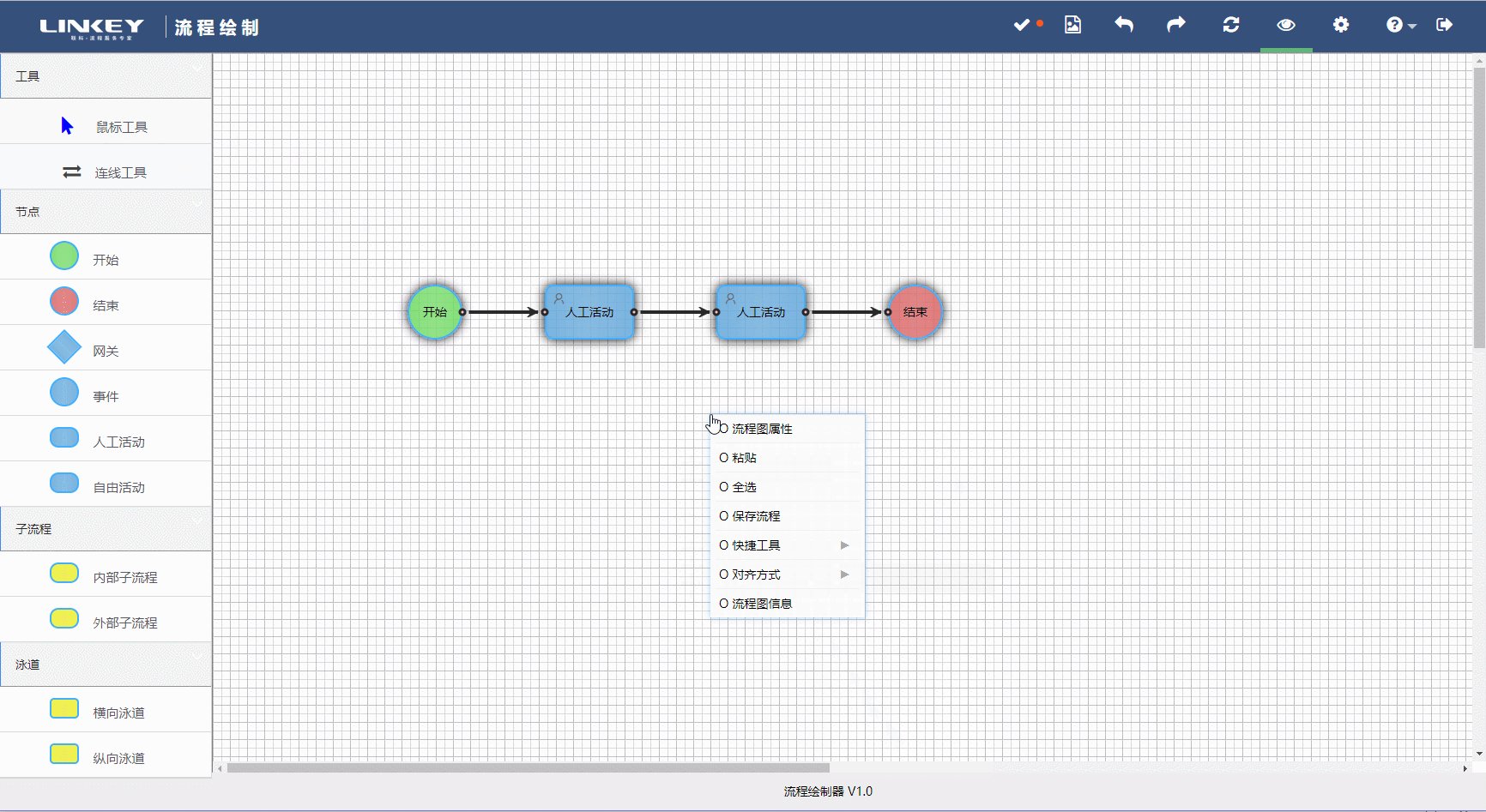
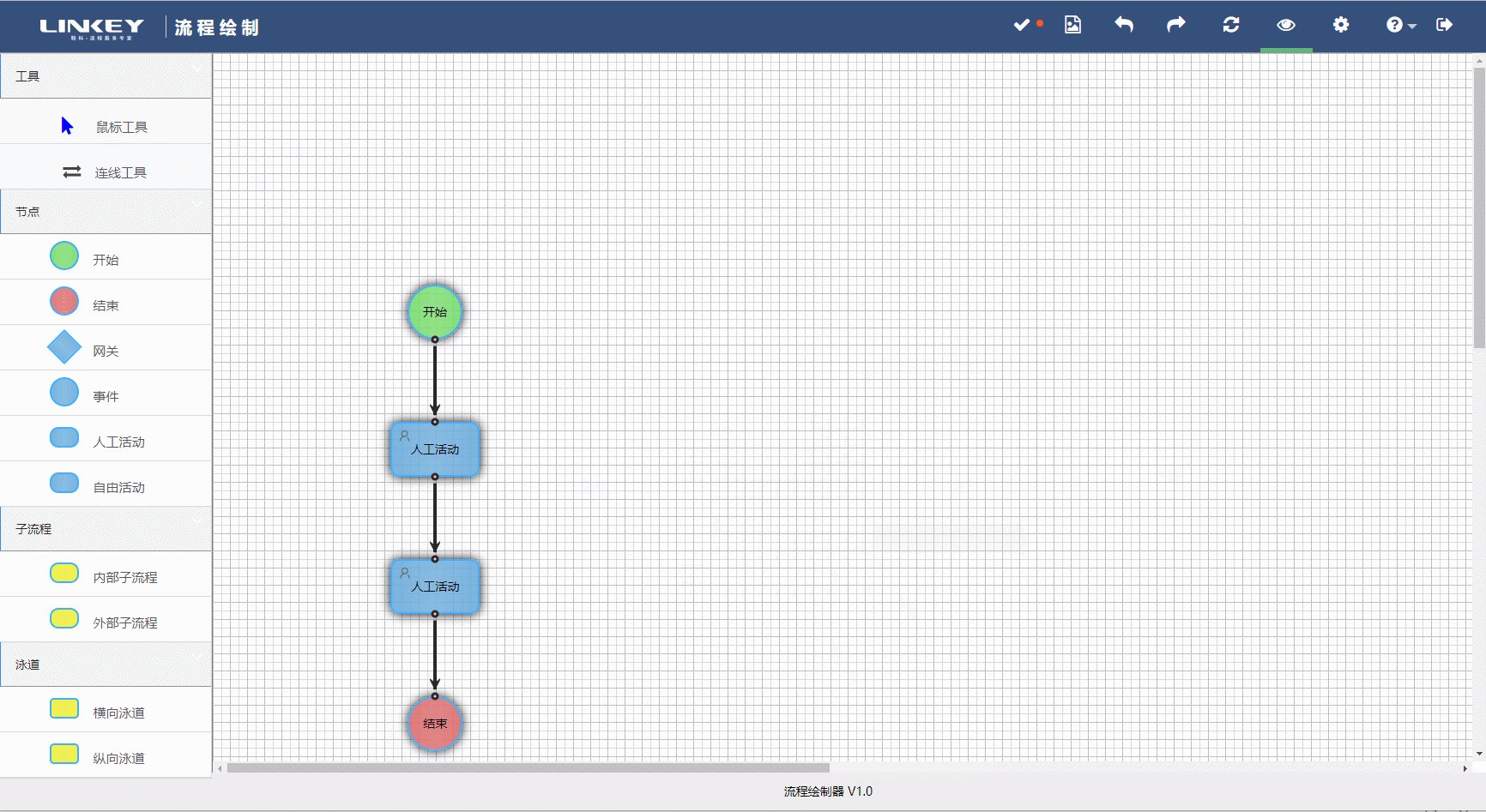
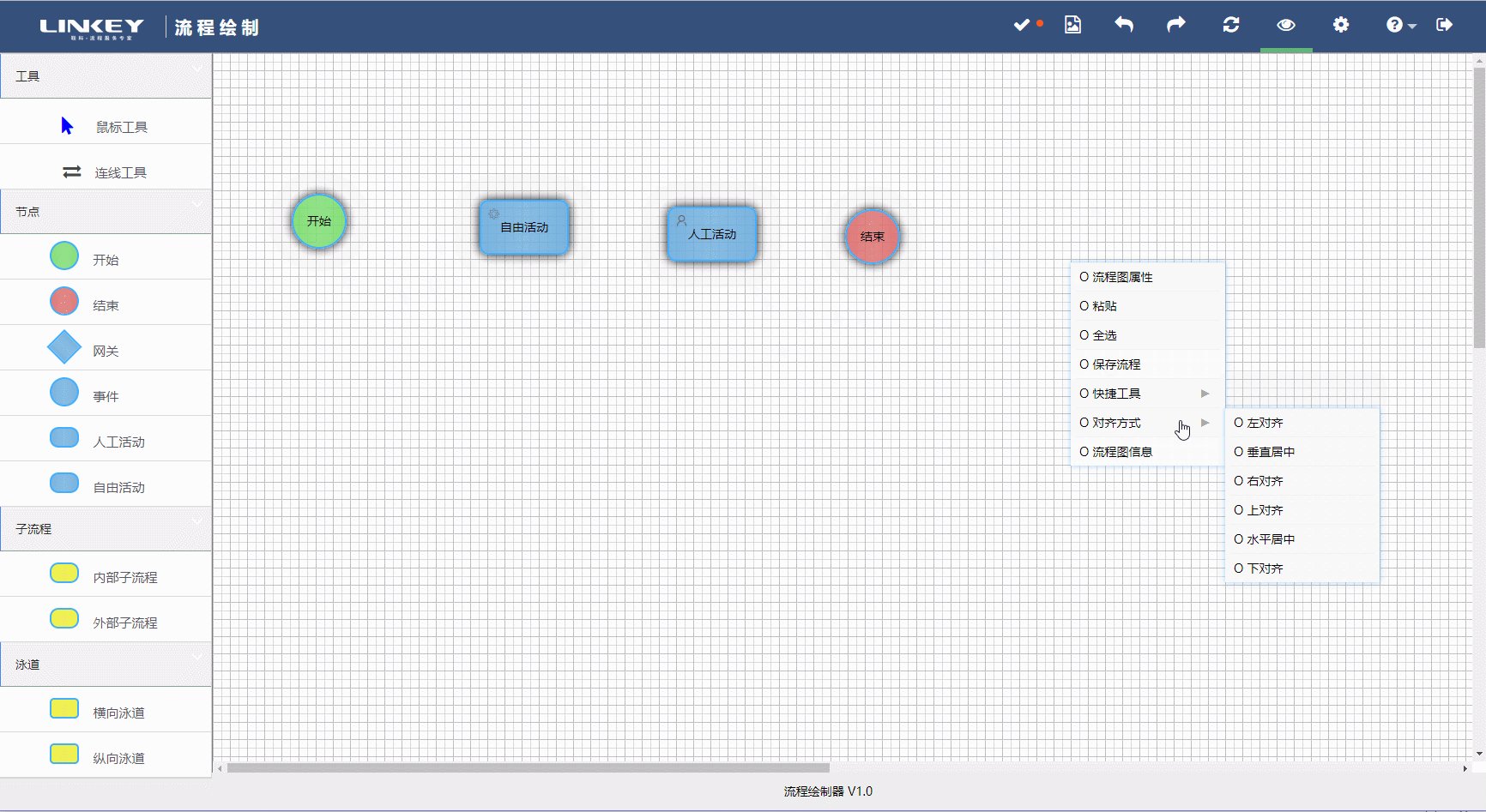
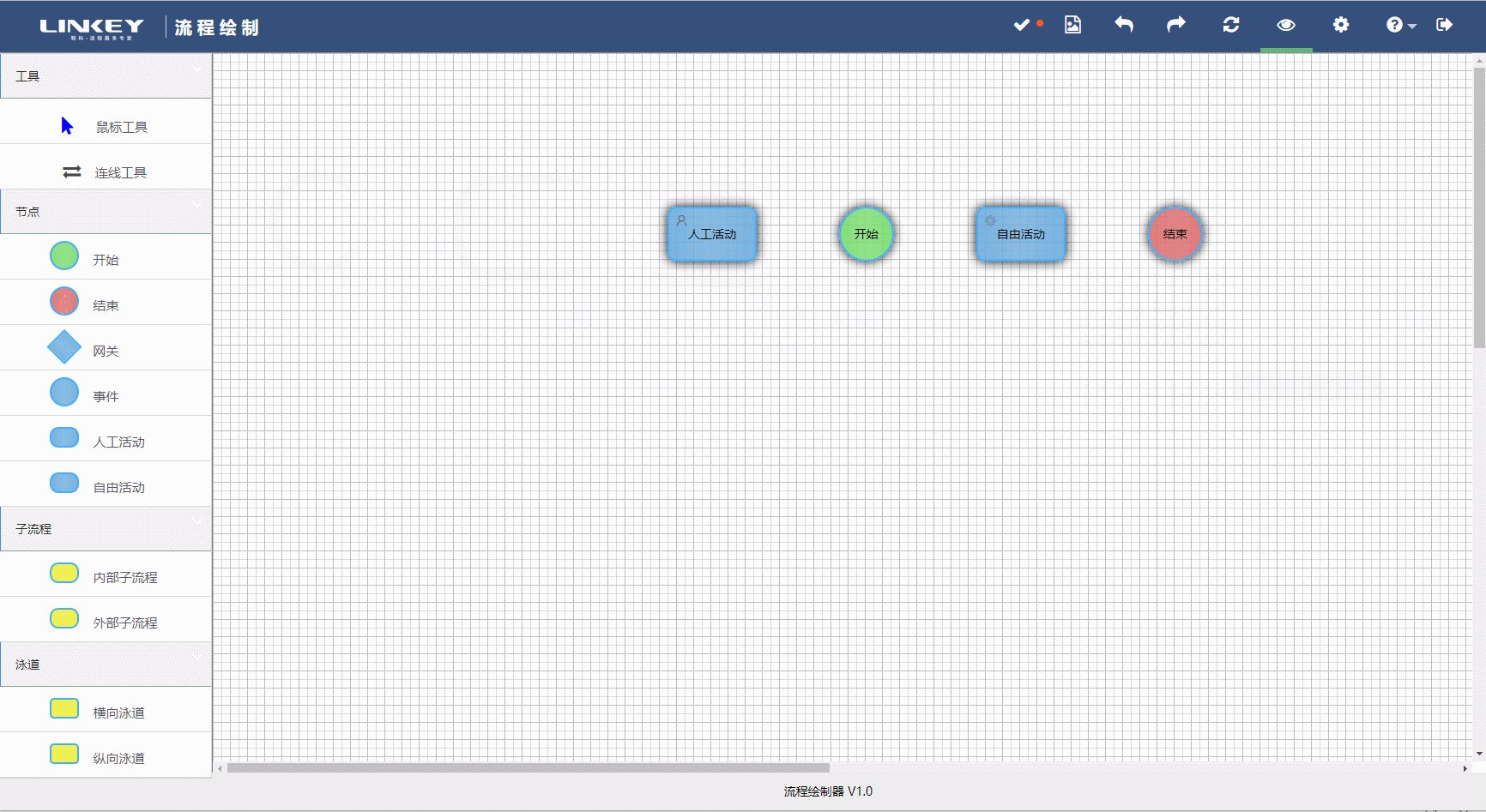
