陣列的常用方法(1)--es3.0:push與pop
阿新 • • 發佈:2018-11-12
陣列的常用方法:---es3.0
- 改變原陣列
push pop,shift,unshift,sort,reverse,
splice
- 不改變原陣列
Concat,joinàsplit,toString,slice
補充:
這樣歸類還不太好,應該分成es3.0,es5.0,es6.0的方法,JavaScript有三個部分組成,ECMAScript,DOM,BOM,ECMAScript就是JavaScript的作者建立的,這個DOM,和BOM不是完全他建立的,只不過是他給出的一個規則,咱們現在學的都是ECMAScript。DOM可以通過JavaScript
ECMAScript 從1.0---7.0,7.0的標準剛剛通過只不夠還沒有市場投放,1.0廢棄了。2.0沒有用,3.0是最標準的方法,咱學的知識都是基於3.0的,5.0是在3.0上加了幾個方法而已,還並不是所有瀏覽器(新老版本)都好使,6.0
Push:
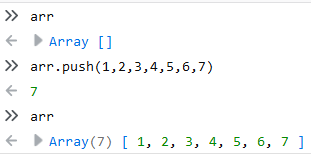
var arr = [];

Push是往數組裡面新增東西的,還是在陣列的最後一位放東西。
Push一次就能新增一個數據嗎?

他可以同時新增!
那現在咱們來模擬一下:
咱先寫一個push看看能不能覆蓋他,看看系統給不給咱許可權,
var arr = [1,2,3]; Array.prototype.push = function(){ return "haha"; }

好了,現在就在這個基礎上寫。
Push是往裡面放東西的,要寫形參嗎?
不能寫吧,如果你寫形參你寫幾個?他可以無盡的傳。
比如現在的陣列已經有兩位了,我們在push一個3進去,3放在陣列的最後一位,陣列的最後一位怎麼表示?
arr[2]吧。所以要往數組裡面填東西,就是往陣列的第length填東西吧。
var arr = [1,2,3];
Array.prototype.push = function(){
for(var i = 0 ;i , arguments.length; i ++){
this[this.length] = arguments[i];
}
return this.length;
}
所以像這樣簡單的方法不用看他怎麼用,得看他是怎麼寫的。
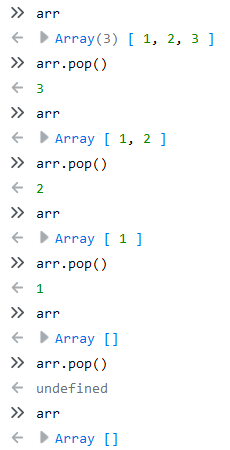
Pop:

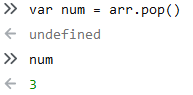
把陣列的最後一位剪切出去,不叫刪除!!!!

Pop在執行的時候不用傳參,你傳了也沒用。

你傳了也沒用!!他就是剪下最後一位。
