Django開發與部署
一、開發
目前python開發涉及多版本的Python直譯器安裝如python2,python3,也因為各種原因用到不同的版本模組如django1.8,djang1.11,加上pip工具管理器版本的混亂,使得python開發環境變得混亂不堪,不知道自己到底用的啥版本,安裝了幾個版本。為了能讓每個專案或應用各自有自己“獨立、隔離”的Python執行環境python就藉助於虛擬環境,在Python3.4之前,virtualenv需要獨立手動安裝後方可執行。之後的版本中,Python自帶了一個venv庫,執行Python –m venv就可以達從效果。更多的使用者習慣上還是使用virtualenv的方式。
虛擬環境的特點是:
a.一個作業系統下,可以有多個作業系統級別的Python直譯器;
b.每個Python直譯器有一個指向自己的pip工具,兩者一一對應;
c.通過virtualenv可以虛擬任何一個“作業系統級別的”Python直譯器成為一個“虛擬級別”的直譯器;
d.每個“虛擬級別”的直譯器又擁有自己獨立的pip工具和site-packages。
1.window開發環境安裝virtualenv
命令列介面執行:pip install virtualenv,然後執行where virtualenv可以知道virtualenv安裝目錄(最好選擇你要開發的python版本對應的pip)
2.建立虛擬環境
命令列執行:
virtualenv –p C:\Python\Python36\python.exe –-no-site-packages d:\python_virtualenvs\mysite_env
引數說明:
-p: 指定Python版本
–-no-site-packages:建立虛擬環境不將原版本第三方庫拷貝過來。
d:\Python_virtualenvs\for_django:建立虛擬環境目錄
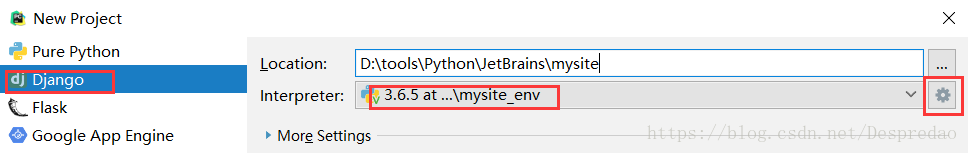
3.建立工程(使用pycharm)
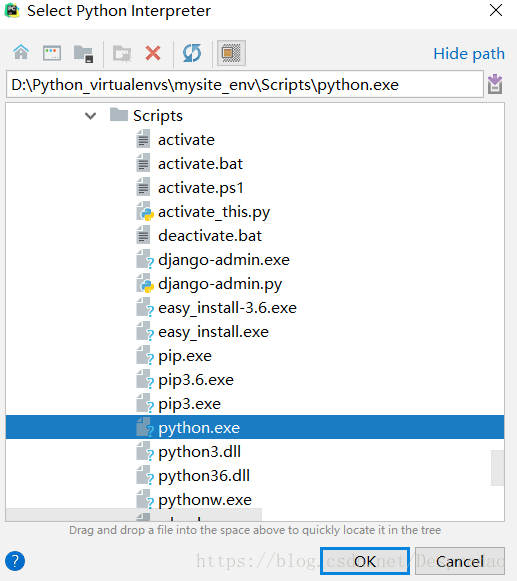
file->new project 增加我們剛建立的虛擬環境,pycharm當前Django環境的直譯器指定為我們剛才建立的虛擬環境
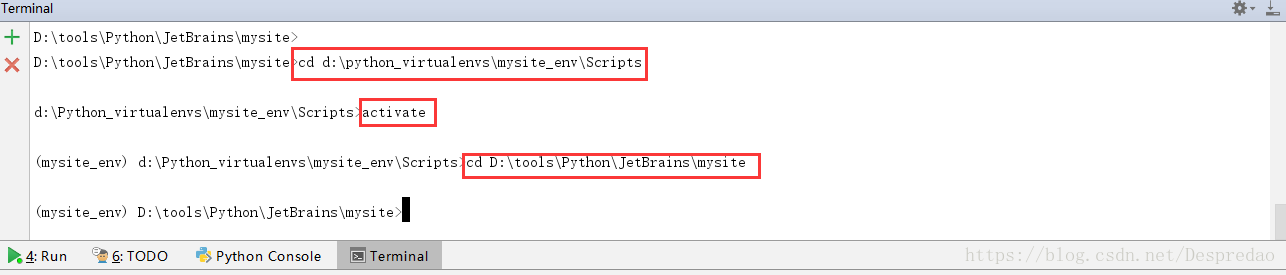
建立工程後,pycharm終端中使用python manage.py時要記得啟用虛擬環境(就相當於更改當前環境變數為虛擬環境)
cd d:\python_virtualenvs\mysite_env\Scripts下執行activate,這裡可以使用pip 安裝我們的danjango,mysqlclient等)退出使用deactivate(我當時沒把工程目錄放在虛擬環境的目錄下,所以activate後又切換到工程目錄看起來有點麻煩)
4.生成requirements.txt檔案
專案完成後生成requirements.txt檔案,它是一個專案的依賴檔案,進入虛擬環境,切換到專案根目錄下執行:pip freeze > ./requirements.txt
在專案部署和他人使用我們的工程時使用:pip install -r requirements.txt 即可安裝好所需要的第三方庫
二、部署
這裡我使用的是centos7+uwsgi+nginx部署django,首先使用開發相同版本python直譯器建立虛擬環境。大部分伺服器預設安裝版本是python2我使用的是python3所以要升級(python升級就不在說了,升級中我是保持原來命令python(軟連結python2),新建立一個名為python3的命令(軟連結到python3)
