node——11-url.parse 以及 留言板例項
官網:url.parse
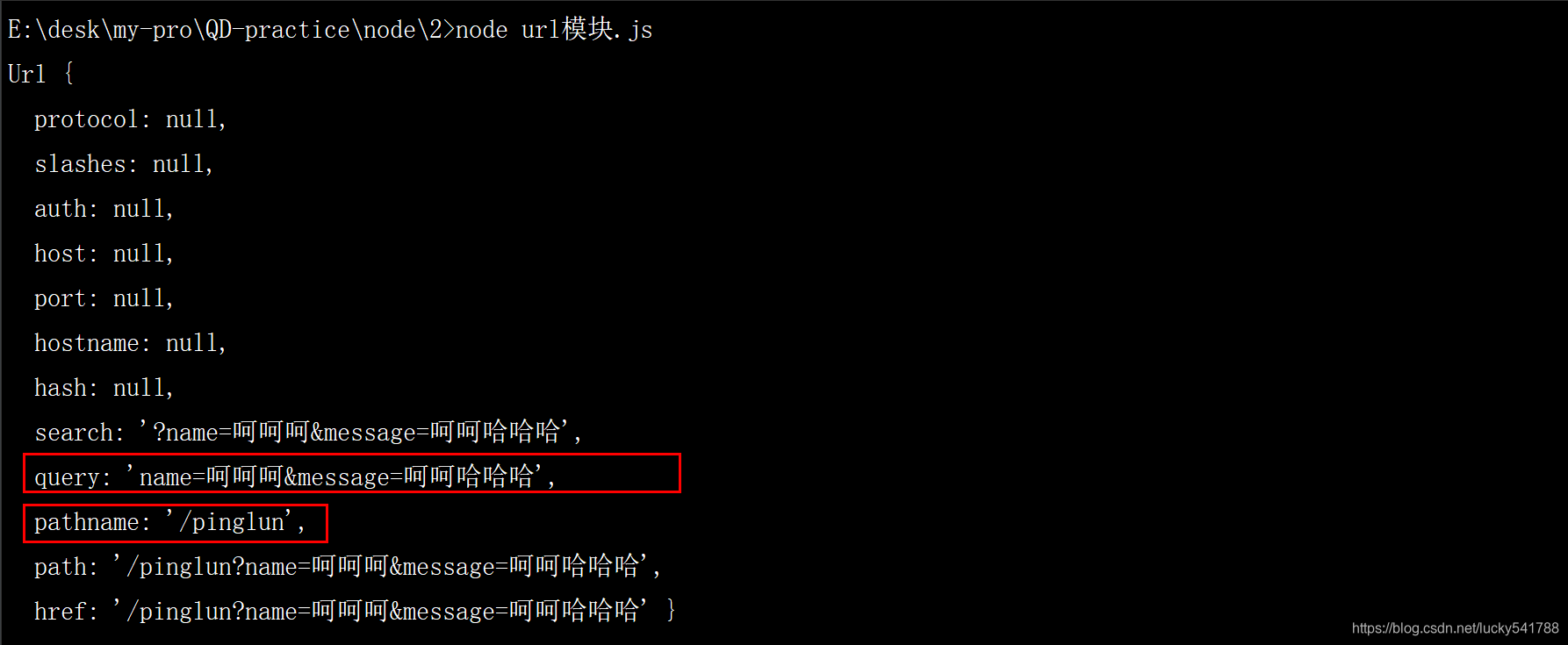
var url = require('url');
var obj = url.parse('/pinglun?name=呵呵呵&message=呵呵哈哈哈');
console.log(obj);

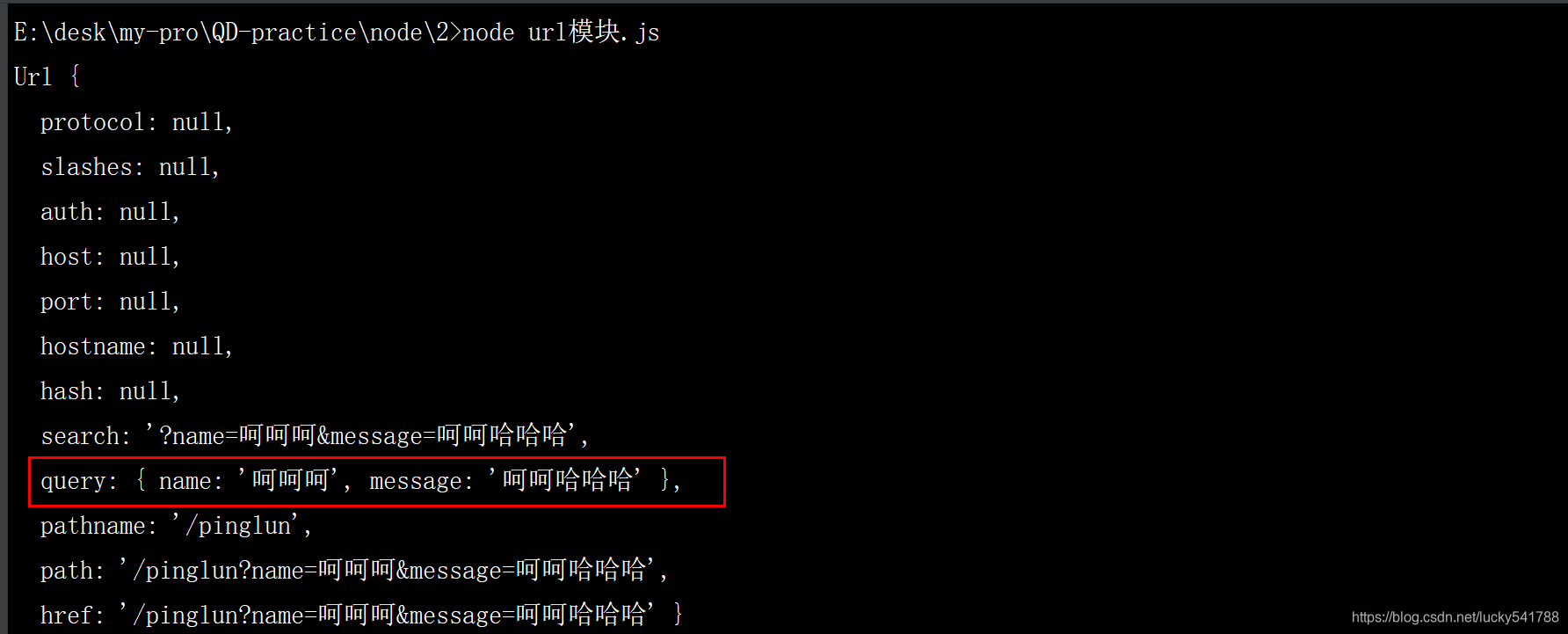
帶 true 引數
var url = require('url');
var obj = url.parse('/pinglun?name=呵呵呵&message=呵呵哈哈哈', true);
console.log(obj);

留言板例項:留言板
相關推薦
node——11-url.parse 以及 留言板例項
官網:url.parse var url = require('url'); var obj = url.parse('/pinglun?name=呵呵呵&message=呵呵哈哈哈'); console.log(obj); 帶 true 引數 var url
node——11-url.parse
var url = require('url'); var obj = url.parse('/pinglun?name=呵呵呵&message=呵呵哈哈哈'); console.log(
php——25-留言板例項(前後端配合)
mysql.php 前端頁面 <?php //預定義資料庫連線引數 $host = '127.0.0.1'; $dbuser = 'root'; $psd = '123456'; $dbname = 'sql-practise'; //連線到資料庫 $db = new m
MVC框架簡易留言板例項
MVC是一種軟體工程中的一種軟體架構模式,把軟體系統分為三個基本部分:模型(Model)、檢視(View)和控制器(Controller),即為MVC。首先建立一個數據庫use master --檢視是否存在重名的資料庫 if exists (select * from sy
Struts2實現的吊炸天留言板系統(包含完整源+mysql資料庫+bootstraps3)原始碼以及課程報告下載地址!