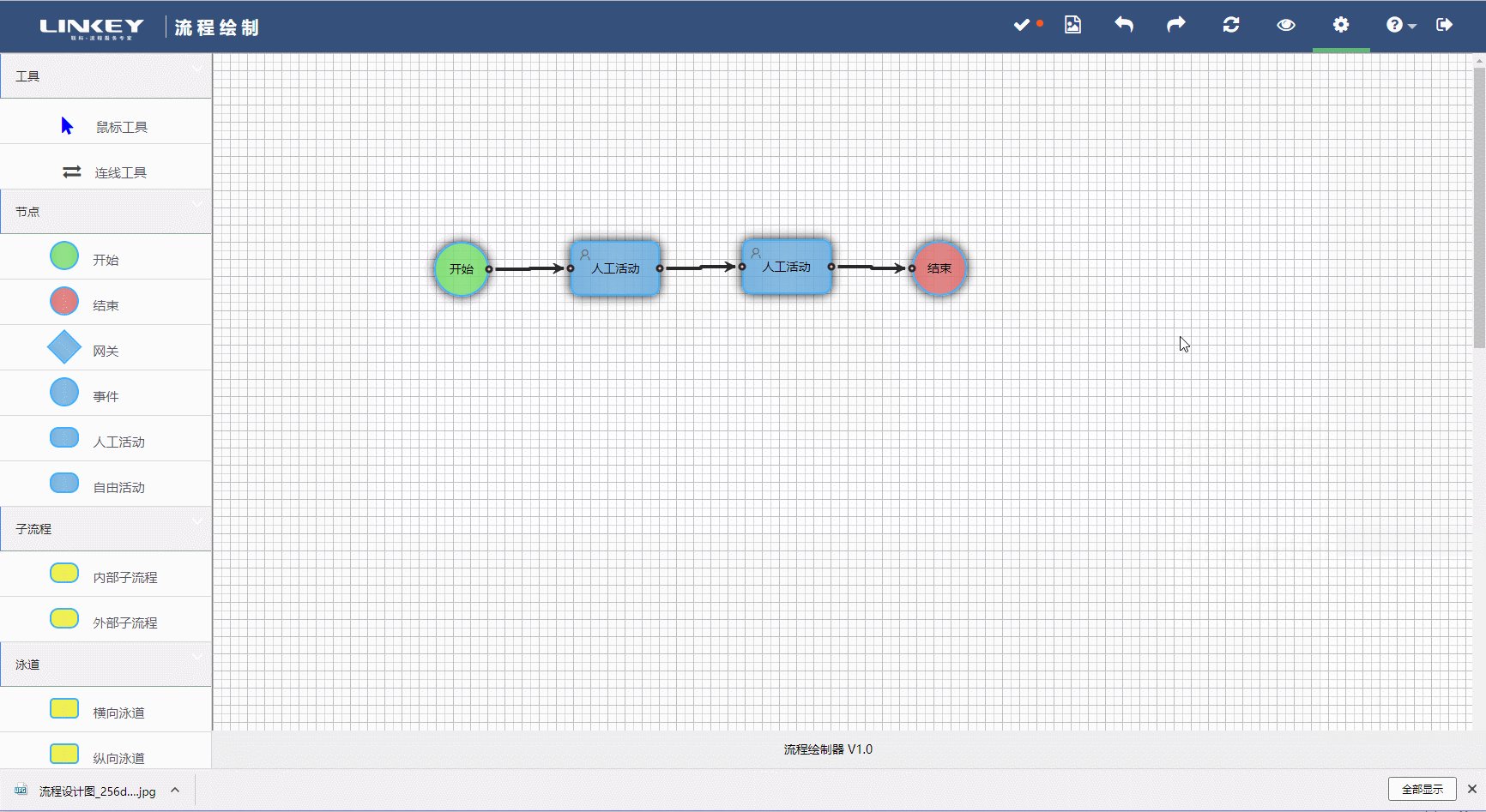
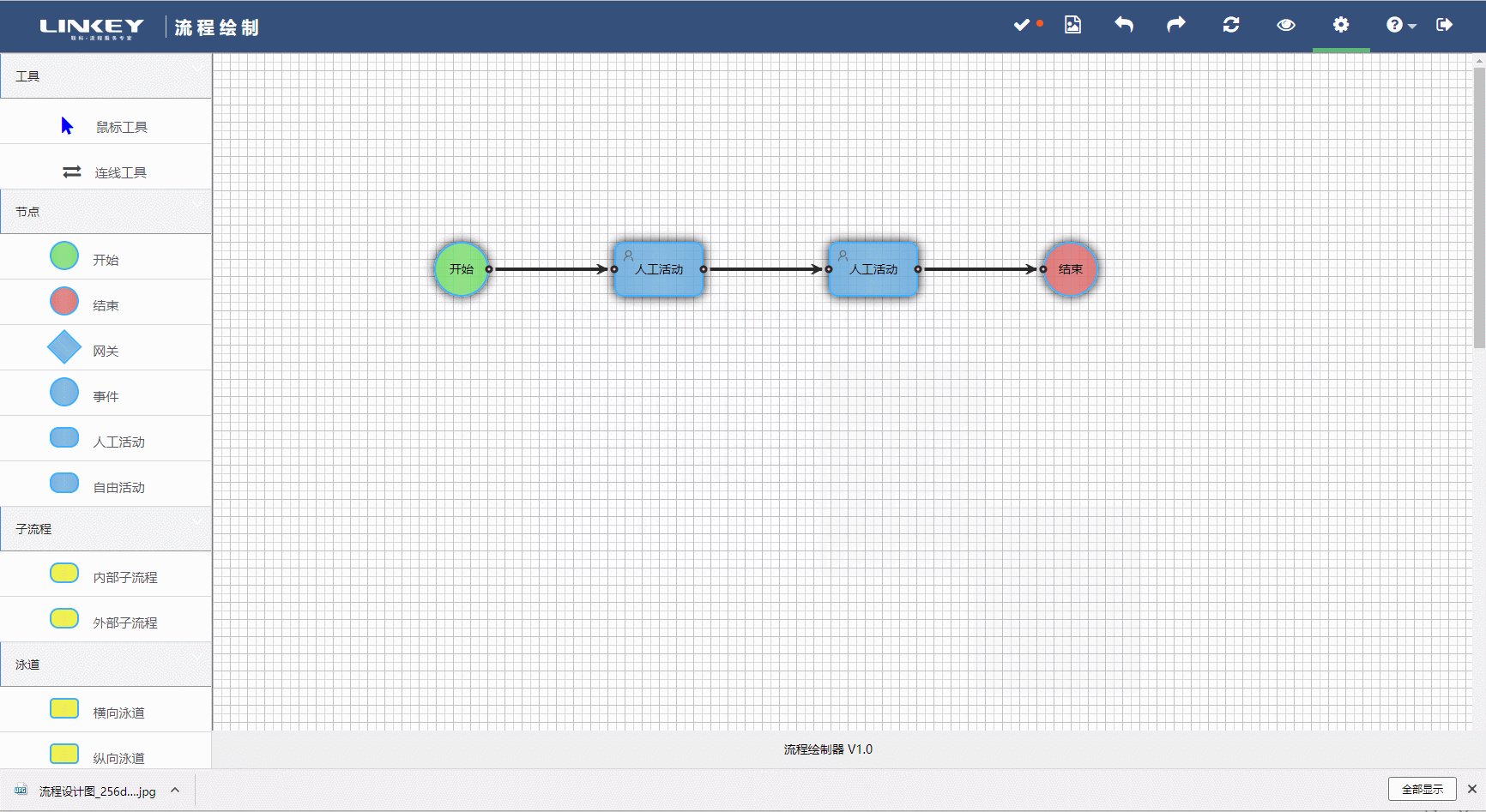
● 水平、垂直對齊

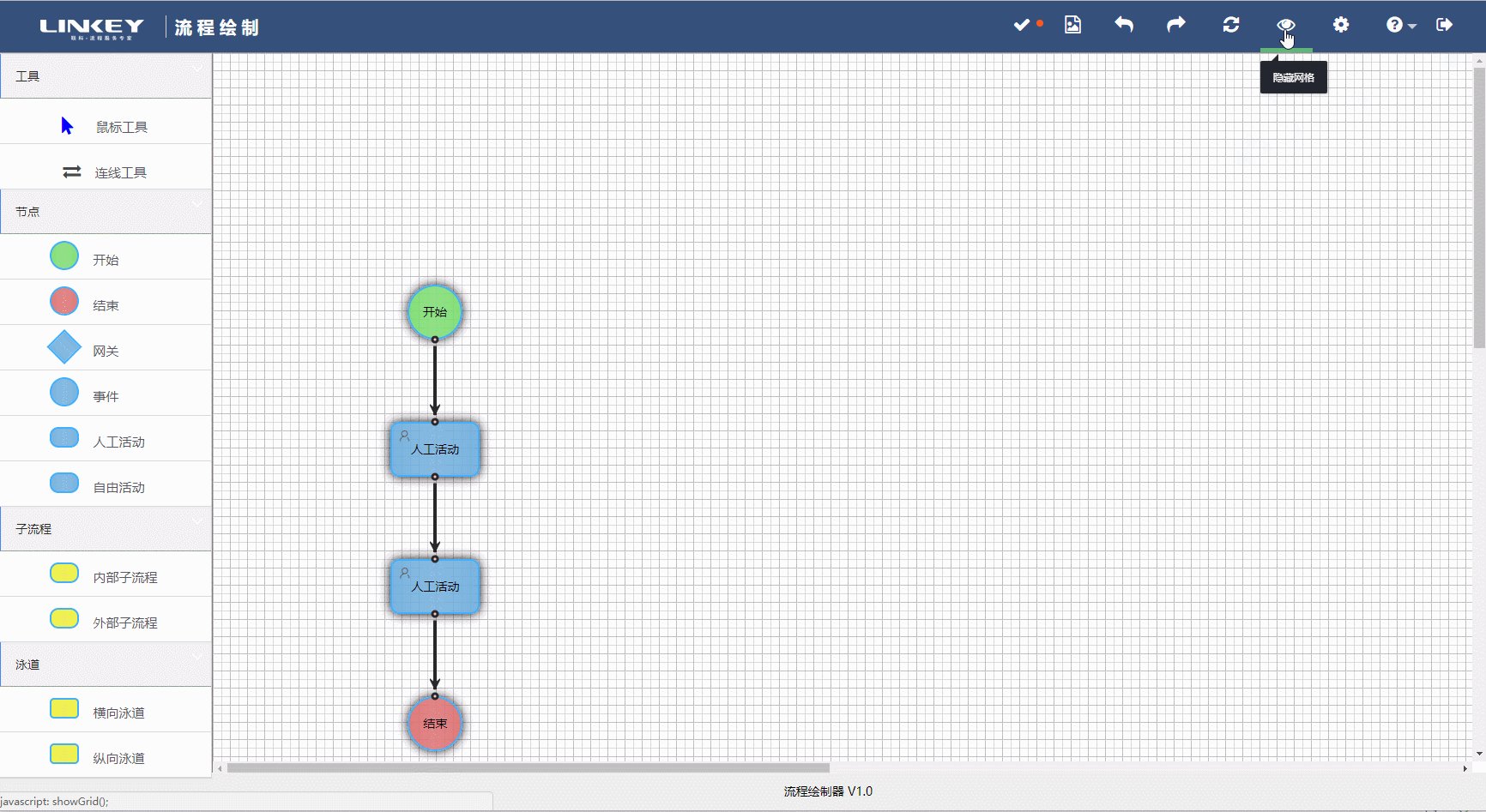
