純html+css實現點選切換tab頁
阿新 • • 發佈:2018-11-12
核心內容是使用單選框實現css的點選事件
大致分析一下dom結構,被切換的tab頁和按鈕放在同一個li內 一共需要切換三個頁面,也就是說需要有三個li,首先寫一下基本dom結構
一、基礎結構
我使用的是VScode的軟體,可以使用快捷建立dom,就像使用css選擇器一樣的使用
建立一個類名為box的div,有一個ul的子節點,裡面有三個li,li裡面包含一個input,一個label 一個div,寫完之後按tab鍵,建立基礎結構:
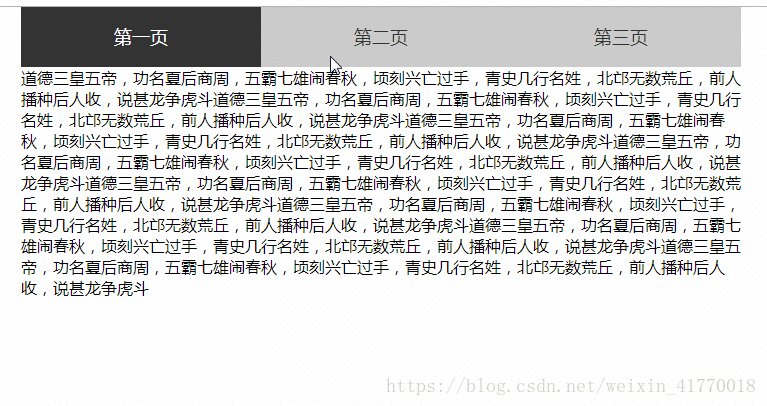
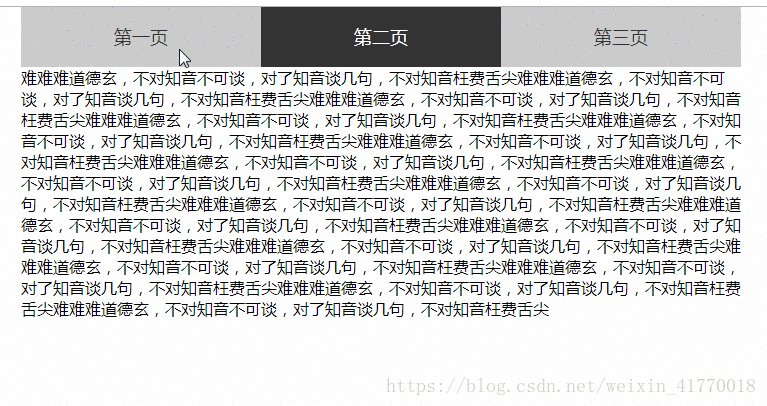
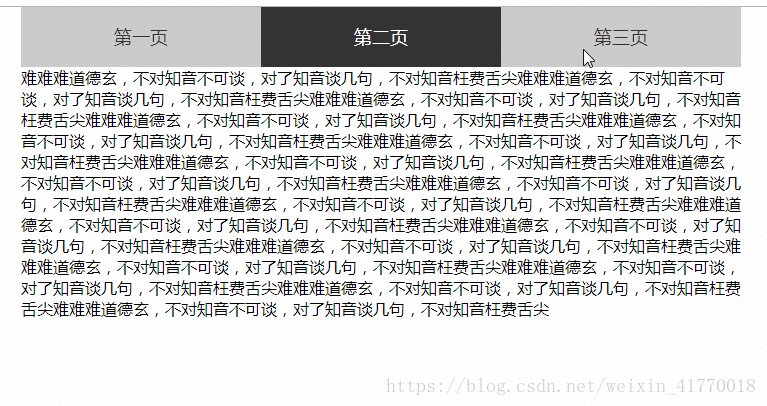
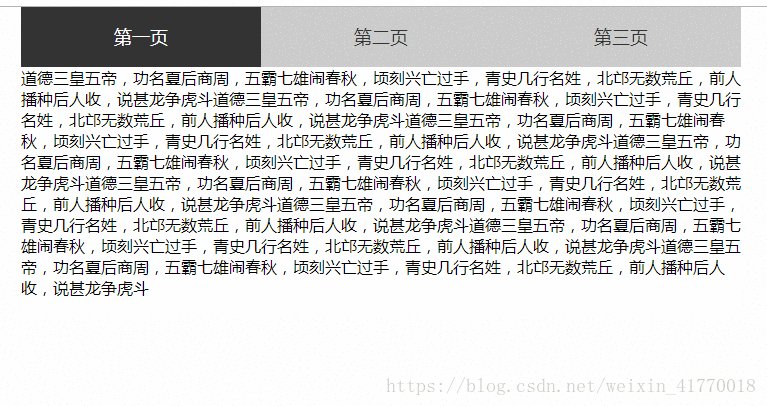
<div class="box"> <ul> <li> <input type="radio" name="check" id="active1" checked><label for="active1">第一頁</label> <div>道德三皇五帝,功名夏後商周,五霸七雄鬧春秋,頃刻興亡過手,青史幾行名姓,北邙無數荒丘,前人播種後人收,說甚龍爭虎鬥道德三皇五帝,功名夏後商周,五霸七雄鬧春秋,頃刻興亡過手,青史幾行名姓,北邙無數荒丘,前人播種後人收,說甚龍爭虎鬥道德三皇五帝,功名夏後商周,五霸七雄鬧春秋,頃刻興亡過手,青史幾行名姓,北邙無數荒丘,前人播種後人收,說甚龍爭虎鬥道德三皇五帝,功名夏後商周,五霸七雄鬧春秋,頃刻興亡過手,青史幾行名姓,北邙無數荒丘,前人播種後人收,說甚龍爭虎鬥道德三皇五帝,功名夏後商周,五霸七雄鬧春秋,頃刻興亡過手,青史幾行名姓,北邙無數荒丘,前人播種後人收,說甚龍爭虎鬥道德三皇五帝,功名夏後商周,五霸七雄鬧春秋,頃刻興亡過手,青史幾行名姓,北邙無數荒丘,前人播種後人收,說甚龍爭虎鬥道德三皇五帝,功名夏後商周,五霸七雄鬧春秋,頃刻興亡過手,青史幾行名姓,北邙無數荒丘,前人播種後人收,說甚龍爭虎鬥道德三皇五帝,功名夏後商周,五霸七雄鬧春秋,頃刻興亡過手,青史幾行名姓,北邙無數荒丘,前人播種後人收,說甚龍爭虎鬥</div> </li> <li> <input type="radio" name="check" id="active2"><label