WebView載入網頁及資料
<svg xmlns="http://www.w3.org/2000/svg" style="display: none;"><path stroke-linecap="round" d="M5,0 0,2.5 5,5z" id="raphael-marker-block" style="-webkit-tap-highlight-color: rgba(0, 0, 0, 0);"></path></svg>
<p>今天主要介紹一下Android的一個原生元件-WebView。 <br>
在Api中關於這個類的介紹大致就是這是一個可以顯示網頁的檢視,如:
webView.loadUrl("http://www.baidu.com/");
- 1
顯示結果:
還可以載入一些html的字串,如:
String str = "<html><body>You scored <b>192</b> points.</body></html>";
webView.loadData(str, "text/html", null);
- 1
- 2
- 3
顯示結果:
通過這個元件可以在你的Activity中顯示網頁或者跳轉到瀏覽器上顯示網頁。上方的例子顯示的是跳轉到手機瀏覽器上顯示百度介面。在下方WebView的方法介紹中我們會使用WebView的方法限制網頁顯示在當前Activity上。
下面讓我們stepBystep的演示一下WebView的使用。
一、載入網頁
1.WebView用來顯示網頁,使用必須時刻注意我們需要新增網路許可權
<uses-permission android:name="android.permission.INTERNET"/>
- 1
2.在XML佈局中新增WebView標籤並在Activity中例項化
<WebView
android:id="@+id/main_webview"
android:layout_width="match_parent"
android:layout_height
- 1
- 2
- 3
- 4
webView = (WebView) findViewById(R.id.main_webview);
- 1
3.之後我們就可以通過WebView的loadUrl的方法載入一個網頁
webView.loadUrl("http://www.baidu.com/");
- 1
4.但是這樣載入的網頁會跳轉到手機瀏覽器,如何限制網頁顯示在當前Activity中,需要設定其瀏覽器模式為false
新增程式碼如下:
webView = (WebView) findViewById(R.id.main_webview);
// 設定WebView的客戶端
webView.setWebViewClient(new WebViewClient(){
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
return false;// 返回false
}
});
webView.loadUrl("http://www.baidu.com/");
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
顯示的效果:
這樣就簡單的載入了一個網頁。
WebView還提供了一個抽象類WebSettings來設定其所顯示網頁的一些基本內容,例項化的方式通過WebView物件的get方法獲取
WebSettings webSettings = webView.getSettings();
- 1
通過這個類可以設定WebView顯示網頁的一系列屬性
為了檢視屬性是否生效我特意將WebView顯示的網頁更換了一下,換成了我們公司的網址,先來看一下不設定一系列屬性時顯示的網頁樣式,可以看出介面明顯不和手機螢幕適配,很差的使用者體驗
之後我通過WebSettings類設定了顯示出網頁的一系列屬性
WebSettings webSettings = webView.getSettings();
// 讓WebView能夠執行javaScript
webSettings.setJavaScriptEnabled(true);
// 讓JavaScript可以自動開啟windows
webSettings.setJavaScriptCanOpenWindowsAutomatically(true);
// 設定快取
webSettings.setAppCacheEnabled(true);
// 設定快取模式,一共有四種模式
webSettings.setCacheMode(WebSettings.LOAD_CACHE_ELSE_NETWORK);
// 設定快取路徑
// webSettings.setAppCachePath("");
// 支援縮放(適配到當前螢幕)
webSettings.setSupportZoom(true);
// 將圖片調整到合適的大小
webSettings.setUseWideViewPort(true);
// 支援內容重新佈局,一共有四種方式
// 預設的是NARROW_COLUMNS
webSettings.setLayoutAlgorithm(WebSettings.LayoutAlgorithm.SINGLE_COLUMN);
// 設定可以被顯示的螢幕控制
webSettings.setDisplayZoomControls(true);
// 設定預設字型大小
webSettings.setDefaultFontSize(12);
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