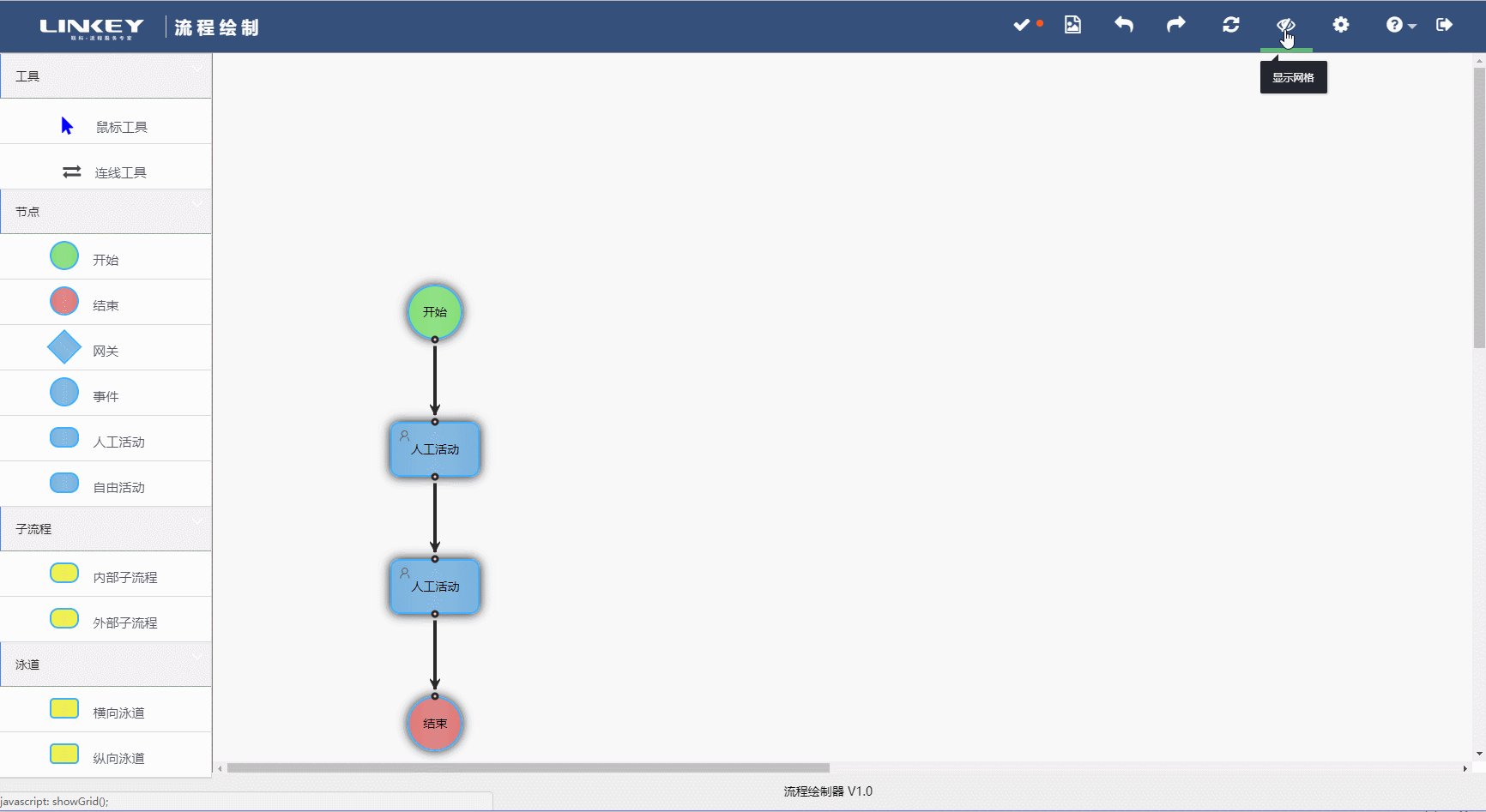
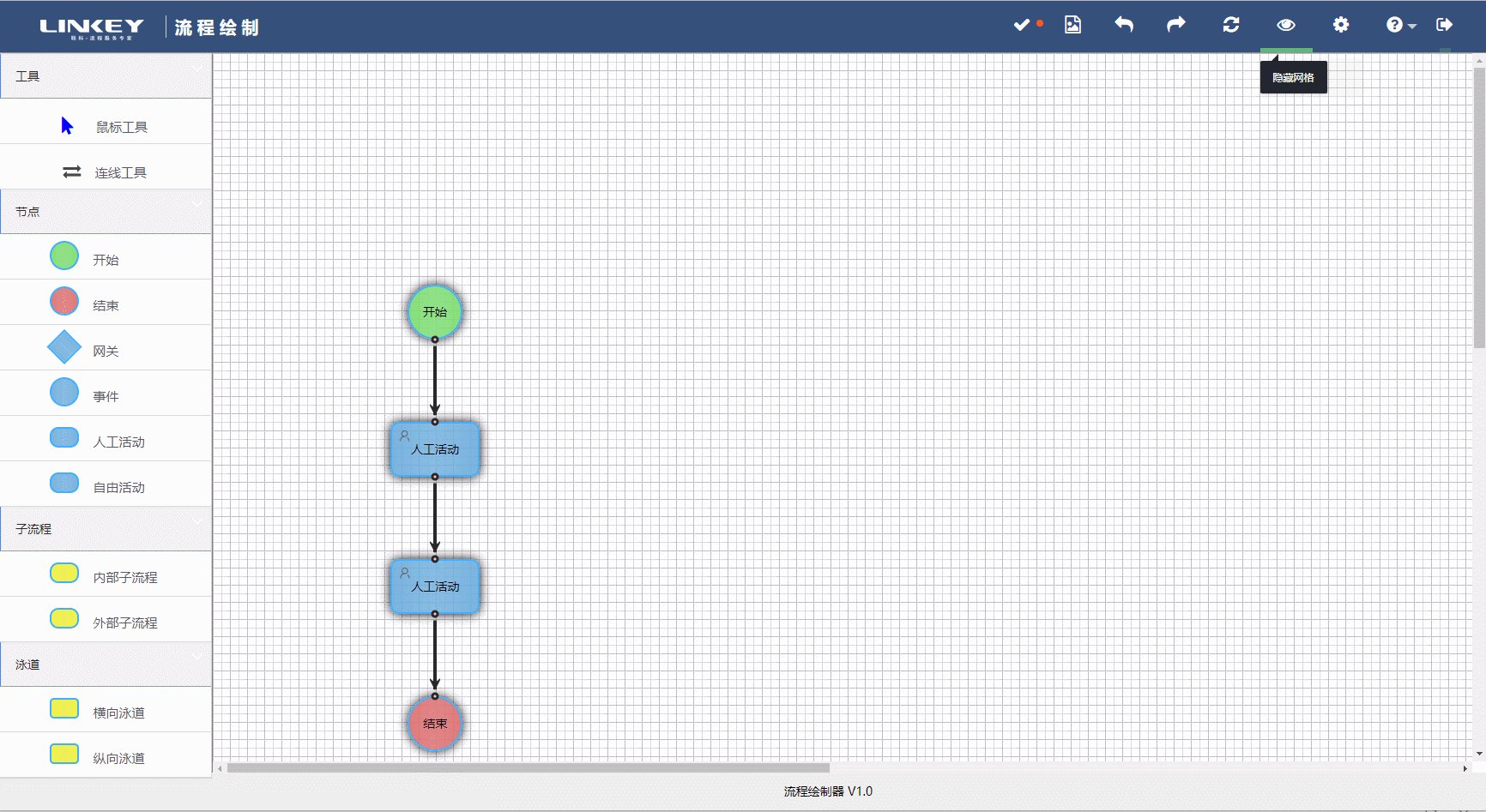
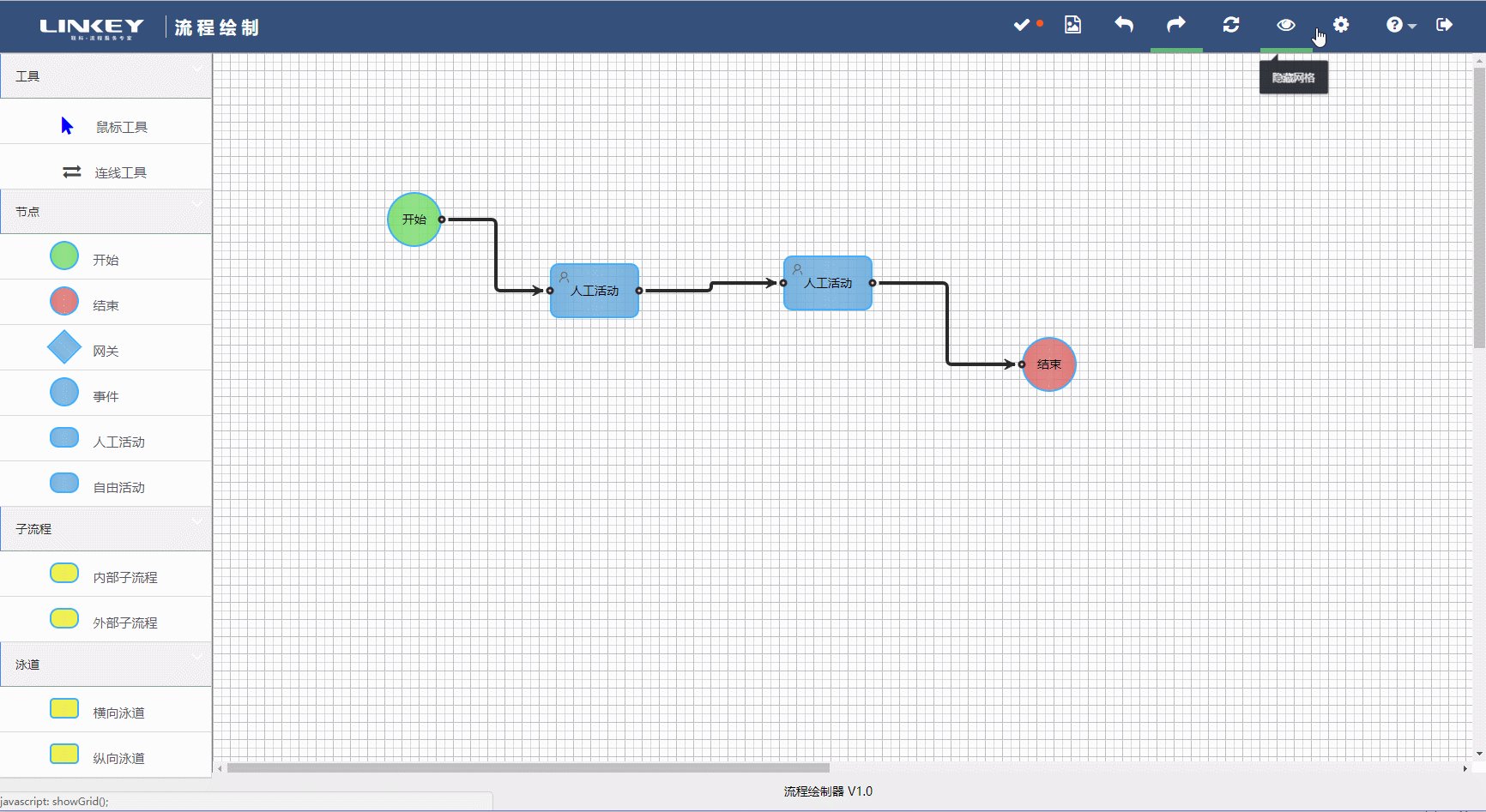
● 顯示/隱藏網格

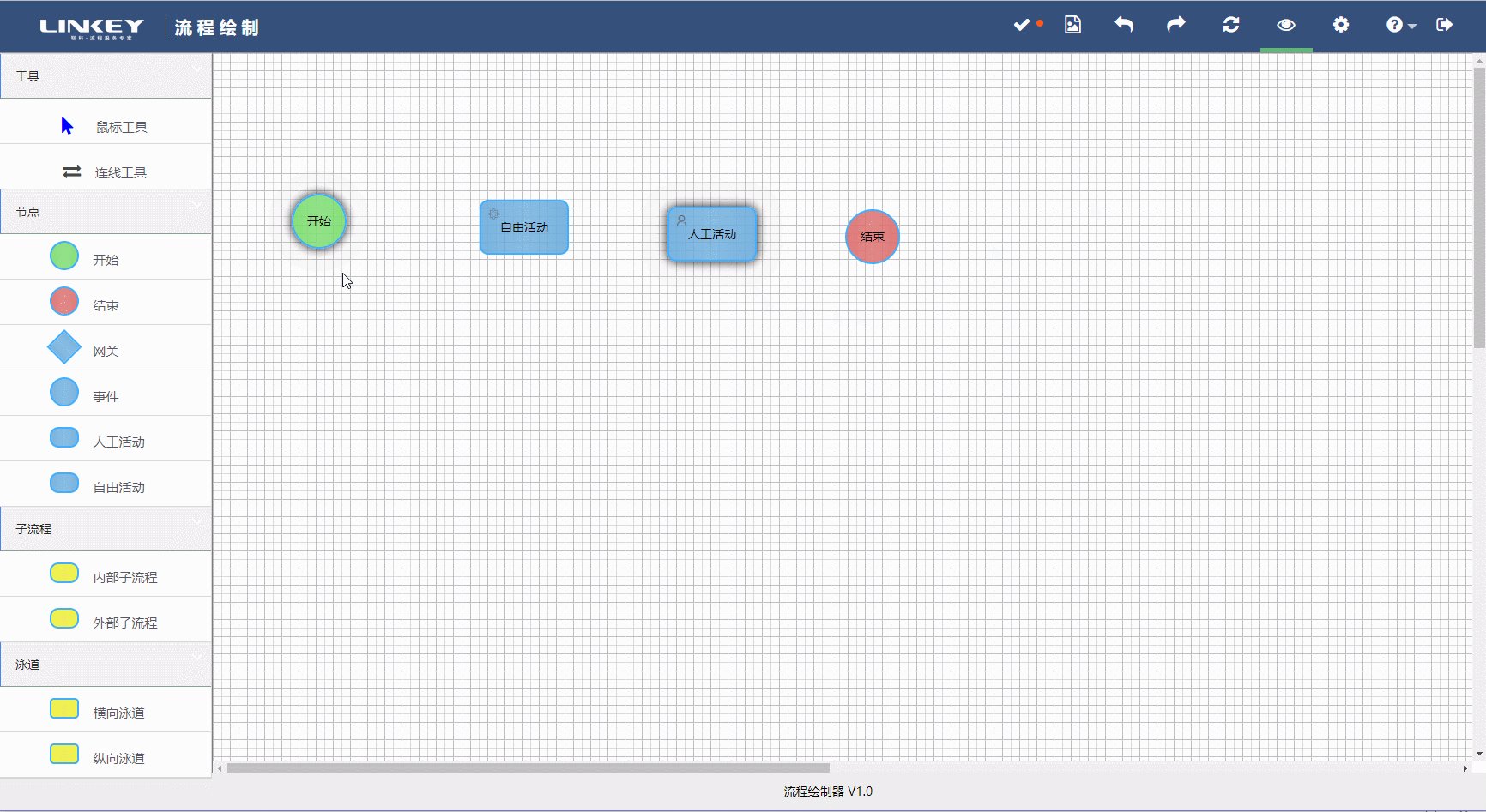
