頂級架構師學習——第四階段:重拾html頁面
一、HTML
1、什麼是html?
HTML:Hyper Text Markup Language :超文字標記語言。
超文字:功能比普通文字更加強大
標記語言:使用一組標籤對內容進行描述的語言,它不是程式語言
2、html的語法和規範
- HTML 檔案都是以.html 或者.htm 結尾的,建議使用.html 結尾!
- Html 檔案分為頭部分<head></head>和體部分<body></body>。
- Html 標籤都是由開始標籤和結束標籤組成(<hr />)。
- Html 標籤忽略大小寫,但建議使用小寫。
3、常用標籤及取值
標題標籤
1.<h1> 用於修飾標題,從<h1>到<h6>大小逐漸變小
| 屬性 | 值 | 描述 |
|---|---|---|
| align |
|
不推薦使用。請使用樣式替代它。 規定標題中文字的排列。 |
<h1>落餅楓林</h1>
<h2>歡迎加入我們</h2>2.<hr> 在頁面中建立一條水平分割線
| 屬性 | 值 | 描述 |
|---|---|---|
| align |
|
不贊成使用。請使用樣式取代它。 規定 hr 元素的對齊方式。 |
| noshade | noshade | 不贊成使用。請使用樣式取代它。 規定 hr 元素的顏色呈現為純色。 |
| size | pixels | 不贊成使用。請使用樣式取代它。 規定 hr 元素的高度(厚度)。 |
|
不贊成使用。請使用樣式取代它。 規定 hr 元素的寬度。 |
<hr />
<hr size="5" />
<hr noshade="noshade" />字型標籤
<font> 用於設定字型尺寸、字型顏色等
| 屬性 | 值 | 描述 |
|---|---|---|
| color |
|
不贊成使用。請使用樣式取代它。 規定文字的顏色。 |
| face | font_family | 不贊成使用。請使用樣式取代它。 規定文字的字型。 |
| size | number | 不贊成使用。請使用樣式取代它。 規定文字的大小。 |
<font size="3" color="red">This is some text!</font>
<font size="2" color="blue">This is some text!</font>
<font face="verdana" color="green">This is some text!</font>格式標籤
1.<b> 粗體
2.<i> 斜體
段落標籤
1.<p> 定義段落,段落前後有空行
| 屬性 | 值 | 描述 |
|---|---|---|
| align |
|
不贊成使用。請使用樣式取代它。 規定段落中文字的對齊方式。 |
2.<br> 換行標籤
<br />表單標籤
1.<table> 標籤定義 HTML 表格。簡單的 HTML 表格由 table 元素以及一個或多個 tr、th 或 td 元素組成。tr 元素定義表格行,th 元素定義表頭,td 元素定義表格單元。更復雜的 HTML 表格也可能包括 caption、col、colgroup、thead、tfoot 以及 tbody 元素。
| 屬性 | 值 | 描述 |
|---|---|---|
| align |
|
不贊成使用。請使用樣式代替。 規定表格相對周圍元素的對齊方式。 |
| bgcolor |
|
不贊成使用。請使用樣式代替。 規定表格的背景顏色。 |
| border | pixels | 規定表格邊框的寬度。 |
| cellpadding |
|
規定單元邊沿與其內容之間的空白。 |
| cellspacing |
|
規定單元格之間的空白。 |
| frame |
|
規定外側邊框的哪個部分是可見的。 |
| rules |
|
規定內側邊框的哪個部分是可見的。 |
| summary | text | 規定表格的摘要。 |
| width |
|
規定表格的寬度。 |
2.<tr> 定義 HTML 表格中的行。
| 屬性 | 值 | 描述 |
|---|---|---|
| align |
|
定義表格行的內容對齊方式。 |
| bgcolor |
|
不贊成使用。請使用樣式取而代之。 規定表格行的背景顏色。 |
| char | character | 規定根據哪個字元來進行文字對齊。 |
| charoff | number | 規定第一個對齊字元的偏移量。 |
| valign |
|
規定表格行中內容的垂直對齊方式。 |
3.<td> 定義 HTML 表格中的標準單元格。
| 屬性 | 值 | 描述 |
|---|---|---|
| abbr | text | 規定單元格中內容的縮寫版本。 |
| align |
|
規定單元格內容的水平對齊方式。 |
| axis | category_name | 對單元進行分類。 |
| bgcolor |
|
