JavaScript - 基本操作符
算數運算子:加( + ) 減( - ) 乘( * ) 除( / )
字串連線:1.加號連線 ( + ) 2.操作字串中有字元,會先將數值轉化為字串再連線
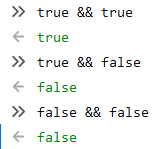
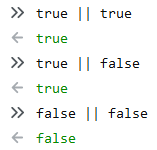
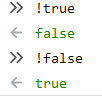
布林操作符 (邏輯操作符):或 ( || ) 且 ( && ) 非 ( ! )
一元運算子:

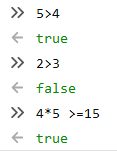
比較操作符:
相關推薦
JavaScript - 基本操作符
算數運算子:加( + ) 減( - ) 乘( * ) 除( / ) 字串連線:1.加號連線 ( + ) 2.操作字串中有字元,會先將數值轉化為字串再連線 布林操作符 (邏輯操作符):或 ( || )&nb
JavaScript基本數據類型
null script 引號 進制 數字類型 所有 ava def fin JavaScript語言中有五大基本數據類型: 數字; 字符串; 布爾值; undefined; null; 任何不屬於基本數據類型的東西都屬於對象。
javascript基本概念
javascript jsjs中的語法大量借鑒於C以及其他類C語言(Java,Perl)。js中一切(變量、函數名、操作符等等)都區分大小寫。如”var a;”中的變量a跟”var A;”中的變量A不同。typeof,valueOf,instanceof等等操作符都區分大小寫。js中標識符(變量、函數名
JavaScript基本的面試題及答案
對象 con cnblogs typeof fin 如果 defined 輸出結果 是什麽 1、使用typeof bar==="object"來確定bar是否是對象的潛在陷阱是什麽?如何避免這個陷阱? 例: var bar=null; console.log(typeof
javascript篇-----操作符
真值表 .cn class 二進制補碼 輸出 false 有符號 位置 如果 ECMA-262描述了一組用於操作數據值的操作符,包括算數操作符 、位操作符、關系操作符和相等操作符。ECMAScript操作符的與眾不同之處在於,它們能夠適用於很多值,例如字符串、數字值、布
JavaScript基本包裝類介紹
類型 內部 color del abc 創建對象 lean 基本類型 ava 為了便於操作基本類型值,ECMAScript 提供了 3 個特殊的引用類型:Boolean、Number和 String。這些類型與其他引用類型相似,但同時也具有與各自的基本類型相應的特殊行為
JavaScript基本語法 -- 條件語句 & 循環語句
tro 根據 ole switch語句 求和 一次 asc ... key 條件語句 條件語句(Conditional statement)是JavaScript裏面的基本結構之一,程序根據表達式的真假決定執行或者跳過某個分支,於是,條件語句有時候也可以稱為“分支語句” 1
javascript 基本概念
result 文檔模式 檢索 都是 底部 fixed 隨機 color AC 一、在HTML中使用javascript 1.直接是用<script></script>標簽。 2.外部引入 <script type="javascript" sr
javascript基本知識
pan onload 提示 spa asc 觸發 alert tro 文檔 01.Javascript幾種輸出方式 Document.wrte(); 文檔打印輸出 Console.log(); 控制臺輸出 Console.warn(); 控制臺警示 Console.err
JavaScript基本概念C - 真與假
不同 java defined def ++ undefined clas define 數值 真與假 與 c 和 c++ 非常相似, 但與 Java 不同, JS中被認為true或false範圍很廣。所有對象 (空字符串除外) 和非零數字都被視為 true。空字符串、
javascript基本知識圖解
字符串 圖解 inf 數據類型 mage 對象 函數 博客 識圖 轉載自 網絡博客 變量 數據類型 javascript運算符 javascript流程語句 javascript 數組 javascript window對象 javascript D
java修飾符和基本操作符
ID variable ola str expr 優先 按位運算 兩種 運算 Java修飾符可以分為兩種 可訪問修飾符 不可訪問修飾符 使用修飾符,可以使用在class,方法,變量的定義 可訪問修飾符 包可見,默認,不需要修飾符 只能被類可見(private) 都可
百度前端學習日記10——javaScript基本語法
lean his lse highlight ... bject cti arr boolean 1.變量 a.變量類型 Number 數字 String 字符串 Boolean 布爾型true和false Array 數組 Object 對象 b.變量聲明 var n;
JavaScript:基本包裝類型
靜態方法 運算 ims HERE slice dex logs 基本 直接 為了方便操作,JavaScript提供了3個特殊的引用類型:Boolean、Number和String。實際上,每當讀取一個基本類型值的時候,後臺就會創建一個對應的基本包裝類型的對象,從而可以調
JavaScript的操作符
關系 算數 == 運算 ava scrip 算數運算 color 三元運算符 操作符:1.算數運算符 + - * / % 算數運算表達式:由算數運算符連接起來的表達式 2.一元運算符 ++ -- 3.二元運算符 需要兩個操作數就可以運算3.三元運算
javascript基本數據類型問題匯總
pop 尾刪 javascrip concat () ever 結束 script mat isNaN()檢測是否是NaN; 比較浮點相等,用絕對值,是否小於某一個閾值 Math.abs(1/3 - (1-2/3))<0.0000001; 字符串多行顯示\n,ES6中
Javascript 基本事件響應處理
HTML 4.0 的新特性之一是有能力使 HTML 事件觸發瀏覽器中的動作(action),比如當用戶點選某個 HTML 元素時啟動一段 JavaScript。下面是一個屬性列表,這些屬性可插入 HTML 標籤來定義事件動作。 屬性 當以下情況發生時,出現此
javascript 基本用法
1.javascript簡介 *基於物件和事件驅動的語言,應用於客戶端 -基於物件 提供了很多物件,可以直接拿過來使用 -事件驅動 html做網站靜態效果,javascript能夠呈現動態效果 -客戶端:專門指瀏覽器 js的特點 (1)互動性 -資訊的動態互動
JavaScript基本資料型別,函式物件,表,陣列,字串,函式呼叫
直接上程式碼了, 1 cc.Class({ 2 extends: cc.Component, 3 4 properties: { 5 6 }, 7 //JS基本資料_函式物件_表_陣列_字串_函式呼叫 8 onLoad:funct
RxJava 2.x 教程及原始碼揭祕(一)入門理解及基本操作符
目錄 前言 Rxjava的介紹 Rxjava的優勢 Rxjava是觀察者模式 Rxjava是裝飾者模式 Observable Rxjava的操作符 subScribeOn與observeOn切換執行緒 其他操作符 補充 前言 &nbs