cocos creator整合支付寶支付功能--安卓篇
阿新 • • 發佈:2018-11-12
App支付Android整合流程:(開啟cocos creator打包後的android studio 工程)
1:匯入開發資源
將alipaySdk-xxxxxxxx.jar包放入商戶應用工程的libs目錄下,如下圖。

2:將此jar包匯入到依賴jar包中去:右鍵jar包選擇 Add as Library
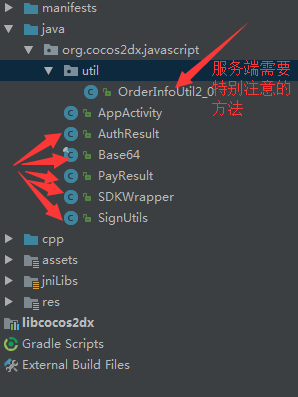
3:下載官方demo,將demo中的有用方法整合到自己遊戲當中去:以下為有用方法集合:
將上面畫紅線的類的包名改成:org.cocos2dx.javascript匯入完成
4:將這些屬性放到AppActivity當中去:
/* * * 支付寶業務資料開始 *注意上面的* */ /** 支付寶支付業務:入參app_id */ public static final String APPID = "你的沙箱appid"; /** 支付寶賬戶登入授權業務:入參pid值 */ public static final String PID = "合作伙伴id"; /** 支付寶賬戶登入授權業務:入參target_id值 */ public static final String TARGET_ID = ""; //支付結果 public static String alipayResult = null; /** 商戶私鑰,pkcs8格式 */ /** 如下私鑰,RSA2_PRIVATE或者 RSA_PRIVATE 只需要填入一個 */ /** 如果商戶兩個都設定了,優先使用 RSA2_PRIVATE */ /** RSA2_PRIVATE 可以保證商戶交易在更加安全的環境下進行,建議使用 RSA2_PRIVATE */ /** 獲取 RSA2_PRIVATE,建議使用支付寶提供的公私鑰生成工具生成, */ /** 工具地址:https://doc.open.alipay.com/docs/doc.htm?treeId=291&articleId=106097&docType=1 */ public static final String RSA2_PRIVATE = "你的私鑰必須填寫"; public static final String RSA_PRIVATE = ""; private static final int SDK_PAY_FLAG = 1; private static final int SDK_AUTH_FLAG = 2; /* * * 支付寶業務資料宣告結束 * * */
RSA2_PRIVATE 和 app_id需要根據自己的沙箱填寫
5:加入支付寶處理方法:用於向支付寶伺服器提交資料及返回給我們支付資訊,注意這裡支付資訊的獲取就是在這裡獲取的。
@SuppressLint("HandlerLeak") public static Handler mHandler = new Handler() { @SuppressWarnings("unused") public void handleMessage(Message msg) { System.out.println("msg is " + msg); switch (msg.what) { case SDK_PAY_FLAG: { @SuppressWarnings("unchecked") PayResult payResult = new PayResult((Map<String, String>) msg.obj); System.out.println("------------->>>>>>payResult is " + payResult.getResult()); alipayResult = payResult.getResult().toString(); isPay = true; System.out.println("alipayResult is " + alipayResult.toString()); /** 對於支付結果,請商戶依賴服務端的非同步通知結果。同步通知結果,僅作為支付結束的通知。 */ String resultInfo = payResult.getResult();// 同步返回需要驗證的資訊 String resultStatus = payResult.getResultStatus(); // 判斷resultStatus 為9000則代表支付成功 if (TextUtils.equals(resultStatus, "9000")) { // 該筆訂單是否真實支付成功,需要依賴服務端的非同步通知。 Toast.makeText(AppActivity.app, "支付成功", Toast.LENGTH_SHORT).show(); } else { // 該筆訂單真實的支付結果,需要依賴服務端的非同步通知。 Toast.makeText(AppActivity.app, "支付失敗", Toast.LENGTH_SHORT).show(); } break; } case SDK_AUTH_FLAG: { @SuppressWarnings("unchecked") AuthResult authResult = new AuthResult((Map<String, String>) msg.obj, true); //列印支付資訊 // System.out.println("authResult is " + authResult); // //將result返回回去 // alipayResult = authResult; // alipayResult = authResult; String resultStatus = authResult.getResultStatus(); // 判斷resultStatus 為“9000”且result_code // 為“200”則代表授權成功,具體狀態碼代表含義可參考授權介面文件 if (TextUtils.equals(resultStatus, "9000") && TextUtils.equals(authResult.getResultCode(), "200")) { // 獲取alipay_open_id,調支付時作為引數extern_token 的value // 傳入,則支付賬戶為該授權賬戶 Toast.makeText(AppActivity.app, "授權成功\n" + String.format("authCode:%s", authResult.getAuthCode()), Toast.LENGTH_SHORT) .show(); } else { // 其他狀態值則為授權失敗 Toast.makeText(AppActivity.app, "授權失敗" + String.format("authCode:%s", authResult.getAuthCode()), Toast.LENGTH_SHORT).show(); } break; } default: break; } }; };
這裡的alipayResult = payResult.getResult().toString();這個alipayResult就是服務端需要的資料,需要將這些資料給商戶伺服器的資料
6:接下來看看我們的主角方法:payV2()方法,這裡的payV2方法是從官方demo中copy進來的照抄就完事了:
