ASP.NET的六大物件介紹
目錄
示例3:HtmlEncode,HtmlDecode,MapPath
Session練習1:從初始頁面傳2個整數到Receive.aspx頁面進行相加。
示例3:HtmlEncode,HtmlDecode,MapPath
Session練習1:從初始頁面傳2個整數到Receive.aspx頁面進行相加。
ASP.NET含義:
ASP(Active Server Pages,活動伺服器網頁)是Microsoft公司推出的一項動態網頁開發技術。
ASP既不是一種語言,也不是一種開發工具,而是一種技術框架,其主要功能是把指令碼、HTML、元件和Web資料庫訪問功能有機地結合在一起,形成一個能在伺服器端執行的應用程式,該應用程式可根據來自瀏覽器端的請求生成相應的HTML文件並回送給瀏覽器。
獲取靜態網頁過程:

客戶端動態網頁:

伺服器端動態網頁:

ASP.NET內建物件:
| Request物件 |
封裝了瀏覽器向Web伺服器傳送的HTTP請求訊息 |
| Response物件 |
封裝了Web伺服器向瀏覽器傳送的HTTP響應訊息 |
| Server物件 |
提供對伺服器上的方法和屬性進行的訪問 |
| Session物件 |
用於儲存特定使用者會話所需的資訊 |
| Application物件 |
代表執行在Web伺服器上的ASP.NET應用程式 |
| ViewState物件 |
僅在頁面提交到伺服器之前有效,儲存頁面的狀態資訊,如頁面當前頁碼 |
1.Request物件:
Cookies:獲取客戶端傳送的cookie的集合
Form:獲取窗體變數集合
QueryString:獲取HTTP查詢字串變數集合
讀取單值Cookie:
<%=Request.Cookies["myCookie“]%><br>
<%=Request.Cookies["myCookie“]["Name“]%><br>
簡單.NET程式示例 1:

Default.aspx:
<body>
<form id="form1" runat="server" >
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<asp:Button ID="Button1" runat="server" PostBackUrl="~/Receive.aspx" Text="提交" />
</form>
</body>Receive.aspx:
<body>
<form id="form1" runat="server">
<asp:Label ID="Label1" runat="server" Text="傳過來的值="></asp:Label>
<%=Request.Form["TextBox1"]%>
</form>
</body>對比以下程式碼(實現的功能都是一樣的):
Default.aspx:
<body>
<form id="form1" runat="server" method="get">
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<asp:Button ID="Button1" runat="server" PostBackUrl="~/Receive.aspx" Text="提交" />
</form>
</body>Receive.aspx:
<body>
<form id="form1" runat="server">
<asp:Label ID="Label1" runat="server" Text="傳過來的值="></asp:Label>
<%=Request.QueryString["TextBox1"]%>
</form>
</body> =》
=》![]()
示例2 :

Default.aspx
<body>
<form id="form1" runat="server" method="post">
<font size="6">登入資訊</font><br/>
使用者名稱<asp:TextBox ID="s_name" runat="server"></asp:TextBox> <br/>
密 碼<asp:TextBox ID="s_password" runat="server" TextMode="Password"/> <br />
<asp:Button ID="Button1" runat="server" Text="登陸" PostBackUrl="~/Receive.aspx" />
</form>
</body>
Receive.aspx
<body>
<form id="form1" runat="server">
<% string strname,strpassword;
strname=Request.Form["s_name"];
strpassword=Request.Form["s_password"];
%>
返回使用者註冊資訊:<br />
使用者名稱:<%=strname%><br/>
密 碼:<%=strpassword%><br/>
</form>
</body> =>
=>
2.Response物件:
Redirect:將客戶端重定向到新的URL
Write:將資訊寫入HTTP內容輸出流
End:將當前所有緩衝的輸出傳送到客戶端,停止該頁的執行
示例2:

Default.aspx
<body>
<form id="form1" runat="server">
<table>
<tr>
<asp:Button ID="NoParamsBtn" runat="server" Text="跳轉到Dir.aspx(沒有引數)" OnClick="NoParamsBtn_Click"/><br />
<asp:Label ID="Label1" runat="server" Text="引數:"></asp:Label><asp:TextBox ID="TextBox1" runat="server"></asp:TextBox><br />
<asp:Button ID="HaveParamsBtn" runat="server" Text="跳轉到Dir.aspx(有引數)" OnClick="HaveParamsBtn_Click" />
</tr>
</table>
</form>
</body>Default.aspx.cs
protected void NoParamsBtn_Click(object sender, EventArgs e)
{
Response.Redirect("~/Dir.aspx");
}
protected void HaveParamsBtn_Click(object sender, EventArgs e)
{
Response.Redirect("~/Dir.aspx?param="+Server .UrlEncode (TextBox1 .Text ));
}Dir.aspx
<body>
<form id="form1" runat="server">
<div>
<asp:Label ID="Label1" runat="server" Text="引數:"></asp:Label><asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
</div>
</form>
</body>Dir.aspx.cs
protected void Page_Load(object sender, EventArgs e)
{
if(Request .Params ["param"]!=null)
{
TextBox1.Text = Request.Params["param"];
}else
{
TextBox1.Text = "沒有收到資料";
}
} 



