HTML-Table
阿新 • • 發佈:2018-11-12
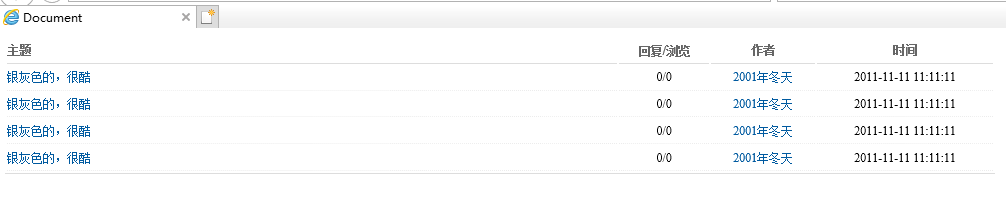
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ font-size:12px; } a{ color:#005aa0; text-decoration:none; } a:hover{ text-decoration:underline; } #tbl{ width:990px; border-bottom:1px solid #ddd; } #tbl thead td{ /*文字顏色,加粗,下邊框,文字水平居中對齊*/ color:#666; font-weight:bold; border-bottom:1px solid #ddd; text-align:center; /*增加上下內邊距*/ padding:5px 0; } #tbl .col1{ width:610px; text-align:left; } #tbl tbody td{ /*文字水平居中對齊,下邊框,上下內邊距*/ text-align:center; border-bottom:1px dotted #ddd; padding:5px 0; } </style> </head> <body> <table id="tbl"> <thead> <tr> <td class="col1">主題</td> <td>回覆/瀏覽</td> <td>作者</td> <td>時間</td> </tr> </thead> <tbody> <tr> <td class="col1"> <a href="#">銀灰色的,很酷</a> </td> <td>0/0</td> <td> <a href="#">2001年冬天</a> </td> <td> 2011-11-11 11:11:11 </td> </tr> <tr> <td class="col1"> <a href="#">銀灰色的,很酷</a> </td> <td>0/0</td> <td> <a href="#">2001年冬天</a> </td> <td> 2011-11-11 11:11:11 </td> </tr> <tr> <td class="col1"> <a href="#">銀灰色的,很酷</a> </td> <td>0/0</td> <td> <a href="#">2001年冬天</a> </td> <td> 2011-11-11 11:11:11 </td> </tr> <tr> <td class="col1"> <a href="#">銀灰色的,很酷</a> </td> <td>0/0</td> <td> <a href="#">2001年冬天</a> </td> <td> 2011-11-11 11:11:11 </td> </tr> </tbody> </table> </body> </html>