設定完成之後在看一下執行效果:
全部程式碼:
清單檔案:最重要的是不要忘記新增網路許可權
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.wu.webviewdemo">
<uses-permission android:name="android.permission.INTERNET"/>
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
佈局檔案
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#000"
android:gravity="center"
android:paddingBottom="10dp"
android:paddingTop="10dp"
android:text="使用WebView"
android:textAllCaps="false"
android:textColor="#fff" />
<WebView
android:id="@+id/main_webview"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</LinearLayout>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
Activity
package com.wu.webviewdemo;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.webkit.WebSettings;
import android.webkit.WebView;
import android.webkit.WebViewClient;
public class MainActivity extends AppCompatActivity {
private WebView webView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
webView = (WebView) findViewById(R.id.main_webview);
// 設定WebView的客戶端
webView.setWebViewClient(new WebViewClient(){
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
return false;// 返回false
}
});
WebSettings webSettings = webView.getSettings();
// 讓WebView能夠執行javaScript
webSettings.setJavaScriptEnabled(true);
// 讓JavaScript可以自動開啟windows
webSettings.setJavaScriptCanOpenWindowsAutomatically(true);
// 設定快取
webSettings.setAppCacheEnabled(true);
// 設定快取模式,一共有四種模式
webSettings.setCacheMode(WebSettings.LOAD_CACHE_ELSE_NETWORK);
// 設定快取路徑
// webSettings.setAppCachePath("");
// 支援縮放(適配到當前螢幕)
webSettings.setSupportZoom(true);
// 將圖片調整到合適的大小
webSettings.setUseWideViewPort(true);
// 支援內容重新佈局,一共有四種方式
// 預設的是NARROW_COLUMNS
webSettings.setLayoutAlgorithm(WebSettings.LayoutAlgorithm.SINGLE_COLUMN);
// 設定可以被顯示的螢幕控制
webSettings.setDisplayZoomControls(true);
// 設定預設字型大小
webSettings.setDefaultFontSize(12);
webView.loadUrl("http://www.lanou3g.com/");
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
二、載入html字串
在一些Android開發中會遇到這樣一種情況,顯示詳情頁不是一些簡單的文字,也不是簡單的網頁,而是通過介面為我們提供html寫好的資料,遇到這種資料我們通常採用的方式是通過WebView載入,這就使用到了WebView的另一個方法
public void loadData(String data, String mimeType, String encoding)
- 1
1.首先看一下html的string是什麼樣的,為了加強說服力並且貼合實際,就沒有自己製造字串(如開篇例子)而是扒了一段網易新聞的內容(老郭和他徒弟的新聞,本人還是很喜歡聽郭老師的相聲的,畢竟喝酒燙頭)
private String body = "<p> <b>網易娛樂專稿9月7日報道</b>(文/小易)" +
" 今日凌晨,郭德綱鶴字輩徒弟在微博發文對德雲社表忠心,稱自己之前在外私自接活,離開德雲社," +
"因羞愧兩年沒有師父郭德綱與師孃聯絡,本應該被清出師門,但承蒙師父郭德綱不離不棄。" +
"隨後,郭德綱轉發該微博並附文“知錯能改善莫大焉”。加上前幾天曹雲金與何雲偉撕郭德綱內幕一事," +