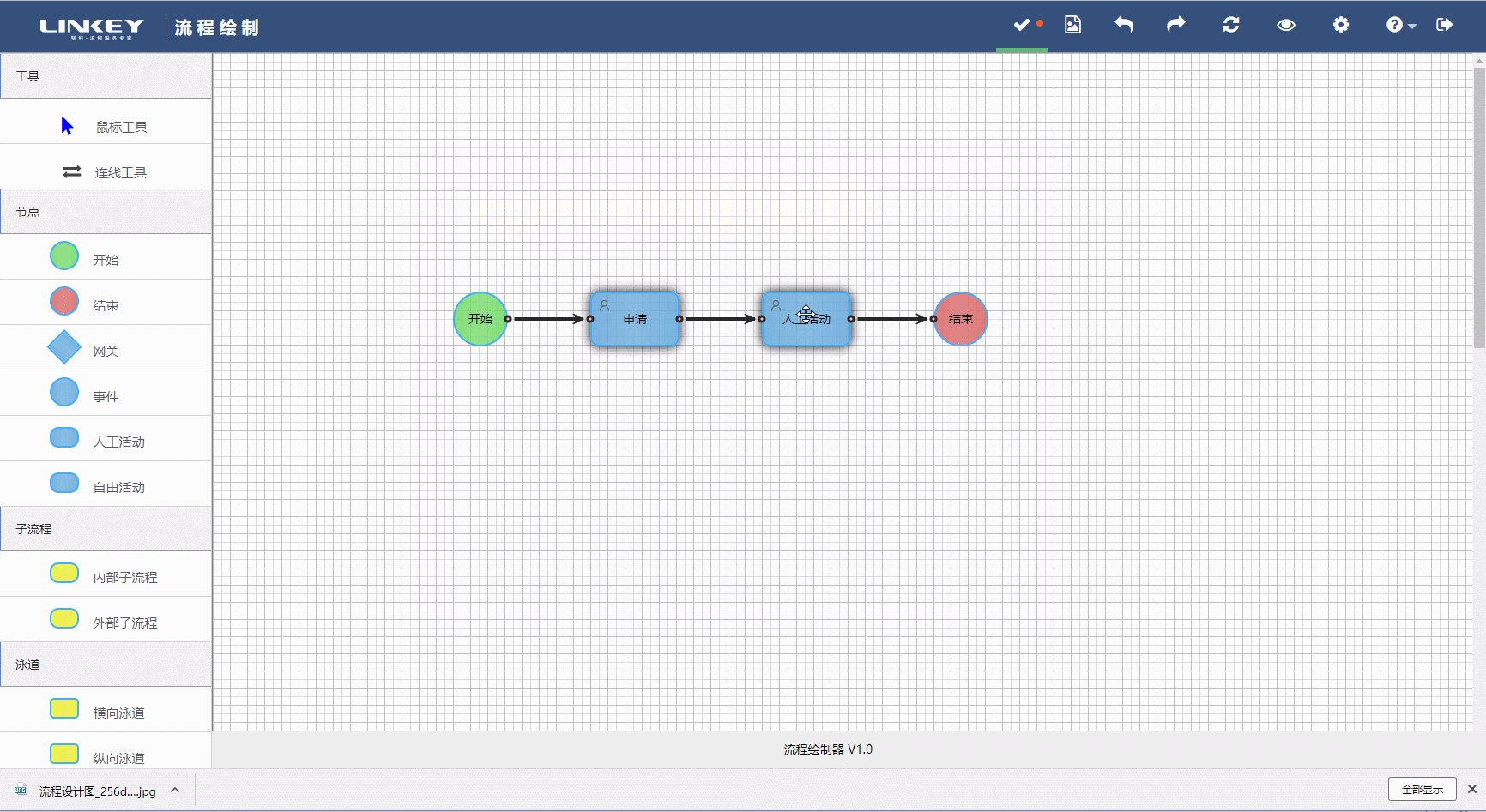
● 單節點、多節點移動

● 改變節點對齊的排序順序(按住Ctrl鍵一個一個單擊選中要對齊的節點,單擊的順序就是對齊的排列順序)

● 撤銷與重做

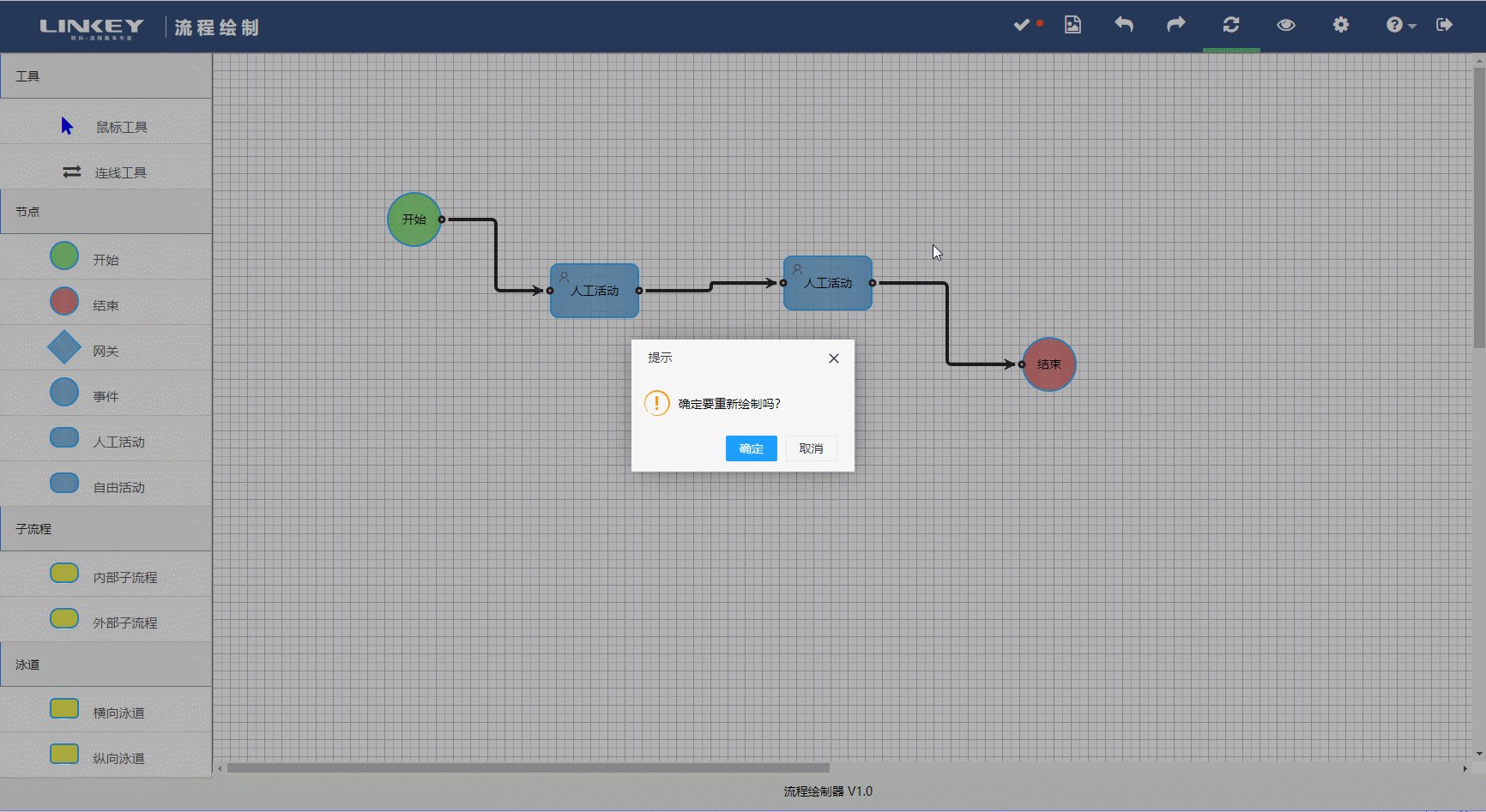
