【程式碼筆記】Web-HTML-表單
阿新 • • 發佈:2018-11-12
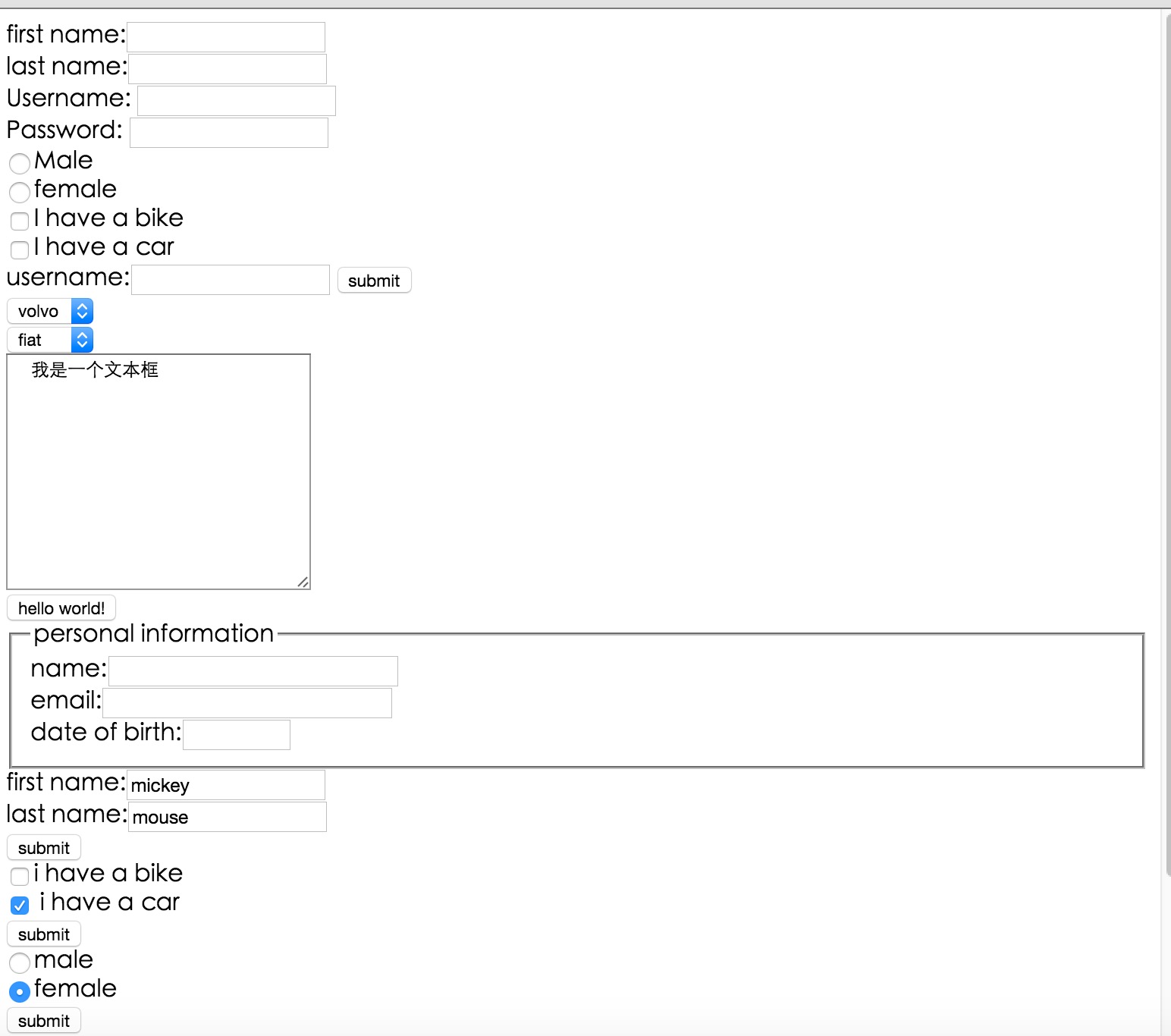
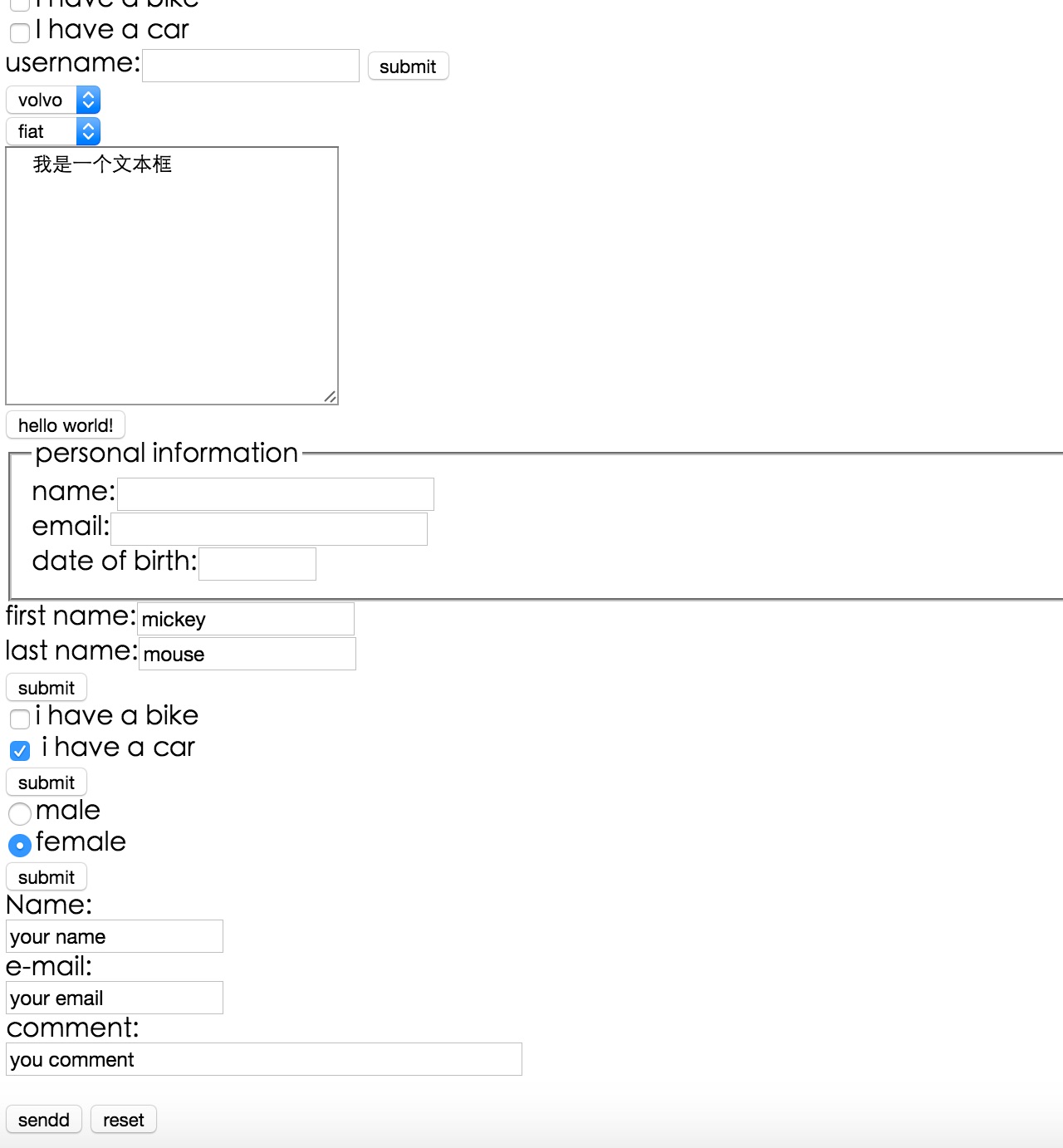
一,效果圖。


二,程式碼。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>html 列表</title>
</head>
<body>
<!--建立文字欄位text field-->
<form action="">
first name:
<input type="text" name="first name">
<br> last name:
<input type="text" name="last name">
</form>
<!--建立密碼欄位-->
<form action="">
Username:
<input type="text" name="user">
<br> Password:
<input type="password" name="password">
</form>
<!--單選按鈕-->
<form>
<input type="radio" name="sex" value="male">Male
<br>
<input type="radio" name="sex" value="female">female
</form>
<!--複選框-->
<form>
<input type="checkbox" name="vehicle" value="bike">I have a bike</br>
<input type="checkbox" name="vehicle" value="car">I have a car
</form>
<!--提交按鈕-->
<form name="input" action="html_form_action.php" method="get">
username:
<input type="text" name="user">
<input type="submit" value="submit">
</form>
<!--簡單的下拉列表-->
<form action="">
<select name="cars">
<option value="volvo">volvo</option>
<option value="saab">saab</option>
<option value="fiat">fiat</option>
<option value="audi">audi</option>
</select>
</form>
<!--預選下拉列表-->
<form action="">
<select name="cars">
<option value="volvo">volvo</option>