不贊成使用。請使用樣式取而代之。 規定單元格的背景顏色。 |
| char | character | 規定根據哪個字元來進行內容的對齊。 |
| charoff | number | 規定對齊字元的偏移量。 |
| colspan | number | 規定單元格可橫跨的列數。 |
| headers | header_cells'_id | 規定與單元格相關的表頭。 |
| height |
|
不贊成使用。請使用樣式取而代之。 規定表格單元格的高度。 |
| nowrap | nowrap | 不贊成使用。請使用樣式取而代之。 規定單元格中的內容是否折行。 |
| rowspan | number | 規定單元格可橫跨的行數。 |
| scope |
|
定義將表頭資料與單元資料相關聯的方法。 |
| valign |
|
規定單元格內容的垂直排列方式。 |
| width |
|
不贊成使用。請使用樣式取而代之。 規定表格單元格的寬度。 |
<table border="1">
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
</table>4.<ol> 定義有序列表。
| 屬性 | 值 | 描述 |
|---|---|---|
| compact | compact | HTML5 中不支援。HTML 4.01 中不贊成使用。 規定列表呈現的效果比正常情況更小巧。 |
| reversed | reversed | 規定列表順序為降序。(9,8,7...) |
| start | number | 規定有序列表的起始值。 |
| type |
|
規定在列表中使用的標記型別。 |
<ol>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ol>5.<ul> 定義無序列表。
| 屬性 | 值 | 描述 |
|---|---|---|
| compact | compact | 不贊成使用。請使用樣式取代它。 規定列表呈現的效果比正常情況更小巧。 |
| type |
|
不贊成使用。請使用樣式取代它。 規定列表的專案符號的型別。 |
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>6.<frameset> 可定義一個框架集。它被用來組織多個視窗(框架)。每個框架存有獨立的文件。在其最簡單的應用中,frameset 元素僅僅會規定在框架集中存在多少列或多少行。您必須使用 cols 或 rows 屬性。
| 屬性 | 值 | 描述 |
|---|---|---|
| cols |
|
定義框架集中列的數目和尺寸。有關 cols 屬性的詳細資訊。 |
| rows |
|
定義框架集中行的數目和尺寸。有關 rows 屬性的詳細資訊。 |
<frameset cols="25%,50%,25%">
<frame src="frame_a.htm" />
<frame src="frame_b.htm" />
<frame src="frame_c.htm" />
</frameset>7.<frame> 定義 frameset 中的一個特定的視窗(框架)。
| 屬性 | 值 | 描述 |
|---|---|---|
| frameborder |
|
規定是否顯示框架周圍的邊框。 |
| longdesc | URL | 規定一個包含有關框架內容的長描述的頁面。 |
| marginheight | pixels | 定義框架的上方和下方的邊距。 |
| marginwidth | pixels | 定義框架的左側和右側的邊距。 |
| name | name | 規定框架的名稱。 |
| noresize | noresize | 規定無法調整框架的大小。 |
| scrolling |
|
規定是否在框架中顯示滾動條。 |
| src | URL | 規定在框架中顯示的文件的 URL。 |
8.<form>
用於為使用者輸入建立 HTML 表單。表單能夠包含 input 元素,比如文字欄位、複選框、單選框、提交按鈕等等。表單還可以包含 menus、textarea、fieldset、legend 和 label 元素。表單用於向伺服器傳輸資料。form 元素是塊級元素,其前後會產生折行。
| 屬性 | 值 | 描述 |
|---|---|---|
| accept | MIME_type | HTML 5 中不支援。 |
| accept-charset | charset_list | 規定伺服器可處理的表單資料字符集。 |
| action | URL | 規定當提交表單時向何處傳送表單資料。 |
| autocomplete |
|
規定是否啟用表單的自動完成功能。 |
| enctype | 見說明 | 規定在傳送表單資料之前如何對其進行編碼。 |
| method |
|