● 清空畫布,重新繪製

● 儲存為圖片

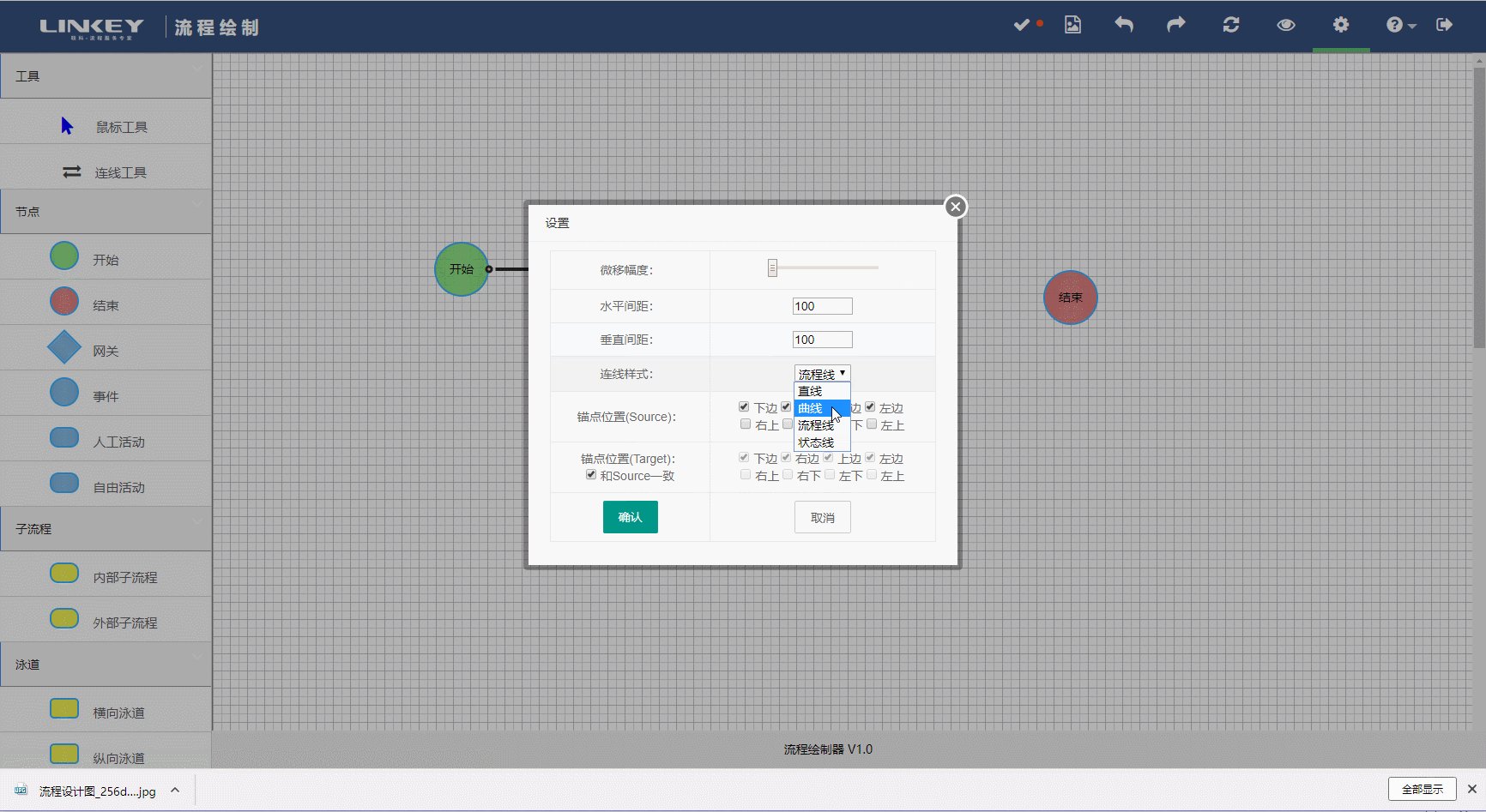
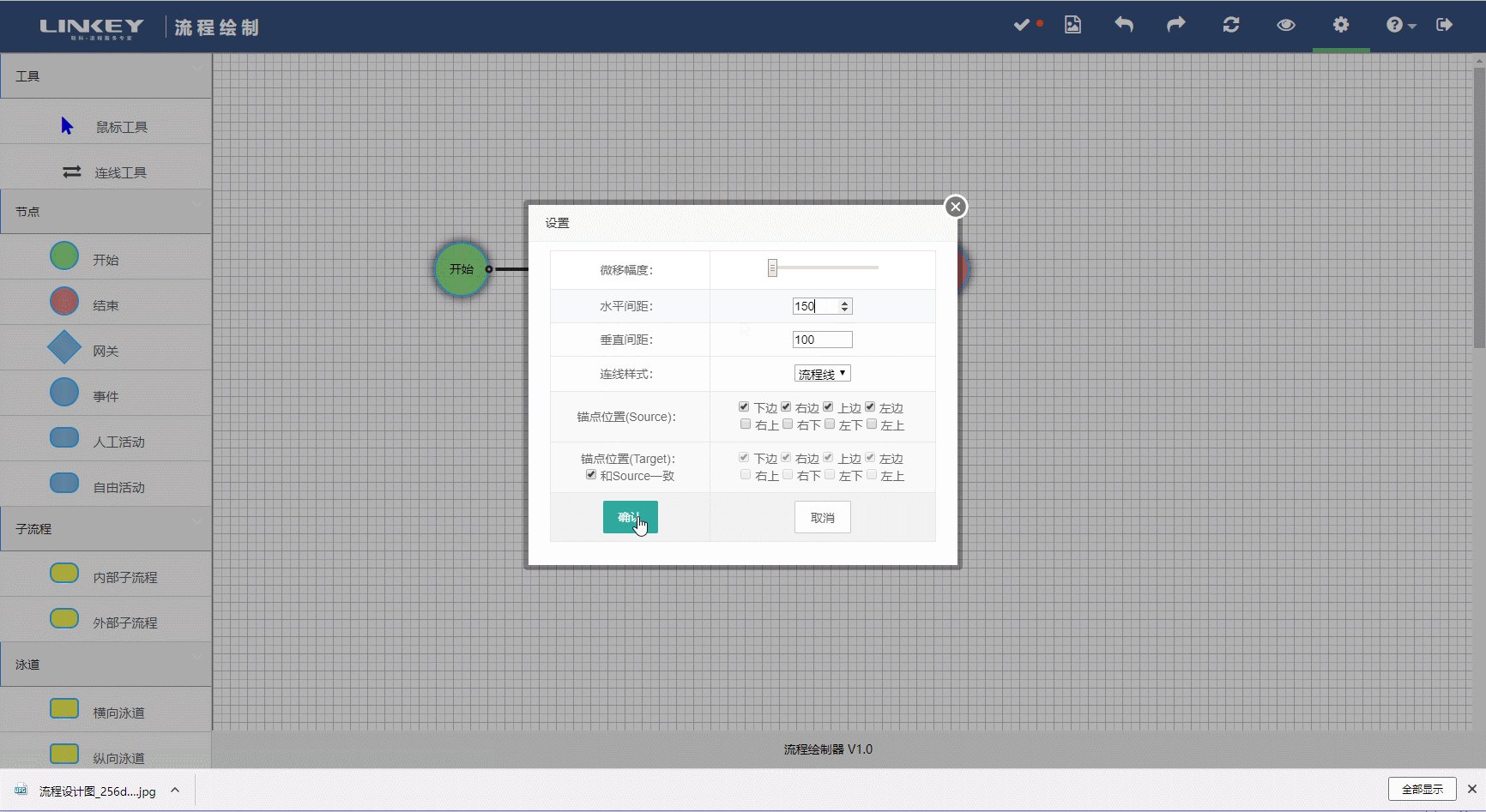
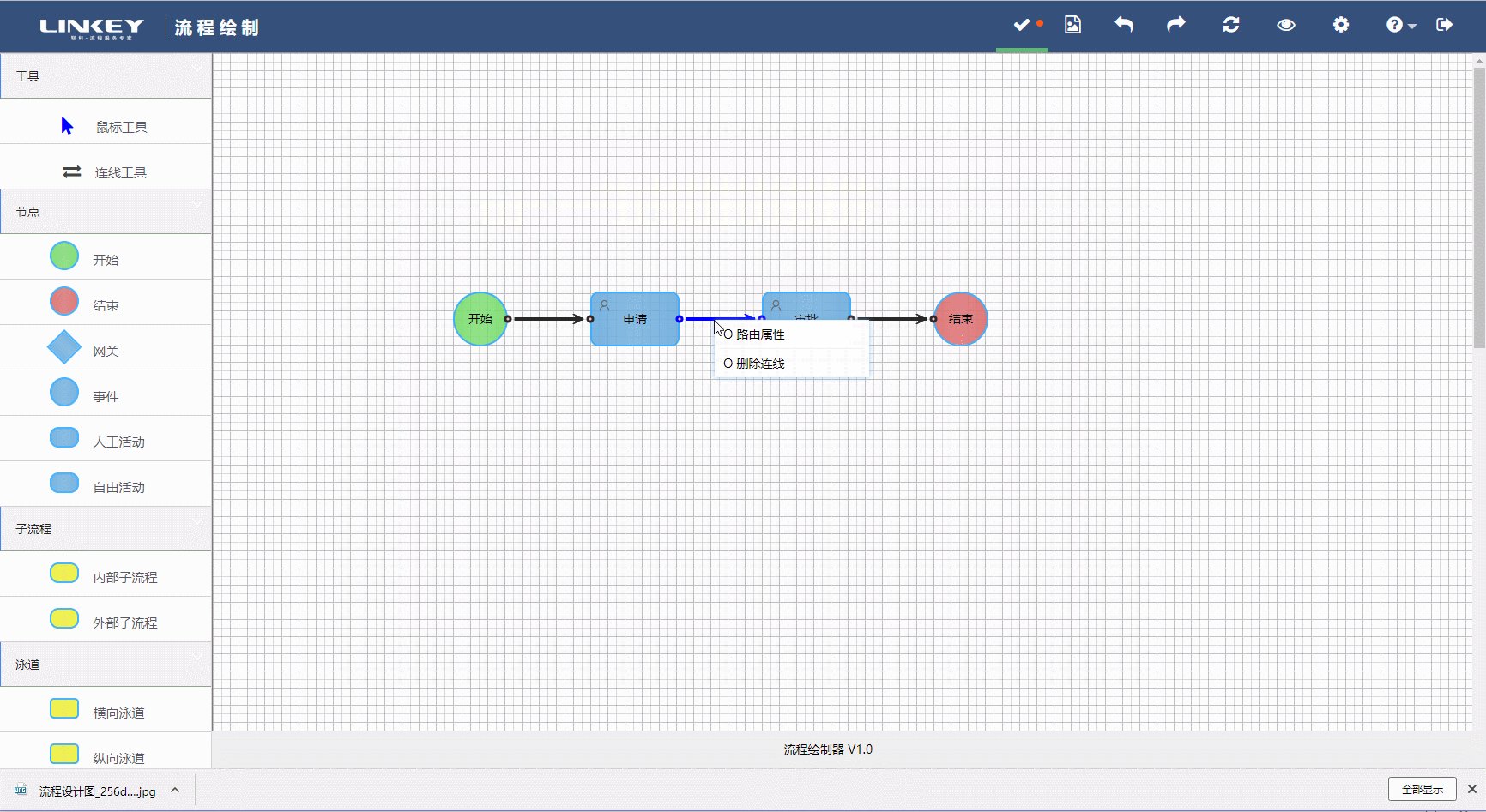
● 修改連線樣式

● 調整對齊間距