3.Server物件
| 屬性名稱 |
說 明 |
| MachineName |
獲取伺服器的計算機名稱 |
| ScriptTimeout |
獲取和設定請求超時 |
| 方法名稱 |
說 明 |
| Execute |
執行另一個aspx頁,執行完該頁後再返回本頁繼續執行 |
| Transfer |
終止當前頁的執行,併為當前請求開始執行新頁 |
| HtmlEncode |
對要在瀏覽器中顯示的字串進行HTML編碼並返回已編碼的字串 |
| HtmlDecode |
對HTML編碼的字串進行解碼,並返回已解碼的字串 |
| MapPath |
返回與Web伺服器上的指定虛擬路徑相對應的物理檔案路徑 |
| UrlEncode |
對URL字串進行編碼,以便通過URL從Web伺服器到客戶端進行可靠的 HTTP 傳輸 |
| UrlDecode |
對已被編碼的URL字串進行解碼,並返回已解碼的字串 |
| UrlPathEncode |
對URL字串的路徑部分進行URL編碼,並返回已編碼的字串 |
示例3:HtmlEncode,HtmlDecode,MapPath
protected void Page_Load(object sender, EventArgs e)
{
Response.Write(Server.MapPath("WebForm1.aspx"));
string str = "<h1>你好</h1>";
Response.Write(str);
string strHtmlEncode = Server.HtmlEncode(str);
Response.Write(strHtmlEncode + "<br>");
string strHtmlDecode = Server.HtmlDecode(strHtmlEncode);
Response.Write(strHtmlDecode + "<br>");
Response.Write(Request.PhysicalApplicationPath);
}
4.Session物件

Session物件代表伺服器與客戶端所建立的會話.
從一個客戶端開啟瀏覽器並連線到伺服器開始,到客戶關閉瀏覽器離開這個伺服器結束,被稱為一個會話.
為什麼需要Session?當一個客戶訪問一個伺服器時,可能會在這個伺服器的多個頁面之間反覆跳轉,伺服器應當通過某種辦法來識別這是來自同一個客戶的不同請求,這種辦法通常就是使用session物件。
session物件可以實現在一個會話期間的多頁面間的資料共享/傳遞。
可以使用Session 物件儲存使用者登入網站時候的資訊。當用戶在頁面之間跳轉時,儲存在Session物件中的變數不會被清除。
系統為每個訪問者都設立一個獨立的Session物件,用以儲存Session變數,並且各個訪問者的Session物件互不干擾。
Session與Cookie是緊密相關的。 Session的使用要求使用者瀏覽器必須支援Cookie。
Session主要屬性:
Count:獲取會話狀態集合中的項數
Keys:獲取儲存在會話中的所有值的鍵的集合
Timeout:一個Session物件被建立以後,其生存期,預設的時間為20分鐘。也可對其修改,如Session.Timeout=60;
示例4:
Session練習1:從初始頁面傳2個整數到Receive.aspx頁面進行相加。

WebForm1.aspx
<body>
<form id="form1" runat="server">
<div>
<asp:Button ID="Button1" runat="server" Text="相加" OnClick="Button1_Click" />
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<asp:TextBox ID="TextBox2" runat="server"></asp:TextBox>
</div>
</form>
</body>WebForm1.aspx.cs
protected void Button1_Click(object sender, EventArgs e)
{
Session["a"] = TextBox1.Text;
Session["b"] = TextBox2.Text;
Response.Redirect("Receive.aspx");
}Receive.aspx.cs
protected void Page_Load(object sender, EventArgs e)
{
int a = int.Parse(Session["a"].ToString());
int b = int.Parse(Session["b"].ToString());
Response.Write(a + b);
}![]() =>
=>![]()
session練習2:
Default.aspx.cs
protected void Page_Load(object sender, EventArgs e)
{
Session["Count"] = 0;
Session["Name"] = "tom";
Server.Transfer("WebForm1.aspx");//跳轉後不再回來。excute跳轉後會回來
}WebForm1.aspx.cs
protected void Page_Load(object sender, EventArgs e)
{
for (int i = 0; i < Session.Count; i++)
Response.Write(Session.Keys[i] + " :" + Session[i].ToString() + "<br>");
}
Session練習3:購物車
見連結:https://blog.csdn.net/qq_40323256/article/details/83934072
5.Application物件
Application物件是一個比較重要的物件,對Application物件的理解關鍵是:網站所有的使用者公用一個物件,當網站伺服器開啟的時候,Application就被建立,在網站執行期間持久儲存。利用Application這一特性,可以方便地建立聊天室和網站計數器等常用站點應用程式。
Application物件沒有自己的屬性,使用者可以根據自己的需要定義屬性,來儲存一些資訊,執行完以後,該物件就被儲存在伺服器上,執行程式時依然可以輸出原先儲存的值。
<%Application["Greeting“]="你好!"%>
<%=Application["Greeting“]%>
Application提供兩個方法:
(1) Lock()——鎖定Application物件,防止被其他使用者訪問。
(2) Unlock()——解除鎖定,可以接受使用者的訪問。
Application提供兩個事件:
(1) Application_Start()——Application開始建立的時候,呼叫該事件。
(2) Application_End()——Application被清除的時候,呼叫該事件。
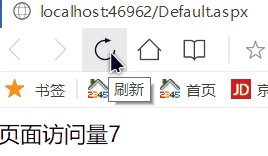
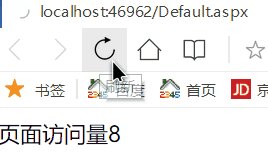
例子1

Default.aspx.cs
protected void Page_Load(object sender, EventArgs e)
{
if (Application["Count"] == null)
Application["Count"] = 1;
else
{
int n = (int)Application["Count"];
n++;
Application["Count"] = n;
}
Response.Write("頁面訪問量" + Application["Count"]);
}
6.ViewState物件-暫不介紹
綜合示例:聊天室
見連結:https://blog.csdn.net/qq_40323256/article/details/83934458
