python3 django專案匯入js
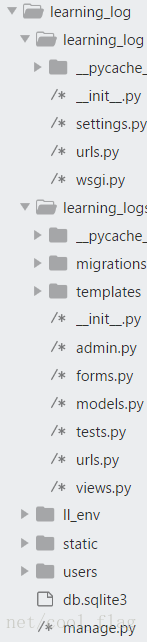
首先說明一下執行環境,python3.5.3,django=1.8,專案目錄大概是這樣

第一步:在根目錄下建立一個名為static的資料夾,在本例中即為learning_log/static,然後再在static資料夾裡建立一個名為js的資料夾來存放需要匯入引用的js程式碼。
第二步:然後接下來開啟自己的settings.py, 在設定中找到
STATIC_URL = '/static/'在其下面新增
STATICFILES_DIRS = (
os.path.join(BASE_DIR, 'static'),
)注:BASE_DIR在該py檔案前面的程式碼段中已經幫你定義過了
第三步
{% load staticfiles %}接著在你需要插入引用js程式碼段的地方寫上
<script src='{% static "js/js程式碼名.js" %}'></script>即可
相關推薦
python3 django專案匯入js
首先說明一下執行環境,python3.5.3,django=1.8,專案目錄大概是這樣 第一步:在根目錄下建立一個名為static的資料夾,在本例中即為learning_log/static,然後再在static資料夾裡建立一個名為js的資料夾來存放需要匯入引用的js程式碼。 第
阿里雲輕量級伺服器和NGINX部署Django專案 django安裝tinymce centos7安裝python3 以及tab補全功能 常用服務安裝部署
部署條件: 1.一臺阿里雲伺服器(本人的是CentOS系統的伺服器) 2.已經構建好的專案 &nbs
擦他丫的,今天在Django專案中引用靜態檔案jQuery.js 就是引入報錯,終於找到原因了!
擦 ,今天在Django專案中引用靜態檔案jQuery.js 就是引入報錯,終於找到原因了! 問題在於我使用的谷歌瀏覽器,預設使用了快取,導致每次訪問同一個url時,都返回的是快取裡面的東西。通過谷歌瀏覽器裡面的開發者工具network下面的選項能禁用快取。 禁用快取後,則在django開發環境裡面,執行
【python3】用apache2部署django專案,成功案例和問題集錦
正常部署的過程是按照自強學院的,接近官方,這裡註明,在蒐集資訊階段需要注意資訊源頭的加權,找最可靠的,事半功倍;CSDN上看了很多都不行,最後找官方文件的時候,搜到了下邊這個 附一個我專案的目錄結構(放在/home下了): | mysite
如何將舊資料庫匯入Django專案
做大作業時遇到這個問題,發現沒有太好的教程,所以在此總結 本教程是面向萌新的實踐性教程 首先建立一個project和一個app,如圖 下面假設我們有一個叫test.db的sqlite3資料庫,我將演示如何將這個資料庫匯入專案 我們有一個基本假設就是我們的資料庫內必
Django專案部署:Python3+Django2+Nginx+Uwsgi
一.版本說明 系統:Ubuntu16.04(阿里雲) Python:Python3.7 Django:Django2 Nginx:Nginx1.10.3 二.安裝軟體 該操作使用的是root賬號,如果不是root賬號,那麼需要在命令前面加sudo.示例:sud
win10環境下配置django2.0.4+Apache2.4+python3.6專案,以及Django靜態檔案、Apache多專案配置的解決方案(親測)
1 安裝django, Apache,python 要求Apache和python位數一致,比如我的Apache2.4-x86和 python3.6-32位 我的安裝位置: Apache2.4 --- E:\Apache24 python3.6---E:\pht
關於myeclipse匯入專案時js檔案驗證出紅叉的問題
其實js驗證出紅叉並不會影響程式的執行,但是一直有些紅叉叉在,對於一些強迫症就不能忍,比如我們經理,說下解決方案吧,在你報錯的js檔案滑鼠右鍵--->myeclipse--->Exclud
Python3——建立Django專案的幾種方法
Django是一種基於Python的Web開發框架 一、在命令列中建立Django專案(Windows平臺、python3.6) 1、建立虛擬環境(建立一個獨立的Python執行環境) 為專案新建
django專案使用css、js等靜態檔案
要在django的模板中引用css、js、image等靜態檔案,首先將settings.py中DEBUG設為True。 1.在project目錄下建立一個存放靜態檔案的目錄,如:static 2.在urls.py的patterns中增加一行: (r'^static/(?P&
Python3 使用PyCharm建立Django專案
開啟PyCharm,開啟File\New Project選擇Django,點選建立,如果你建立了虛擬環境,則選擇紅線的New envirconment using,否則選擇Existing interpreter。,稍微等一下就可以看到建立好的Django專案了。
Python3-Django-1.開發環境搭建
file 響應 令行 ide star local bsp pla 創建 官網 https://www.djangoproject.com/ 安裝 http://www.runoob.com/django/django-install.html 創建項目 方式一
Django配置Bootstrap, js
title gop ont pla cal word python lin min 1、首先在APP目錄下創建一個static文件夾 如圖: # Application definition INSTALLED_APPS = [ ‘django.co
Python3+django+nginx+uwsgi使用場景部署
backup tex gen rust 進程 靜態文件 lang 分享圖片 /etc/ 1 環境介紹和準備Python3+django+nginx+uwsgi使用場景部署 當我們寫完一套完整的網站功能,我們需要實時在生產環境上線,並需要容納高並發的訪問請求。所以我們需要
centos7+nginx+python3+django+uwsgi配置
blank def 目的 micode django nco stat erer 啟動 學了一下python3,於是租了阿裏雲服務器,玩一玩。後來我才發現玩一玩裝個VirtualBox就夠了:https://ninghao.net/blog/1566,關鍵虛擬機可以任意裝玩
centos7下部署Django(nginx+uWSGI+Python3+Django)
sbin socket `` onf upload SQ fig 目錄 down 部署代碼後uWSGI需要重新啟動,關閉系統防火墻或者開放端口 系統版本:CentOS7.0 Python版本:Python3.6.3 Django版本:2.0.5 uWSGI版本:2.0
python3 django學習
project models tex class PE 學習 開始 title run 1、django-admin startproject mysite 2、進到mysite目錄 python manage runserver 使用 http://172.0.0.1:8
python3 Django 報錯RuntimeWarning的解決辦法
blog true RoCE packages img ima als zone 圖片 我們在shell下運行Django的時候遇到這樣的報錯: C:\python\python3\lib\site-packages\django\db\backends\sqlite3\b
在Centos7 部署Python3 + Django + Nginx + Uwsgi
3.6 left python3.6 make centos pre 環境 ons 為我 1.更新Python的版本 根據你項目所用的Python版本更新Python ,如果你的項目運行在Python2.x那就不用更新,因為Centos7自帶Python2.7.因為我的項
CentOS7下部署Python3+Django+uwsgi+Nginx
ade pen centos 編寫 b- mark pre 命令行 entos 1,首先在部署項目時,需要安裝好系統的環境,那我們首先來安裝依賴yum -y install gcc gcc-c++yum -y groupinstall “Development tool
