Windows上的巧克力味Chocolatey詳解
分享一下我老師大神的人工智慧教程!零基礎,通俗易懂!http://blog.csdn.net/jiangjunshow
也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!
Windows上的巧克力味Chocolatey詳解
作者:chszs,未經博主允許不得轉載。經許可的轉載需註明作者和部落格主頁:
Chocolatey是什麼?很簡單,Chocolatey就是Windows系統的yum或apt-get。
一、Chocolatey介紹
Chocolatey是一款專為Windows系統開發的、基於NuGet的包管理器工具,類似於Node.js的npm,MacOS的brew,Ubuntu的apt-get,它簡稱為choco。Chocolatey的設計目標是成為一個去中心化的框架,便於開發者按需快速安裝應用程式和工具。
Chocolatey的官網: https://chocolatey.org/
Chcocolatey當前最新版本為0.9.10.3版。
二、Chocolatey安裝
要安裝Chocolatey很容易,必須以管理員許可權開啟cmd.exe命令列提示,執行如下內容:
@powershell -NoProfile -ExecutionPolicy Bypass -Command "iex ((new-object net.webclient).DownloadString('https://chocolatey.org/install.ps1'))" && SET PATH=%PATH%;%ALLUSERSPROFILE%\chocolatey\bin
- 1
還有一種安裝方法,使用PowerShell,同樣必須以管理員許可權開啟PowerShell,執行如下命令:
iex ((new-object net.webclient).DownloadString('https://chocolatey.org/install.ps1'))
- 1
三、Chocolatey用法
1、命令
- search - 搜尋包 choco search something
- list - 列出包 choco list -lo
- install - 安裝 choco install baretail
- pin - 固定包的版本,防止包被升級 choco pin windirstat
- upgrade - 安裝包的升級 choco upgrade baretail
- uninstall - 安裝包的解除安裝 choco uninstall baretail
- 安裝Ruby Gem - choco install compass -source ruby
- 安裝Python Egg - choco install sphynx -source python
- 安裝IIS伺服器特性 - choco install IIS -source windowsfeatures
- 安裝Webpi特性 - choco install IIS7.5Express -source webpi
2、常用的一些命令
1)列出本地已安裝的包
choco list --local-only
- 1
2)列出Windows系統已安裝的軟體
choco list -li
- 1
或使用
choco list -lai
- 1
3)升級所有已安裝的包
choco upgrade all -y
- 1
四、Chocolatey的檔案
tools\chocolateyInstall.ps1
tools\chocolateyInstall\choco.exe
tools\chocolateyInstall\choco.exe.ignore
tools\chocolateyInstall\helpers\chocolateyInstaller.psm1
tools\chocolateyInstall\helpers\chocolateyScriptRunner.ps1
tools\chocolateyInstall\helpers\functions\Get-BinRoot.ps1
tools\chocolateyInstall\helpers\functions\Get-CheckSumValid.ps1
tools\chocolateyInstall\helpers\functions\Get-ChocolateyUnzip.ps1
tools\chocolateyInstall\helpers\functions\Get-ChocolateyWebFile.ps1
tools\chocolateyInstall\helpers\functions\Get-EnvironmentVariable.ps1
tools\chocolateyInstall\helpers\functions\Get-EnvironmentVariableNames.ps1
tools\chocolateyInstall\helpers\functions\Get-FtpFile.ps1
tools\chocolateyInstall\helpers\functions\Get-ProcessorBits.ps1
tools\chocolateyInstall\helpers\functions\Get-UACEnabled.ps1
tools\chocolateyInstall\helpers\functions\Get-VirusCheckValid.ps1
tools\chocolateyInstall\helpers\functions\Get-WebFile.ps1
tools\chocolateyInstall\helpers\functions\Get-WebHeaders.ps1
tools\chocolateyInstall\helpers\functions\Install-BinFile.ps1
tools\chocolateyInstall\helpers\functions\Install-ChocolateyDesktopLink.ps1
tools\chocolateyInstall\helpers\functions\Install-ChocolateyEnvironmentVariable.ps1
tools\chocolateyInstall\helpers\functions\Install-ChocolateyExplorerMenuItem.ps1