javaweb高階程式設計的課程設計,留言板系統 的課程報告,由於在評論區竟然有小夥伴 說我原始碼有很多錯誤,還給了我很低的評 分,我想這是對大家和我是不公平的!我 真的是無語,所以把課程報告貼出來讓大 家看看,原始碼是沒問題的! 下面
node留言板
這是一個nodejs + mongodb 的小專案,對資料庫的增刪改查 1. 引入專案依賴 "art-template": "^4.13.2", "body-parser": "^1.18.3", "expr
PHP實現留言板功能例項程式碼
本文例項為大家分享了php留言板的實現思路,供大家參考,具體內容如下: 1.建立一個存放留言資訊的檔名 2.獲取表單中的資料給一個
jsp做的一個簡易留言板功能
cti var llb onload 計算 bst image message html 1.先登錄才能留言 2.可以留言 3.可以回復 4.自己寫的留言可以自己刪除 5.留言進行分頁顯示,避免留言只能顯示一部分 1.登錄後會有 2.寫留言 提交按鈕在你沒寫東西前是
微信公眾平臺開發之留言板
tracking time 方法 ref font img 建議 south data- 微信公眾平臺開發之留言板是方便用戶互相之間交流的最好方法。關註微信公號的用戶之間是不能進行對話的。為了方便用戶之間的交流留言板起到了非常大的作用。當用戶進入留言板後能夠在上面留
JSP實現 留言板 分頁顯示,新留言顯示在第一個~
date() sdf style string hid pre || lan pat 頁面效果圖: 留言Servlet-----MessageServlet package cn.MuJH.newsManager.servlet; import java.io.
快速搭建 Node.js 開發環境以及加速 npm
sta pre undo packages 快速 lis app.js nat 簡單 快速搭建 Node.js 開發環境以及加速 npm 如何快速搭建 node 開發環境 npm 超慢 github 無法打開的問題 於是我覺得應該寫一篇文章解答所有這些起步問題,讓新同學
微信小程序實現簡易留言板
fault .com icon index 們的 聽說 裏的 暫時 學習 微信小程序現在很火,於是也就玩玩,做了一個簡易的留言板,讓大家看看,你們會說no picture you say a j8 a,好吧先上圖。 樣子就是的,功能一目了然,下面我們就貼實現的代碼,首先是H
php+mysql 最簡單的留言板
utf-8 clas 站點 int head trac var 地址 wan 學完了記得動手操作。 測試地址(未過濾) <html> <body> <head><meta http-equiv="Content
Node+express4.x安裝以及webstrom的使用
linux logs 32位 包管理 tar 1-1 默認安裝 選項 分離 1 Nodejs安裝 Window下安裝nodejs (1)進入官網下載對應版本的nodejs(我選擇的是32位的window7版本x86) (2)修改默認安裝路徑 (3)輸
會話控制之留言板
留言 cnblogs str alt ssi -1 用戶輸入 images fab //要用session做一個留言板 //首先先做一個loginn.php文件 做出個用戶可以輸入的表單 //將這個表單提交給另一個頁面dlchuli.php對用戶輸入的用戶名和密碼進行處
Cookie實現留言板
length -1 cti asc tex 找到 function date sub Cookie實現留言板 直接代碼: <!DOCTYPE html> <html> <head> <meta http-equiv="Conten
Repeater+AspNetPager+Ajax留言板
nbsp 之前 images 數據庫 div -h 索引 ont 無刷新分頁 最近想要鞏固下基礎知識,於是寫了一個比較簡單易懂實用的留言板。 部分樣式參考了CSDN(貌似最近一直很火),部分源碼參照了Alexis。 主要結構: 1.前期準備 2.Repeat
vue學習筆記第一天-vue.js簡易留言板
fad ima con targe right 彈出框 n) ade ack <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> &l
node的url模塊
style 組裝 node prototype align parse 組合 合成 lean .parse(url,query2obj[boolean],ignorePrototype[boolean]) .format({}) 和.parse相反,將帶有url
ajax頁面請求的做的留言板
.html 同步加載 ins cnblogs 留言板 發送 log 傳輸 根據 在jquery中關於ajax的請求頁面的函數主要有: load、get、post、$.ajax; 主要的用法是: ①. load(url);可以單獨這麽來加載其他地方的頁面,當需要特定加載某一個
