js筆記12
1.元素的屬性
![]()

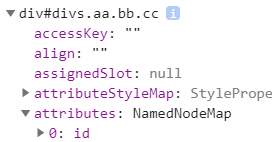
div.attributes是所有標籤屬性構成的陣列集合
div.classList是所有class名構成的陣列集合
在classList的原型鏈上可以看到add()和remove()
2.client系列

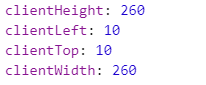
(1)clientWidth/clientHeight 是我們設定的寬和高加上內邊距(沒有邊框)
(2)clientLeft/clientTop就是我們設定的邊框值
3.offset系列

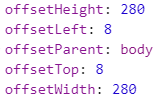
(1)offsetWidth/offsetHeight是我們設定的寬和高加上內邊距
(2)offsetLeft/offsetTop是元素外邊距離父級的內邊距的距離
這個父級由定位position:absolute;
offsetTop參考物由父級元素身上的position:absolute/fixed決定的;如果父級元素沒有就逐層向上查到body
offsetParent 返回這個元素的父級元素
4.scroll系列

scrollWidth/scrollHeight 就是我們設定的寬高加上內邊距(內容沒有溢位的前提下)
如果超出了範圍就按內容而定
scrollTop/scrollLeft 滾動條捲走的高度和寬度
如果我們設定了小數,都會向上取整
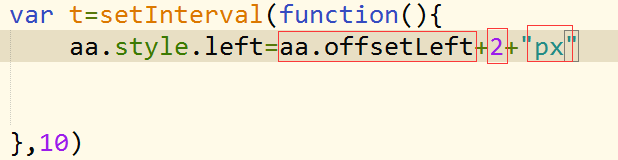
5.案例分析
offset往往和我們做元素的運動有關
(1)offset必須和position配合使用往往這個值還必須是absolute
(2)offsetLeft有初始值,在標準瀏覽器下是8px,低版本沒有
(3)

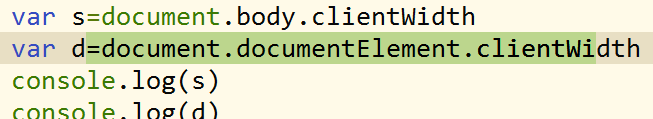
document.body獲取的是文件中的body標籤
document.documentElement 獲取的是文件中根節點
document.body.clientWidth
document.documentElement.clientWidth


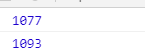
二者獲取的width的值不一樣差16px,怎樣讓他們一樣
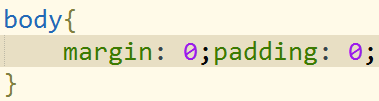
 一個css就搞定了
一個css就搞定了
6.邏輯運算
|| && !
||遇到的第一個為真就返回
&&遇到第一個為假就終止,返回false,如果沒遇到就返回最後那一個
且的優先順序高於或