<option value="saab">saab</option>
<option value="fiat" selected>fiat</option>
<option value="audi">audi</option>
</select>
</form>
<!--文字域-->
<textarea rows="10" cols="30">
我是一個文字框
</textarea>
<!--建立按鈕-->
<form acion="">
<input type="button" value="hello world!">
</form>
<!--帶邊框的表單-->
<form action="">
<fieldset>
<legend>
personal information
</legend>
name:
<input type="text" size="30">
<br> email:
<input type="text" size="30">
<br> date of birth:
<input type="text" size="10">
</fieldset>
</form>
<!--帶有輸入框和確認按鈕的表單-->
<form action="demo-form.php">
first name:
<input type="text" name="first name" value="mickey">
<br> last name:
<input type="text" name="lastname" value="mouse">
<br>
<input type="submit" value="submit">
</form>
<!--帶有複選框的表單-->
<form action="demo-form.php" method="get">
<input type="checkbox" name="vehicle" value="bike">i have a bike
<br>
<input type="checkbox" name="vehicle" value="car" checked="checked"> i have a car
<br>
<input type="submit" value="submit">
</form>
<!--帶有單選按鈕的表單-->
<form action="demo-form.php" method="get">
<input type="radio" name="sex" value="male">male
<br>
<input type="radio" name="sex" value="female" checked="checked">female
<br>
<input type="submit" value="submit">
</form>
<!--從表單傳送電子郵件-->
<form action="MAILTO:
參考資料:《菜鳥教程》

