Ext選項卡tabpanel切換動態載入資料
阿新 • • 發佈:2018-11-12
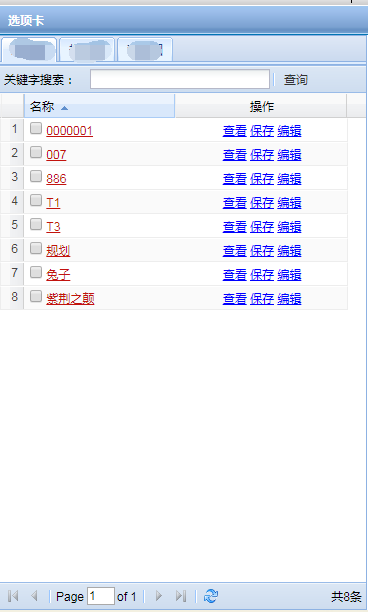
鳴人不說暗話,來張圖:
程式碼開始:(使用Ext,ajax載入資料,如果你們有好的方法也可以多多交流)
var tabxsk = new Object(); //初始化 tabxsk.init = function () { test.pageSize = Math.floor((d_right_height() - 106 - 27) / 23); tabxsk.markpageSize = Math.floor((d_right_height() - 106 - 27) / 23); tabxsk.mappageSize = tabxsk.pageSize; // tabxsk.createstore(); /* tabxsk.panel = new Ext.Panel({ id: 'tabxskpane4', renderTo: 'panel16', width: 369, height: d_right_height(), html: '<div id="tabxskpanel"></div> ' }); tabxsk.BuildingPanel('tabxskpanel');*/ // test.ScreenList(); tabxsk.createTab(); test.store.load({ params: { start: 0, limit: test.pageSize } }); }; tabxsk.createTab = function (check) { var tab = new Ext.TabPanel({ id: 'mainTab', renderTo: 'panel16', width: 369, height: d_right_height(), enableTabScroll: true, //頁簽名稱 items: [{ id: 'tab1', title: 'A',//標題 items: [test.createuser()] }, { id: 'tab2', title: 'B', html: '<iframe scrolling="auto" frameborder="0" width="100%" height="100%" src=' + "ManageIconPage.aspx" + '></iframe>' }, { id: 'tab3', title: 'C', // layout: 'form', html: '<iframe scrolling="auto" frameborder="0" width="100%" height="100%"src=' + "tabxsk.aspx" + '></iframe>' } ], }); //預設開啟第一個tab tab.items.get(0).show(); //獲取items的id var i = tab.items.items; for (var j = 0; j < i.length; j++) { //var k = i[j].id; //alert(i); //alert(i[j].id); } //alert(tab.getActiveTab().tabConfig.id); //this.tab.activate(0); return this.tab; }; //tab選項卡內容 var test = new Object(); //type = null; test.createuser = function () { test.store = new Ext.data.JsonStore({ totalProperty: 'totalCount', root: 'result', proxy: new Ext.data.HttpProxy({ url: "handler/tab.ashx?funcName=GetList" }), fields: [ { name: 'id' }, { name: 'name' }, { name: 'type' }, { name: 'opt' }, { name: 'the_geom' } ], remoteSort: true }); test.store.setDefaultSort('name', 'ASC'); var tbar = ['關鍵字搜尋: ', { xtype: 'textfield', id: 'tabxsk_keyword', width: 180 }, '-', { text: '查詢', xtype: "button", handler: test.gridSearch }, ]; }); var listeners = { 'render': function () { //tbar1.render(this.tbar); tbar2.render(this.tbar); tbar3.render(this.tbar); } }; var colM = new Ext.grid.ColumnModel([ new Ext.grid.RowNumberer(), //{ header: " 名稱 ", dataIndex: "name", width: 150, align: 'left', sortable: true, renderer: test.listicon }, { header: " 名稱 ", dataIndex: "name", width: 150, align: 'left', sortable: true, renderer: test.listCss1 }, { header: " 操作 ", dataIndex: "id", width: 170, align: 'center', sortable: false, renderer: test.listAction } ]); //grid填充資料 test.grid = new Ext.grid.GridPanel({ id: 'testGrid', //renderTo: 'yhgl_user', height: d_right_height() - 30, //autoHeight: true, autoScroll: true, width: 368, cm: colM, viewConfig: { forceFit: true //每列自動充滿Grid }, emptyText: '暫無資料!', store: test.store, stripeRows: true, loadMask: true, tbar: tbar, listeners: listeners, bbar: new Ext.PagingToolbar({ pageSize: test.pageSize, store: test.store, displayInfo: true, displayMsg: '共{2}條', emptyMsg: '暫無記錄' }) }); return test.grid; }; //獲取資料列表 test.getList = function (args) { var keyword = $('test_keyword').get('value'); if (args == null) args = new Object(); if (args.all) { test.store.baseParams = null; } else { test.store.baseParams = { wkt: args.wkt ? args.wkt : null, keyword: keyword ? escape(keyword) : null, center: args.center ? args.center : null, border: args.border ? args.border : null, distance: args.distance ? args.distance : 0 }; } test.store.proxy = new Ext.data.HttpProxy({ url: "handler/tab.ashx?funcName=GetList" }); /*test.store.load({ params: { start: 0, limit: test.pageSize } });*/ }; //列表資料 test.listCss1 = function (value, cellmeta, record, rowIndex, columnIndex, store) { return '<input type="checkbox" name="checkbtn_tabxsk" value="" style="width:13px;height:13px" id=' + record.data.id + '> ' + ' <a href="javascript:void(0);" title="檢視資訊" class="lzhe" onclick="test.showContent(' + rowIndex + ')" >' + value + '</a>'; }; //列表按鈕樣式 test.listAction = function (value, cellmeta, record, rowIndex, columnIndex, store) { return '<a href="javascript:void(0);" title="點選檢視" class="lblue" onclick="test.showTuYa(' + rowIndex + ');">檢視</a> ' + '<a href="javascript:void(0);" title="儲存" class="lblue" onclick="test.saveTuYa(' + rowIndex + ');">儲存</a> ' + '<a href="javascript:void(0);" class="lblue" title="點選編輯資訊" style="cursor:pointer " onclick="test.editBuilding( ' + rowIndex + ');">編輯</a>'; }; test.marklistCss1 = function (value, cellmeta, record, rowIndex, columnIndex, store) { return '<input type="checkbox" name="checkbtn1" value="" style="width:13px;height:13px" id=' + record.data.id + '> <a href="javascript:void(0);" title="' + value + '" class="lzhe" >' + value + '</a>'; };
//每個人的程式碼方式都不一樣,希望對您有用!