/** * final String orderMessage * * */ public static String payV2(final String orderMessage) { System.out.println("orderMessage is " + orderMessage); if (TextUtils.isEmpty(APPID) || (TextUtils.isEmpty(RSA2_PRIVATE) && TextUtils.isEmpty(RSA_PRIVATE))) { new AlertDialog.Builder(app).setTitle("警告").setMessage("需要配置APPID | RSA_PRIVATE") .setPositiveButton("確定", new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialoginterface, int i) { // } }).show(); return ""; } /** * 這裡只是為了方便直接向商戶展示支付寶的整個支付流程;所以Demo中加簽過程直接放在客戶端完成; * 真實App裡,privateKey等資料嚴禁放在客戶端,加簽過程務必要放在服務端完成; * 防止商戶私密資料洩露,造成不必要的資金損失,及面臨各種安全風險; * * orderInfo的獲取必須來自服務端; */ // // boolean rsa2 = (RSA2_PRIVATE.length() > 0); // Map<String, String> params = org.cocos2dx.javascript.util.OrderInfoUtil2_0.buildOrderParamMap(APPID, rsa2); // String orderParam = OrderInfoUtil2_0.buildOrderParam(params); // // String privateKey = rsa2 ? RSA2_PRIVATE : RSA_PRIVATE; // String sign = OrderInfoUtil2_0.getSign(params, privateKey, rsa2); // final String orderInfo = orderParam + "&" + sign; Runnable payRunnable = new Runnable() { @Override public void run() { PayTask alipay = new PayTask(app); Map<String, String> result = alipay.payV2(orderMessage, true); Log.i("msp", result.toString()); Message msg = new Message(); msg.what = SDK_PAY_FLAG; msg.obj = result; mHandler.sendMessage(msg); } }; Thread payThread = new Thread(payRunnable); payThread.start(); System.out.println("alipayResult is " + alipayResult); if(alipayResult != null){ //返回支付結果資訊 return alipayResult.toString(); }else{ //返回空字串 return ""; } }
這個方法也正是js呼叫java方法的主要方法,就是它調起支付寶進行支付的,通過返回alipayResult將伺服器和我們聯絡在一起。
7:宣告兩個靜態方法,看看是否支付成功:
//判斷是否支付成功 public static boolean isPaySuccess(){ System.out.println("isPay is " + isPay); return isPay; } //支付成功之後呼叫該方法獲得支付資訊 public static String getPayResult(){ System.out.println("in getPayResult alipayResult is " + alipayResult); return alipayResult; }
注意這些方法裡面的變數我們定義成了靜態的變數便於js和java之間方便傳遞資料
8:進入cocos 專案:檢視關於支付寶支付的介面定義:
//支付寶支付介面 alipayEvent : function(){ var self = this; console. log( "-------------------"); var url = Host. host + "orderByAlipay"; var xhr = new XMLHttpRequest(); xhr. onreadystatechange = function(){ if ( xhr. readyState == 4 && ( xhr. status >= 200 && xhr. status < 400)){ console. log( "<<<<<<<<<<<<<<<<<<<<<<<<<<<<<"); var response = xhr. responseText; var jsonResponse = JSON. parse( response); console. log( "response is " + jsonResponse); if( response != null){ if( cc. sys. os === cc. sys. OS_ANDROID){ //如果響應部位空的話 console. log( "response is " + jsonResponse. str); var payResult = jsb. reflection. callStaticMethod( "org/cocos2dx/javascript/AppActivity", "payV2", "(Ljava/lang/String;)Ljava/lang/String;", jsonResponse. str); console. log( "payResult is " + payResult); //當返回的支付結果不是空字串的時候 if( payResult === ""){ //每0.5秒請求一次 self. schedule( function(){ var isPay = jsb. reflection. callStaticMethod( "org/cocos2dx/javascript/AppActivity", "isPaySuccess", "()Z"); if( isPay){ console. log( "is pay is " + isPay); //如果支付狀態為true的話獲得支付資訊 payResult = jsb. reflection. callStaticMethod( "org/cocos2dx/javascript/AppActivity", "getPayResult", "()Ljava/lang/String;"); console. log( "payResult is " + payResult); //取消所有的計時器 self. unscheduleAllCallbacks(); //列印payResult console. log( "---------->>>>>>>>>>>>>>>payResult is " + payResult); //將支付寶返回的資料傳給伺服器 self. payResultFun( payResult); } }, 0.5); } else{ //如果剛開始請求的時候是成功的話將支付資訊返回給伺服器端 self. payResultFun( payResult); } } else{ console. log( "該平臺暫時不支援支付功能"); } } } } xhr. open( "POST", url); xhr. send(); }, //向伺服器傳送支付結果 payResultFun : function( payResult){ console. log( "<<<<<<<<<<<<<<<<<<<<< payResult is " + payResult); console. log( "type of payResult is " + typeof( payResult)); var self = this; var url = Host. host + "verify"; //短連線請求 this. createShortConnection( url, payResult); }, //建立一個短連線 createShortConnection : function( url, data){ //建立一個XMLHttpRequest物件 var xhr = new XMLHttpRequest(); //監聽短連線狀態 xhr. onreadystatechange = function(){ if( xhr. readyState === 4 && ( xhr. status >= 200 && xhr. status < 400)){ var response = xhr. responseText; console. log( "response is " + response); } } xhr. open( "POST", url); //傳送資料 xhr. send( data); }, 至此支付寶支付完成。