vue生命週期筆記-version0.1
阿新 • • 發佈:2018-11-12
一:vue父子元件生命週期鉤子執行先後順序
程式碼 :
父元件(A.vue) <template> <div> <div id="example"> <p>Original message: "{{ message }}"</p> <p>Computed reversed message: "{{ reversedMessage }}"</p> <child></child> </div> </div> </template> <script> import child from'./B' export default { name: 'A', data () { return { message: 'Hello' } }, components: { child }, computed: { // 計算屬性的getter 預設的 reversedMessage: function () { return this.message.split('').reverse().join('') } }, // 生命週期鉤子 beforeCreate () { console.log('父元件 beforeCreate') }, created () { console.log('父元件 created') }, beforeMount () { console.log('父元件 beforeMount') }, mounted () { console.log('父元件 mounted') }, beforeUpdate () { console.log('父元件 beforeUpdate') }, updated () { console.log('父元件 updated') }, beforeDestroy () { console.log('父元件 beforeDestroy') }, destroyed () { console.log('父元件 destroyed') } } </script> <style scoped> </style> ------------------------- 子元件(B.vue) <template> <div style="border: 1px solid red;"> <p >This is child component</p> </div> </template> <script> export default { name: 'B', data () { return { } }, // 生命週期鉤子 beforeCreate () { console.log('子元件 beforeCreate') }, created () { console.log('子元件 created') }, beforeMount () { console.log('子元件 beforeMount') }, mounted () { console.log('子元件 mounted') }, beforeUpdate () { console.log('子元件 beforeUpdate') }, updated () { console.log('子元件 updated') }, beforeDestroy () { console.log('子元件 beforeDestroy') }, destroyed () { console.log('子元件 destroyed') } } </script> <style scoped> </style>
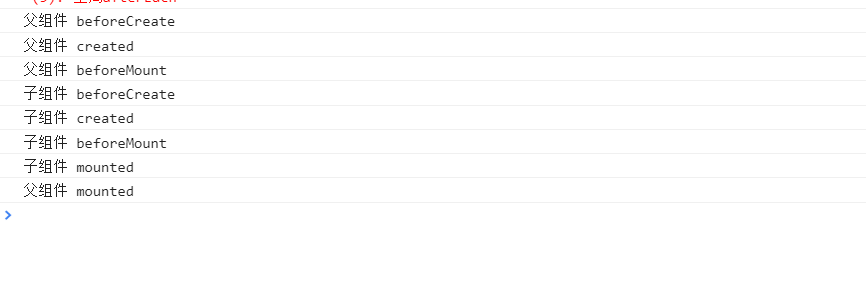
驗證效果:

總結一:
1.父元件掛載前要先進行子元件的建立、掛載!
二:各個生命週期分別做了什麼事情?
三:如何觸發update類鉤子? 快取?
四:什麼情況會執行destroy類鉤子 快取?
