jsp:include靜態頁面根據點選事件做重新整理
阿新 • • 發佈:2018-11-12
工作中遇到的問題
以前在jsp中引入一個靜態頁面用include
<div id="div"> <c:if test="${item.guaranteeSlipId!=null}"> //判斷值是否存在 <jsp:include page="../insuranceCardKind/riderList.jsp"> //路徑 <jsp:param name="riderInfoId" value="${id}" /> //傳值 <jsp:param name="guaranteeSlipId" value="${guaranteeSlipId}" />//傳值 <jsp:param name="isNoDetail" value="1" />//傳值 </jsp:include> </c:if> </div>
沒問題..
但資料要根據點選事件後獲取到的值做頁面資料重新整理呢???
我們可以這麼做...
<div id="div">
</div>先給一個空的div 給一個id值
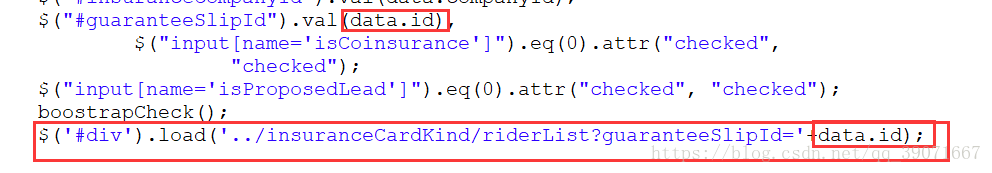
在你的點選事件函式回撥完成後,執行紅色長框這一段程式碼...紅色小框是你所需要的值...
知識點:$('#div').load('../list);
這一句話是把這個路徑下的頁面賦值給屬於id名為div的div