處理無命名引數
ES5 中的無命名引數

ES6 不定引數
ES6中,在函式的命名引數前新增三個點(...) 就表明這是一個不定引數,該引數為一個數組,包含著自它之後傳入的所有引數
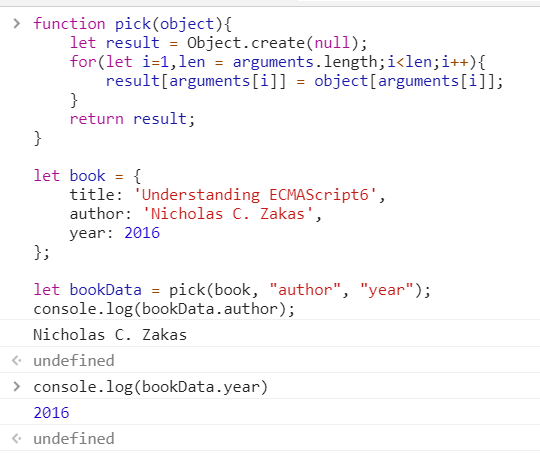
通過這個陣列可以逐一訪問裡面的引數。使用不定引數重寫pick() 函式

在上述函式中,keys包含的是object之後傳入的所有引數(而arguments物件包含的則是所有傳入的引數,包括object)
函式的length屬性統計的是函式命名引數的數量,不定引數的加入不會影響length屬性的值,pick()函式length為1,只有object
不定引數的使用限制
(1)每個函式最多隻能宣告一個不定引數,而且一定要放在所有引數末尾
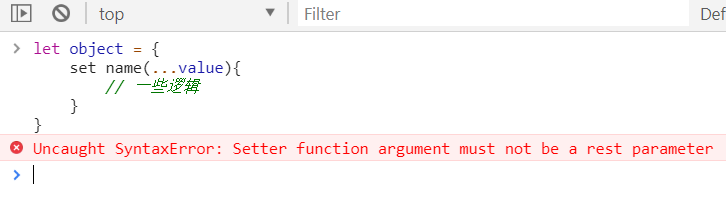
(2)不定引數不能用於物件字面量setter之中

物件字面量setter的引數只能為一個
不定引數對arguments物件的影響
不定引數設計的初衷是為了代替JavaScript的arguments物件。起初,在ECMAScript4草案中,arguments物件被移除並添加了不定引數的特性,從而可以傳入不限數量的引數
但是ECMAScript4 從未被標準化,這個想法被擱置了。直到重新引入了ECMAScript6 標準,唯一區別是arguments物件依然存在
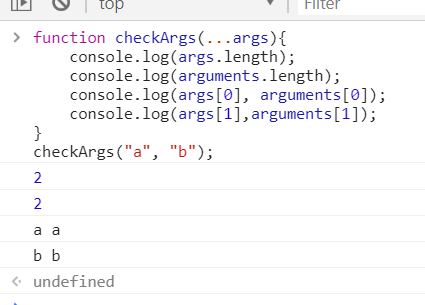
如果宣告函式時定義了不定引數,則在函式被呼叫時,arguments物件包含了所有傳入函式的引數,就像這樣:

增強的Function建構函式

上述為通常利用Function建構函式建立函式的方式,接收字串形式的引數,分別為函式引數和函式體
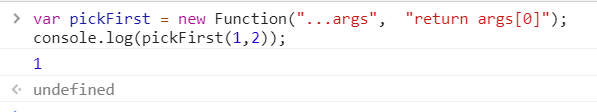
ES6中支援在建立函式時定義預設引數和不定引數,如下:

也支援不定引數:

展開運算子
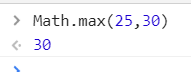
Math.max(), 接收任意數量的引數並返回值最大的那個
如果只處理兩個值,Math.max()非常簡單易用

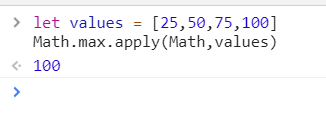
但是如果想從陣列中返回最大值呢,該怎麼做呢,難道把陣列元素全部一個個寫入嗎,這不太現實!
ES5 早期版本中,可以使用apply() 方法

這個方案確實可行,但是難看出程式碼意圖
ES6 中使用不定引數就很方便了

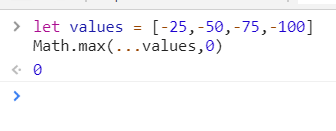
可以將展開運算子與其他正常傳入的引數混合使用,假如你想限定Math.max() 返回的最小值為0,可以單獨傳入限定值,如下: