個人圖床的最簡單製作-騰訊雲COS
阿新 • • 發佈:2018-11-11
最終實現效果
在圖片上右鍵上傳,自動生成
圖片URL到剪下板中,任意地方Ctrl+v均可貼上在檔案上右鍵上傳,自動生成
圖片URL到剪下板中,任意地方Ctrl+v均可貼上
準備工作
COS
物件儲存(Cloud Object Storage,COS)
我們需要一個空間,用於存放圖片或者檔案,這裡推薦使用騰訊雲或者七牛雲
他們提供的免費額度足夠普通使用者使用了
騰訊雲的免費額度
| 資源型別 | 資源子型別 | 每月免費額度 |
|---|---|---|
| 儲存空間 | 儲存空間 | 50 GB |
| 流量 | 外網下行流量 | 10 GB |
| 流量 | 騰訊雲 CDN 回源流量 | 10 GB |
| 請求 | 讀請求 | 100 萬次 |
| 請求 | 寫請求 | 100 萬次 |
本地環境
這裡以騰訊雲介面為例,本地需要nodejs執行環境
-
環境變數配置
在
windows環境變數中增加一項NODE_PATH,最好同時指向2處,例如:C:\Users\ZNMLR\node_modules和C:\Users\ZNMLR\AppData\Roaming\npm\node_modules最少指向一處前者對應npm的本地安裝,後者對應npm的全域性安裝
使用
bat+js
開啟登錄檔編輯器
WIN+R呼叫執行庫,輸入regedit,會開啟登錄檔編輯器

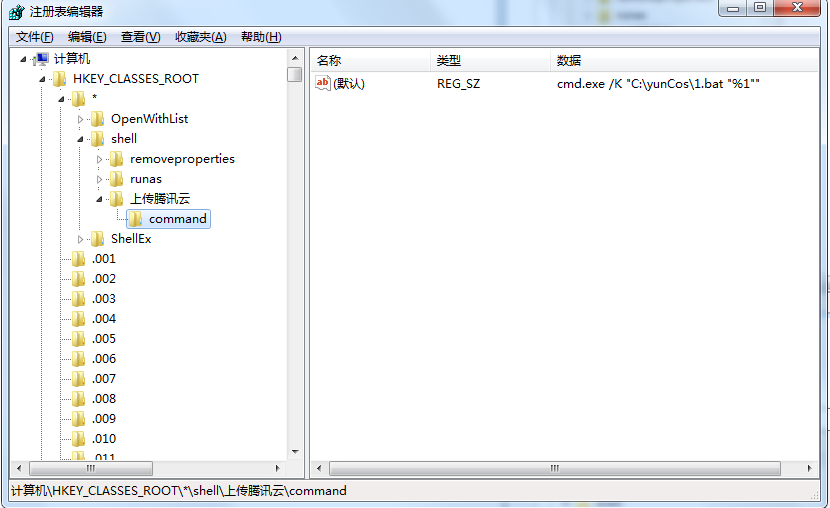
找到計算機\HKEY_CLASSES_ROOT\*\shell

- 新建項
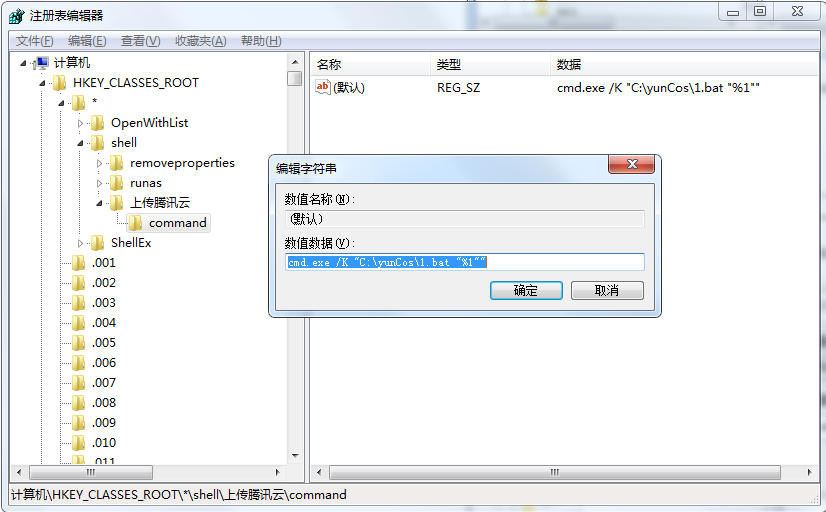
上傳騰訊雲,在此項下再次新建項command,並修改右側預設值cmd.exe /K "C:\yunCos\1.bat "%1""