"本應告一段落的郭德綱與徒弟的各種糾紛若如此下去,恐難徹底收場。</p><p> <b>韓鶴曉微博原文:" +
"</b></p><p> 2006年考入鶴字科取名鶴曉,2009年6月13日恩師郭德綱先生收我為郭門弟子。" +
"數年期間吃、住、學藝在德雲基地,師父師孃分文未取。2010年結婚師父師孃給我和愛人贈送了紅包與婚戒," +
"並在德雲基地給我們提供了婚房。2014年9月,我由於個人原因,私自赴外地發展。後來返京羞於面對恩師," +
"兩年未敢與恩師見面。後到上海發展,2016年6月師父上海演出期間,終於鼓起勇氣向師父認錯," +
"師父寬巨集大量原諒了我。時隔兩月回京之際,專程上家中看望師孃,並求得了原諒。以鶴曉所犯之錯," +
"本足可導致“清門”,重修德雲家譜之際,蒙恩師不棄,給於“暫留察看”實乃對徒兒網開一面。" +
"罪徒鶴曉感念恩師授業之恩、不棄之情。鶴曉雖距京城數千之遙,定當永遠心繫德雲。" +
"未敢忘卻恩師之諄諄教導,踏實做藝、好好做人!唯願師父師孃身體安泰!徒兒鶴曉頓首遙拜!</p>";
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
2.設定一下預設的字元編碼,Android中普遍使用UTF-8
WebSettings webSettings = webView.getSettings();
webSettings.setDefaultTextEncodingName("UTF-8");
- 1
- 2
- 3
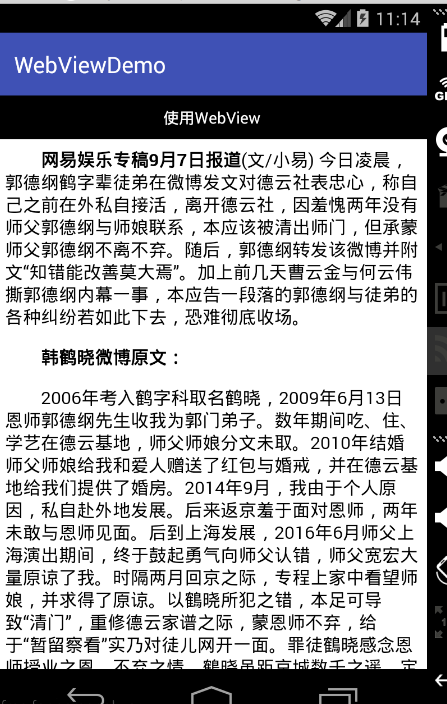
3.之後呼叫WebView的loadData方法
webView.loadData(body, "text/html; charset=UTF-8", null);
- 1
顯示效果如下:
下面是全部程式碼,佈局繼續使用(一、載入網頁)的,程式碼部分也沒有太大的更改,具體如下:
package com.wu.webviewdemo;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.webkit.WebSettings;
import android.webkit.WebView;
import android.webkit.WebViewClient;
public class MainActivity extends AppCompatActivity {
private WebView webView;
private String body = "<p> <b>網易娛樂專稿9月7日報道</b>(文/小易)" +
" 今日凌晨,郭德綱鶴字輩徒弟在微博發文對德雲社表忠心,稱自己之前在外私自接活,離開德雲社," +
"因羞愧兩年沒有師父郭德綱與師孃聯絡,本應該被清出師門,但承蒙師父郭德綱不離不棄。" +
"隨後,郭德綱轉發該微博並附文“知錯能改善莫大焉”。加上前幾天曹雲金與何雲偉撕郭德綱內幕一事," +
"本應告一段落的郭德綱與徒弟的各種糾紛若如此下去,恐難徹底收場。</p><p> <b>韓鶴曉微博原文:" +
"</b></p><p> 2006年考入鶴字科取名鶴曉,2009年6月13日恩師郭德綱先生收我為郭門弟子。" +
"數年期間吃、住、學藝在德雲基地,師父師孃分文未取。2010年結婚師父師孃給我和愛人贈送了紅包與婚戒," +
"並在德雲基地給我們提供了婚房。2014年9月,我由於個人原因,私自赴外地發展。後來返京羞於面對恩師," +
"兩年未敢與恩師見面。後到上海發展,2016年6月師父上海演出期間,終於鼓起勇氣向師父認錯," +
"師父寬巨集大量原諒了我。時隔兩月回京之際,專程上家中看望師孃,並求得了原諒。以鶴曉所犯之錯," +
"本足可導致“清門”,重修德雲家譜之際,蒙恩師不棄,給於“暫留察看”實乃對徒兒網開一面。" +
"罪徒鶴曉感念恩師授業之恩、不棄之情。鶴曉雖距京城數千之遙,定當永遠心繫德雲。" +
"未敢忘卻恩師之諄諄教導,踏實做藝、好好做人!唯願師父師孃身體安泰!徒兒鶴曉頓首遙拜!</p>";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
webView = (WebView) findViewById(R.id.main_webview);
WebSettings webSettings = webView.getSettings();
webSettings.setDefaultTextEncodingName("UTF-8");
webView.loadData(body, "text/html; charset=UTF-8", null);
}
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
三、改進之處:如何載入html資料帶有文字和圖片的組合,例如在html組成的字串中穿插出現圖片,而且個數和位置還不一致。目前已經有解決方案,敬請期待之後的部落格:圖文混排。
<svg xmlns="http://www.w3.org/2000/svg" style="display: none;"><path stroke-linecap="round" d="M5,0 0,2.5 5,5z" id="raphael-marker-block" style="-webkit-tap-highlight-color: rgba(0, 0, 0, 0);"></path></svg>
<p>今天主要介紹一下Android的一個原生元件-WebView。 <br>