React Native Android原生方向進階一
雖然說react native的設計初衷是為了敏捷開發,write once,run anywhere,但是還是開放了原生接入這一高階功能,而原生也是一位這個開發方向一個繞不過去的坎,今天先跑了一下流程,總結一下先
1、react-native init mengft_module
初始化一個react native專案,取名mengft_module,初嘗0.55.1版本
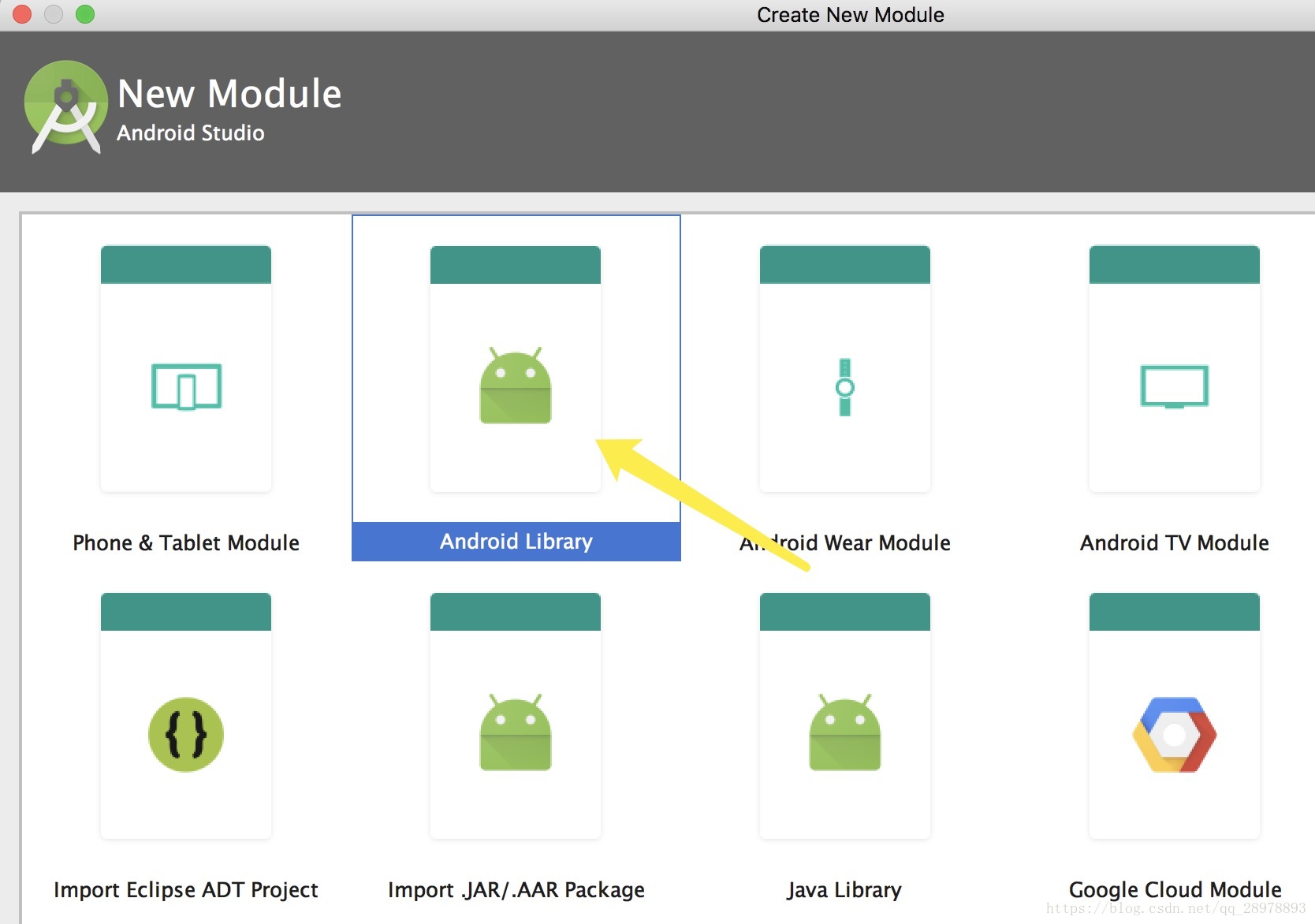
2、android studio中開啟專案,新建一下module(既然是進階,咱們就不在原來的專案上修改了,搞一個單獨的module包吧)
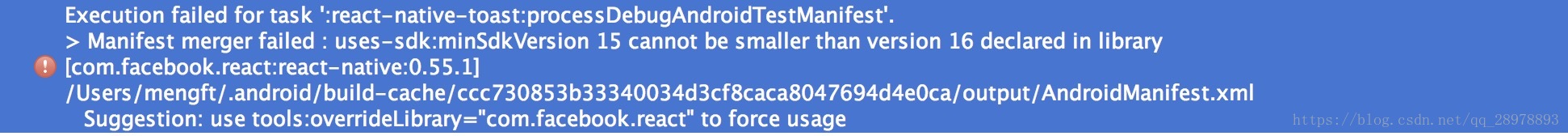
3、這時settings.geadle和build.gradle都會同步到這個新增的moudle,但是現在同步專案是會有報錯的
依次這麼解決
問題一:
解決方案
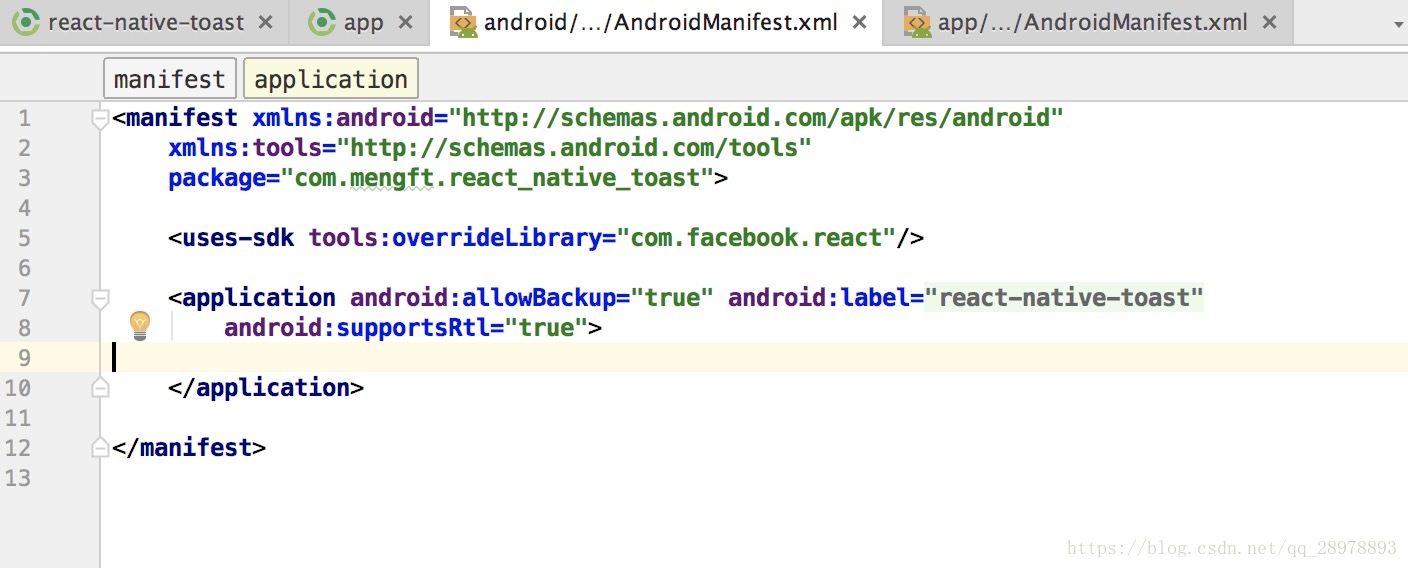
修改主專案下的AndroidMainifest.xml檔案