規定用於傳送 form-data 的 HTTP 方法。 |
| name | form_name | 規定表單的名稱。 |
| novalidate | novalidate | 如果使用該屬性,則提交表單時不進行驗證。 |
| target |
|
規定在何處開啟 action URL。 |
9.<input> 用於蒐集使用者資訊。根據不同的 type 屬性值,輸入欄位擁有很多種形式。輸入欄位可以是文字欄位、複選框、掩碼後的文字控制元件、單選按鈕、按鈕等等。
| 屬性 | 值 | 描述 |
|---|---|---|
| accept | mime_type | 規定通過檔案上傳來提交的檔案的型別。 |
| align |
|
不贊成使用。規定影象輸入的對齊方式。 |
| alt | text | 定義影象輸入的替代文字。 |
| autocomplete |
|
規定是否使用輸入欄位的自動完成功能。 |
| autofocus | autofocus | 規定輸入欄位在頁面載入時是否獲得焦點。 (不適用於 type="hidden") |
| checked | checked | 規定此 input 元素首次載入時應當被選中。 |
| disabled | disabled | 當 input 元素載入時禁用此元素。 |
| form | formname | 規定輸入欄位所屬的一個或多個表單。 |
| formaction | URL | 覆蓋表單的 action 屬性。 (適用於 type="submit" 和 type="image") |
| formenctype | 見註釋 | 覆蓋表單的 enctype 屬性。 (適用於 type="submit" 和 type="image") |
| formmethod |
|
覆蓋表單的 method 屬性。 (適用於 type="submit" 和 type="image") |
| formnovalidate | formnovalidate | 覆蓋表單的 novalidate 屬性。 如果使用該屬性,則提交表單時不進行驗證。 |
| formtarget |
|
覆蓋表單的 target 屬性。 (適用於 type="submit" 和 type="image") |
| height |
|
定義 input 欄位的高度。(適用於 type="image") |
| list | datalist-id | 引用包含輸入欄位的預定義選項的 datalist 。 |
| max |
|
規定輸入欄位的最大值。 請與 "min" 屬性配合使用,來建立合法值的範圍。 |
| maxlength | number | 規定輸入欄位中的字元的最大長度。 |
| min |
|
規定輸入欄位的最小值。 請與 "max" 屬性配合使用,來建立合法值的範圍。 |
| multiple | multiple | 如果使用該屬性,則允許一個以上的值。 |
| name | field_name | 定義 input 元素的名稱。 |
| pattern | regexp_pattern | 規定輸入欄位的值的模式或格式。 例如 pattern="[0-9]" 表示輸入值必須是 0 與 9 之間的數字。 |
| placeholder | text | 規定幫助使用者填寫輸入欄位的提示。 |
| readonly | readonly | 規定輸入欄位為只讀。 |
| required | required | 指示輸入欄位的值是必需的。 |
| size | number_of_char | 定義輸入欄位的寬度。 |
| src | URL | 定義以提交按鈕形式顯示的影象的 URL。 |
| step | number | 規定輸入字的的合法數字間隔。 |
| type |
|
規定 input 元素的型別。 |
| value | value | 規定 input 元素的值。 |
| width |
|
定義 input 欄位的寬度。(適用於 type="image") |
<form action="form_action.asp" method="get">
First name: <input type="text" name="fname" />
Last name: <input type="text" name="lname" />
<input type="submit" value="Submit" />
</form>圖片標籤
<img> 向網頁中嵌入一幅影象。請注意,從技術上講,<img> 標籤並不會在網頁中插入影象,而是從網頁上鍊接影象。<img> 標籤建立的是被引用影象的佔位空間。
必需的屬性
| 屬性 | 值 | 描述 |
|---|---|---|
| alt | text | 規定影象的替代文字。 |
| src | URL | 規定顯示影象的 URL。 |
可選的屬性
| 屬性 | 值 | 描述 |
|---|---|---|