1.建立虛擬環境
命令:
pip3 install virtualenv ,進入python3說在目錄找到virtualenv
然後執行virtualenv –p /usr/local/python3/bin/python3 –-no-site-packages /home/mysite_env
2.安裝第三方庫
cd /mysite_env/bin將工程上傳到伺服器activate啟用虛擬環境,通過 pip install -r requirements.txt 安裝第三方庫,pip install uwsgi 安裝uwsgi
我在安裝過程中執行安裝mysqlclient時報錯OSError: mysql_config not found(解決 yum install mysql-devel python-devel)
3.建立uwsgi配置檔案配置檔案如下:
[uwsgi]
pythonpath = /home/mysite_env/lib/python3.6/site-packages #設定python路徑(我使用的是虛擬環境)
chdir = /home/feixue/python/www/mysite #專案
wsgi-file = /home/feixue/python/www/mysite/mysite/wsgi.py
module = mysite.wsgi:application
###http = 192.168.137.4:8000
socket = :8000
master = true
vhost = true
#no-site = true
#workers = 2 //子程序數
#reload-mercy = 10
#vacuum = true //退出、重啟時清理檔案
#max-requests = 1000
#limit-as = 512
#buffer-size = 30000
#pidfile = /var/run/uwsgi9090.pid //pid檔案,用於下指令碼啟動、停止該程序
daemonize = /home/feixue/python/www/mysite/run.log
disable-logging = true
4.nginx配置
server {
listen 80;
server_name 192.168.137.4;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
include uwsgi_params;
uwsgi_pass 127.0.0.1:8000;
}
location /static {
alias /home/feixue/python/www/mysite/static;
}虛擬環境下
啟動uwsgi: uwsgi --ini /home/feixue/python/www/mysite/uwsgi.ini
啟動nginx: nginx
既可以訪問了
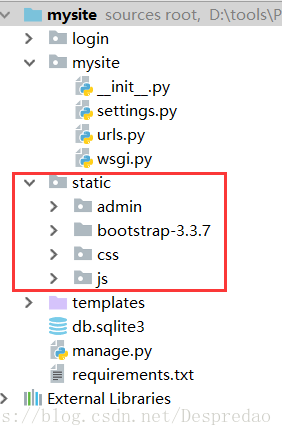
這裡我遇到就是python的後臺css樣式沒有了,原因是需要收集app及admin的靜態檔案到工程的根目錄下的static
pycharm控制檯執行python manage.py collectstatic,此命令就是拷貝所有靜態檔案到根目錄下的static,我本來應用的靜態檔案全部寫在根目錄,這裡只是把admin的靜態檔案給拷到這裡。