在C盤根目錄建資料夾:yunCos,新建1.bat,內容如下
@echooff node C:\yunCos\yunCos.js %1% exit新建 yunCos.js檔案,內容暫空
安裝騰訊雲SDK
安裝執行環境 node.js
這個沒什麼好說的,雙擊下一步就好了
安裝sdk
npm i cos-nodejs-sdk-v5 --save -g- 再次安裝SDK
不要問我為何有這一步,騰訊雲文件這樣寫的
先下載騰訊雲SDK,解壓,進入到解壓後的目錄裡執行命令
D:\cos-nodejs-sdk-v5-master>npm install -g獲取騰訊雲上傳鑑權碼
請到騰訊雲註冊賬號並實名認證,
新建儲存桶
獲取APPID、SecretId、SecretKey、儲存桶名稱、所屬地域
以上步驟請自行閱讀騰訊雲文件,這裡不做說明
編寫上傳指令碼
官方示例
// 引入模組
var COS = require('cos-nodejs-sdk-v5');
// 建立例項
var cos = new COS({
AppId: '1250000000', // 修改為自己的appid
SecretId: 'AKIDxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx', // 修改為自己的SecretId
SecretKey: 'xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx', // 修改為自己的SecretKey
});
// 分片上傳
cos.sliceUploadFile({
Bucket: 'test', // 修改為自己的儲存桶名稱,由英文、數字和標點符號組成
Region: 'ap-guangzhou', // 修改為自己的所屬地域,應該是純英文的部分
Key: '1.zip', // 這個是遠端的地址
FilePath: './1.zip' // 這個是本地地址
}, function (err, data) {
console.log(err, data);
});修改後
var picsuffix=new Array(".jpg", ".png", ".bmp", ".jpeg");
function contains(arr, obj) {
var i = arr.length;
while (i--) {
if (arr[i] === obj) {
return true;
}
}
return false;
}
var filepath=process.argv.splice(2).toString();
var filename = filepath.substring(filepath.lastIndexOf("\\")+1);
var today = new Date();
var year = today.getFullYear();
var month = today.getMonth() + 1;
var urlkey=year+"/"+(month<10?'0'+month:month)+"/"+filename;
var suffix=filename.substring(filename.lastIndexOf("."), filename.length);
// 引入模組
var COS = require('cos-nodejs-sdk-v5');
// 建立例項
var cos = new COS({
AppId: '*', // 修改為自己的appid
SecretId: '*',// 修改為自己的SecretId
SecretKey: '*',// 修改為自己的SecretKey
});
// 分片上傳
cos.sliceUploadFile({
Bucket: '*',// 修改為自己的儲存桶名稱,由英文、數字和標點符號組成
Region: 'ap-guangzhou',// 修改為自己的所屬地域,應該是純英文的部分
Key: urlkey,
FilePath: filepath
}, function (err, data) {
if(err){
console.log(err);
}
else{
console.log(data);
const util = require('util');
var url='';
if (contains(picsuffix, suffix)) {
url='';//這裡返回的url是md格式,需要可自行更改
}
else {
url='[](https://'+data.Location+')';//這裡返回的url是md格式,需要可自行更改
}
require('child_process').spawn('clip').stdin.end(url);
}
});關聯bat與上傳指令碼
開啟剛才建的yunCos.js,將上面內容複製進去,並修改相關內容,儲存
在任意檔案上點選右鍵,選擇 上傳騰訊雲 會有指令碼框一閃而過,找個文字框貼上下,就得到你想要的URL+
原文連結 blog.znmlr.cn
個人部落格 hfanss.com
