前後端分離實踐詳解
文章轉載自:https://segmentfault.com/a/1190000009329474
前言
最近這一段時間由於Nodejs的逐漸成熟和日趨穩定,越來越多的公司中的前端團隊開始嘗試使用Nodejs來練一下手,嘗一嚐鮮。一般的做法都是將原本屬於後端的一部分相對於業務不是很重要的功能遷移到Nodejs上面來,也有一些公司將NodeJS作為前後端分離的一個解決方案去施行。而像淘寶網這類的大型網站也很早的完成了前後端的分離,給我們這樣的後來者提供了寶貴的經驗。同樣,我們的大網盤團隊也早在去年早早就開始了緊鑼密佈的準備工作,這目前工作也做的差不多了,現在我就來總結一下在過程中遇到的坑點以及注意事項。
認識前後端分離
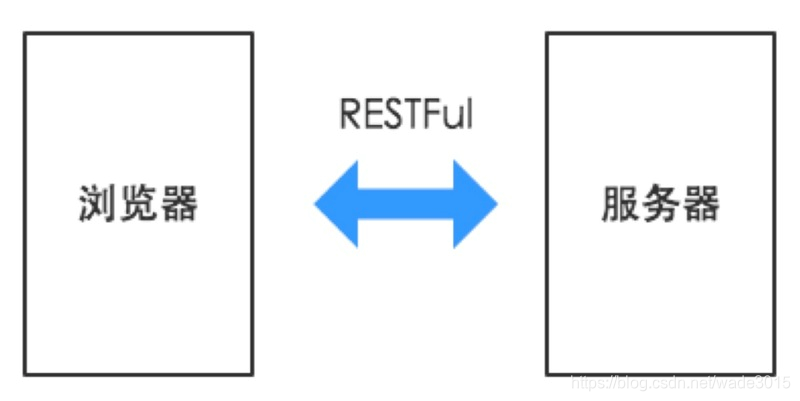
在傳統的web應用開發中,大多數的程式設計師會將瀏覽器作為前後端的分界線。將瀏覽器中為使用者進行頁面展示的部分稱之為前端,而將執行在伺服器,為前端提供業務邏輯和資料準備的所有程式碼統稱為後端。
由於前後端分離這個概念相對來說剛出現不久,很多人都是隻聞其聲,不見其形,所以可能會對它產生一些誤解,誤以為前後端分離只是一種web應用開發模式,只要在web應用的開發期進行了前後端開發工作的分工就是前後端分離。
其實前後端分離並不只是開發模式,而是web應用的一種架構模式。在開發階段,前後端工程師約定好資料互動介面,實現並行開發和測試;在執行階段前後端分離模式需要對web應用進行分離部署,前後端之前使用HTTP或者其他協議進行互動請求。然而作為一種架構模式,我們在實施的過程中主要對以下四個方面來進行比較和重新認識。
前後端分離大概可以從四個方面來理解:
- 互動形式
- 程式碼組織方式
- 開發模式
- 資料介面規範流程
一、互動形式

在前後端分離架構中,後端只需要負責按照約定的資料格式向前端提供可呼叫的API服務即可。前後端之間通過HTTP請求進行互動,前端獲取到資料後,進行頁面的組裝和渲染,最終返回給瀏覽器。
二、程式碼組織方式