for="active2">第二頁</label> <div>難難難道德玄,不對知音不可談,對了知音談幾句,不對知音枉費舌尖難難難道德玄,不對知音不可談,對了知音談幾句,不對知音枉費舌尖難難難道德玄,不對知音不可談,對了知音談幾句,不對知音枉費舌尖難難難道德玄,不對知音不可談,對了知音談幾句,不對知音枉費舌尖難難難道德玄,不對知音不可談,對了知音談幾句,不對知音枉費舌尖難難難道德玄,不對知音不可談,對了知音談幾句,不對知音枉費舌尖難難難道德玄,不對知音不可談,對了知音談幾句,不對知音枉費舌尖難難難道德玄,不對知音不可談,對了知音談幾句,不對知音枉費舌尖難難難道德玄,不對知音不可談,對了知音談幾句,不對知音枉費舌尖難難難道德玄,不對知音不可談,對了知音談幾句,不對知音枉費舌尖難難難道德玄,不對知音不可談,對了知音談幾句,不對知音枉費舌尖難難難道德玄,不對知音不可談,對了知音談幾句,不對知音枉費舌尖難難難道德玄,不對知音不可談,對了知音談幾句,不對知音枉費舌尖難難難道德玄,不對知音不可談,對了知音談幾句,不對知音枉費舌尖難難難道德玄,不對知音不可談,對了知音談幾句,不對知音枉費舌尖難難難道德玄,不對知音不可談,對了知音談幾句,不對知音枉費舌尖難難難道德玄,不對知音不可談,對了知音談幾句,不對知音枉費舌尖</div> </li> <li> <input type="radio" name="check" id="active3"><label for="active3">第三頁</label> <div>諸惡莫作,眾善奉行,遠報兒女,近在己身,蒼天有眼,報應迴圈,但行好事,莫問前程。諸惡莫作,眾善奉行,遠報兒女,近在己身,蒼天有眼,報應迴圈,但行好事,莫問前程。諸惡莫作,眾善奉行,遠報兒女,近在己身,蒼天有眼,報應迴圈,但行好事,莫問前程。諸惡莫作,眾善奉行,遠報兒女,近在己身,蒼天有眼,報應迴圈,但行好事,莫問前程。諸惡莫作,眾善奉行,遠報兒女,近在己身,蒼天有眼,報應迴圈,但行好事,莫問前程。諸惡莫作,眾善奉行,遠報兒女,近在己身,蒼天有眼,報應迴圈,但行好事,莫問前程。諸惡莫作,眾善奉行,遠報兒女,近在己身,蒼天有眼,報應迴圈,但行好事,莫問前程。諸惡莫作,眾善奉行,遠報兒女,近在己身,蒼天有眼,報應迴圈,但行好事,莫問前程。諸惡莫作,眾善奉行,遠報兒女,近在己身,蒼天有眼,報應迴圈,但行好事,莫問前程。諸惡莫作,眾善奉行,遠報兒女,近在己身,蒼天有眼,報應迴圈,但行好事,莫問前程。諸惡莫作,眾善奉行,遠報兒女,近在己身,蒼天有眼,報應迴圈,但行好事,莫問前程。諸惡莫作,眾善奉行,遠報兒女,近在己身,蒼天有眼,報應迴圈,但行好事,莫問前程。諸惡莫作,眾善奉行,遠報兒女,近在己身,蒼天有眼,報應迴圈,但行好事,莫問前程。</div> </li> </ul> </div>