| align |
|
不推薦使用。規定如何根據周圍的文字來排列影象。 |
| border | pixels | 不推薦使用。定義影象周圍的邊框。 |
| height |
|
定義影象的高度。 |
| hspace | pixels | 不推薦使用。定義影象左側和右側的空白。 |
| ismap | URL | 將影象定義為伺服器端影象對映。 |
| longdesc | URL | 指向包含長的影象描述文件的 URL。 |
| usemap | URL | 將影象定義為客戶器端影象對映。 |
| vspace | pixels | 不推薦使用。定義影象頂部和底部的空白。 |
| width |
|
設定影象的寬度。 |
媒體標籤
1.<audio> 定義聲音,比如音樂或其他音訊流。
| 屬性 | 值 | 描述 |
|---|---|---|
| autoplay | autoplay | 如果出現該屬性,則音訊在就緒後馬上播放。 |
| controls | controls | 如果出現該屬性,則向用戶顯示控制元件,比如播放按鈕。 |
| loop | loop | 如果出現該屬性,則每當音訊結束時重新開始播放。 |
| muted | muted | 規定視訊輸出應該被靜音。 |
| preload | preload | 如果出現該屬性,則音訊在頁面載入時進行載入,並預備播放。 如果使用 "autoplay",則忽略該屬性。 |
| src | url | 要播放的音訊的 URL。 |
2.<video> 定義視訊,比如電影片段或其他視訊流。
| 屬性 | 值 | 描述 |
|---|---|---|
| autoplay | autoplay | 如果出現該屬性,則視訊在就緒後馬上播放。 |
| controls | controls | 如果出現該屬性,則向用戶顯示控制元件,比如播放按鈕。 |
| height | pixels | 設定視訊播放器的高度。 |
| loop | loop | 如果出現該屬性,則當媒介檔案完成播放後再次開始播放。 |
| muted | muted | 規定視訊的音訊輸出應該被靜音。 |
| poster | URL | 規定視訊下載時顯示的影象,或者在使用者點選播放按鈕前顯示的影象。 |
| preload | preload | 如果出現該屬性,則視訊在頁面載入時進行載入,並預備播放。 如果使用 "autoplay",則忽略該屬性。 |
| src | url | 要播放的視訊的 URL。 |
| width | pixels | 設定視訊播放器的寬度。 |
更多標籤請到這個網站去找:http://www.w3school.com.cn/tags/index.asp
二、CSS
CSS 指層疊樣式表 (Cascading Style Sheets),樣式定義如何顯示 HTML 元素,樣式通常儲存在樣式表中把樣式新增到 HTML 4.0 中,是為了解決內容與表現分離的問題,外部樣式表可以極大提高工作效率,通常儲存在 CSS 檔案中,多個樣式定義可層疊為一。
語法規則
CSS 規則由兩個主要的部分構成:選擇器,以及一條或多條宣告。
selector {property: value}
body {
font-family: Verdana, sans-serif;
}
p, td, ul, ol, li, dl, dt, dd {
font-family: Verdana, sans-serif;
}選擇器
1.派生選擇器
通過依據元素在其位置的上下文關係來定義樣式,你可以使標記更加簡潔。
li strong {
font-style: italic;
font-weight: normal;
}
<p><strong>我是粗體字,不是斜體字,因為我不在列表當中,所以這個規則對我不起作用</strong></p>
<ol>
<li><strong>我是斜體字。這是因為 strong 元素位於 li 元素內。</strong></li>
<li>我是正常的字型。</li>
</ol>
注意strong和li的上下文關係!!!2.id選擇器
id 選擇器可以為標有特定 id 的 HTML 元素指定特定的樣式,以 "#" 來定義。
#red {color:red;}
#green {color:green;}
<p id="red">這個段落是紅色。</p>
<p id="green">這個段落是綠色。</p>
第一個可以定義元素的顏色為紅色,第二個定義元素的顏色為綠色3.類選擇器
在 CSS 中,類選擇器以一個點號顯示 。
.center {text-align: center}
<h1 class="center">
This heading will be center-aligned
</h1>
<p class="center">
This paragraph will also be center-aligned.