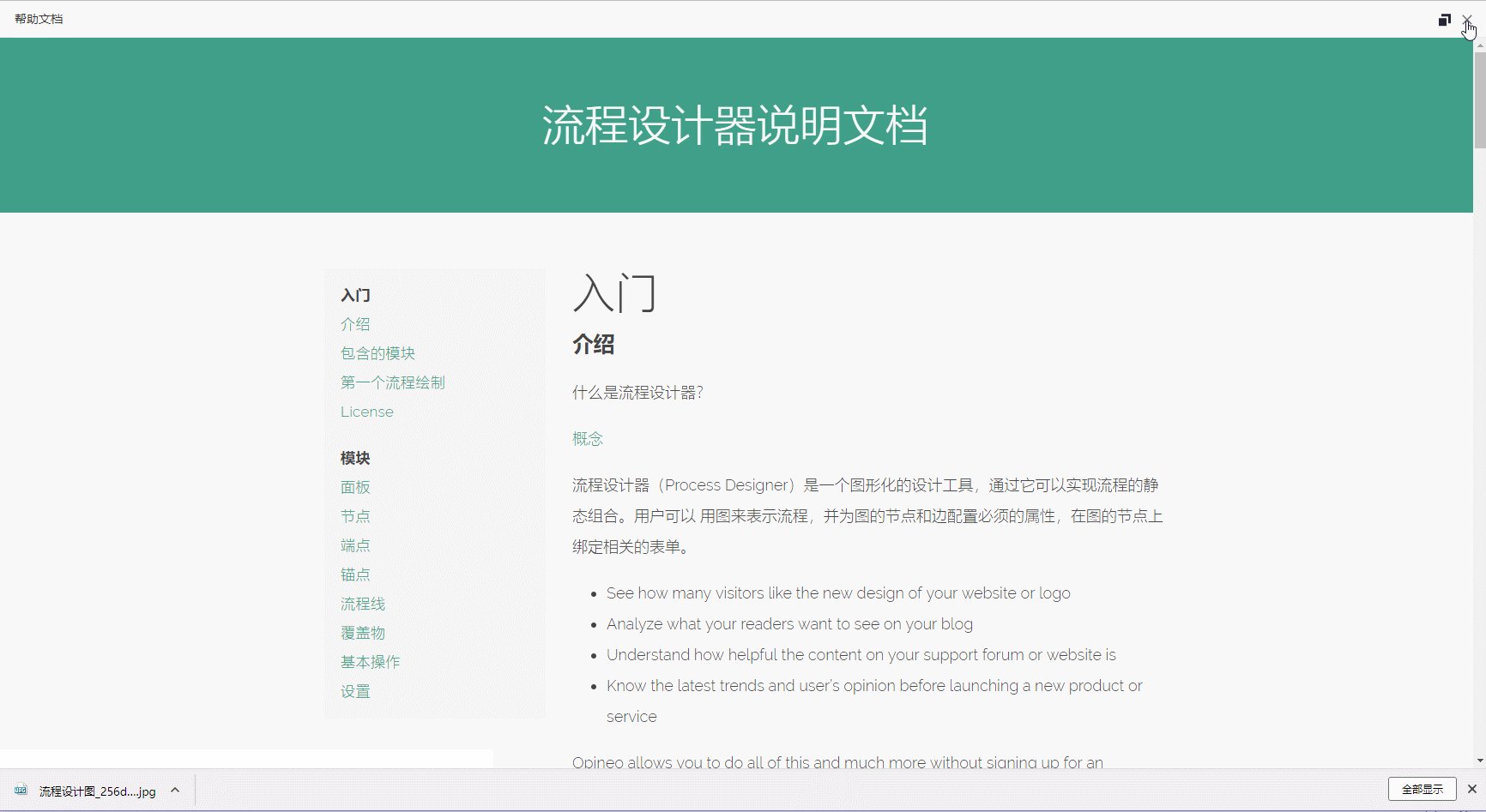
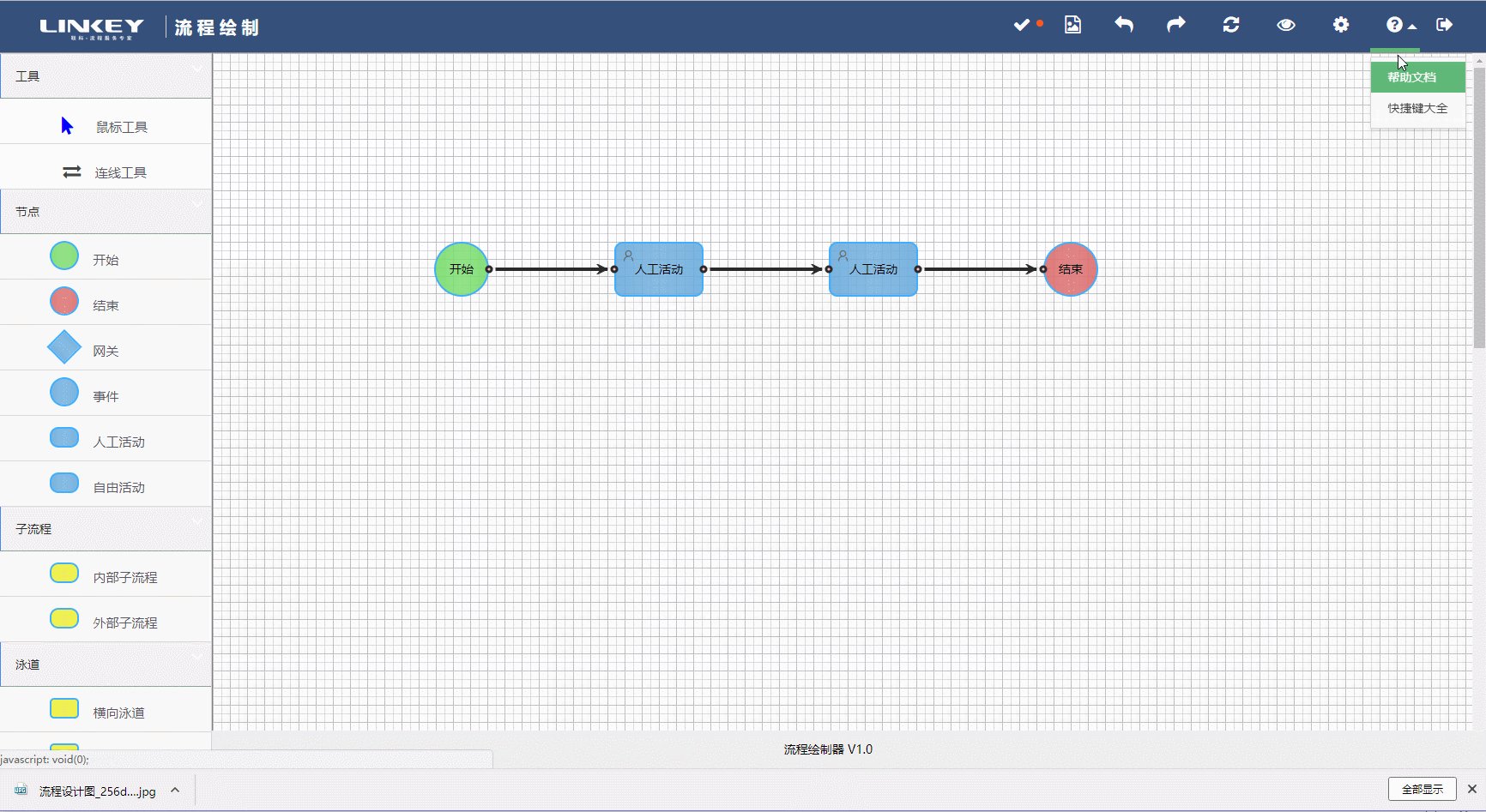
● 幫助文件和快捷鍵大全

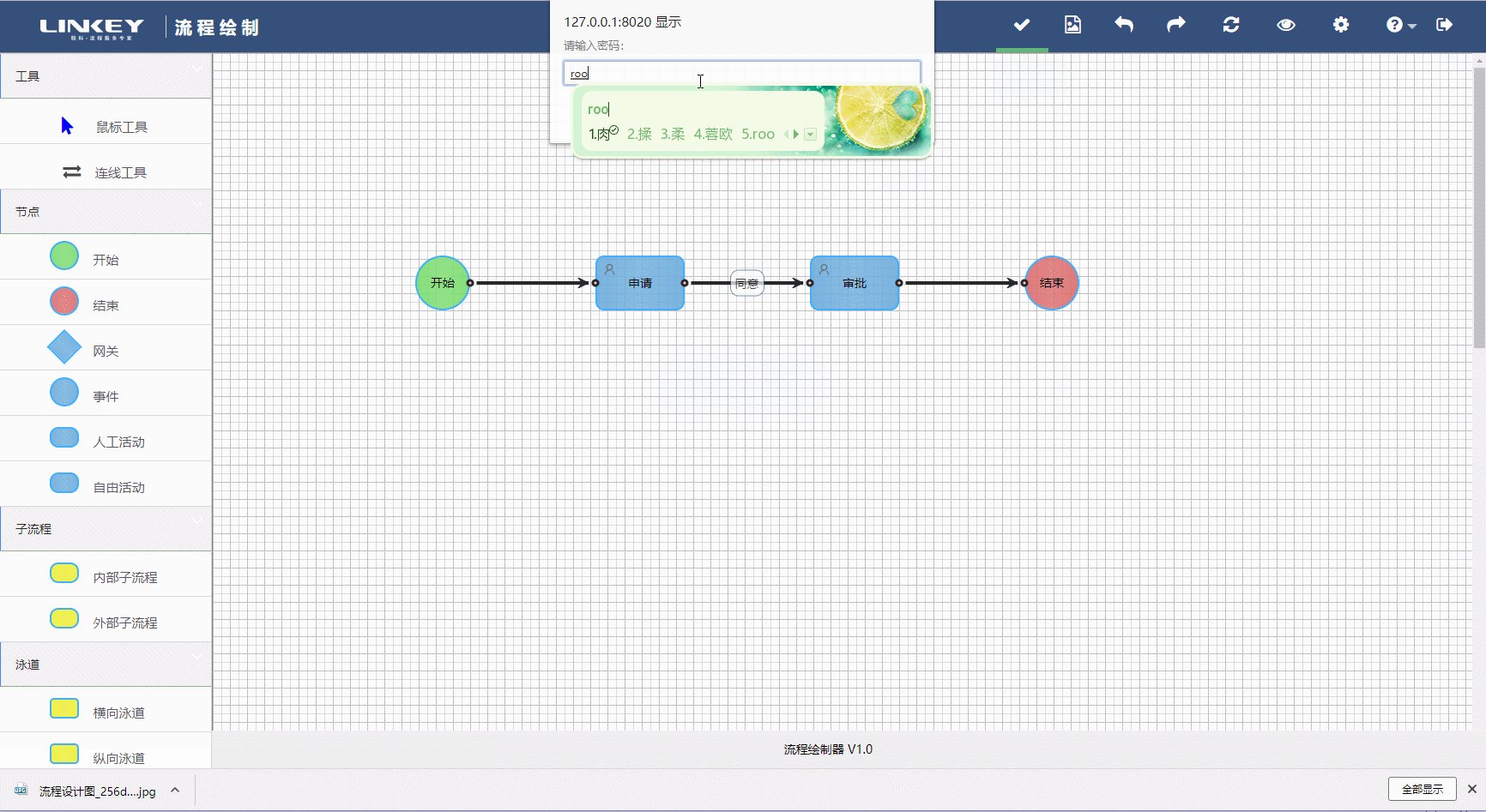
