jQuery-新增資訊欄
阿新 • • 發佈:2018-11-11
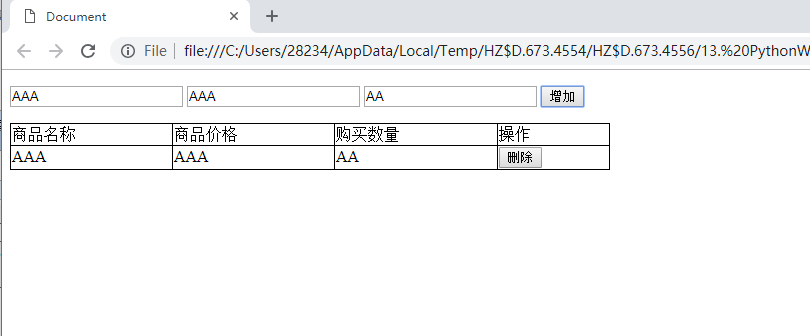
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> #tbl{ width:600px; border:1px solid #000; border-collapse:collapse; } #tbl td{ border:1px solid #000; } </style> <script src="jquery-1.11.3.js"></script> <script> $(function(){ //1、為#btnAdd繫結click事件 $("#btnAdd").click(function(){ //1、獲取三個文字框的值 var gname = $("#gname").val(); var gprice = $("#gprice").val(); var gcount = $("#gcount").val(); //2、構建四個td,分別存放三個值和一個按鈕 var $tdName=$("<td>"+gname+"</td>"); var $tdPrice=$("<td>"+gprice+"</td>") var $tdCount=$("<td>"+gcount+"</td>"); var $tdOper = $("<td></td>"); //2.2 建立刪除按鈕,並指定行為 var $btnDel = $("<button>刪除</button>"); $btnDel.click(function(event){ //通過 $btnDel 找到 tr,然後再刪除 $(event.target).parent().parent().remove(); }); //2.3 將$btnDel增加到$tdOper中 $tdOper.append($btnDel); //3、構建一個tr,存放四個td var $tr = $("<tr></tr>"); $tr.append($tdName); $tr.append($tdPrice); $tr.append($tdCount); $tr.append($tdOper); //4、將tr放進tbody中 $("#tContent").append($tr); }); }); </script> </head> <body> <p> <input type="text" id="gname"> <input type="text" id="gprice"> <input type="text" id="gcount"> <button id="btnAdd">增加</button> </p> <table id="tbl"> <thead> <tr> <td>商品名稱</td> <td>商品價格</td> <td>購買數量</td> <td>操作</td> </tr> </thead> <tbody id="tContent"></tbody> </table> </body> </html>