什麼是「閉包」,「閉包」的作用是什麼。
首先來簡述什麼是閉包
 假設上面三行程式碼在一個立即執行函式中(為簡明起見,我就不寫立即執行函數了,影響讀者理解)。
假設上面三行程式碼在一個立即執行函式中(為簡明起見,我就不寫立即執行函數了,影響讀者理解)。
評論裡沒看完就說我寫得有問題的,請看清楚哦:
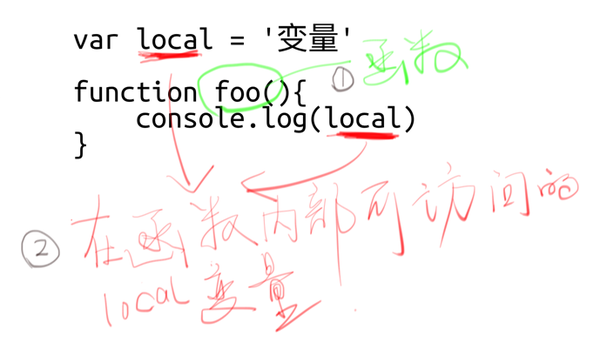
上面三行程式碼在一個立即執行函式中。
三行程式碼中,有一個區域性變數 local,有一個函式 foo,foo 裡面可以訪問到 local 變數。
好了這就是一個閉包:
「函式」和「函式內部能訪問到的變數」(也叫環境)的總和,就是一個閉包。
就這麼簡單。
有的同學就疑惑了,閉包這麼簡單麼?
「我聽說閉包是需要函式套函式,然後 return 一個函式的呀!」
比如這樣:
function foo(){ var local = 1 function bar(){ local++ return local } return bar } var func = foo() func()
這裡面確實有閉包,local 變數和 bar 函式就組成了一個閉包(Closure)。
為什麼要函式套函式呢?
是因為需要區域性變數,所以才把 local 放在一個函式裡,如果不把 local 放在一個函式裡,local 就是一個全域性變量了,達不到使用閉包的目的——隱藏變數(等會會講)。
這也是為什麼我上面要說「執行在一個立即執行函式中」。
有些人看到「閉包」這個名字,就一定覺得要用什麼包起來才行。其實這是翻譯問題,閉包的原文是 Closure,跟「包」沒有任何關係。
所以函式套函式只是為了造出一個區域性變數,跟閉包無關。
為什麼要 return bar 呢?
因為如果不 return,你就無法使用這個閉包。把 return bar 改成 window.bar = bar 也是一樣的,只要讓外面可以訪問到這個 bar 函式就行了。
所以 return bar 只是為了 bar 能被使用,也跟閉包無關。
閉包的作用
閉包常常用來「間接訪問一個變數」。換句話說,「隱藏一個變數」。
假設我們在做一個遊戲,在寫其中關於「還剩幾條命」的程式碼。
如果不用閉包,你可以直接用一個全域性變數:
window.lives = 30 // 還有三十條命
這樣看起來很不妥。萬一不小心把這個值改成 -1 了怎麼辦。所以我們不能讓別人「直接訪問」這個變數。怎麼辦呢?
用區域性變數。
但是用區域性變數別人又訪問不到,怎麼辦呢?
暴露一個訪問器(函式),讓別人可以「間接訪問」。
程式碼如下:
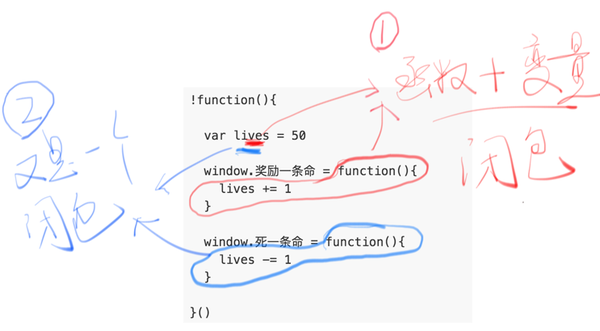
!function(){ var lives = 50 window.獎勵一條命 = function(){ lives += 1 } window.死一條命 = function(){ lives -= 1 } }()
簡明起見,我用了中文 :)
那麼在其他的 JS 檔案,就可以使用 window.獎勵一條命() 來漲命,使用 window.死一條命() 來讓角色掉一條命。
看到閉包在哪了嗎?

閉包到底是什麼?
 五年前,我也被這個問題困擾,於是去搜了 stackoverflow 並總結下來。你在百度搜閉包,那篇《JavaScript閉包——懂不懂由你,反正我是懂了》就是我寫的。當時我還是新手,一直不理解為什麼大家口中的閉包這麼模糊、這麼琢磨不定呢。
五年前,我也被這個問題困擾,於是去搜了 stackoverflow 並總結下來。你在百度搜閉包,那篇《JavaScript閉包——懂不懂由你,反正我是懂了》就是我寫的。當時我還是新手,一直不理解為什麼大家口中的閉包這麼模糊、這麼琢磨不定呢。
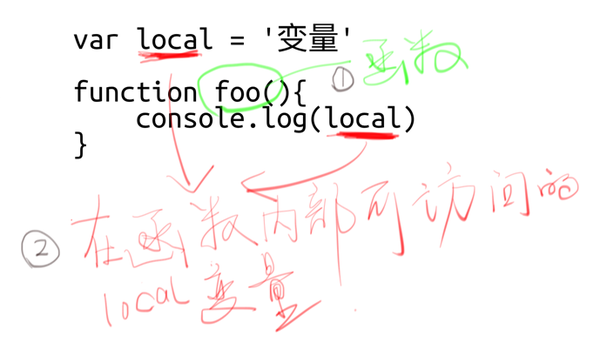
我們重新來審視一下閉包的程式碼:
 第一句是變數宣告,第二句是函式宣告,第三句是 console.log。
第一句是變數宣告,第二句是函式宣告,第三句是 console.log。
每一句我都學過,為什麼合起來我就看不出來是閉包?
我告訴你答案,你根本不需要知道閉包這個概念,一樣可以使用閉包!
閉包是 JS 函式作用域的副產品。
換句話說,正是由於 JS 的函式內部可以使用函式外部的變數,所以這段程式碼正好符合了閉包的定義。而不是 JS 故意要使用閉包。
很多程式語言也支援閉包,另外有一些語言則不支援閉包。
只要你懂了 JS 的作用域,你自然而然就懂了閉包,即使你不知道那就是閉包!
所謂閉包的作用
如果我們在寫程式碼時,根本就不知道閉包,只是按照自己的意圖寫,最後,發現滿足了閉包的定義。
那麼請問,這算是閉包的作用嗎?
這個問題,留給你思考。
關於閉包的謠言
閉包會造成記憶體洩露?
錯。
說這話的人根本不知道什麼是記憶體洩露。記憶體洩露是指你用不到(訪問不到)的變數,依然佔居著記憶體空間,不能被再次利用起來。
閉包裡面的變數明明就是我們需要的變數(lives),憑什麼說是記憶體洩露?
這個謠言是如何來的?
因為 IE。IE 有 bug,IE 在我們使用完閉包之後,依然回收不了閉包裡面引用的變數。
這是 IE 的問題,不是閉包的問題。