</p>4.屬性選擇器
對帶有指定屬性的 HTML 元素設定樣式。只有在規定了 !DOCTYPE 時,IE7 和 IE8 才支援屬性選擇器。在 IE6 及更低的版本中,不支援屬性選擇。
可以在http://www.w3school.com.cn/css/css_syntax_attribute_selector.asp檢視各種演示效果。
常用樣式
1.背景
background-color:為元素設定背景色。這個屬性接受任何合法的顏色值。
p {background-color: gray;}background-image:預設值是 none,表示背景上沒有放置任何影象。如果需要設定一個背景影象,必須為這個屬性設定一個 URL 值。
body {background-image: url(/i/eg_bg_04.gif);}background-repeat:背景重複,對物件進行平鋪。屬性值 repeat 導致影象在水平垂直方向上都平鋪,就像以往背景影象的通常做法一樣。repeat-x 和 repeat-y 分別導致影象只在水平或垂直方向上重複,no-repeat 則不允許影象在任何方向上平鋪。
body
{
background-image: url(/i/eg_bg_03.gif);
background-repeat: repeat-y;
}background-position:背景定位,更改背景的位置。為 background-position 屬性提供值有很多方法。首先,可以使用一些關鍵字:top、bottom、left、right 和 center。通常,這些關鍵字會成對出現,不過也不總是這樣。還可以使用長度值,如 100px 或 5cm,最後也可以使用百分數值。不同型別的值對於背景影象的放置稍有差異。
body
{
background-image:url('/i/eg_bg_03.gif');
background-repeat:no-repeat;
background-position:center;
}2.文字
text-indent:文字縮排。通過使用 text-indent 屬性,所有元素的第一行都可以縮排一個給定的長度,甚至該長度可以是負值。一般來說,可以為所有塊級元素應用 text-indent,但無法將該屬性應用於行內元素,影象之類的替換元素上也無法應用 text-indent 屬性。不過,如果一個塊級元素(比如段落)的首行中有一個影象,它會隨該行的其餘文字移動。
p {text-indent: 5em;}3.字型
font-family:定義文字的字體系列。連續排列多個字型,系統將按照排列的順序在沒有找到相應字型時載入下一種字型。
h1 {font-family: Georgia;}font-style:字型風格。最常用於規定斜體文字。
- normal - 文字正常顯示
- italic - 文字斜體顯示
- oblique - 文字傾斜顯示
p.normal {font-style:normal;}
p.italic {font-style:italic;}
p.oblique {font-style:oblique;}font-weight:設定字型粗細。關鍵字 100 ~ 900 為字型指定了 9 級加粗度。如果一個字型內建了這些加粗級別,那麼這些數字就直接對映到預定義的級別,100 對應最細的字型變形,900 對應最粗的字型變形。數字 400 等價於 normal,而 700 等價於 bold。
p.normal {font-weight:normal;}
p.thick {font-weight:bold;}
p.thicker {font-weight:900;}font-size:字型大小。
h1 {font-size:60px;}
h2 {font-size:40px;}
p {font-size:14px;}框模型