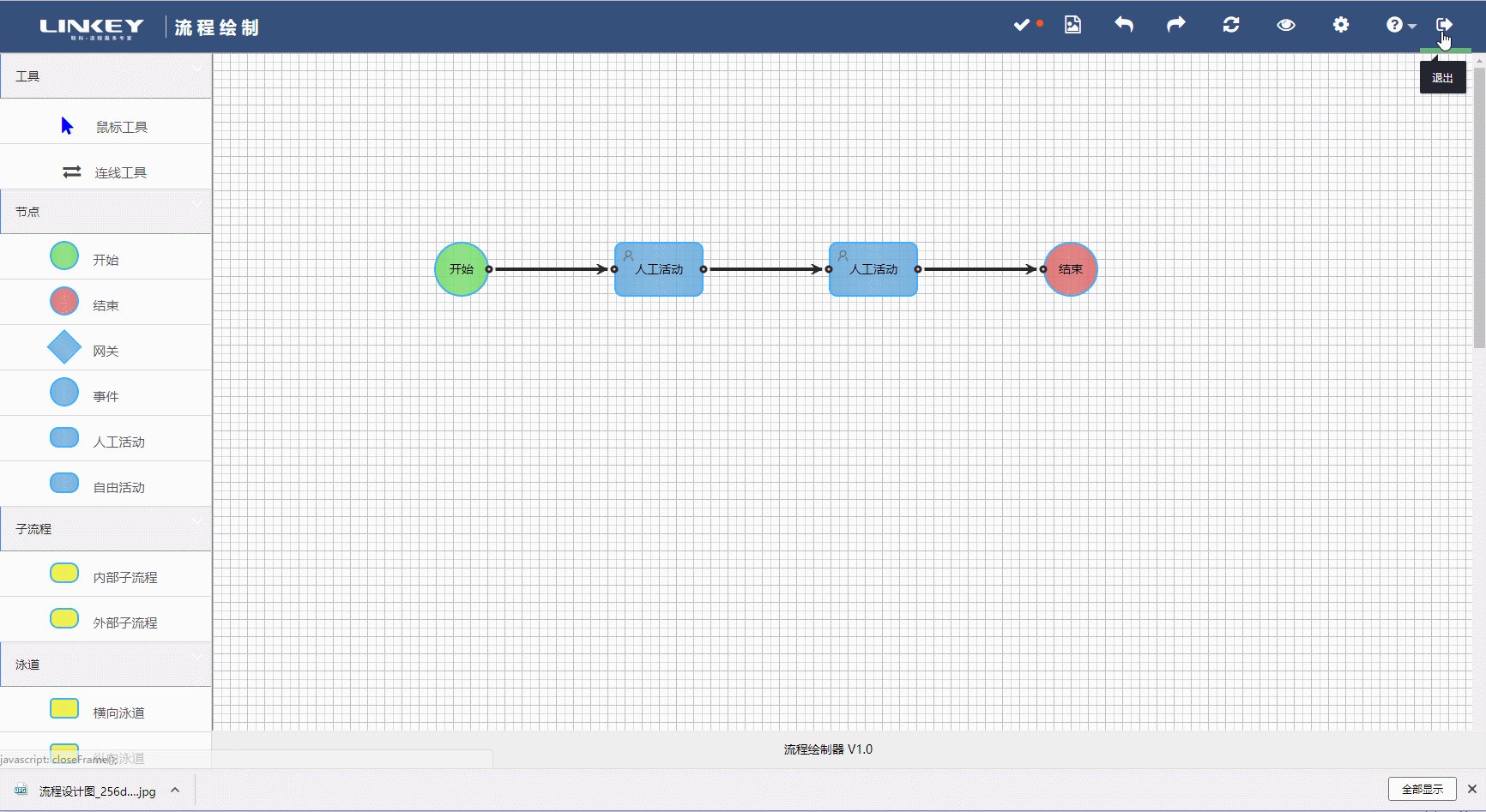
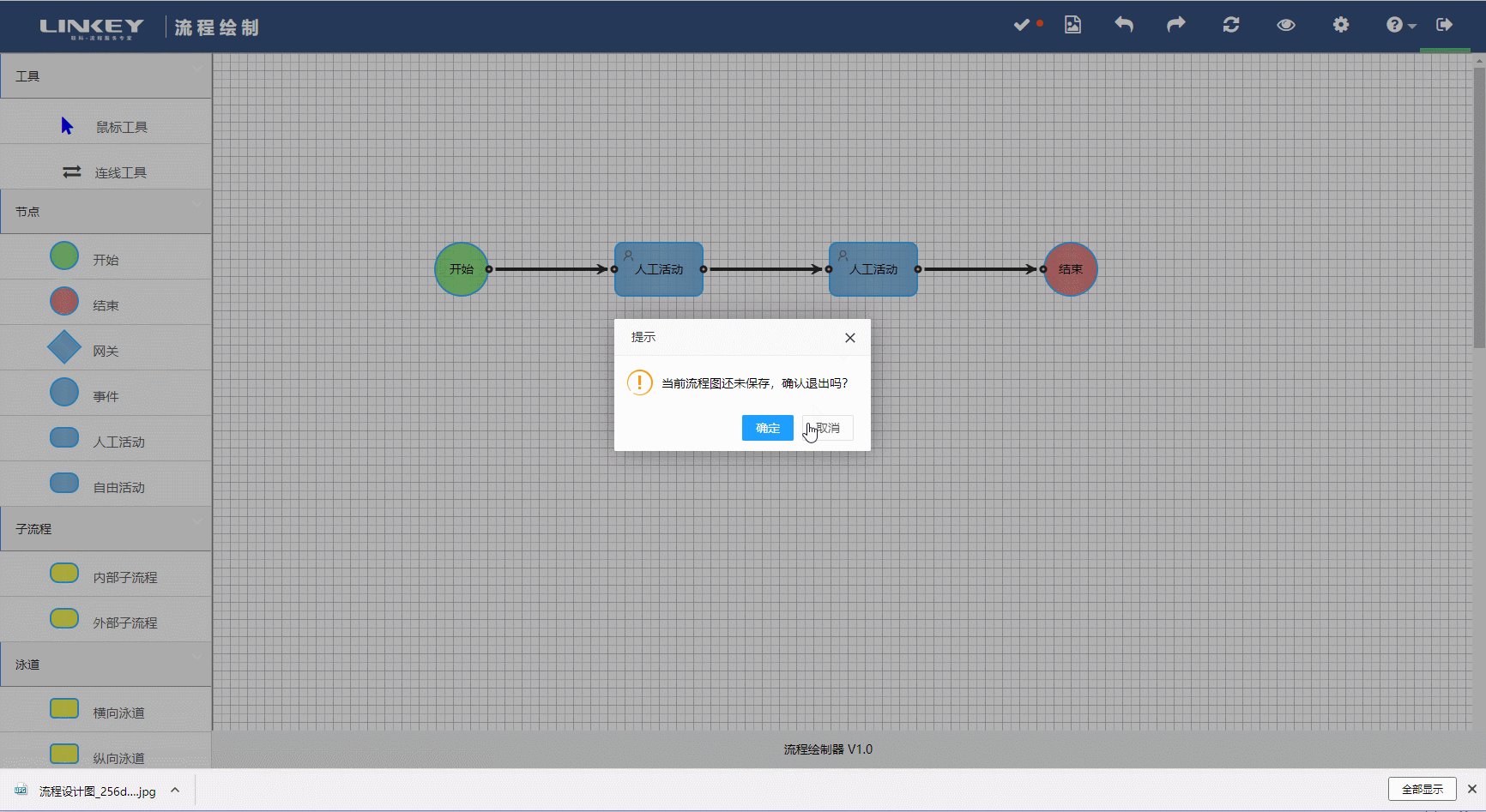
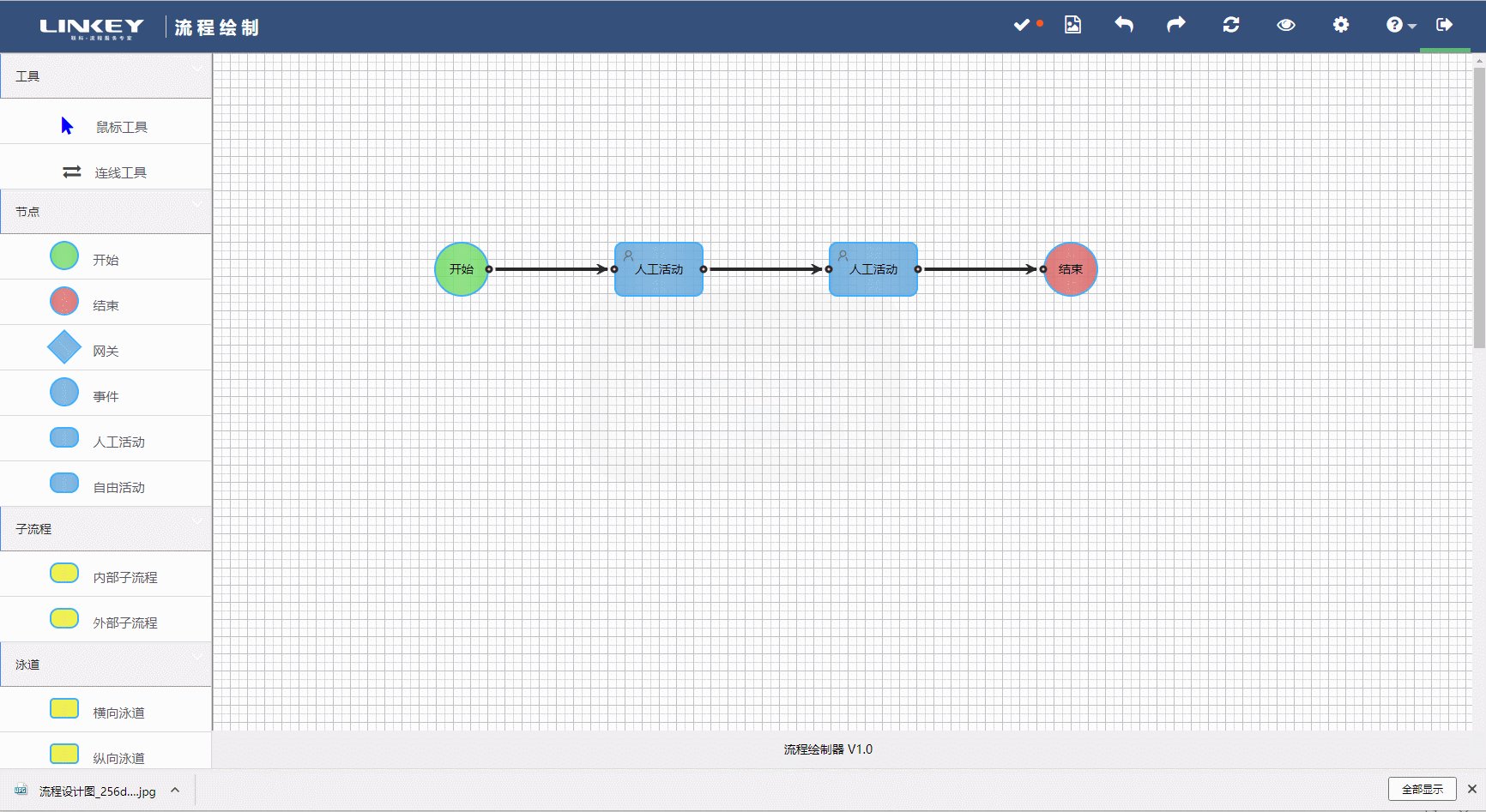
● 退出流程設計器友好的未儲存提示

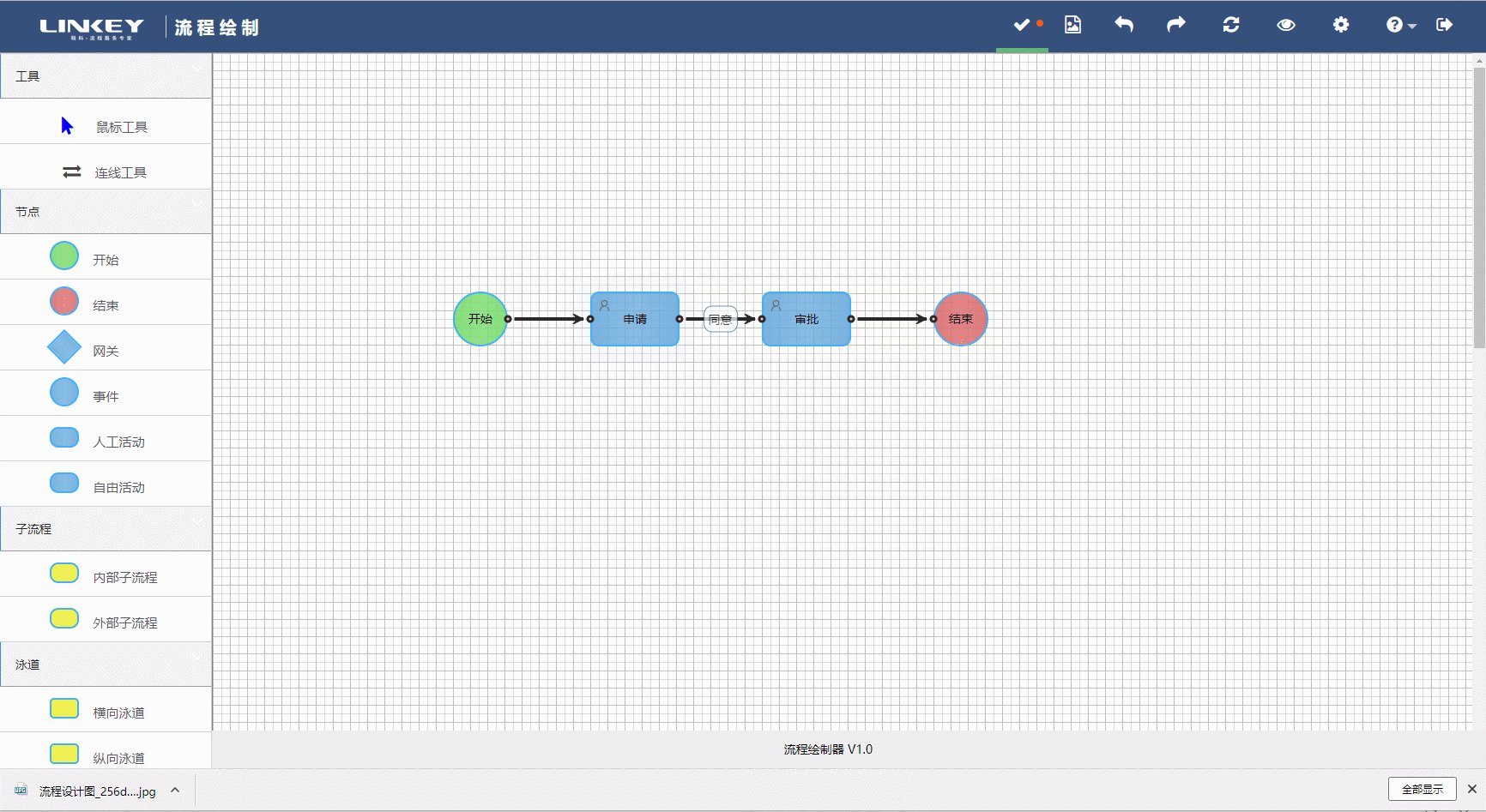
