Vue學習之路(七)---transition過渡動畫
阿新 • • 發佈:2018-11-12
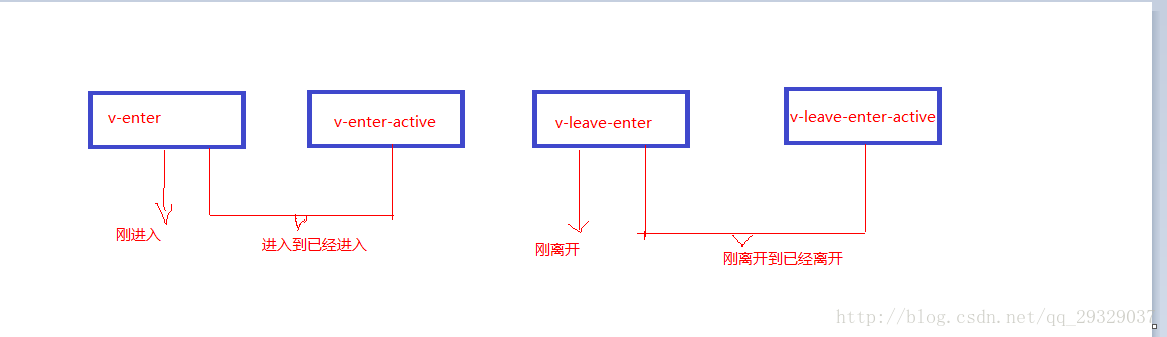
vue中過度動畫v-if和v-show都可以使用,首先要明白四個狀態,v-enter(剛開始進入) ,v-enter-active(進入過程中到進入完畢),v-leave-enter(剛開始離開),v-leave-enter-active(離開過程中到離開),示例圖如下
好的,弄清楚了這四種狀態,然後我們就可以簡單的開始transition過渡的實操了,在v-enter-active以及v-leave-enter時這個時候的狀態是初始值,比如說opacity這個屬性,它的值是1
1.用樣式實現簡單的過渡效果
App.Vue中
關鍵程式碼
//html中
<button 注意當我們使用v-if 和 v-else 的時候,當兩個標籤都是統一型別的,vue不會實現動畫,這個時候必須加上key,例如
//其他程式碼同上
//html中
<button @click='move'>實現過渡效果 </button >
<transition name='my-trans' 這個時候可能實現的效果是兩段程式碼會同時出現,顯得很難看,只需要在transition上面加上mode=’out-in’(先出後進)就可以了
2.實現元件的過渡
首先我們需要兩個元件檔案a.vue和b.vue
//a.vue中
<template>
<div>這是第一個元件</div>
</template>
<script>
export default {
data () {
return {
}
}
}
</script>b.vue中
<template>
<div>這是第二個元件</div>
</template>
<script>
export default {
data () {
return {
}
}
}
</script>關鍵程式碼
在主元件中App.vue中引入兩個子元件
import compA from ‘./components/a’
import compA from ‘./components/b’
前面我寫過關於如何實現兩個元件之間的切換,接下來再寫一遍
//html中
<button @click='move'>實現過渡效果</button>
<transition name='my-trans'>//my-trans樣式字首的名字
<div :is='comName'></div>
</transition>
components : {comA,comB}//引入兩個元件
//data中
data () {
isShow : true,
comName: 'com-a',
}
//methods中
methods: {
move () {
this.isShow = !this.isShow;
if(this.comName === 'com-a'){//如果是元件a,實現兩個元件之間的切換
this.comName = 'com-b';
}else {
this.comName = 'com-a'
}
}
}
//style中
<style>
.my-trans-enter-active,.my-trans-leave-enter {
transition: all 1s ease-out;
}
.my-trans-enter {
transform: translateY(-500px);//從上面進入
}
.my-trans-leave-active {
transform: translateY(500px);//從下面離開
}
</style>