CSS 框模型 (Box Model) 規定了元素框處理元素內容、內邊距、邊框 和 外邊距 的方式。
padding:定義元素的內邊距。padding 屬性接受長度值或百分比值,但不允許使用負值。可以按照上、右、下、左的順序分別設定各邊的內邊距,各邊均可以使用不同的單位或百分比值。
margin:設定外邊距。margin 屬性接受任何長度單位,可以是畫素、英寸、毫米或 em。margin 可以設定為 auto。更常見的做法是為外邊距設定長度值。
定位和浮動
CSS 為定位和浮動提供了一些屬性,利用這些屬性,可以建立列式佈局,將佈局的一部分與另一部分重疊,還可以完成多年來通常需要使用多個表格才能完成的任務。
定位的基本思想很簡單,它允許你定義元素框相對於其正常位置應該出現的位置,或者相對於父元素、另一個元素甚至瀏覽器視窗本身的位置。顯然,這個功能非常強大,也很讓人吃驚。要知道,使用者代理對 CSS2 中定位的支援遠勝於對其它方面的支援,對此不應感到奇怪。
另一方面,CSS1 中首次提出了浮動,它以 Netscape 在 Web 發展初期增加的一個功能為基礎。浮動不完全是定位,不過,它當然也不是正常流佈局。我們會在後面的章節中明確浮動的含義。
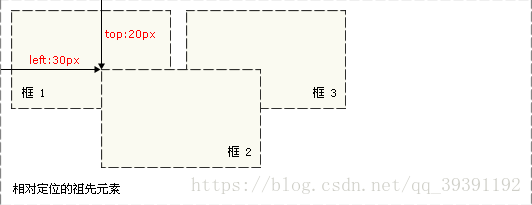
1.相對定位
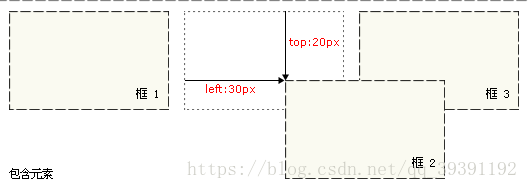
如果對一個元素進行相對定位,它將出現在它所在的位置上。然後,可以通過設定垂直或水平位置,讓這個元素“相對於”它的起點進行移動。在使用相對定位時,無論是否進行移動,元素仍然佔據原來的空間。因此,移動元素會導致它覆蓋其它框。
如果將 top 設定為 20px,那麼框將在原位置頂部下面 20 畫素的地方。如果 left 設定為 30 畫素,那麼會在元素左邊建立 30 畫素的空間,也就是將元素向右移動。
#box_relative {
position: relative;
left: 30px;
top: 20px;
}
2.絕對定位
絕對定位使元素的位置與文件流無關,因此不佔據空間。這一點與相對定位不同,相對定位實際上被看作普通流定位模型的一部分,因為元素的位置相對於它在普通流中的位置。絕對定位的元素的位置相對於最近的已定位祖先元素,如果元素沒有已定位的祖先元素,那麼它的位置相對於最初的包含塊。
#box_relative {
position: absolute;
left: 30px;
top: 20px;
}
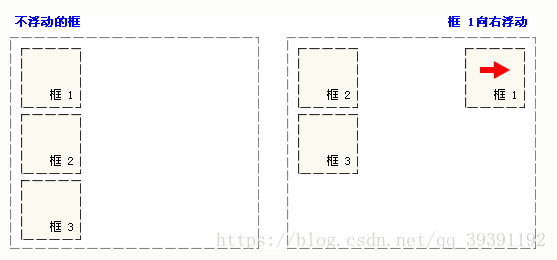
3.浮動
浮動的框可以向左或向右移動,直到它的外邊緣碰到包含框或另一個浮動框的邊框為止。由於浮動框不在文件的普通流中,所以文件的普通流中的塊框表現得就像浮動框不存在一樣。
當把框 1 向右浮動時,它脫離文件流並且向右移動,直到它的右邊緣碰到包含框的右邊緣。
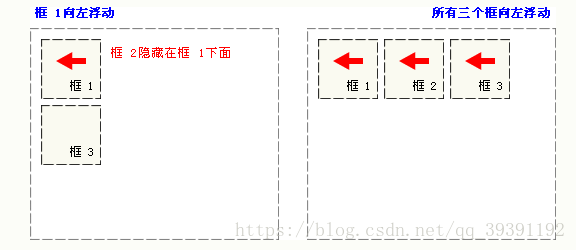
當框 1 向左浮動時,它脫離文件流並且向左移動,直到它的左邊緣碰到包含框的左邊緣。因為它不再處於文件流中,所以它不佔據空間,實際上覆蓋住了框 2,使框 2 從檢視中消失。
如果把所有三個框都向左移動,那麼框 1 向左浮動直到碰到包含框,另外兩個框向左浮動直到碰到前一個浮動框。
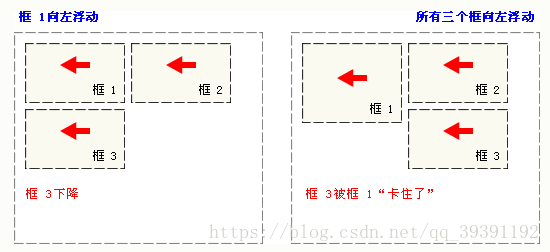
如下圖所示,如果包含框太窄,無法容納水平排列的三個浮動元素,那麼其它浮動塊向下移動,直到有足夠的空間。如果浮動元素的高度不同,那麼當它們向下移動時可能被其它浮動元素“卡住”。
.news img {
float: left;
}更多詳細的內容請檢視這個網址:http://www.w3school.com.cn/css/index.asp
三、JS
四、JQuery
歡迎掃碼關注:落餅楓林,與我們一起進步~示例網頁程式碼可以在公眾號後臺傳送:獲得