AJAX傳輸——以XML檔案傳輸為例
阿新 • • 發佈:2018-11-12
此文件解決以下問題:
一、responseText獲取資料
1.AJAX非同步傳輸,get請求方式/post請求方式,輸出全部xml資料
二、responseXML獲取資料
2.AJAX非同步傳輸,get請求方式,輸出指定xml資料
3.AJAX非同步傳輸,post請求方式,輸出全部xml資料
4.AJAX同步傳輸,get請求方式,輸出指定xml資料
5.AJAX同步傳輸,post請求方式,輸出全部xml資料
1.AJAX非同步傳輸,get請求方式/post請求方式,輸出全部xml資料
1)index01.html:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title></title> <script src="../js/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> functionXMLhttpr () { //1.建立XMLHttpRequest物件 var xhtp; if(window.XMLHttpRequest){ //支援ie6 以上 xhtp=new XMLHttpRequest(); }else{ xhtp=new ActiveXObject("Micosoft.XMLHTTP"); }//2.規定請求 //以get方式請求 xml檔案 xhtp.open("GET","books.xml",true); //true 為非同步傳輸 //3.傳送請求 xhtp.send(null); //4.響應請求 xhtp.onreadystatechange=function () { if(xhtp.readyState==4 && xhtp.status==200){ //5.設定xml的顯示格式 var xmlDoc= xhtp.responseText; $("#myDiv").html(xmlDoc); } } } $(function function_name () { $("#btn").click(XMLhttpr); }) </script> </head> <body> <div id="myDiv"></div> <br /> <input type="text" name="txtin" id="txtin" value="" /> <input type="text" name="txtage" id="txtage" value="" /> <input type="button" name="btn" id="btn" value="提交" /> <table border="" cellspacing="" cellpadding="" id="member"> <tr> <th>title</th> <th>author</th> <th>year</th> </tr> </table> </body> </html>
2)books.xml:
<?xml version="1.0" encoding="utf-8"?> <bookstore> <book category="CHILDREN"> <title>Harry Potter1</title> <author>J K. Rowling</author> <year>2005</year> <price>29.99</price> </book> <book category="WEB"> <title>Learning XML1</title> <author>Erik T. Ray</author> <year>2003</year> <price>39.95</price> </book> </bookstore>
3)執行結果:

2.AJAX非同步傳輸,get請求方式,輸出指定xml資料
1)index01.html:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title></title> <script src="../js/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> function XMLhttpr () { //1.建立XMLHttpRequest物件 var xhtp; if(window.XMLHttpRequest){ //支援ie6 以上 xhtp=new XMLHttpRequest(); }else{ xhtp=new ActiveXObject("Micosoft.XMLHTTP"); } //2.規定請求 //以get方式請求 xml檔案 xhtp.open("GET","books.xml",true); //true 為非同步傳輸 //3.傳送請求 xhtp.send(null); //4.響應請求 xhtp.onreadystatechange=function () { if(xhtp.readyState==4 && xhtp.status==200){ //5.設定xml的顯示格式 //getElementsByTagName() 方法可返回帶有指定標籤名的物件的集合。 //引數值 "*" 返回文件的所有元素。 //childNodes 屬性返回包含被選節點的子節點的 NodeList。 //如果選定的節點沒有子節點,則該屬性返回不包含節點的 NodeList。 //nodeValue 屬性根據節點的型別設定或返回節點的值。 //注意: 如果你想返回元素的文字,記住文字通常是插入到文字節點中 //所以返回的是文字節點的節點值(element.childNodes[0].nodeValue)。 var xmlDoc= xhtp.responseXML.documentElement; Node1 = xmlDoc.getElementsByTagName("title")[0].childNodes[0].nodeValue; Node2 = xmlDoc.getElementsByTagName("author")[0].childNodes[0].nodeValue; Node3 = xmlDoc.getElementsByTagName("year")[0].childNodes[0].nodeValue; // var str="title:"+Node1+"<br/>author:"+Node2+"<br/>ayear:"+Node3; // $("#myDiv").html(str); $("#member").append("<tr><td>"+Node1+"</td><td>"+Node2+"</td><td>"+Node3+"</td></tr>"); } } } $(function function_name () { $("#btn").click(XMLhttpr); }) </script> </head> <body> <div id="myDiv"></div> <br /> <input type="text" name="txtin" id="txtin" value="" /> <input type="text" name="txtage" id="txtage" value="" /> <input type="button" name="btn" id="btn" value="提交" /> <table border="" cellspacing="" cellpadding="" id="member"> <tr> <th>title</th> <th>author</th> <th>year</th> </tr> </table> </body> </html>
2)books.xml:
<?xml version="1.0" encoding="utf-8"?> <bookstore> <book category="CHILDREN"> <title>Harry Potter1</title> <author>J K. Rowling</author> <year>2005</year> <price>29.99</price> </book> <book category="WEB"> <title>Learning XML1</title> <author>Erik T. Ray</author> <year>2003</year> <price>39.95</price> </book> </bookstore>
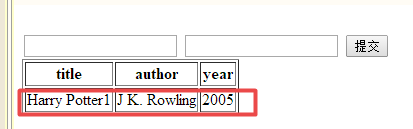
3)執行結果:

3.AJAX非同步傳輸,post請求方式,輸出全部xml資料
1)index01.html:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title></title> <script src="../js/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> function XMLhttpr() { //1.建立XMLHttpRequest物件 var xhtp; if(window.XMLHttpRequest) { //支援ie6 以上 xhtp = new XMLHttpRequest(); } else { xhtp = new ActiveXObject("Micosoft.XMLHTTP"); } //2.規定請求 //以post方式請求 xml檔案 xhtp.open("POST", "books.xml", true); //true 為非同步傳輸 //3.傳送請求 xhtp.send(null); //4.響應請求 xhtp.onreadystatechange = function() { if(xhtp.readyState == 4 && xhtp.status == 200) { //5.設定xml的顯示格式 //getElementsByTagName() 方法可返回帶有指定標籤名的物件的集合。 //引數值 "*" 返回文件的所有元素。 //childNodes 屬性返回包含被選節點的子節點的 NodeList。 //如果選定的節點沒有子節點,則該屬性返回不包含節點的 NodeList。 //nodeValue 屬性根據節點的型別設定或返回節點的值。 //注意: 如果你想返回元素的文字,記住文字通常是插入到文字節點中 //所以返回的是文字節點的節點值(element.childNodes[0].nodeValue)。 var xmlDoc = xhtp.responseXML.documentElement; xmlDocs = xmlDoc.getElementsByTagName("book"); for(var i = 0; i < xmlDocs.length; i++) { xmlDoc = xmlDocs[i]; Node1 = xmlDoc.getElementsByTagName("title")[0].childNodes[0].nodeValue; Node2 = xmlDoc.getElementsByTagName("author")[0].childNodes[0].nodeValue; Node3 = xmlDoc.getElementsByTagName("year")[0].childNodes[0].nodeValue; $("#member").append("<tr><td>" + Node1 + "</td><td>" + Node2 + "</td><td>" + Node3 + "</td></tr>"); } } } } $(function function_name() { //one() 方法為被選元素附加一個或多個事件處理程式,並規定當事件發生時執行的函式。 //當使用 one() 方法時,每個元素只能執行一次事件處理器函式 $("#btn").one("click",function () { XMLhttpr(); }); }) </script> </head> <body> <div id="myDiv"></div> <br /> <input type="text" name="txtin" id="txtin" value="" /> <input type="text" name="txtage" id="txtage" value="" /> <input type="button" name="btn" id="btn" value="提交" /> <table border="" cellspacing="" cellpadding="" id="member"> <tr> <th>title</th> <th>author</th> <th>year</th> </tr> </table> </body> </html>
2)books.xml:
<?xml version="1.0" encoding="utf-8"?> <bookstore> <book category="CHILDREN"> <title>Harry Potter1</title> <author>J K. Rowling</author> <year>2005</year> <price>29.99</price> </book> <book category="WEB"> <title>Learning XML1</title> <author>Erik T. Ray</author> <year>2003</year> <price>39.95</price> </book> </bookstore>
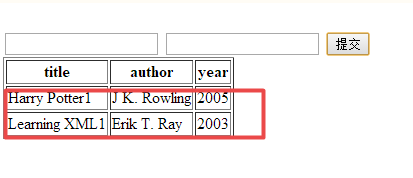
3)執行結果:

4.AJAX同步傳輸,get請求方式,輸出指定xml資料
1)index01.html:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title></title> <script src="../js/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> function XMLhttpr () { //1.建立XMLHttpRequest物件 var xhtp; if(window.XMLHttpRequest){ //支援ie6 以上 xhtp=new XMLHttpRequest(); }else{ xhtp=new ActiveXObject("Micosoft.XMLHTTP"); } //2.規定請求 //以get方式請求 xml檔案 xhtp.open("GET","books1.xml",false); // false 為同步傳輸,則不必設定onreadystatechange //3.傳送請求 xhtp.send(null); //4.響應請求 // xhtp.onreadystatechange=function () { // if(xhtp.readyState==4 && xhtp.status==200){ // var xmlDoc= xhtp.responseText; // } // } //5.設定xml的顯示格式 //getElementsByTagName() 方法可返回帶有指定標籤名的物件的集合。 //引數值 "*" 返回文件的所有元素。 //childNodes 屬性返回包含被選節點的子節點的 NodeList。 //如果選定的節點沒有子節點,則該屬性返回不包含節點的 NodeList。 //nodeValue 屬性根據節點的型別設定或返回節點的值。 //注意: 如果你想返回元素的文字,記住文字通常是插入到文字節點中 //所以返回的是文字節點的節點值(element.childNodes[0].nodeValue)。 //getAttribute() 方法返回指定屬性名的屬性值。 var xmlDoc=xhtp.responseXML; Node1 = xmlDoc.getElementsByTagName("two")[0].firstChild.nodeValue; Node2 = xmlDoc.getElementsByTagName("author")[0].firstChild.nodeValue; Node3 = xmlDoc.getElementsByTagName("book")[0].getAttribute("category"); $("#member").append("<tr><td>"+Node1+"</td><td>"+Node2+"</td><td>"+Node3+"</td></tr>"); } $(function function_name () { $("#btn").click(XMLhttpr); }) </script> </head> <body> <div id="myDiv"></div> <br /> <input type="text" name="txtin" id="txtin" value="" /> <input type="text" name="txtage" id="txtage" value="" /> <input type="button" name="btn" id="btn" value="提交" /> <table border="" cellspacing="" cellpadding="" id="member"> <tr> <th>title</th> <th>author</th> <th>year</th> </tr> </table> </body> </html>
2)books1.xml:
<?xml version="1.0" encoding="utf-8"?> <bookstore> <book category="CHILDREN"> <title> <one>Harry Potter1</one> <two>Harry Potter2</two> </title> <author>J K. Rowling</author> <year>2005</year> <price>29.99</price> </book> <book category="WEB"> <title> <one>Learning XML1</one> <two>Learning XML2</two> </title> <author>Erik T. Ray</author> <year>2003</year> <price>39.95</price> </book> </bookstore>
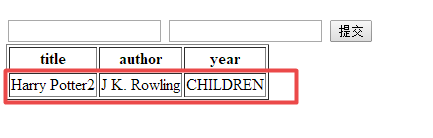
3)執行結果:

5.AJAX同步傳輸,post請求方式,輸出全部xml資料
1)index05.html:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title></title>
<script src="../js/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
function XMLhttpr () {
//1.建立XMLHttpRequest物件
var xhtp;
if(window.XMLHttpRequest){
//支援ie6 以上
xhtp=new XMLHttpRequest();
}else{
xhtp=new ActiveXObject("Micosoft.XMLHTTP");
}
//2.規定請求
//以POST方式請求 xml檔案
xhtp.open("POST","books.xml",false);
// false 為同步傳輸,則不必設定onreadystatechange
xhtp.setRequestHeader("Content-type","text/xml");
//3.傳送請求
xhtp.send(null);
//4.響應請求
// xhtp.onreadystatechange=function () {
// if(xhtp.readyState==4 && xhtp.status==200){
// var xmlDoc= xhtp.responseText;
// }
// }
//5.設定xml的顯示格式
//getElementsByTagName() 方法可返回帶有指定標籤名的物件的集合。
//引數值 "*" 返回文件的所有元素。
//childNodes 屬性返回包含被選節點的子節點的 NodeList。
//如果選定的節點沒有子節點,則該屬性返回不包含節點的 NodeList。
//nodeValue 屬性根據節點的型別設定或返回節點的值。
//注意: 如果你想返回元素的文字,記住文字通常是插入到文字節點中
//所以返回的是文字節點的節點值(element.childNodes[0].nodeValue)。
//getAttribute() 方法返回指定屬性名的屬性值。
var xmlDoc=xhtp.responseXML;
xmlDocs=xmlDoc.getElementsByTagName("book");
for (var i=0;i<xmlDocs.length;i++) {
xmlDoc=xmlDocs[i];
Node1 = xmlDoc.getElementsByTagName("title")[0].childNodes[0].nodeValue;
Node2 = xmlDoc.getElementsByTagName("author")[0].childNodes[0].nodeValue;
Node3 = xmlDoc.getElementsByTagName("year")[0].childNodes[0].nodeValue;
$("#member").append("<tr><td>"+Node1+"</td><td>"+Node2+"</td><td>"+Node3+"</td></tr>");
}
}
$(function function_name () {
$("#btn").click(XMLhttpr);
})
</script>
</head>
<body>
<div id="myDiv"></div>
<br />
<input type="text" name="txtin" id="txtin" value="" />
<input type="text" name="txtage" id="txtage" value="" />
<input type="button" name="btn" id="btn" value="提交" />
<table border="" cellspacing="" cellpadding="" id="member">
<tr>
<th>title</th>
<th>author</th>
<th>year</th>
</tr>
</table>
</body>
</html>
2)books.xml:
<?xml version="1.0" encoding="utf-8"?> <bookstore> <book category="CHILDREN"> <title>Harry Potter1</title> <author>J K. Rowling</author> <year>2005</year> <price>29.99</price> </book> <book category="WEB"> <title>Learning XML1</title> <author>Erik T. Ray</author> <year>2003</year> <price>39.95</price> </book> </bookstore>
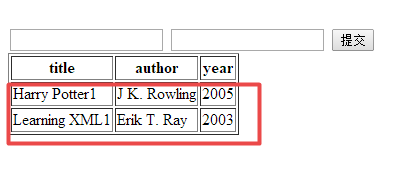
3)執行結果:

正文結束!~~