在傳統架構模式中,前後端程式碼存放於同一個程式碼庫中,甚至是同一工程目錄下。頁面中還夾雜著後端程式碼。前後端工程師進行開發時,都必須把整個專案匯入到開發工具中。
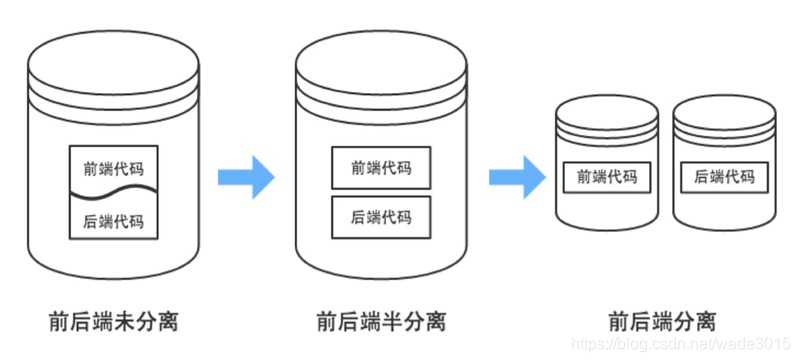
而前後端分離模式在程式碼組織形式上有以下兩種:
- 半分離
前後端共用一個程式碼庫,但是程式碼分別存放在兩個工程中。後端不關心或很少關心前端元素的輸出情況,前端不能獨立進行開發和測試,專案中缺乏前後端 互動的測試用例。 - 分離
前後端程式碼庫分離,前端程式碼中有可以進行Mock測試(通過構造虛擬測試對 象以簡化測試環境的方法)的偽後端,能支援前端的獨立開發和測試。而後端程式碼中除了功能實現外,還有著詳細的測試用例,以保證API的可用性,降低 整合風險。
三、開發模式
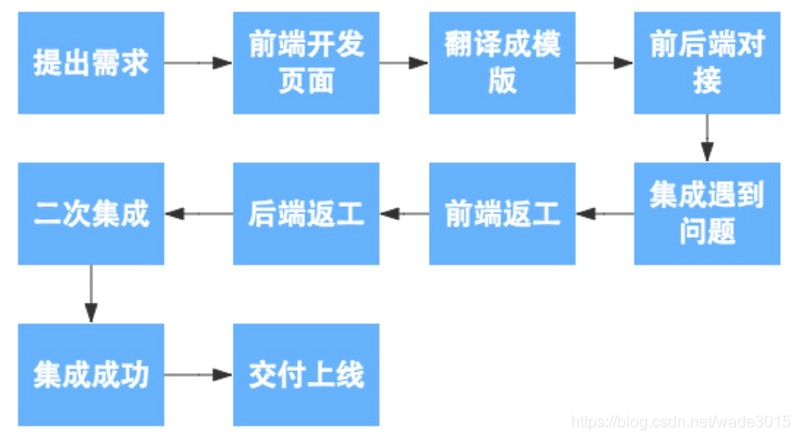
我們之前的架構屬於傳統的MVC架構,整體沒有進行前後端分離,在專案的開發階段,前端工程師負責編寫HTML,完成前端的頁面設計並套頁面,然後再使用模板技術將寫好的前端程式碼轉換為Smarty指令碼,同時內嵌一些後端提供的模板變數和一些邏輯操作。應用執行期,將全部程式碼進行打包,和後端程式碼部署到同一伺服器上,同時會進行簡單的動靜態分離部署。
此時,應用的開發流程如下圖所示。

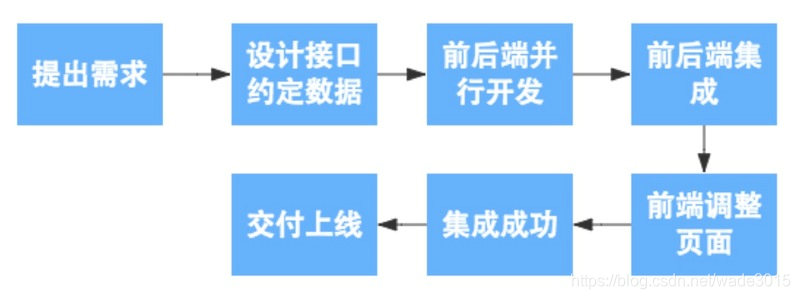
而在實現前後端分離架構之後,前端工程師只需要編寫HTML、js、CSS等前端資源,然後通 過HTTP請求呼叫後端提供的服務即可。除了開發期的分離,在執行期前後端資源也 會進行分離部署。
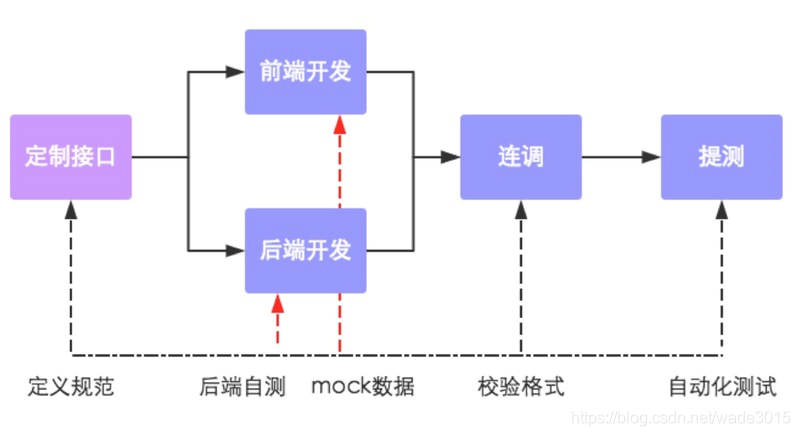
前後端分離之後,開發流程將如下圖所示。