tools\chocolateyInstall\helpers\functions\Install-ChocolateyFileAssociation.ps1
tools\chocolateyInstall\helpers\functions\Install-ChocolateyInstallPackage.ps1
tools\chocolateyInstall\helpers\functions\Install-ChocolateyPackage.ps1
tools\chocolateyInstall\helpers\functions\Install-ChocolateyPath.ps1
tools\chocolateyInstall\helpers\functions\Install-ChocolateyPinnedTaskBarItem.ps1
tools\chocolateyInstall\helpers\functions\Install-ChocolateyPowershellCommand.ps1
tools\chocolateyInstall\helpers\functions\Install-ChocolateyShortcut.ps1
tools\chocolateyInstall\helpers\functions\Install-ChocolateyVsixPackage.ps1
tools\chocolateyInstall\helpers\functions\Install-ChocolateyZipPackage.ps1
tools\chocolateyInstall\helpers\functions\Set-EnvironmentVariable.ps1
tools\chocolateyInstall\helpers\functions\Start-ChocolateyProcessAsAdmin.ps1
tools\chocolateyInstall\helpers\functions\Test-ProcessAdminRights.ps1
tools\chocolateyInstall\helpers\functions\Uninstall-BinFile.ps1
tools\chocolateyInstall\helpers\functions\Uninstall-ChocolateyPackage.ps1
tools\chocolateyInstall\helpers\functions\UnInstall-ChocolateyZipPackage.ps1
tools\chocolateyInstall\helpers\functions\Update-SessionEnvironment.ps1
tools\chocolateyInstall\helpers\functions\Write-ChocolateyFailure.ps1
tools\chocolateyInstall\helpers\functions\Write-ChocolateySuccess.ps1
tools\chocolateyInstall\helpers\functions\Write-FileUpdateLog.ps1
tools\chocolateyInstall\LICENSE.txt
tools\chocolateyInstall\redirects\choco.exe
tools\chocolateyInstall\redirects\choco.exe.ignore
tools\chocolateyInstall\redirects\chocolatey.exe
tools\chocolateyInstall\redirects\chocolatey.exe.ignore
tools\chocolateyInstall\redirects\cinst.exe
tools\chocolateyInstall\redirects\cinst.exe.ignore
tools\chocolateyInstall\redirects\clist.exe
tools\chocolateyInstall\redirects\clist.exe.ignore
tools\chocolateyInstall\redirects\cpack.exe
tools\chocolateyInstall\redirects\cpack.exe.ignore
tools\chocolateyInstall\redirects\cpush.exe
tools\chocolateyInstall\redirects\cpush.exe.ignore
tools\chocolateyInstall\redirects\cuninst.exe
tools\chocolateyInstall\redirects\cuninst.exe.ignore
tools\chocolateyInstall\redirects\cup.exe
tools\chocolateyInstall\redirects\cup.exe.ignore
tools\chocolateyInstall\redirects\cver.exe
tools\chocolateyInstall\redirects\cver.exe.ignore
tools\chocolateyInstall\redirects\RefreshEnv.cmd
tools\chocolateyInstall\tools\7za.exe
tools\chocolateyInstall\tools\7za.exe.ignore
tools\chocolateyInstall\tools\7za.exe.manifest
tools\chocolateyInstall\tools\7zip.license.txt
tools\chocolateyInstall\tools\checksum.exe
tools\chocolateyInstall\tools\checksum.exe.ignore
tools\chocolateyInstall\tools\checksum.license.txt
tools\chocolateyInstall\tools\shimgen.exe
tools\chocolateyInstall\tools\shimgen.exe.ignore
