node、npm、vue安裝 -- VUE 專案 demo 例項
阿新 • • 發佈:2018-11-12
1. 安裝node:
sudo yum install epel-release
sudo yum install nodejs
node --version // 安裝好後檢視版本
2. 安裝 npm 和 express:
sudo yum install npm --enablerepo=epel
sudo npm install -g express
sudo npm install -g express-generator
npm -v // 安裝好後 檢視版本
注意:有時安裝成功後,需要關閉xshell,重新啟動。nvm才會生效。
3.安裝 cnpm:
npm install -g cnpm --registry=http://registry.npm.taobao.org4.安裝腳手架 vue-cli :
npm install -g vue-cli
vue -v // 安裝好後 檢視版本5. 用 vue-cli 構建專案 (windows 和 linux 都可以按此方法構建)
選擇一個確定目錄 D:\node, 作為專案存放目錄。
切換到該目錄下,執行命令列命令:
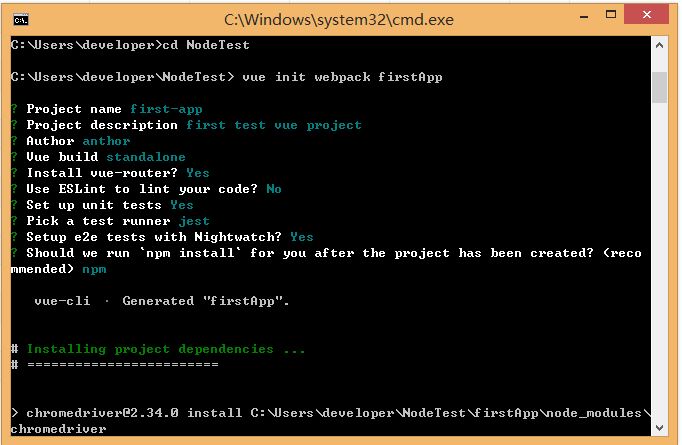
vue init webpack firstApp // 自動構建一個完整專案會有一些選項要求選擇設定:
選項說明:(如果只是測試專案,可以一直按回車)
Project name :專案名稱 ,如果不需要更改直接回車就可以了。 注意:這裡不能使用大寫,所以我把名稱改成了vueclitest Project description:專案描述,預設為A Vue.js project,直接回車,不用編寫。 Author:作者,如果你有配置git的作者,他會讀取。 Install vue-router? 是否安裝vue的路由外掛,我們這裡需要安裝,所以選擇Y Use ESLint to lint your code? 是否用ESLint來限制你的程式碼錯誤和風格。 我們這裡不需要輸入n(建議),如果你是大型團隊開發,最好是進行配置。 setup unit tests with Karma + Mocha? 是否需要安裝單元測試工具Karma+Mocha, 我這裡不需要,所以輸入n。 Setup e2e tests with Nightwatch?是否安裝e2e來進行使用者行為模擬測試, 我這裡不需要,所以輸入n
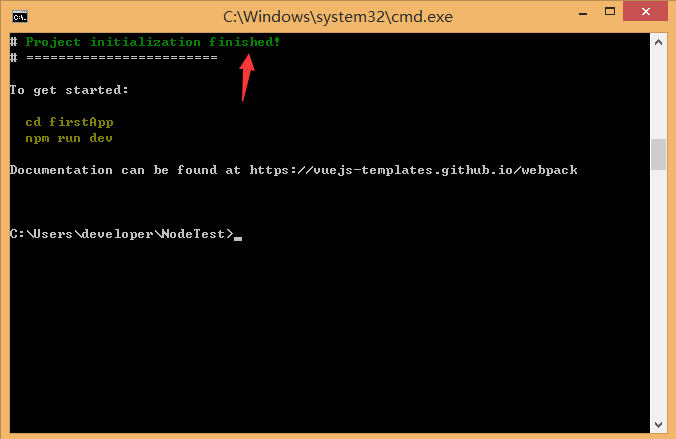
建立成功如下圖:(在finished 上面可能會有多行紅色 error 資訊,不用關注,無影響。)
這時應該在路徑 D:\node下已經生成專案:firstApp ,結構如下
(在這一步還沒有資料夾:node_modules,後面才會生成。)

專案結構說明:
build:最終釋出的程式碼的存放位置。
config:配置路徑、埠號等一些資訊,我們剛開始學習的時候選擇預設配置。
node_modules:npm 載入的專案所需要的各種依賴模組。
src:這裡是我們開發的主要目錄(原始碼),基本上要做的事情都在這個目錄裡面,
裡面包含了幾個目錄及檔案:
assets:放置一些圖片,如logo等
components:目錄裡放的是一個個的元件檔案
router/index.js:配置路由的地方
App.vue:專案入口元件(跟元件),我們也可以將元件寫這裡,而不使用components目錄。
主要作用就是將我們自己定義的元件通過它與頁面建立聯絡進行渲染,
面的<router-view/>必不可少。
main.js :專案的核心檔案(整個專案的入口)引入依賴包、預設頁面樣式等。
static:靜態資源目錄,如圖片、字型等。
test:初始測試目錄,可刪除
.XXXX檔案:配置檔案。
index.html:html單頁面的入口頁面,可以新增一些meta資訊或者同統計程式碼啥的或頁面的重置樣式等。
package.json:專案配置資訊檔案/所依賴的開發包的版本資訊及所依賴的外掛資訊。
README.md:專案的說明檔案。
webpack.config.js:webpack的配置檔案,把.vue的檔案打包成瀏覽器能讀懂的檔案。
.babelrc:是檢測es6語法的檔案的配置
.getignore:忽略檔案的配置(比如模擬本地資料mock不讓他在get提交/打包上線的時候忽略不使用可在這裡配置)
.postcssrc.js:字首的配置
cd 到專案路徑下,執行載入 jar 包的命令:
cnpm install 此後,專案會多一個 node_modules 資料夾,裡面是依賴包資源。
6. 執行專案
npm run dev
// 或者:
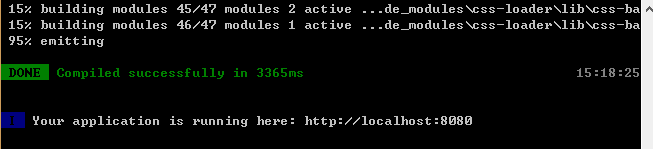
npm run start執行成功:
7. 瀏覽器中訪問:localhost:8080

到此Demo 已經正常運行了。
附加說明:
8. 把項匯入 VSCode
main.js 是整個專案的主入口:(此頁面程式碼固定,可以永遠不修改。)

9. 配置路由
index.js中配置路由,import是引用哪個 vue 檔案,routes 是多個路由設定。
如下圖, HelloWorld 和 test 分別是 2 個 vue 檔案。

10. 簡單修改程式碼

不用手動重新整理瀏覽器,會自動重新整理,如下 :

另:</template> 標籤相當於 jsp 的<html> 標籤。
就這麼多,我還在學...
參考:https://blog.csdn.net/jiangyu1013/article/details/83855476