● 修改節點文字和連線線文字

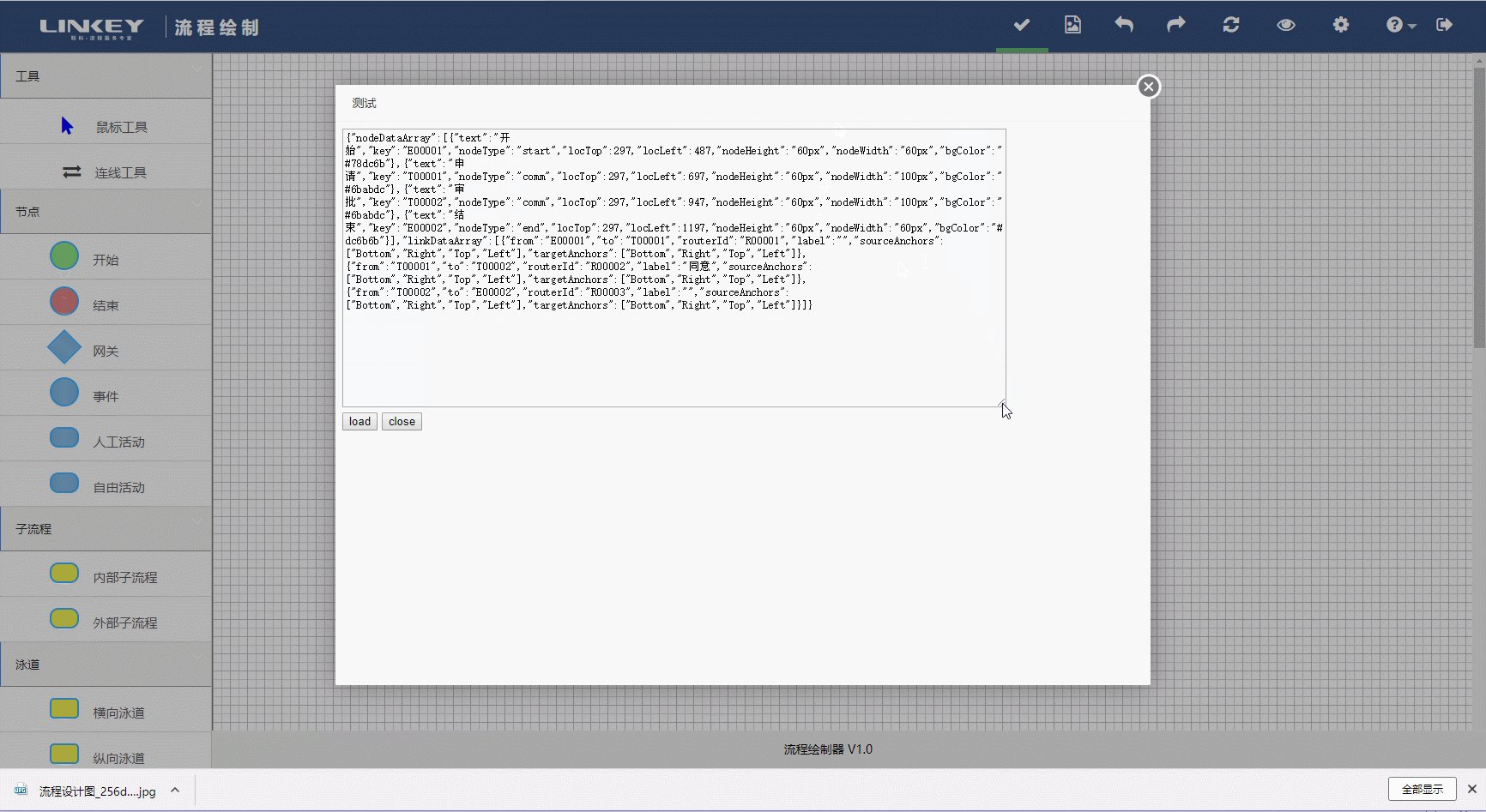
● 儲存流程圖(會生成一段json資料,後臺可以儲存這段資料,為了便於除錯,生成的json資料可以通過快捷鍵Ctrl+L開啟的測試視窗看到。同時也可以從該視窗載入其他的符合流程圖的json資料)