tools\chocolateyInstall\tools\shimgen.license.txt
tools\chocolateysetup.psm1
tools\init.ps1
五、最近升級
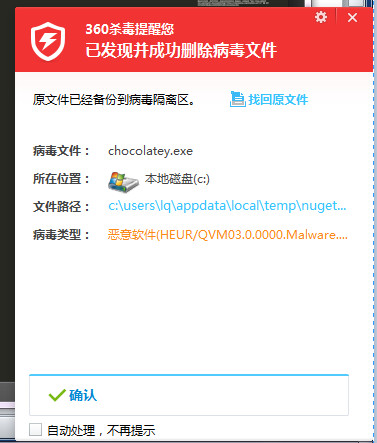
最近我從Chocolatey 0.9.9.11版升級到0.9.10.3版,發現360安全衛士報了一個木馬。自動清除了木馬,仍然升級成功。不影響使用。還未深究其原因。 
寫在最後
我新建了一個微信個人公眾號,部落格的資訊也會在公眾號同步更新。關注隨意。
給我老師的人工智慧教程打call!http://blog.csdn.net/jiangjunshow
 你好! 這是你第一次使用 **Markdown編輯器** 所展示的歡迎頁。如果你想學習如何使用Markdown編輯器, 可以仔細閱讀這篇文章,瞭解一下Markdown的基本語法知識。
你好! 這是你第一次使用 **Markdown編輯器** 所展示的歡迎頁。如果你想學習如何使用Markdown編輯器, 可以仔細閱讀這篇文章,瞭解一下Markdown的基本語法知識。
新的改變
我們對Markdown編輯器進行了一些功能拓展與語法支援,除了標準的Markdown編輯器功能,我們增加了如下幾點新功能,幫助你用它寫部落格:
- 全新的介面設計 ,將會帶來全新的寫作體驗;
- 在創作中心設定你喜愛的程式碼高亮樣式,Markdown 將程式碼片顯示選擇的高亮樣式 進行展示;
- 增加了 圖片拖拽 功能,你可以將本地的圖片直接拖拽到編輯區域直接展示;
- 全新的 KaTeX數學公式 語法;
- 增加了支援甘特圖的mermaid語法1 功能;
- 增加了 多螢幕編輯 Markdown文章功能;
- 增加了 焦點寫作模式、預覽模式、簡潔寫作模式、左右區域同步滾輪設定 等功能,功能按鈕位於編輯區域與預覽區域中間;
- 增加了 檢查列表 功能。
功能快捷鍵
撤銷:Ctrl/Command + Z
重做:Ctrl/Command + Y
加粗:Ctrl/Command + B
斜體:Ctrl/Command + I
標題:Ctrl/Command + Shift + H
無序列表:Ctrl/Command + Shift + U
有序列表:Ctrl/Command + Shift + O
檢查列表:Ctrl/Command + Shift + C
插入程式碼:Ctrl/Command + Shift + K
插入連結:Ctrl/Command + Shift + L
插入圖片:Ctrl/Command + Shift + G
合理的建立標題,有助於目錄的生成
直接輸入1次#,並按下space後,將生成1級標題。
輸入2次#,並按下space後,將生成2級標題。
以此類推,我們支援6級標題。有助於使用TOC語法後生成一個完美的目錄。
如何改變文字的樣式
強調文字 強調文字
加粗文字 加粗文字
標記文字
刪除文字
引用文字
H2O is是液體。
210 運算結果是 1024.
插入連結與圖片
連結: link.
圖片: ![]()
帶尺寸的圖片: ![]()
當然,我們為了讓使用者更加便捷,我們增加了圖片拖拽功能。
如何插入一段漂亮的程式碼片
去部落格設定頁面,選擇一款你喜歡的程式碼片高亮樣式,下面展示同樣高亮的 程式碼片.
// An highlighted block var foo = 'bar'; 生成一個適合你的列表
- 專案
- 專案
- 專案
- 專案
- 專案1
- 專案2
- 專案3
- 計劃任務
- 完成任務
建立一個表格
一個簡單的表格是這麼建立的:
| 專案 | Value |
|---|---|
| 電腦 | $1600 |
| 手機 | $12 |
| 導管 | $1 |
設定內容居中、居左、居右
使用:---------:居中
使用:----------居左
使用----------:居右
| 第一列 | 第二列 | 第三列 |
|---|---|---|
| 第一列文字居中 | 第二列文字居右 | 第三列文字居左 |
SmartyPants
SmartyPants將ASCII標點字元轉換為“智慧”印刷標點HTML實體。例如:
| TYPE | ASCII | HTML |
|---|---|---|
| Single backticks | 'Isn't this fun?' |
‘Isn’t this fun?’ |
| Quotes | "Isn't this fun?" |
“Isn’t this fun?” |
| Dashes | -- is en-dash, --- is em-dash |
– is en-dash, — is em-dash |
建立一個自定義列表
- Markdown
- Text-to- HTML conversion tool
- Authors
- John
- Luke
如何建立一個註腳
一個具有註腳的文字。2
註釋也是必不可少的
Markdown將文字轉換為 HTML。
KaTeX數學公式
您可以使用渲染LaTeX數學表示式 KaTeX:
Gamma公式展示 是通過尤拉積分
你可以找到更多關於的資訊 LaTeX 數學表示式here.
新的甘特圖功能,豐富你的文章
gantt
dateFormat YYYY-MM-DD
title Adding GANTT diagram functionality to mermaid
section 現有任務
已完成 :done, des1, 2014-01-06,2014-01-08
進行中 :active, des2, 2014-01-09, 3d
計劃一 : des3, after des2, 5d
計劃二 : des4, after des3, 5d
- 關於 甘特圖 語法,參考 這兒,
UML 圖表
可以使用UML圖表進行渲染。 Mermaid. 例如下面產生的一個序列圖::
這將產生一個流程圖。:
- 關於 Mermaid 語法,參考 這兒,
FLowchart流程圖
我們依舊會支援flowchart的流程圖:
- 關於 Flowchart流程圖 語法,參考 這兒.
匯出與匯入
匯出
如果你想嘗試使用此編輯器, 你可以在此篇文章任意編輯。當你完成了一篇文章的寫作, 在上方工具欄找到 文章匯出 ,生成一個.md檔案或者.html檔案進行本地儲存。
匯入
如果你想載入一篇你寫過的.md檔案或者.html檔案,在上方工具欄可以選擇匯入功能進行對應副檔名的檔案匯入,
繼續你的創作。
註腳的解釋 ↩︎

