ajax-使用get方法和POST方法向伺服器傳送引數
阿新 • • 發佈:2018-11-13
目錄
void open(String method,String url,boolean asyncn,String username,String password);
這個方法會建立對伺服器的呼叫。有兩個必要引數,還有三個可選引數。要提供呼叫的特定方法(GET、POST 或PUT),還要提供所呼叫資源的URL,是伺服器上檔案的地址。
與 POST 相比,GET 更簡單也更快,並且在大部分情況下都能用。然而,在以下情況中,請使用 POST 請求:
無法使用快取檔案(更新伺服器上的檔案或資料庫)
向伺服器傳送大量資料(POST 沒有資料量限制)
傳送包含未知字元的使用者輸入時,POST 比 GET 更穩定也更可靠
另外還可以傳遞一個boolean 值,指示這個呼叫是非同步還是同步。預設值為true,表示請求本質上是非同步的。如果這個引數為false,處理就會等待,知道從伺服器返回響應為止。
伺服器接收請求
JavaScript使用
在ASP.NET中,可以使用QueryString、Form或Params收集客戶機傳上來的資料。
使用get方法:

HtmlPage1.html:
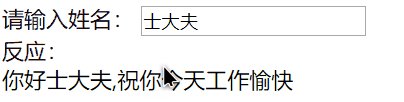
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <script type="text/javascript"> function loadXMLDoc(str) { var xmlhttp; if (str.length == 0) { document.getElementById("myDiv").innerHTML = ""; return; } if (window.XMLHttpRequest) { xmlhttp = new XMLHttpRequest(); } else { xmlhttp = new ActiveXObject("Microsoft.XMLHTTP"); } xmlhttp.open("GET", "re01.aspx?name="+str , true); xmlhttp.send(); xmlhttp.onreadystatechange = callback; function callback() { if (xmlhttp.readyState == 4 && xmlhttp.status == 200) { document.getElementById("myDiv").innerHTML = xmlhttp.responseText; } } } </script> </head> <body> <form name="form1"> 請輸入姓名: <input id="Text1" name="Text1" type="text" onblur="loadXMLDoc(this.value)" /> <br /> 反應: <div id="myDiv"></div> </form> </body> </html>
re01.aspx.cs:
protected void Page_Load(object sender, EventArgs e)
{
string n = Request.Params["name"];
//string n = Request.QueryString["name"];
Response.Write("你好" + n + ",祝你今天工作愉快");
}
使用POST方法:

HtmlPage1.html:
<head>
<meta charset="utf-8" />
<title></title>
<script type="text/javascript">
function loadXMLDoc(str)
{
var xmlhttp;
if (str.length == 0)
{
document.getElementById("myDiv").innerHTML = "";
return;
}
if (window.XMLHttpRequest)
{
xmlhttp = new XMLHttpRequest();
}
else
{
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.open("POST", "re01.aspx", true);
xmlhttp.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
xmlhttp.send("name="+str );
xmlhttp.onreadystatechange = callback;
function callback()
{
if (xmlhttp.readyState == 4 && xmlhttp.status == 200)
{
document.getElementById("myDiv").innerHTML = xmlhttp.responseText;
}
}
}
</script>
</head>
<body>
<form name="form1">
請輸入姓名:
<input id="Text1" name="Text1" type="text" onblur="loadXMLDoc(this.value)" />
<br />
反應:
<div id="myDiv"></div>
</form>
</body>re01.aspx.cs:
protected void Page_Load(object sender, EventArgs e)
{
string n = Request.Params["name"];
//string n = Request.QueryString["name"];
Response.Write("你好" + n + ",祝你今天工作愉快");
}