11.7表單事件 定時器
阿新 • • 發佈:2018-11-12
- 針對表單的
Form input select textarea
type=”radio/checkbox/password/button/text/submit/reset/”
表單的事件
onchange 當表單內容被修改時觸發的事件
onfocus 獲取焦點事件
onblur 失去焦點事件
表單裡的內容用.value 那div中內容用innerHTML

補充條件語句
- if else
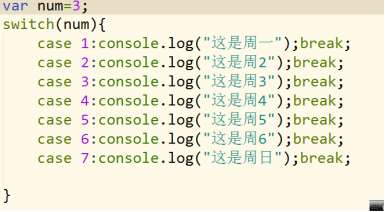
- switch

Js的同步和非同步
同步:程式碼從上到下執行。
非同步:每個模組執行自己的,同時執行。
js本身就是同步的,但是需要記住四個地方是非同步。
Js的非同步 1.定時器 2.ajax 3事件的繫結 4..回撥函式
- setInterval(function(){},1000)
setInterval() 這個方法有兩個引數,第一個是函式 第二個是時間(毫秒為單位)。
代表每隔一秒執行一次裡面的函式。
人眼的頻率 1000/60;
setInterval() 開啟一個計時器 ,clearInterval() 關閉一個計時器
setTimeOut(function(){},2000)
代表兩秒之後執行以下這個方法,然後就終止