通過上面的兩幅流程圖,不難發現,在開發模式上,前後段分離不僅僅只是工程師的分工開發,更重要的意義在於實現了前後端的並行開發,簡化了開發流程。
四、資料介面規範流程
在開發期間前後端共同商定好資料介面的互動形式和資料格式。然後實現前後端的並行開發,其中前端工程師再開發完成之後可以獨自進行mock測試,而後端也可以使用介面測試平臺進行介面自測,然後前後端一起進行功能聯調並校驗格式,最終進行自動化測試。

分離的四個好處
前後端分離模式和傳統的web應用架構相比有很大的不同,到底分還是不分,這還真是個問題。
從目前應用軟體開發的發展趨勢來看,主要有兩方面需要注意:
- 越來越注重使用者體驗,隨著網際網路的發展,開始多終端化。
- 大型應用架構模式正在向雲化、微服務化發展。
我們主要通過前後端分離架構,為我們帶來以下四個方面的提升:
- 為優質產品打造精益團隊
通過將開發團隊前後端分離化,讓前後端工程師只需要專注於前端或後端的開發工作,是的前後端工程師實現自治,培養其獨特的技術特性,然後構建出一個全棧式的精益開發團隊。 - 提升開發效率
前後端分離以後,可以實現前後端程式碼的解耦,只要前後端溝通約定好應用所需介面以及介面引數,便可以開始並行開發,無需等待對方的開發工作結束。與此同時,即使需求發生變更,只要介面與資料格式不變,後端開發人員就不需要修改程式碼,只要前端進行變動即可。如此一來整個應用的開發效率必然會有質的提升。 - 完美應對複雜多變的前端需求
如果開發團隊能完成前後端分離的轉型,打造優秀的前後端團隊,開發獨立化,讓開發人員做到專注專精,開發能力必然會有所提升,能夠完美應對各種複雜多變的前端需求。 - 增強程式碼可維護性
前後端分離後,應用的程式碼不再是前後端混合,只有在執行期才會有呼叫依賴關係。
應用程式碼將會變得整潔清晰,不論是程式碼閱讀還是程式碼維護都會比以前輕鬆。
需要進行前後端分離的場景
任何一項技術以及架構都不是適用於任何場景,前後端分離同樣也是如此。雖然前後端分離架構能帶來許多的好處,但前提是建立在開發團隊合適的基礎上的。
而我們百度網盤就屬於那種:
- 頁面佈局複雜,使用了主題和樣式。
- 需要有較高的頁面渲染效果
- 前端頁面中包含複雜業務邏輯
- 頁面需要渲染的資料量較大
像這種重前端的應用我們綜合考慮了各種情況,最終決定採用前後端分離架構。
部署方案
前後端分離之後,應用在部署時也需要進行前後端分離。在進行前後端分離方案選擇時,需要結合專案的實際情況和使用者來考慮。
分離之前的架構
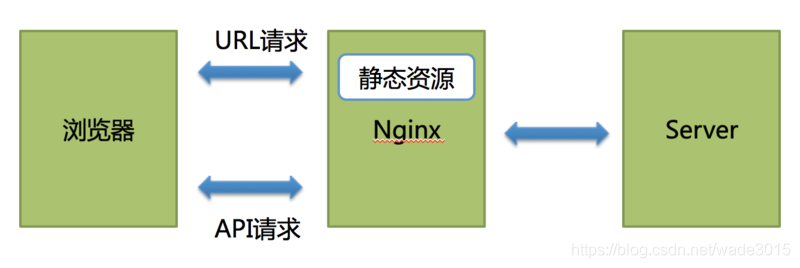
前後端分離之前,網盤的後端架構是Nginx服務和後端的PHP服務以及前端的靜態資源都是部署在同一臺伺服器上。當瀏覽器發起訪問請求時,如何請求的是靜態資源,Nginx直接把靜態資源返回給伺服器;如果請求的是頁面或後端服務,則經Nginx將請求轉發到後端的PHP伺服器,完成響應後經Nginx返回到瀏覽器。