新增文字內容,和tab標籤的內容
active的字尾是我自己加的,不知道怎麼自動加,如果有知道的同學可以在評論區教一下,謝謝,
現在該寫樣式了:
<style> /* 清樣式,如果是專案中,不推薦使用萬用字元來清樣式,建議使用標籤清樣式,萬用字元清樣式會增加頁面壓力 */ *{ margin:0; padding:0; } /* 寬度為屏寬的一半,高度為屏高的一半,然後居中 */ .box{ width:50vw; height:50vh; margin:0 auto; } /* 清除li樣式 */ ul,li{ list-style: none; } /* 將ul相對定位,目的是讓內容的div絕對定位時相對ul定位,否則會相對body定位 */ /* ul彈性盒,目的是讓li橫著排,也可以將li浮動或者轉行內塊 */ ul{ position:relative; display:flex; } /* 將三個li寬度平分,高度60px */ li{ flex:1; height:60px; } /* input隱藏 */ input{ display:none; } /* 設定input的下一個節點label的樣式 */ input+label{ display:block; width:100%; height:100%; background:#ccc; font-size:18px; text-align: center; line-height: 60px; color:#333; } /* 設定div內容的基礎樣式 隱藏內容div*/ input+label+div{ display:none; position: absolute; left:0; top:60px; } /* input選中狀態時候對應的label的樣式 */ input:checked+label{ background: #333333; color:#fff; } /* input選中時候顯示對應的div */ input:checked+label+div{ display:block; } </style>
於是就出現了純css切換tab頁
【完】