<uses-sdk tools:overrideLibrary="com.facebook.react"/>問題二:
react-native-toast這個module沒有和主專案建立依賴,請核實你的build.gradle和settings.gradle檔案,注意拼寫和引入方式,只可能是這兩個檔案出問題
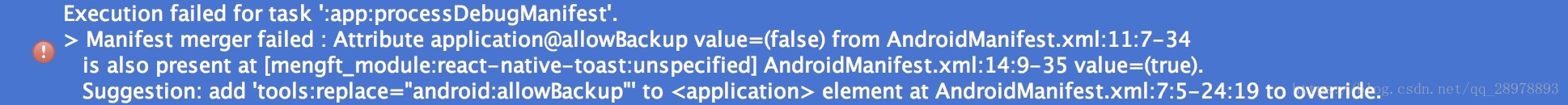
問題三:

類似於問題一,依然是解決merge的衝突
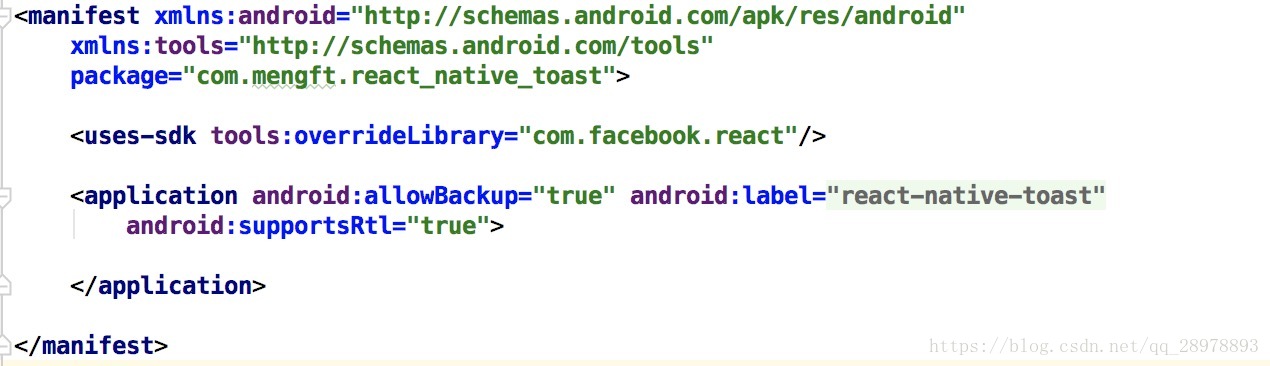
修改新建的module下的AndroidMainifest.xml檔案
<uses-sdk 這時候報錯已經解決了
接下來,我們在module中新增能和js進行通訊的原生程式碼來測試功能,案例我們就參考react native中文網的把,原生Toast的呼叫,程式碼我就不貼了,沒啥參考價值
你會發現在新建ToastReactMoudle.java的時候,你想繼承於ReactContextBaseJavaModule, 但是這個資源就是索引不到,在module的build.gradle檔案中加一行