注:此圖中的Nginx屬於後端機,主要針對前端機Nginx轉發過來的請求進行識別弄轉發給本機的PHP服務;前端機和後端機各有一個Nginx服務。
這個方案比較簡單,易於實現,而且能到達前後端解耦的目的。而且很多公司目前都是基於這種架構或者一定的變形來實現的web應用。
但是對於頁面量比較大,需要有良好SEO的應用來說,此方案缺點也較為明顯。因為 Nginx只是向瀏覽器返回頁面靜態資源,而國內的搜尋引擎爬蟲只會抓取靜態資料, 不會解析頁面中的js,這使得應用得不到良好的搜尋引擎支援。同時因為Nginx不會進行頁面的組裝渲染,需要把靜態頁面返回到瀏覽器,然後完成渲染工作,這加重了瀏覽器的渲染負擔。
另外,由於這種架構使得前端工程師的工作範圍只侷限在了瀏覽器一側,導致在進行一些特殊的效能優化時,前端工程師無法獨立完成,還需要後端開發人員的配合,這也一定程度上影響了雙方的進度。
分離之後的架構
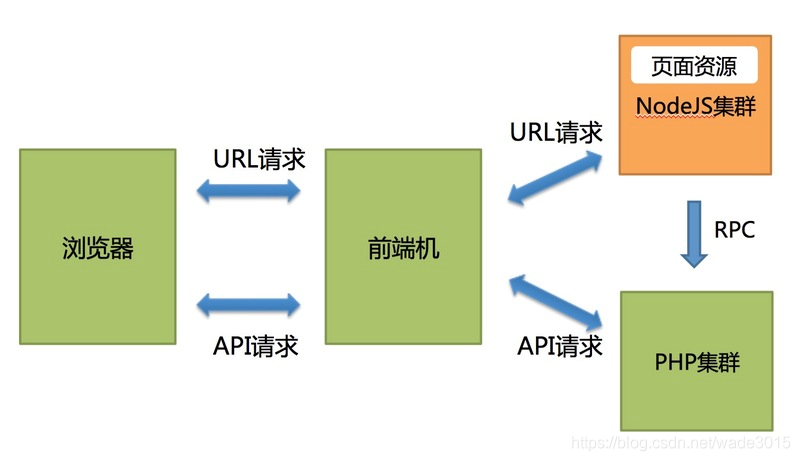
前後端分離之後,我們在原先的架構只上再單獨增加了一個Node Server作為中間層,將前端資源部署到Node Server中。Node Server還實現了一層資料代理服務,負責與提供資料的後端服務進行通訊。
並且還在這個基礎上增加並使用了前端機(前端機是對所有的請求進行預處理和負載均衡,然後再轉發給後端機。)的Nginx服務,瀏覽器發起的請求經過前端機的Nginx進行分發,URL請求統一分發到Node Server,在Node Server中根據請求型別從後端伺服器上通過RPC服務請求頁面的模板資料,然後進行頁面的組裝和渲染;API請求則直接轉發到後端伺服器,完成響應。

注:此圖中的Nginx屬於前端機。
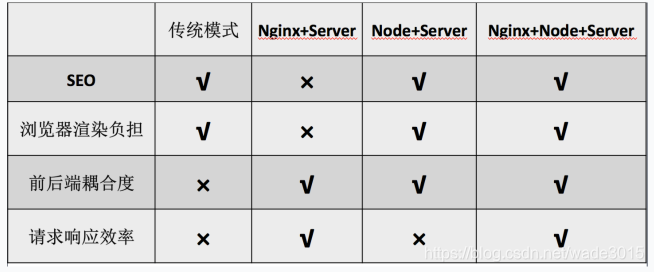
前後端分離方案對比

實現和部署
下一篇將為大家分享百度網盤前後端分離中的Node Server基礎架構、前端路由管理、模板資料互動以及運維和環境部署相關內容。
結語
前後端分離並非僅僅只是前後端開發的分工,而是在開發期進行程式碼存放分離、前後 端開發職責分離,前後端能夠獨立進行開發測試;在執行期進行應用部署分離,前後 端之間通過HTTP請求進行通訊。前後端分離的開發模式與傳統模式相比,能為我們 提升開發效率、增強程式碼可維護性,讓我們有規劃地打造一個前後端並重的精益開發 團隊,更好地應對越來越複雜多變的Web應用開發需求。
轉載自