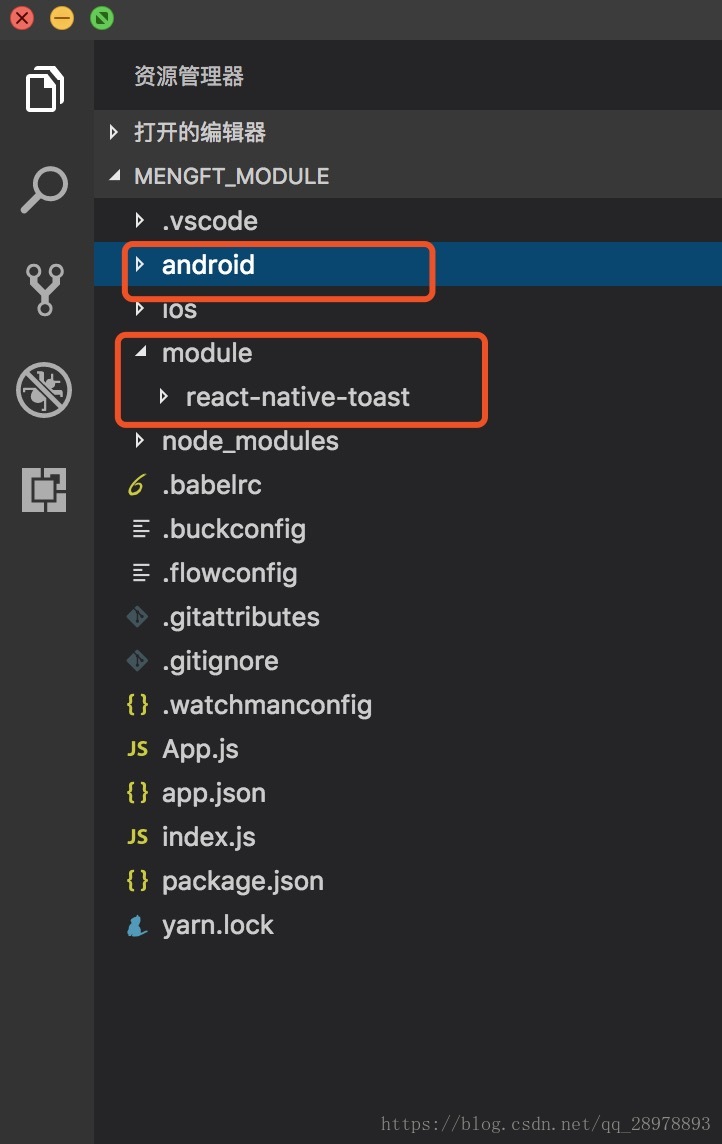
compile 'com.facebook.react:react-native:+' 接著,我們嘗試著把現在的module和現在的專案在程式碼邏輯上再一步分離,將module檔案移到如下位置
這樣程式碼結構就非常合理了
但是,我們還需要做一件事,修改settings.build檔案,因為module檔案的位置發生了變化
include ':react-native-toast'
project(':react-native-toast').projectDir = new File(rootProject.projectDir, '../module/react-native-toast/android')<TouchableWithoutFeedback onPress={() => NativeModules.Toast.show('Android彈出框')}>
<View>
<Text>Android彈出框</Text>
</View>
</TouchableWithoutFeedback>這樣就完事了